defer和async的区别?
发布时间:2024年01月18日
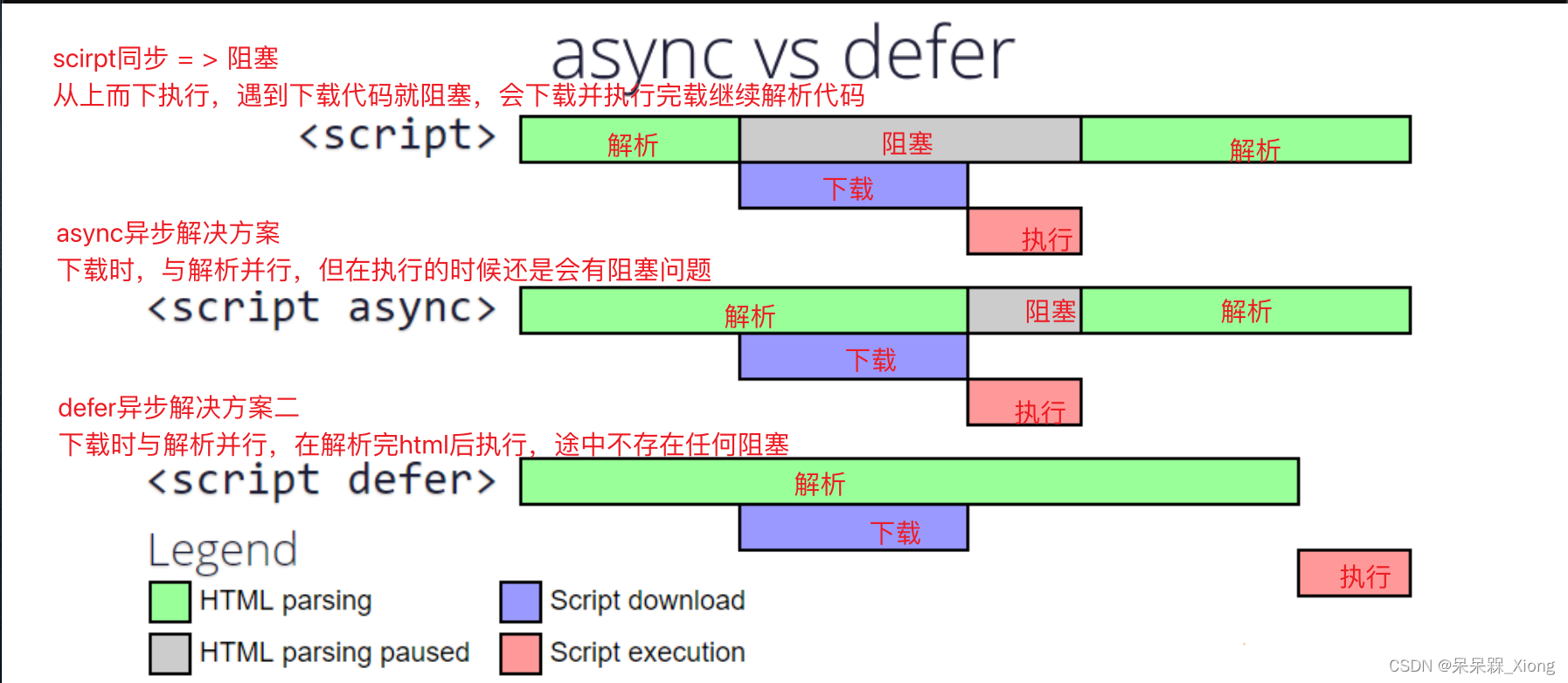
一、script是同步的
? ? ? ? 在html中,<script>标签默认是同步自上而下解析和渲染页面,也就是说它是阻塞的,这可能会导致页面加载速度变慢,特别是如果脚本很大或者依赖外部资源的加载。
? ? ? ? 为了解决这个问题可以使用async和defer属性。
二、async和defer
1、async:
????????当你在script标签添加async属性时,脚本将异步执行。它会在页面继续解析的同时加载,并在加载完后立即执行。但是,异步脚本的执行顺序不能保证,因为它们可能任意顺序完成。
<script async src="example"></script>2、defer
? ? ? ? 使用defer属性时,脚本也会异步执行,但是它会保证它们在文档中的顺序执行。页面解析不会被阻塞,脚本会在文档解析完成后执行。
<script defer src="example"></script>
三、总结
????????选择 async 还是 defer 取决于你的需求。如果脚本之间没有依赖关系,并且它们的执行顺序不重要,那么可以使用 async。如果你希望按照它们在文档中的顺序执行,而不阻塞页面解析,那么可以使用 defer。
文章来源:https://blog.csdn.net/weixin_45345234/article/details/135647368
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- MySQL和Oracle数据库的异同
- 【计算机二级考试C语言】C存储类
- window 服务使用powershell 调用office进行文档内存不够的处理
- 09.简单工厂模式与工厂方法模式
- 具身智能主流方法:模仿学习,和强化学习
- 断网或者杀死进程后,退出房间的最长时间
- 2023.12.20 python打印菱形与乘法口诀表
- LARGE LANGUAGE MODELS ARE HUMAN-LEVEL PROMPT ENGINEERS
- Bing AI:探索人工智能搜索引擎Bing Chat工具
- GEE——使用cart机器学习方法对Landsat影像条带修复以NDVI和NDWI为例(全代码)