第二章:JS
第二章:JS
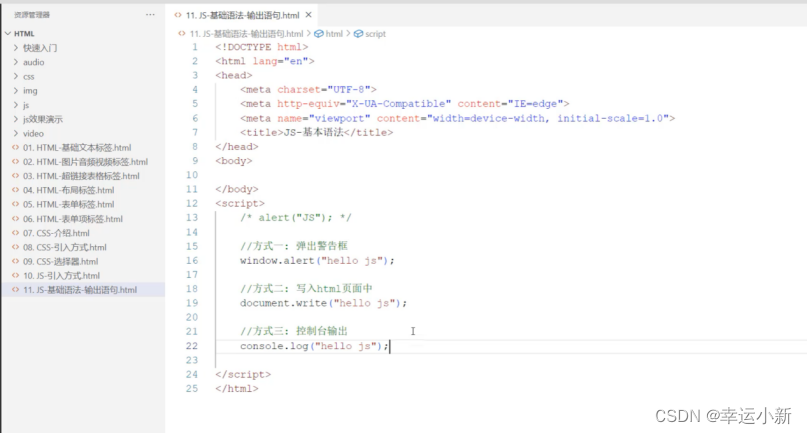
1.介绍

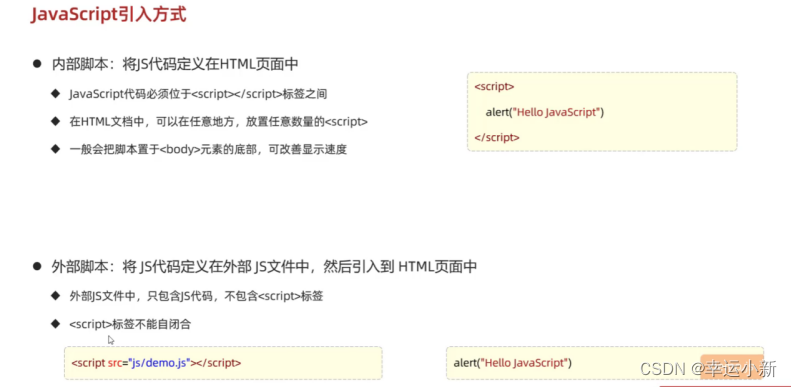
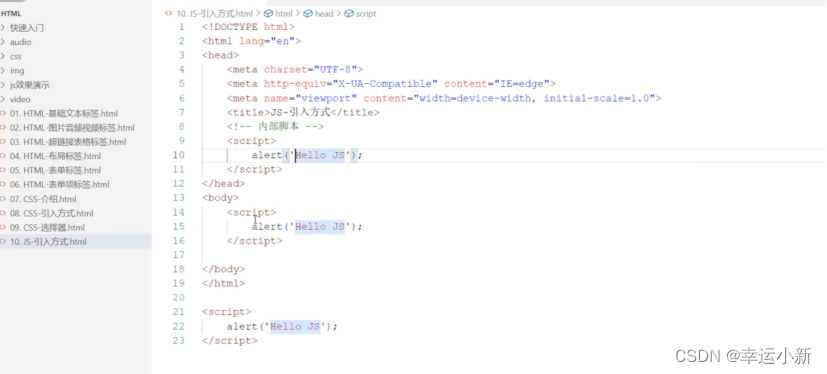
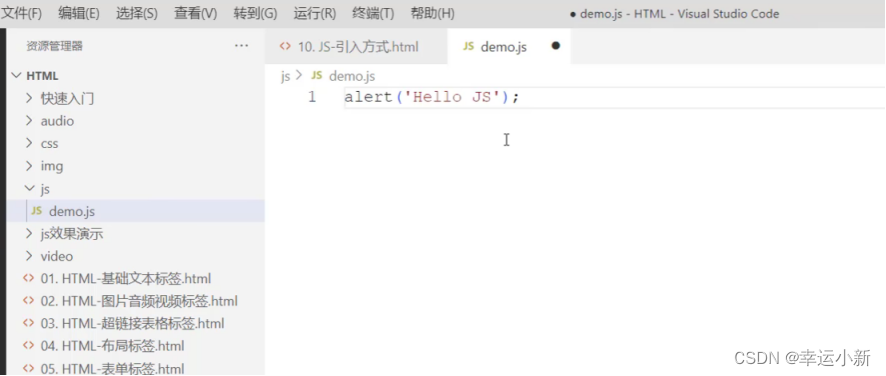
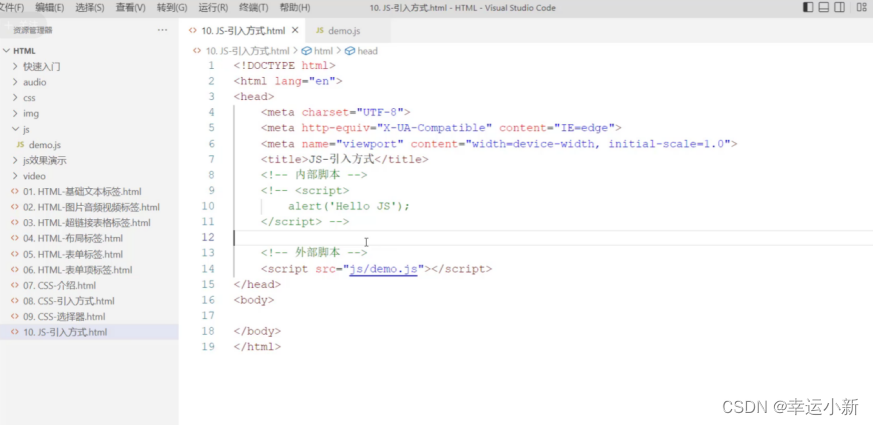
2.引入方式

JS可以写在任意位置
下面是内部脚本

下面是外部脚本


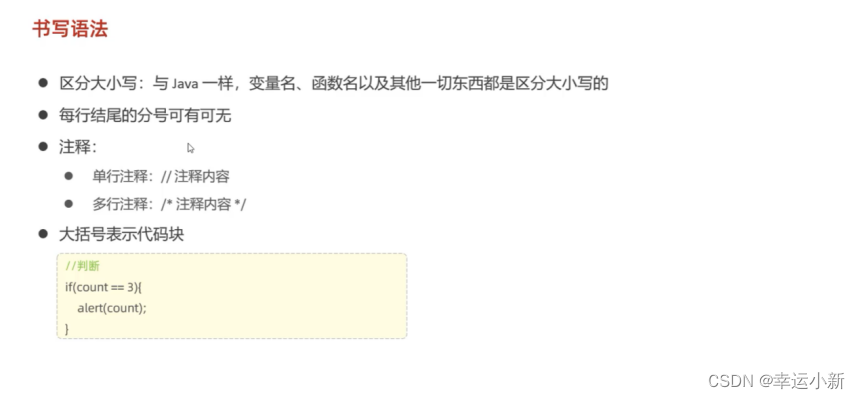
3.基础语法-书写语法



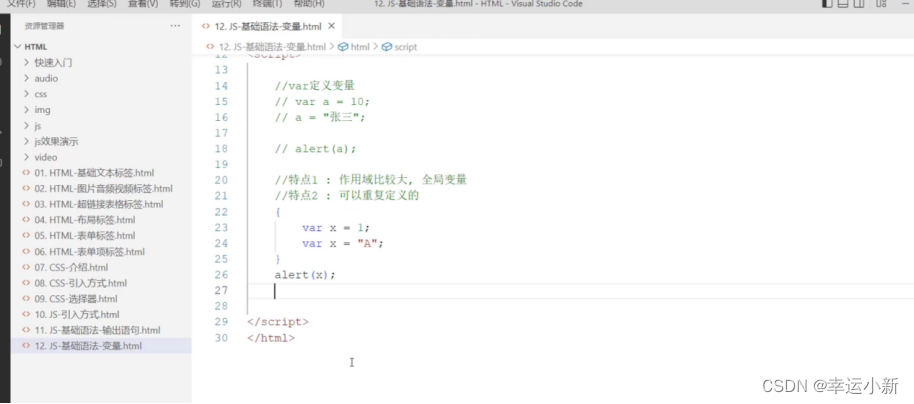
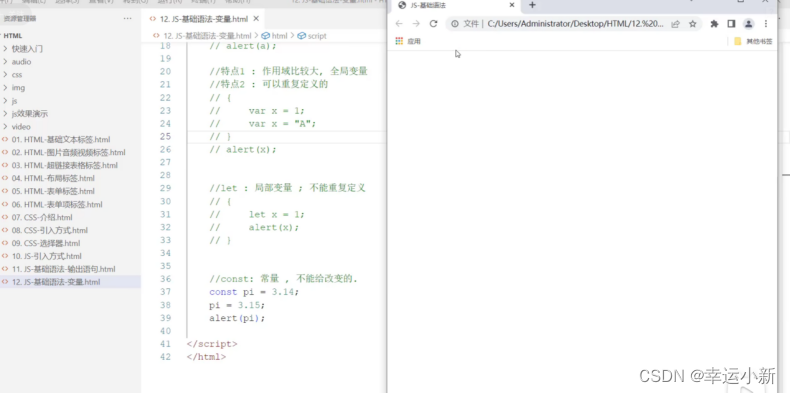
4.基础语法-变量

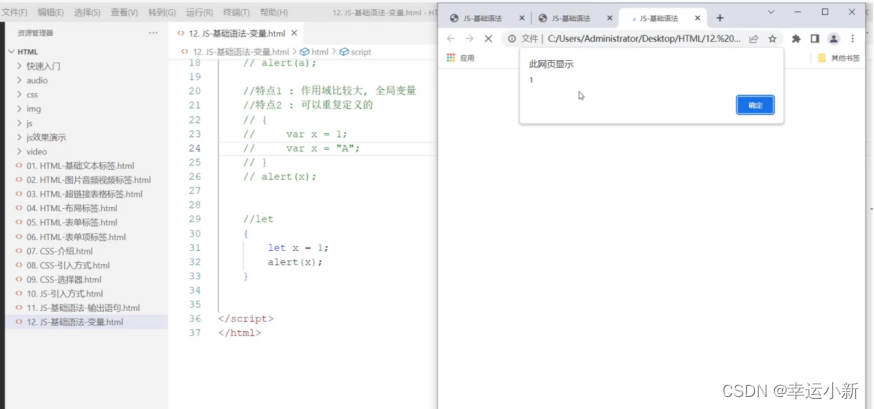
Var是一个全局变量

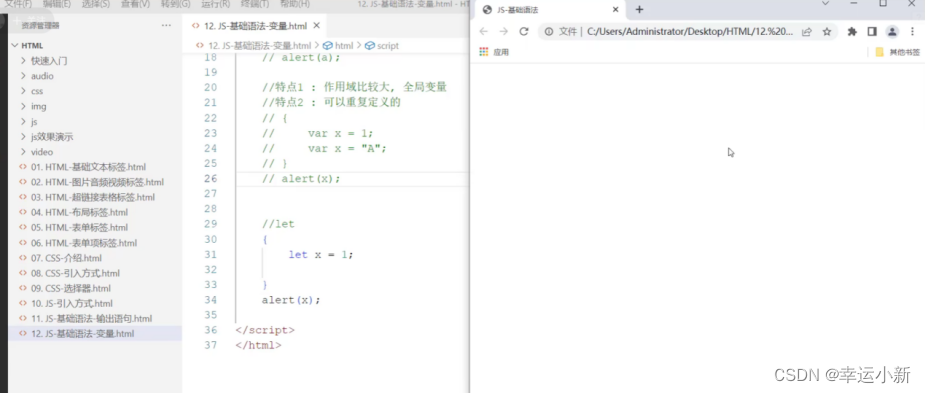
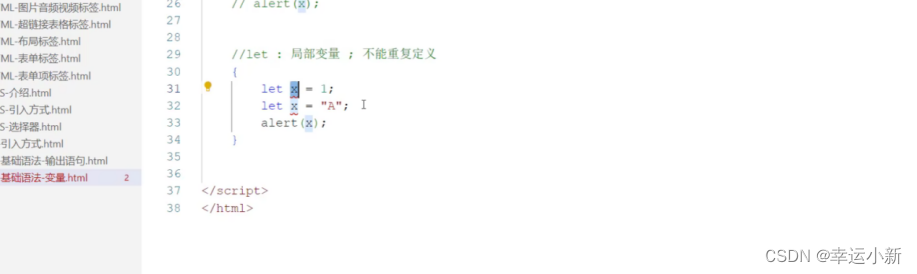
Let是一个局部变量
Let在代码块内可以获得x的值,在代码块外不能获得x的值




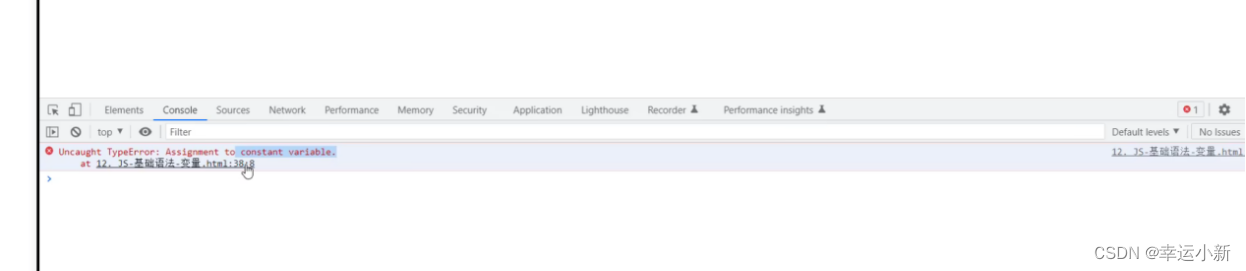
报错

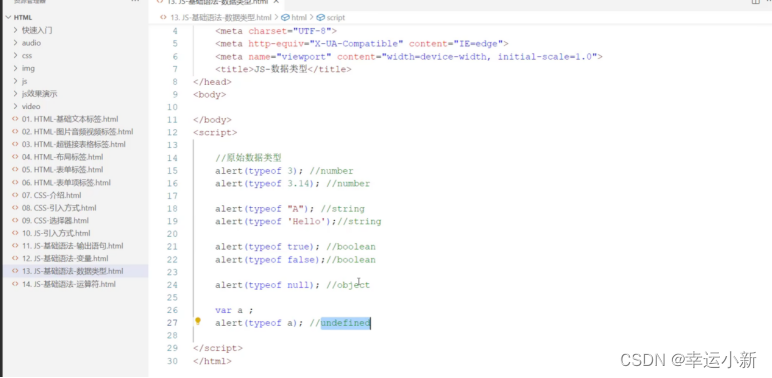
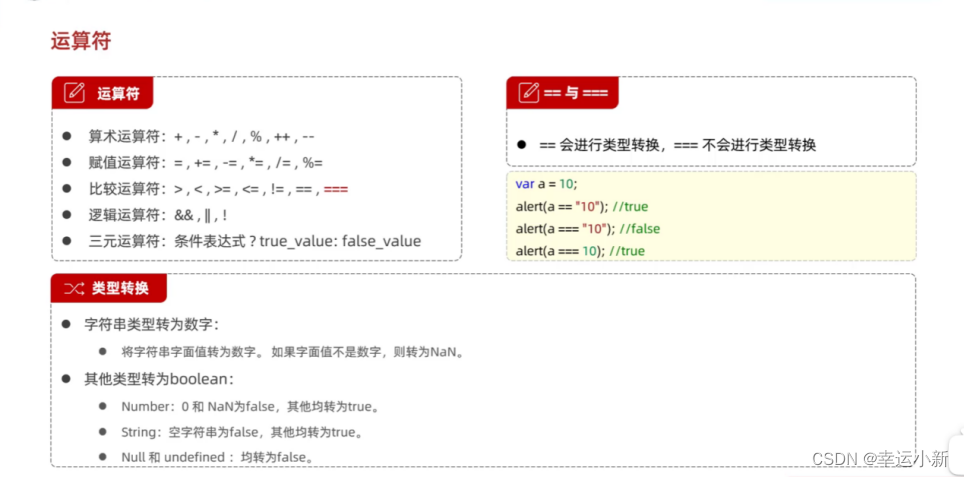
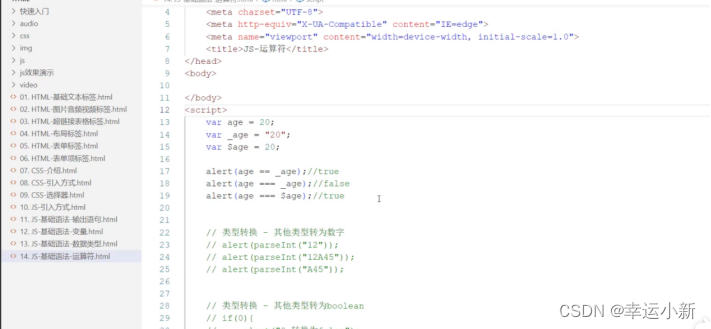
5.基础语法-数据类型&运算符




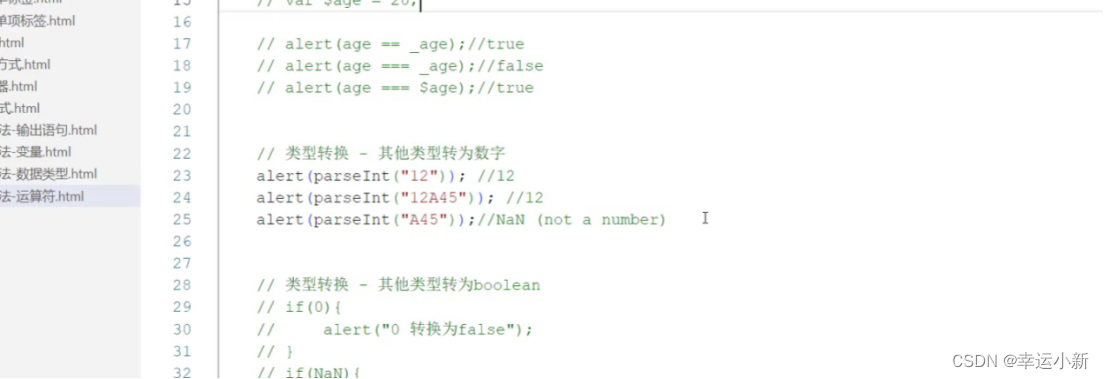
第二个先发现12,到A的时候发现不是数据,直接输出12
第三个直接发现A,不是数字,直接输出NaN

Number转为boolean类型,除了0和NaN为false,其他全为true


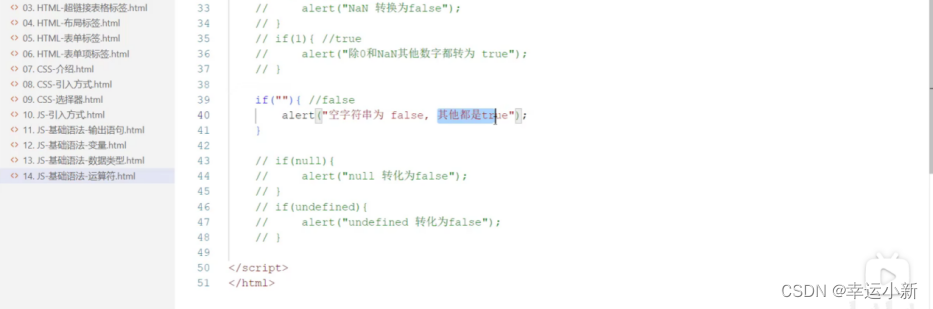
字符串转为boolean类型,除了空字符串为false,其他全为true

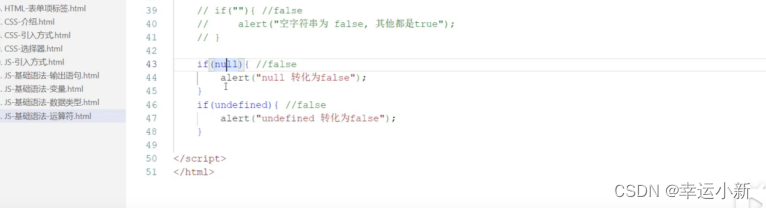
null和undefined全为false


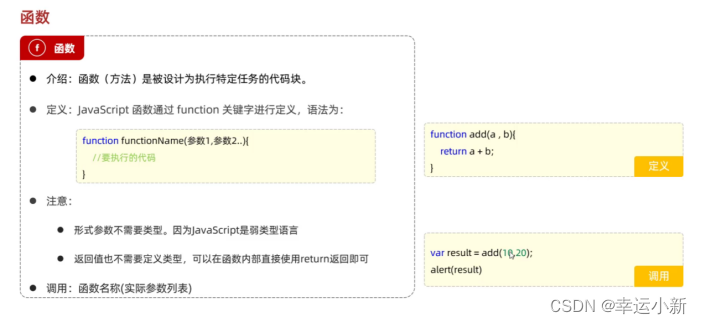
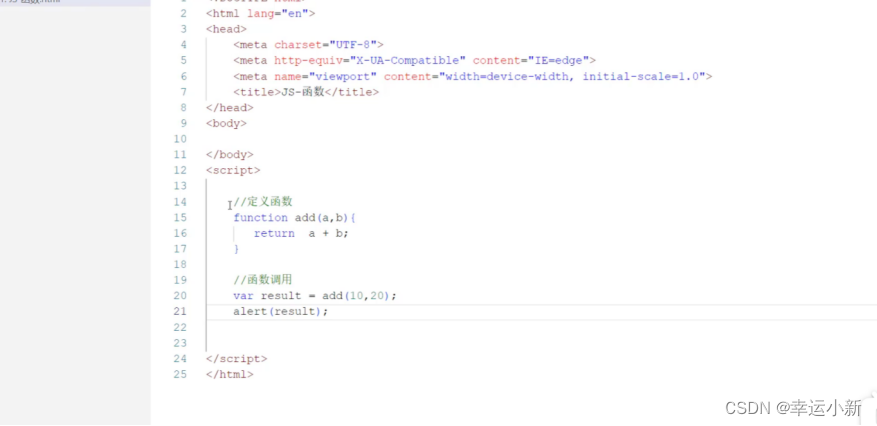
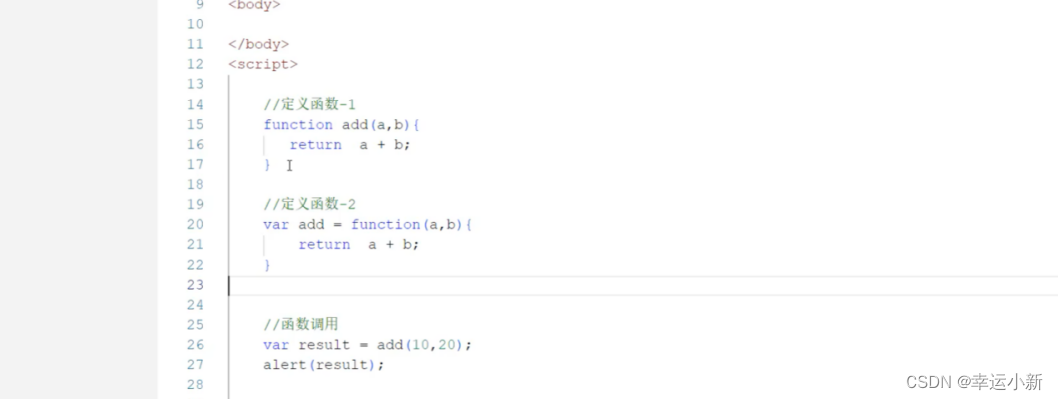
6.函数






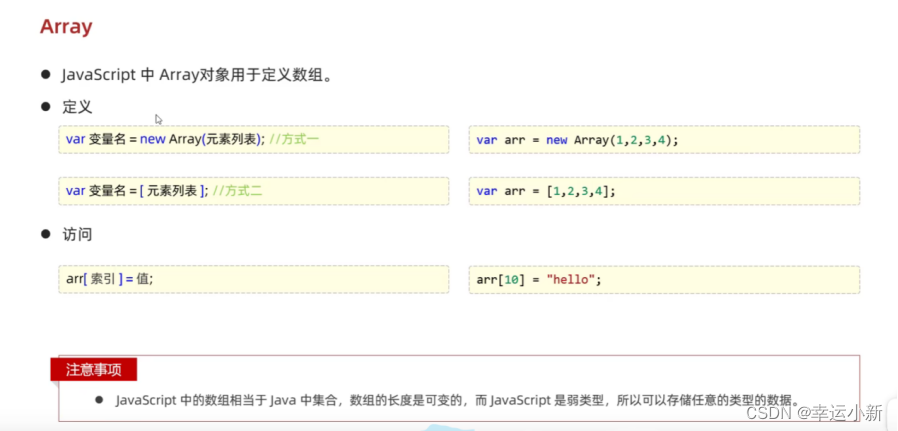
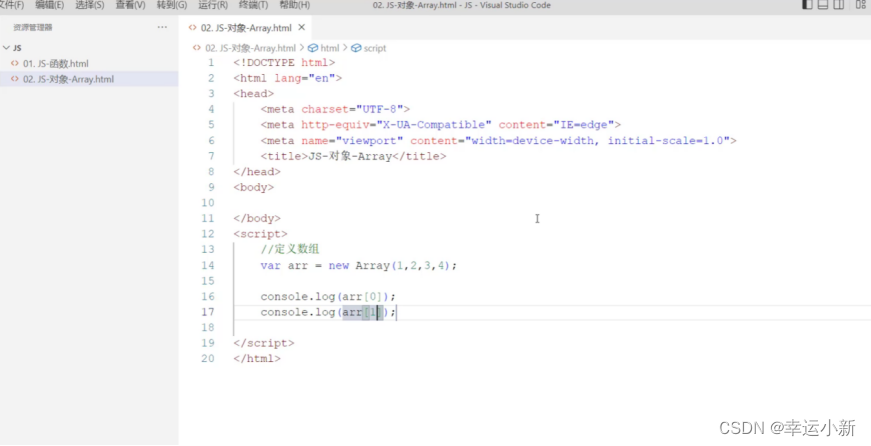
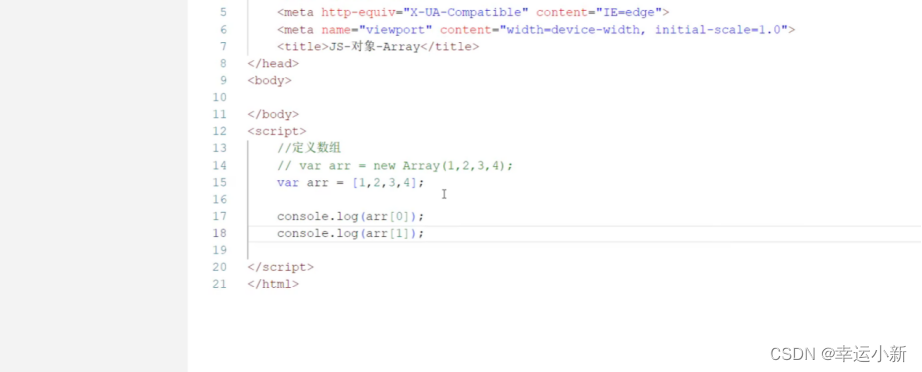
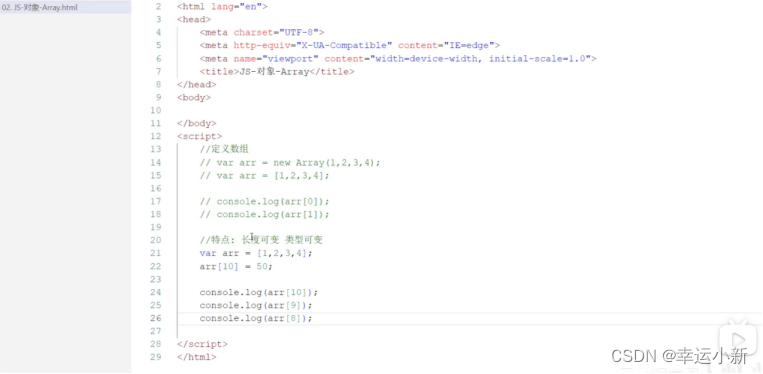
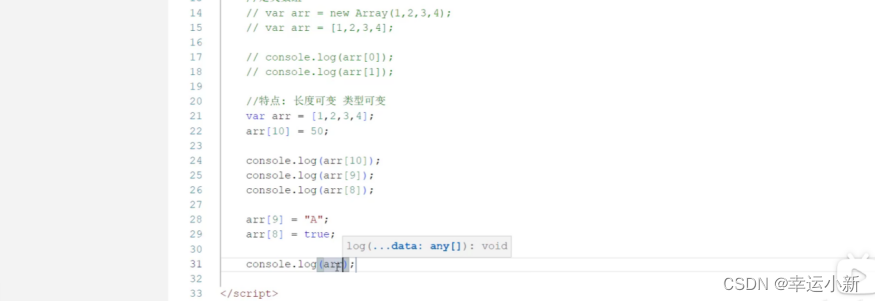
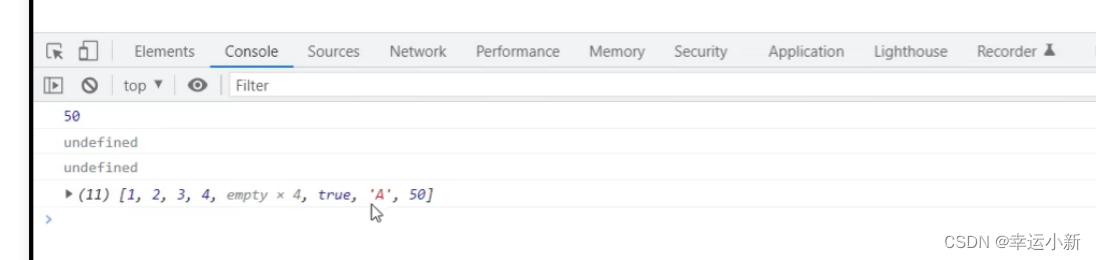
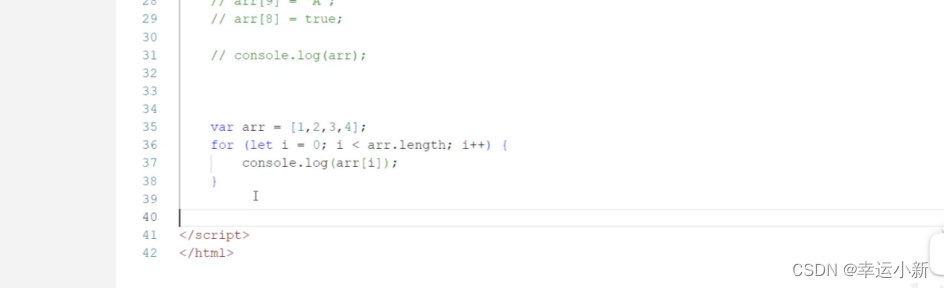
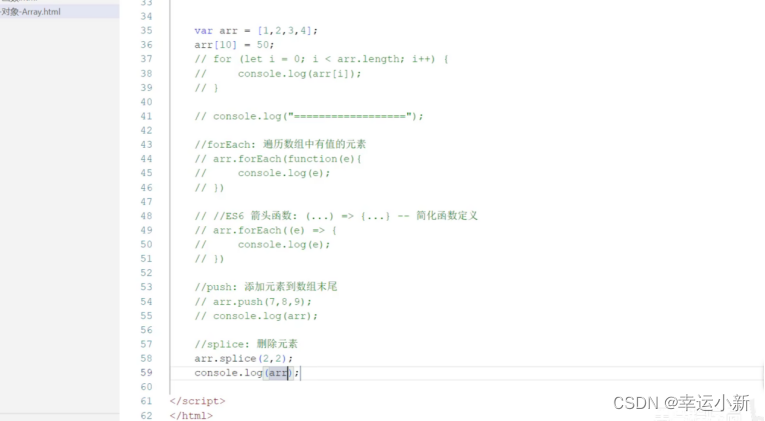
7.对象-Array数组









length


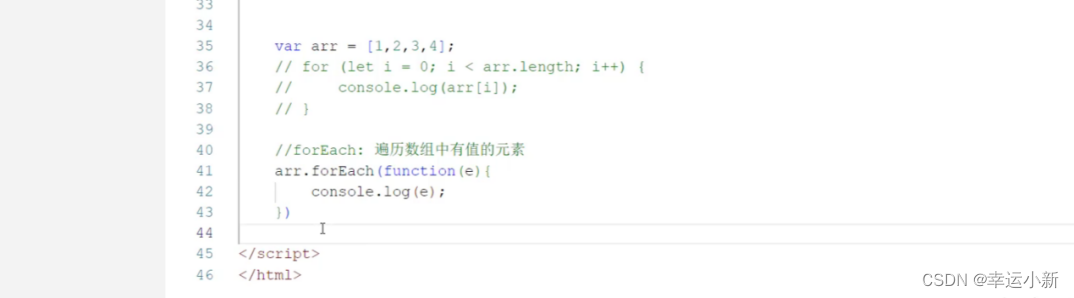
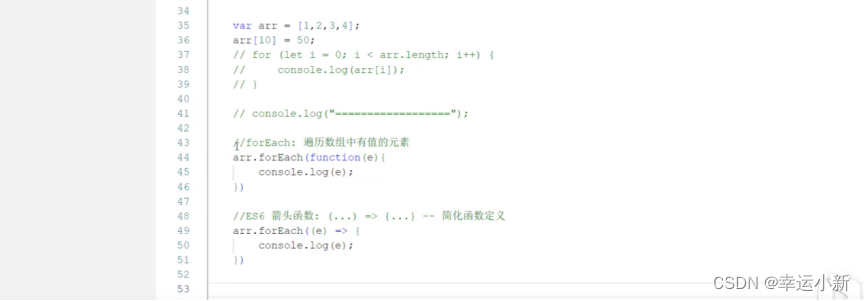
forEach()


for循环是遍历所有的元素
forEach是遍历所有有值的元素


下面我们可以用箭头函数来简化上面的写法

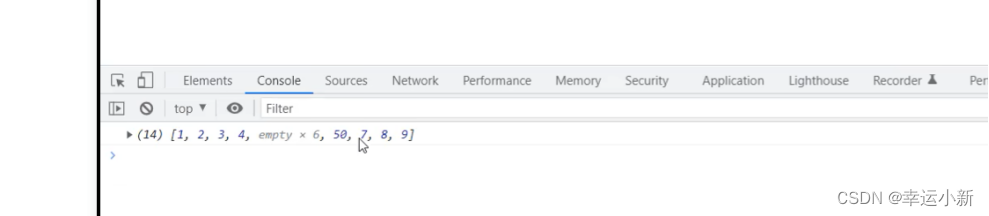
push()
可以一次性添加多个元素


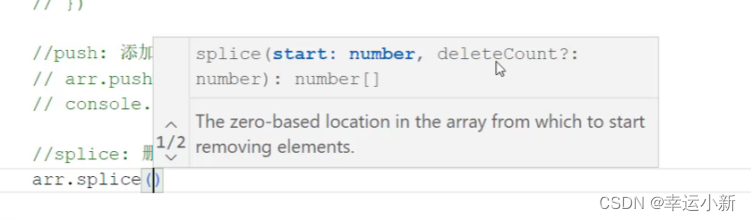
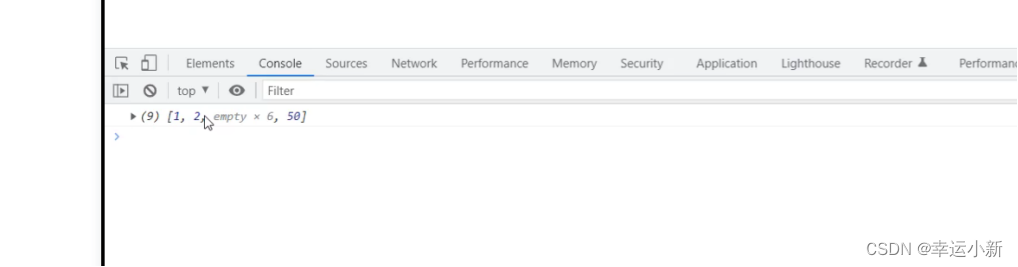
splice()

里面有两个参数,第一个参数为删除的起始索引位置
第二参数为删除几个


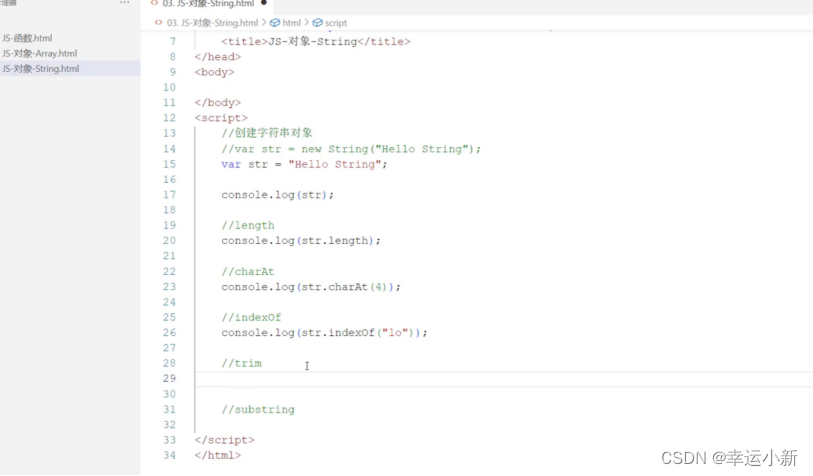
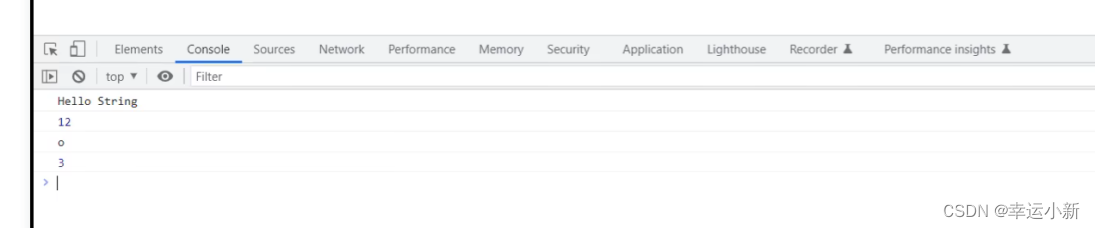
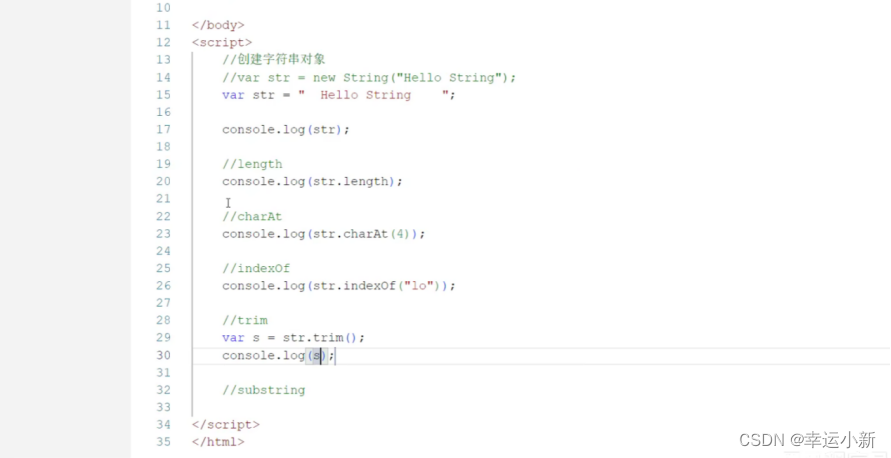
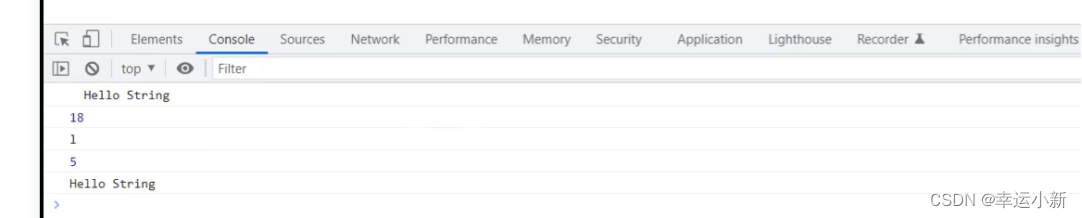
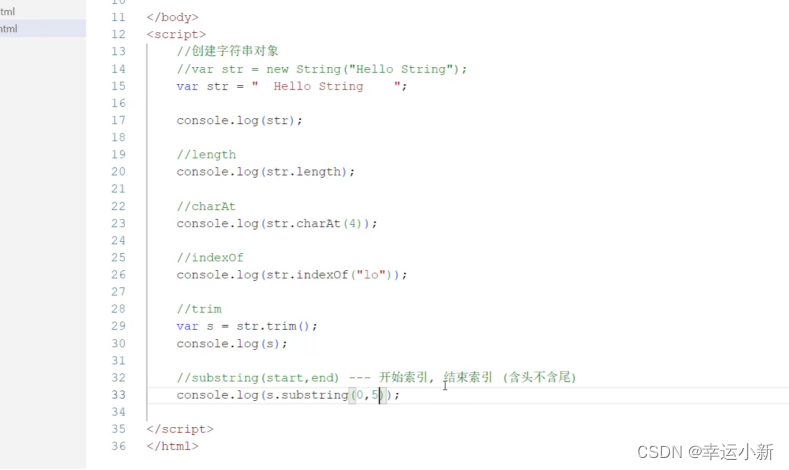
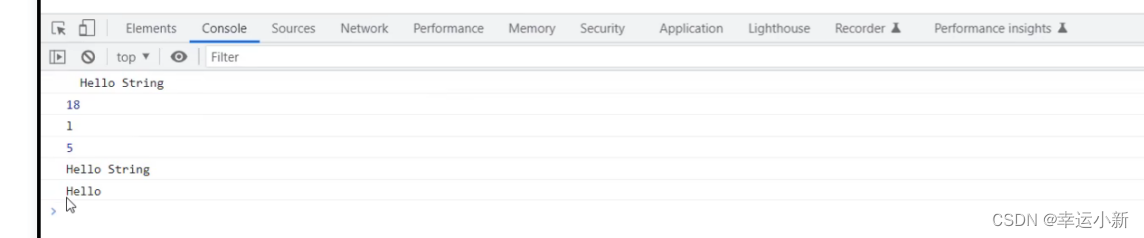
8.对象-String字符串







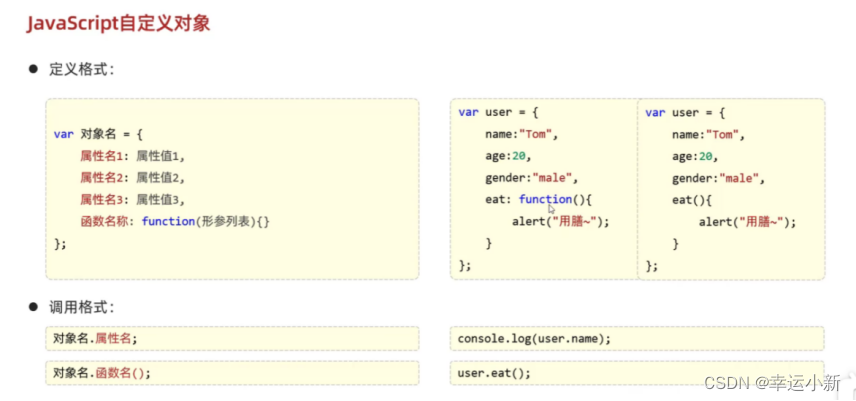
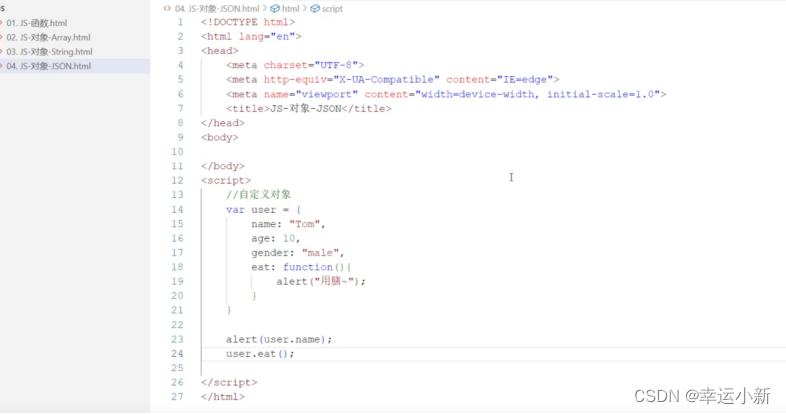
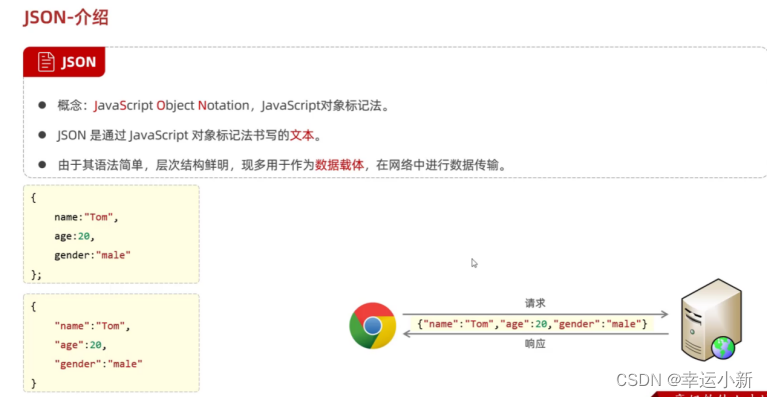
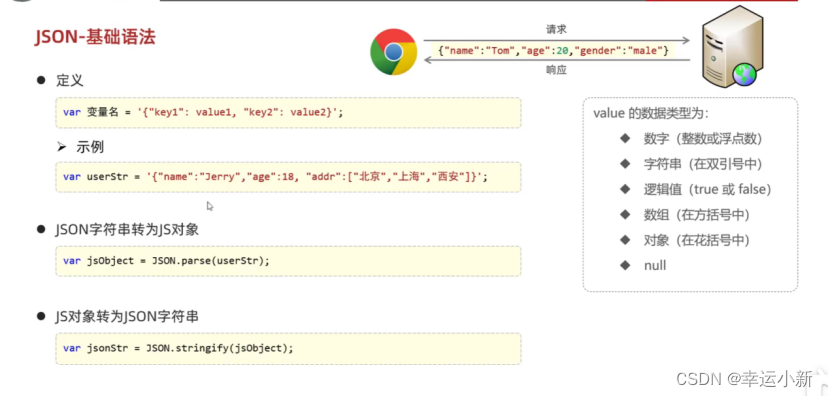
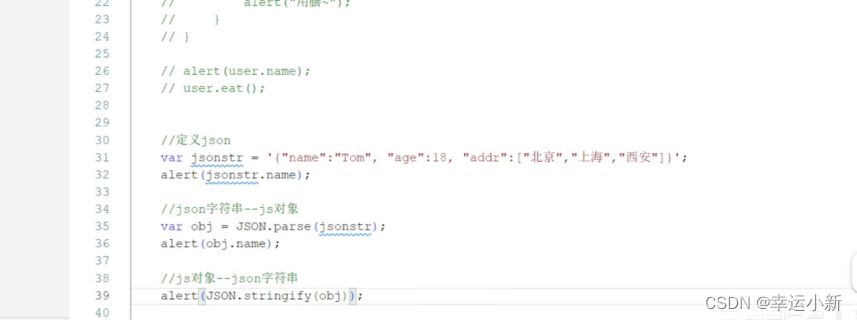
9.对象-JSON




下面这个简化写法也是可以的







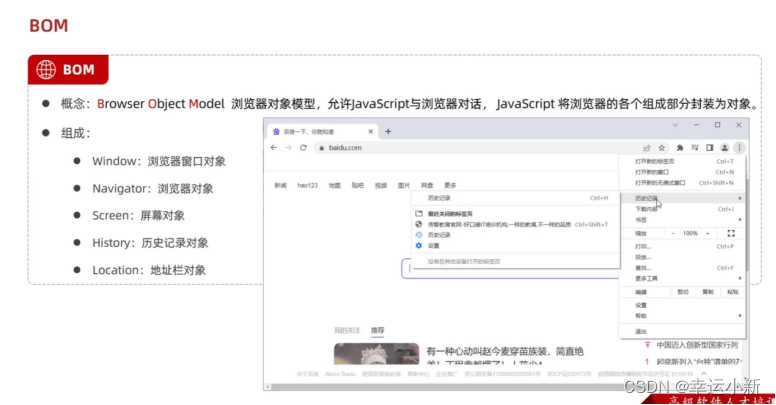
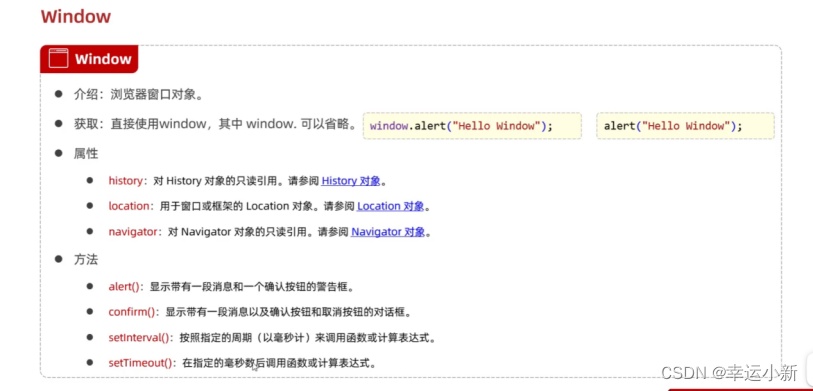
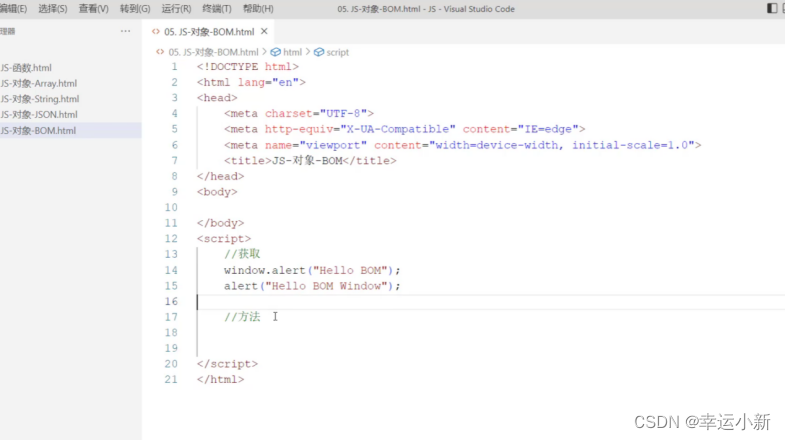
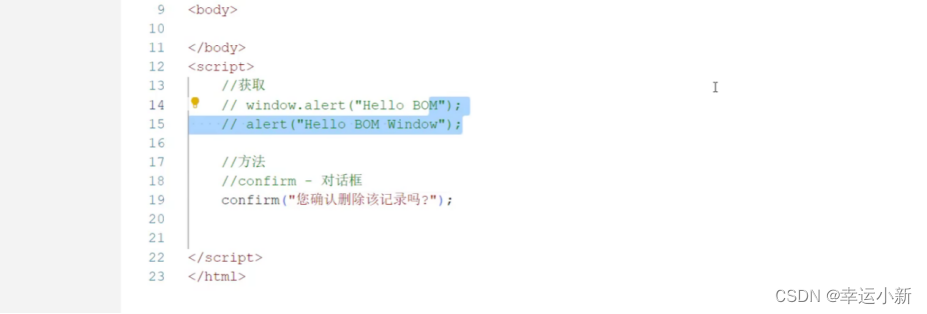
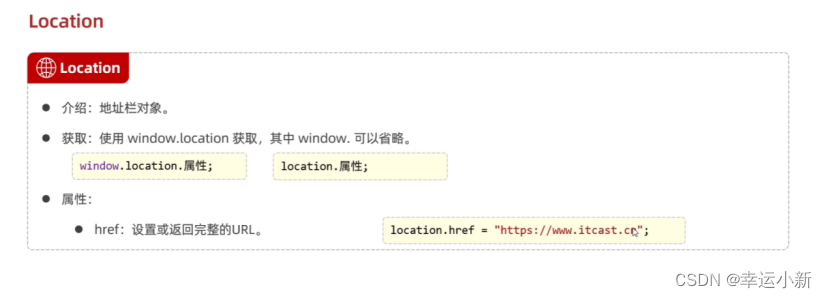
10.对象-BOM

对于Java程序员来说,只要了解两个就行
window和location






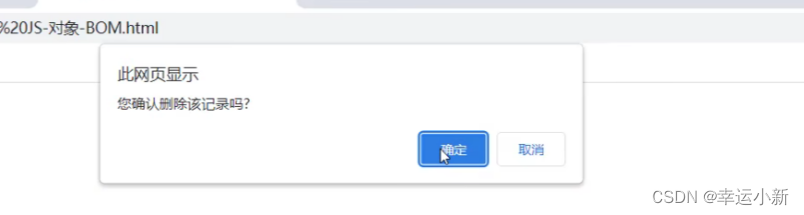
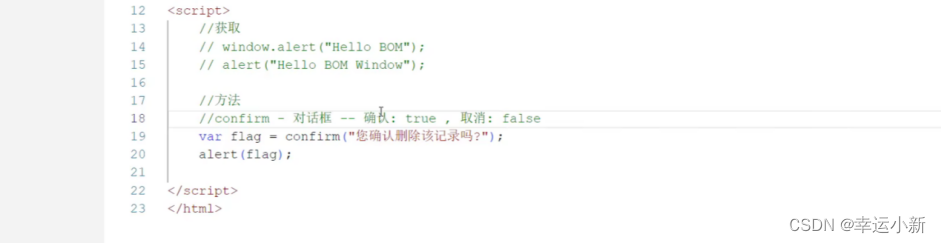
confirm方法是由返回值的,如果我们点击确定,则返回true
如果我们点击取消,则返回false

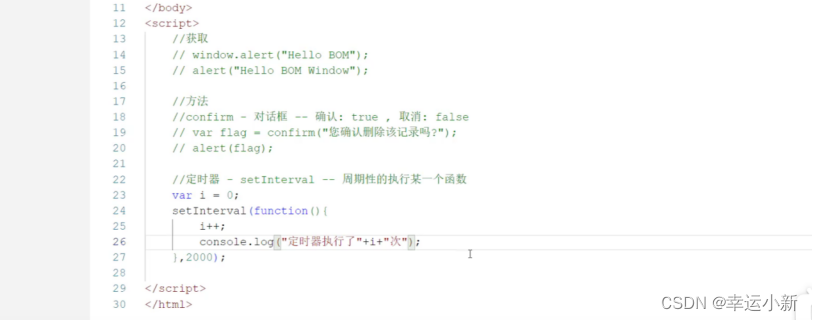
下面为每隔两秒执行一次这个函数





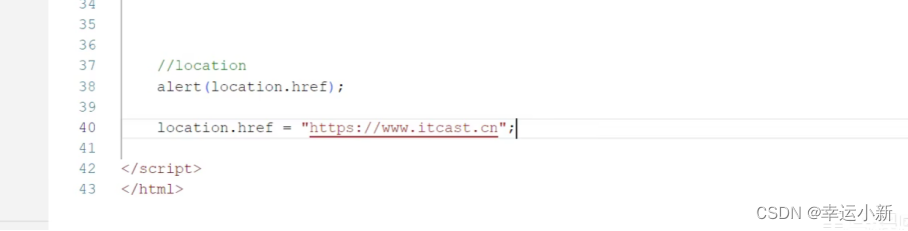
获取到了地址栏中的信息

我们也可以设置地址栏中url

会跳转到我们指定的URL地址

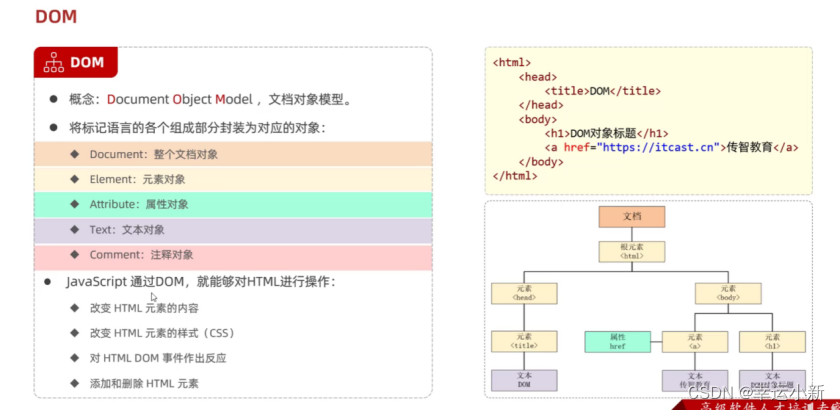
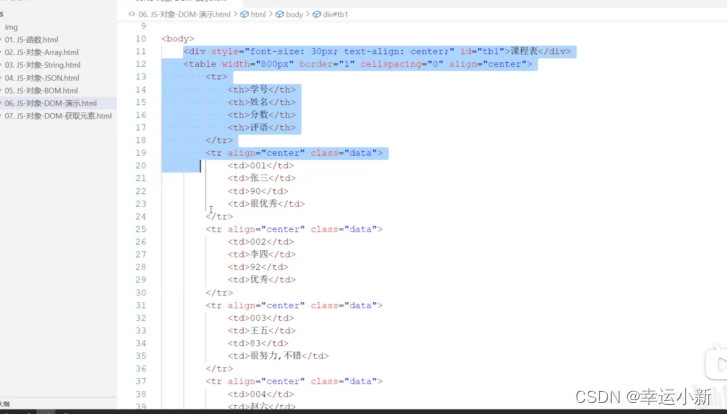
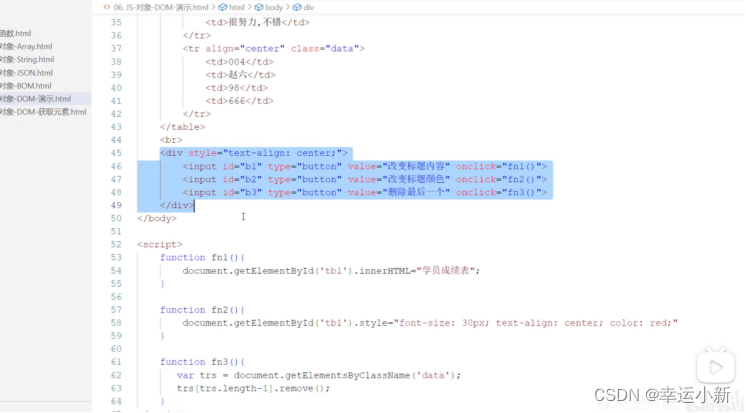
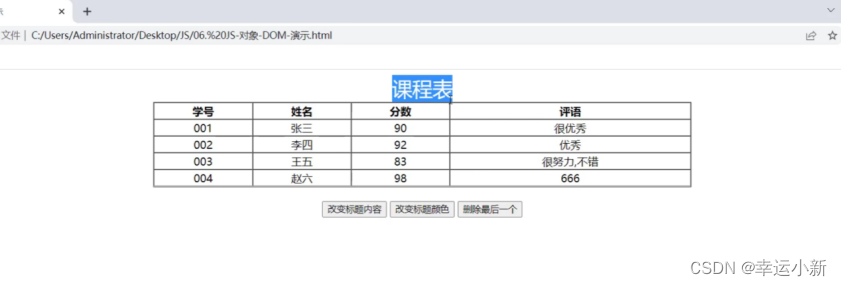
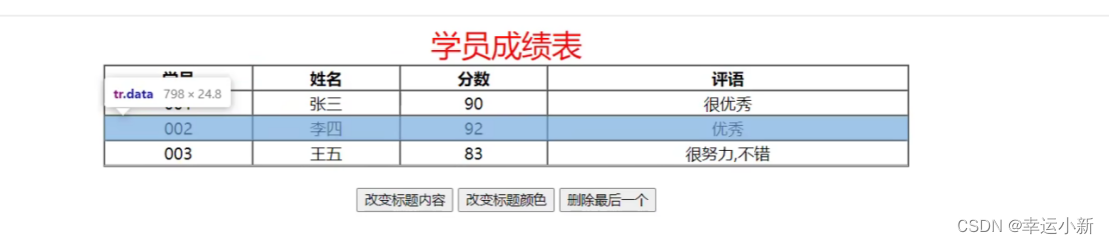
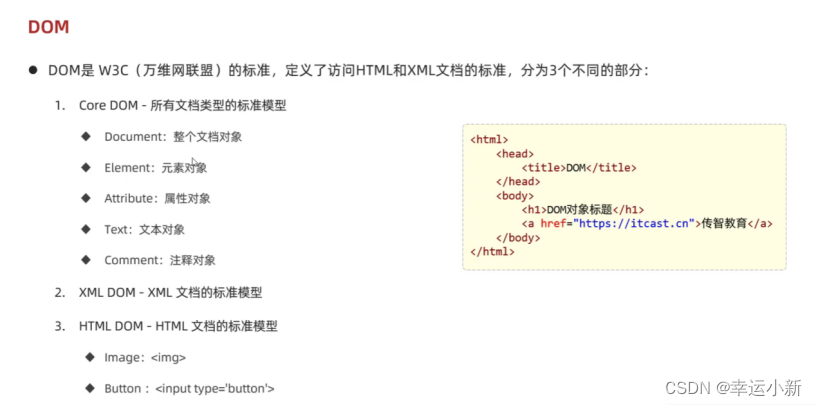
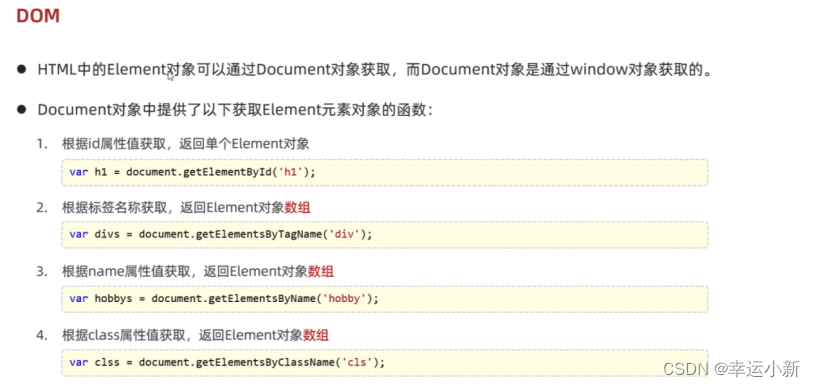
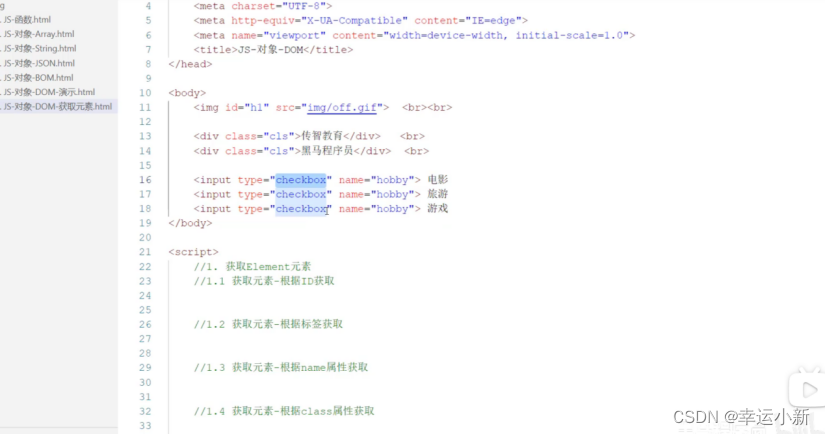
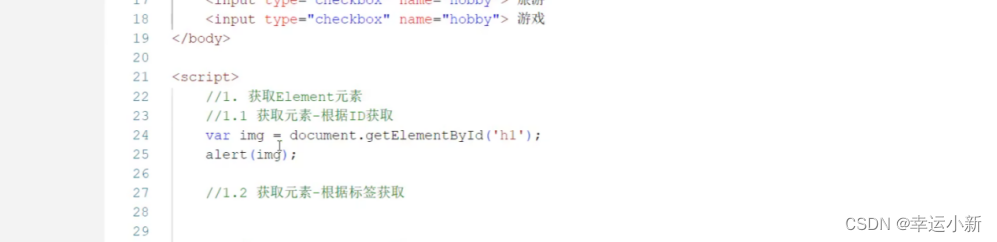
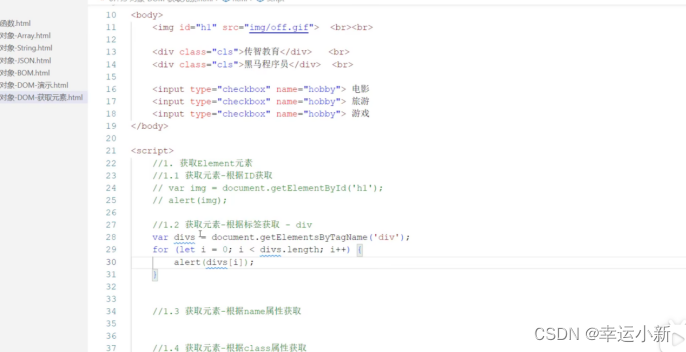
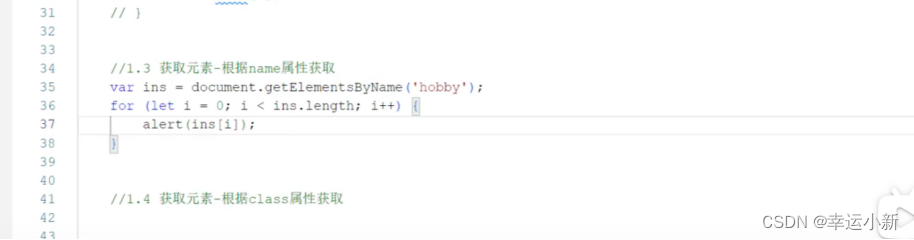
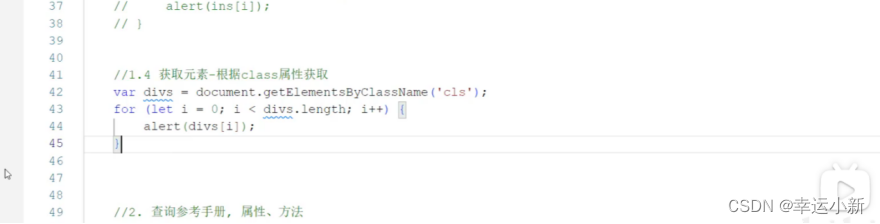
11.对象-DOM





第一个按钮

第二个按钮

第三个按钮












5.
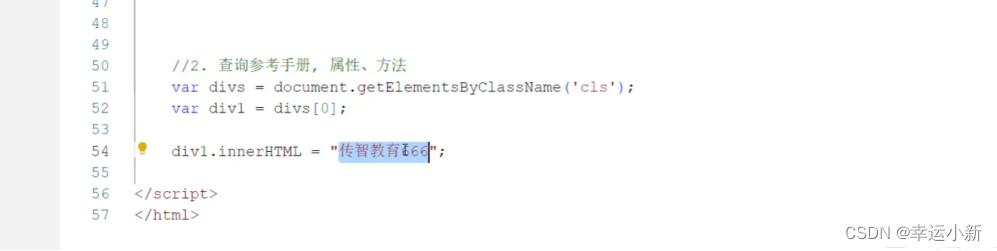
下面我们可以改变第一个div的文本内容,将其改变为新的值

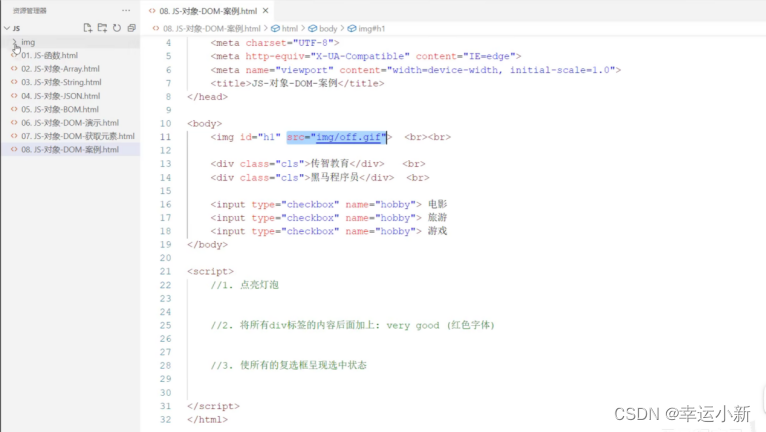
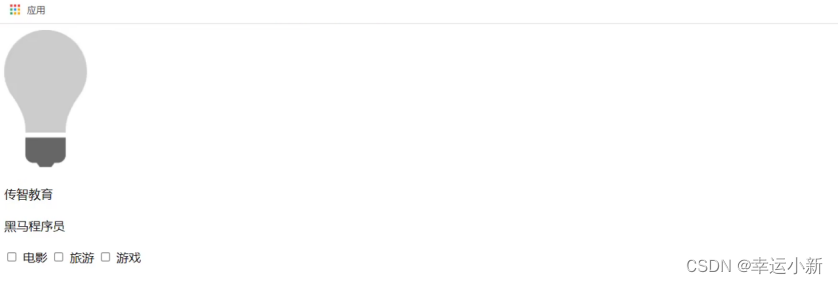
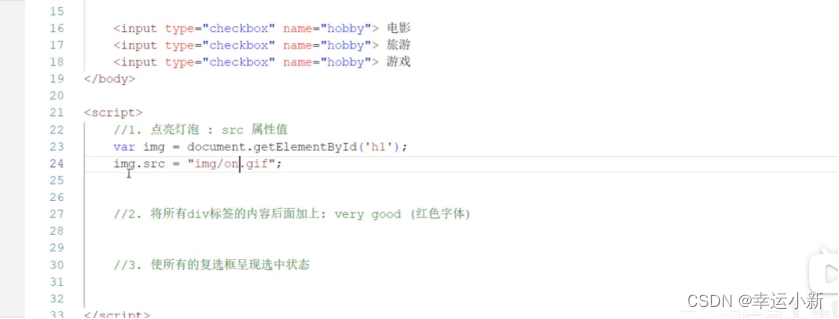
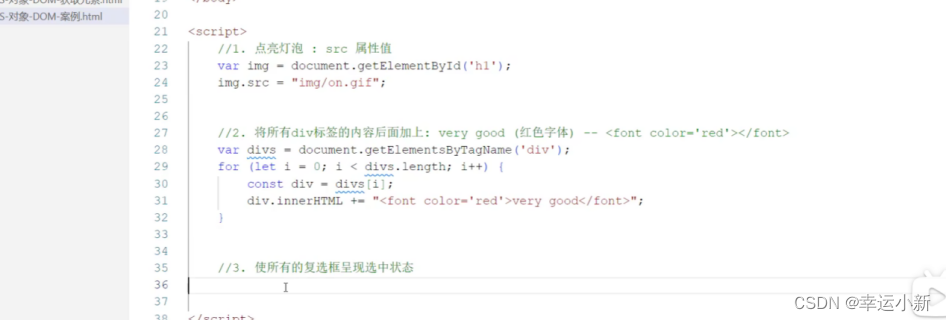
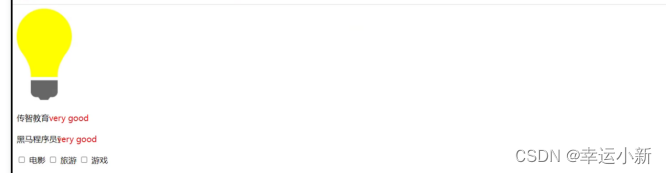
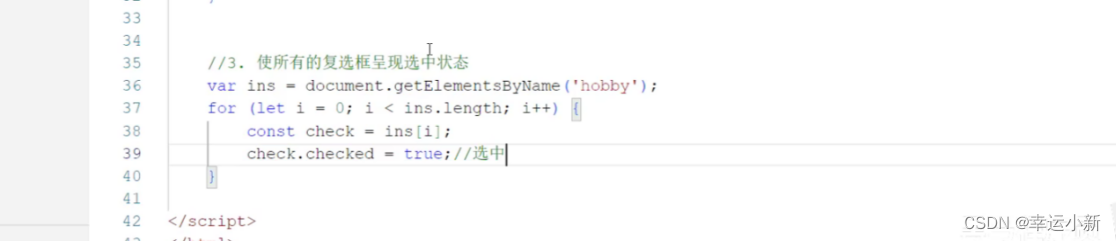
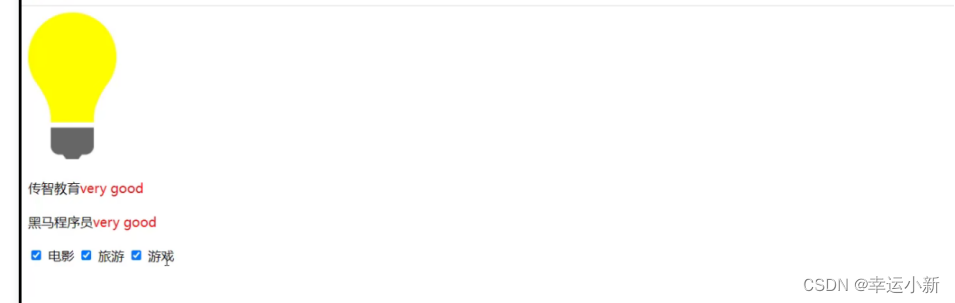
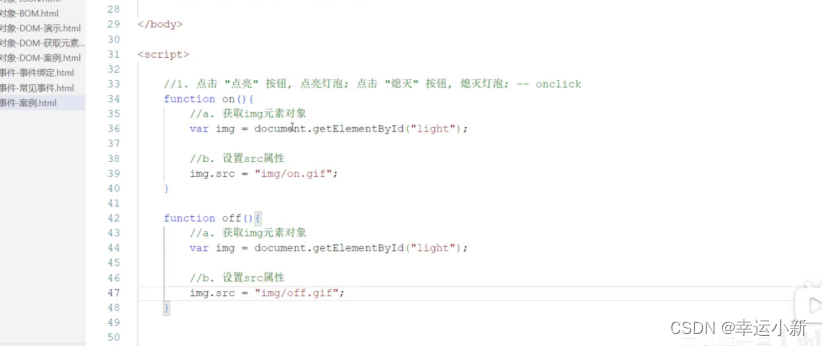
12.DOM案例



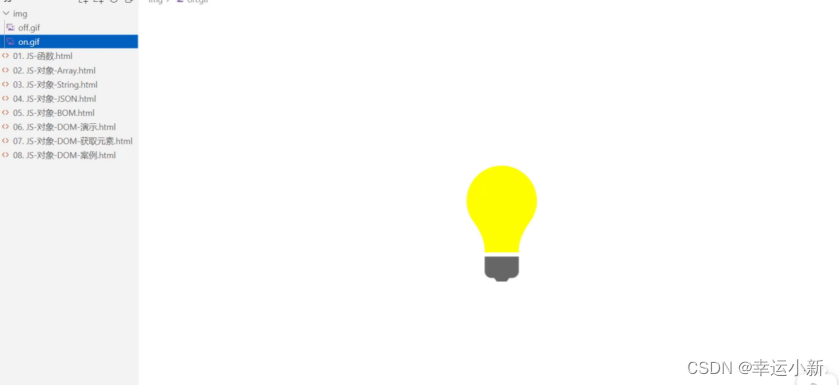
1.灯泡点亮
换图片






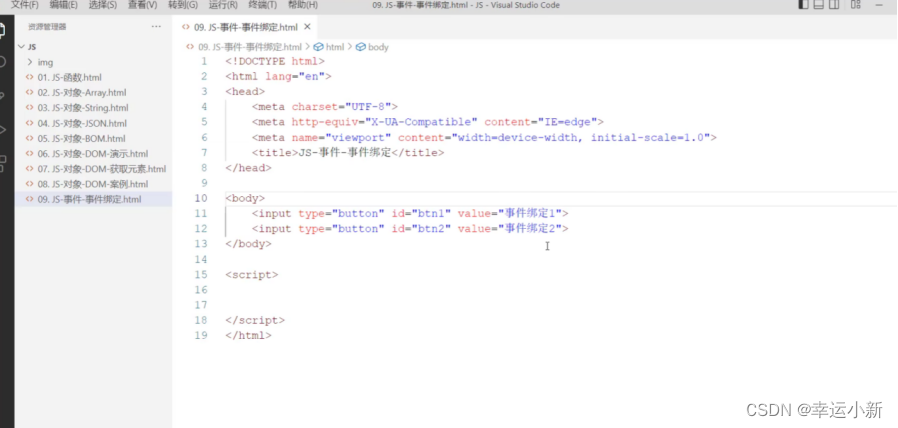
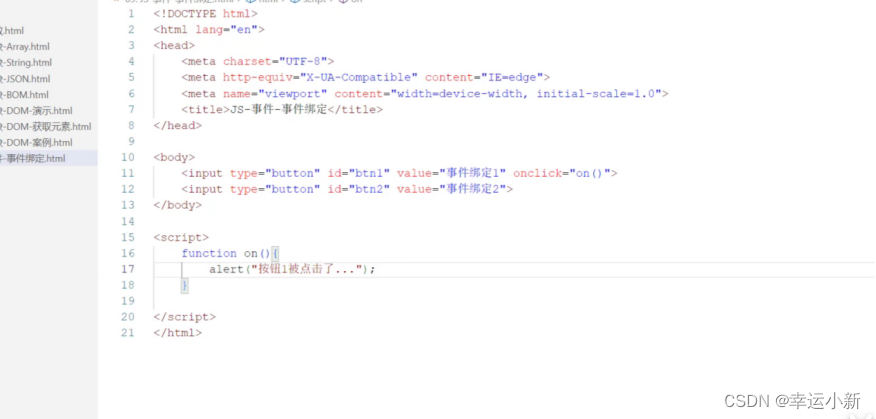
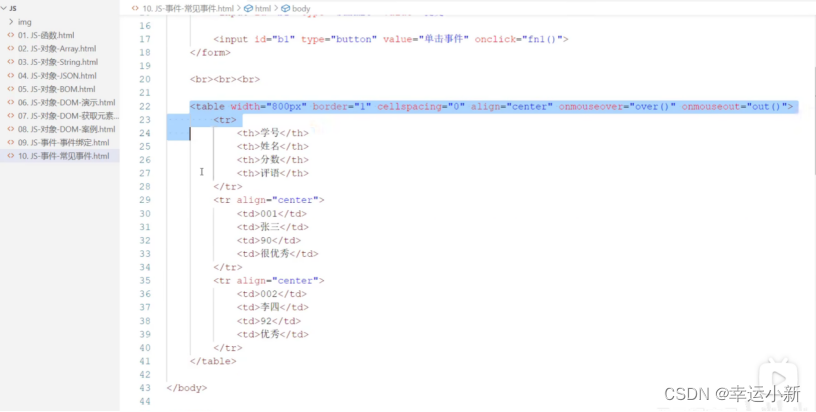
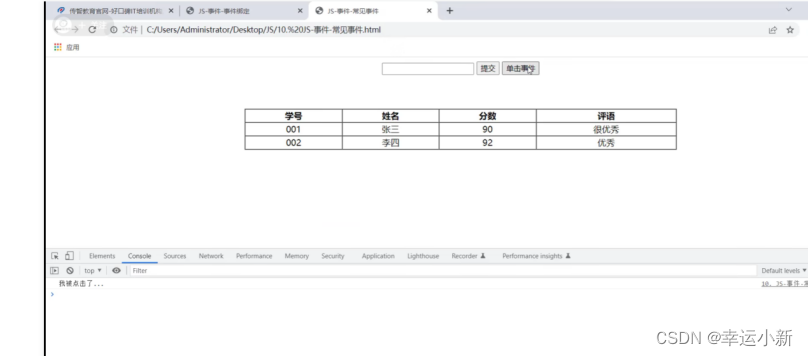
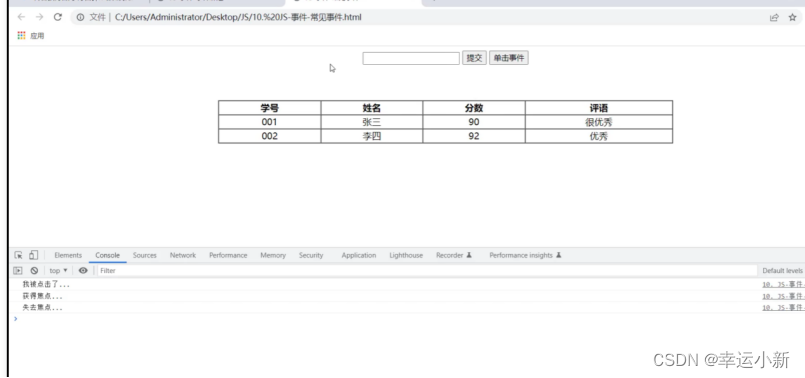
13.事件-事件绑定&常见事件




按钮1







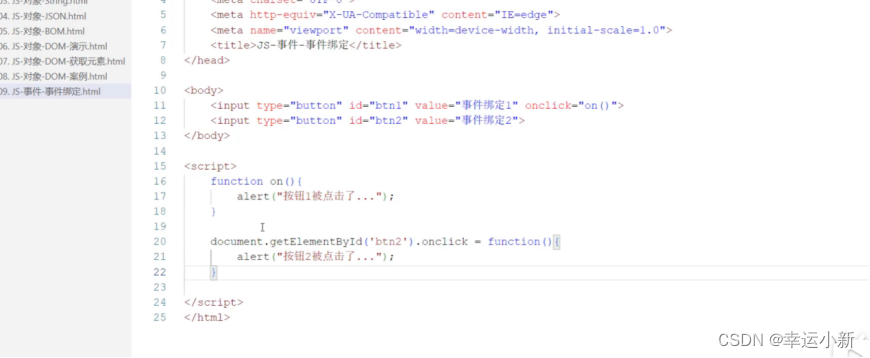
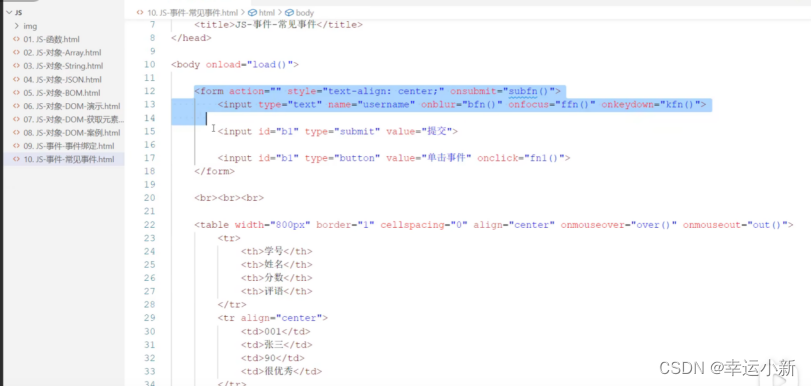
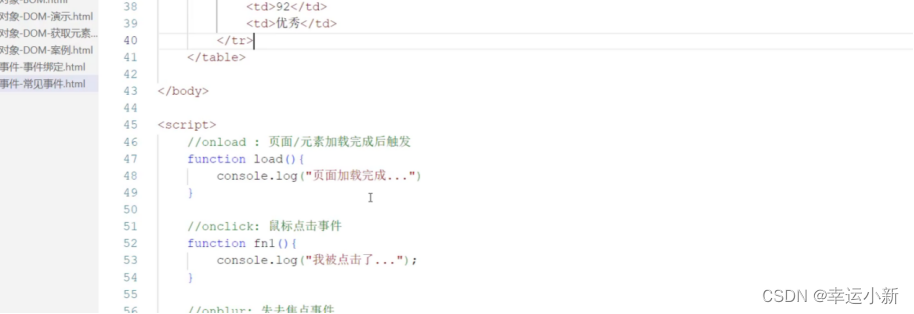
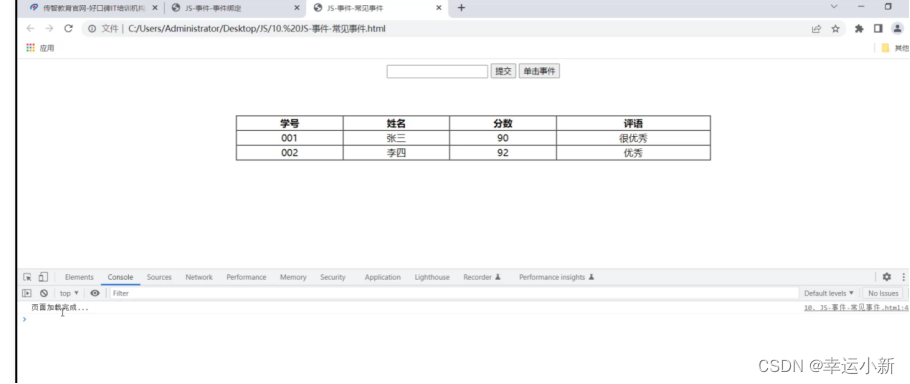
onload()


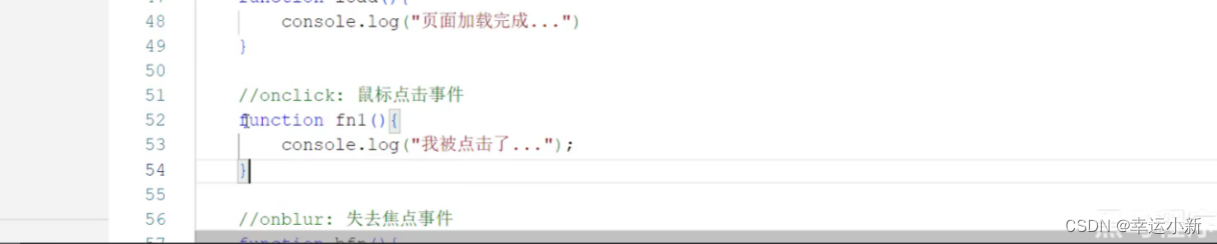
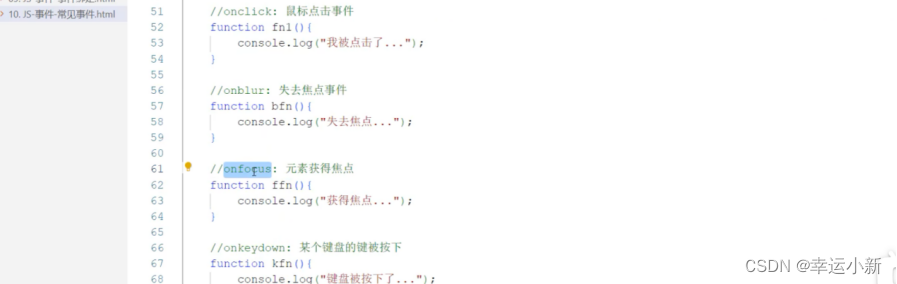
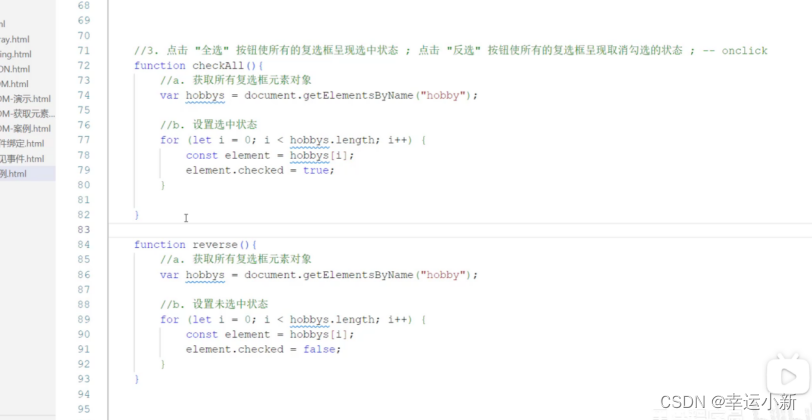
onclick()


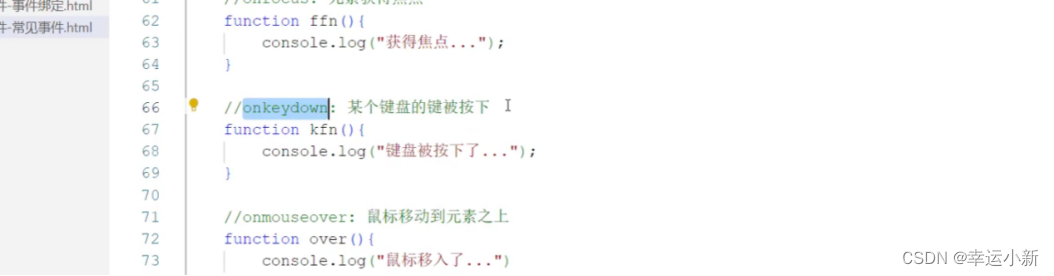
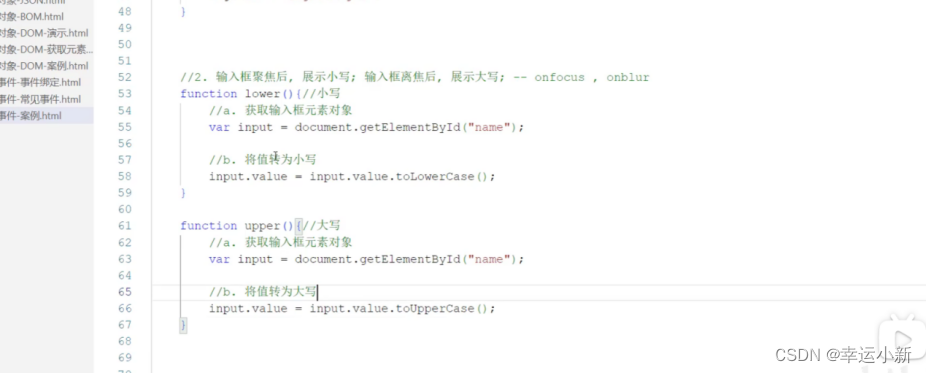
onblur/onfocus


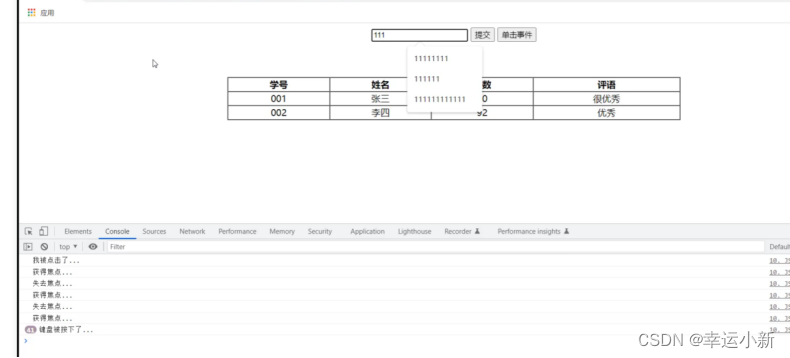
onkeydown


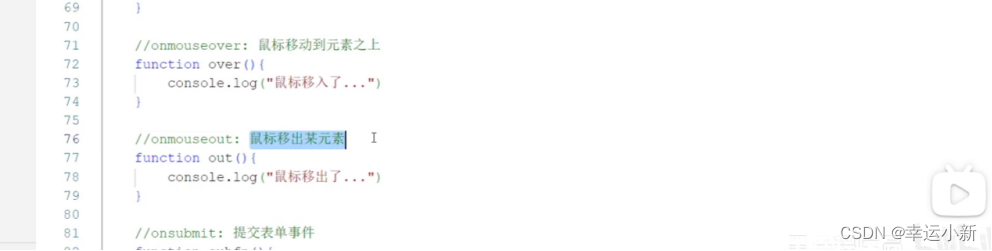
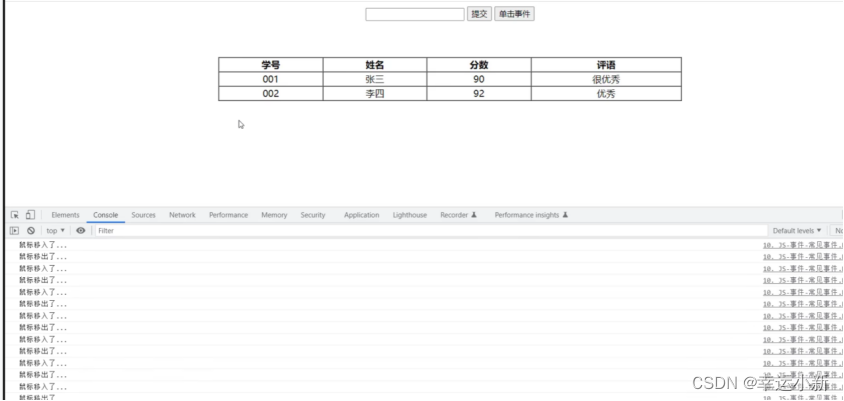
onmouseover/onmouseout


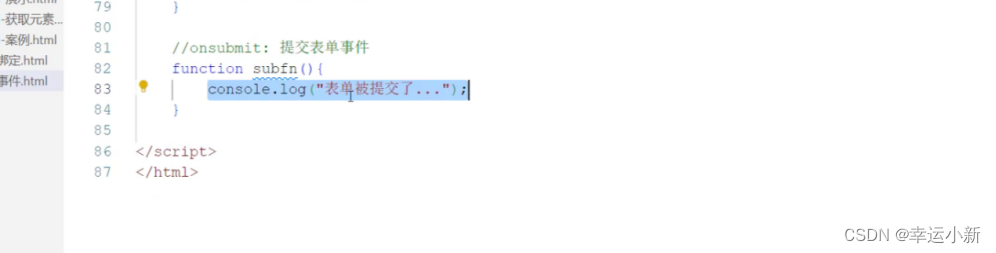
onsubmit


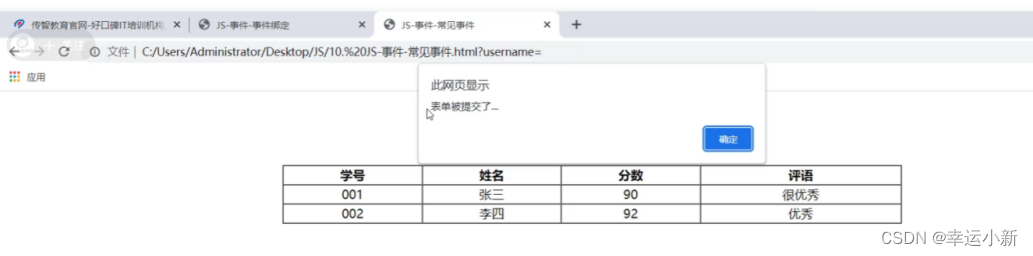
表单提交是到新的页面
这个新的页面是看不到log的
所以这里使用alert

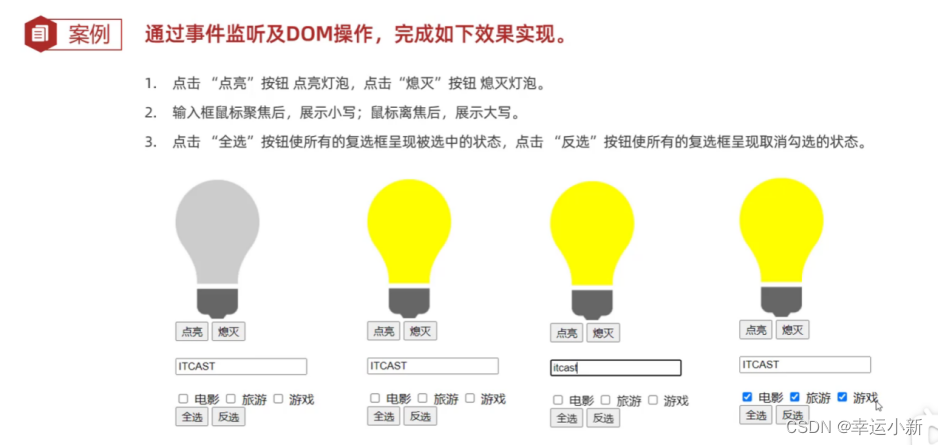
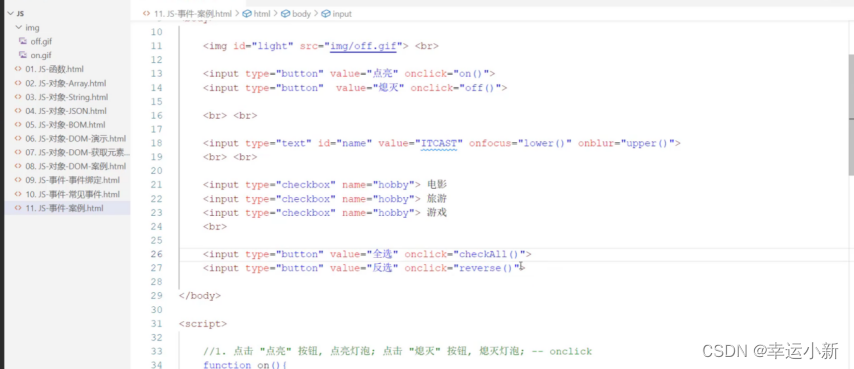
14.事件-案例





本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于GA遗传优化的混合发电系统优化配置算法matlab仿真
- 项目经理如何管理团队成员,把控项目进度
- scipy层次聚类
- 如何解决企业在绩效管理过程中目标设定不清晰的问题?
- 如何免费从 SD 卡恢复已删除的文件?(照片、视频、MP3)
- 【算法基础 & 数学】欧拉函数
- 段描述符SEGMENT_DESCRIPTOR了解
- 交通路标识别(教程&代码)
- 独立服务器和托管各有优缺点
- 多种解决找不到msvcp140_codecvt_ids.dll文件的有效方法