自动化测试 - Web自动化测试原理
目前市面上有很多Web UI自动化测试框架,比如WatiN, Selinimu,WebDriver,还有VS2010中的Coded UI等等. 这些框架都可以操作Web中的控件,模拟用户输入,点击等操作,实现Web自动化测试。其实这些工具的原理都一样,都是通过调用IE COM接口和HTML DOM 对IE浏览器以及WEB测试对象的操作。
优点
通过直接操作IE COM来实现Web自动化,能让你在几分钟之内快速建立一个轻量型的自动化测试程序。 大大的提高了测试效率。 也有助于你理解WatiN这些自动化测试框架的运行原理.
添加引用
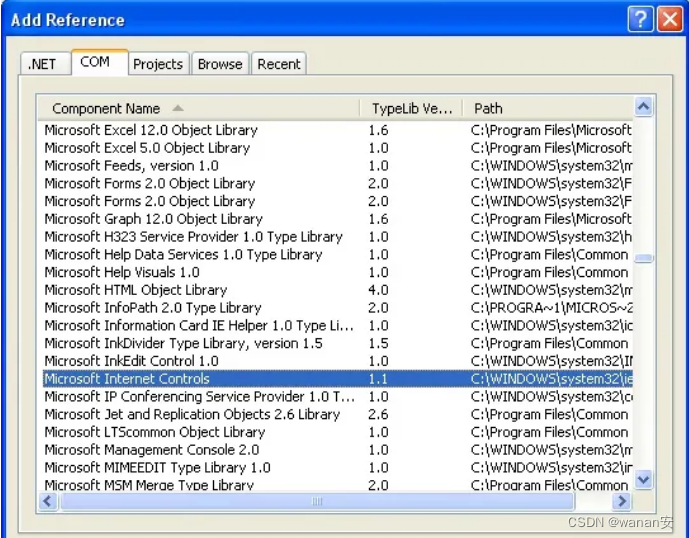
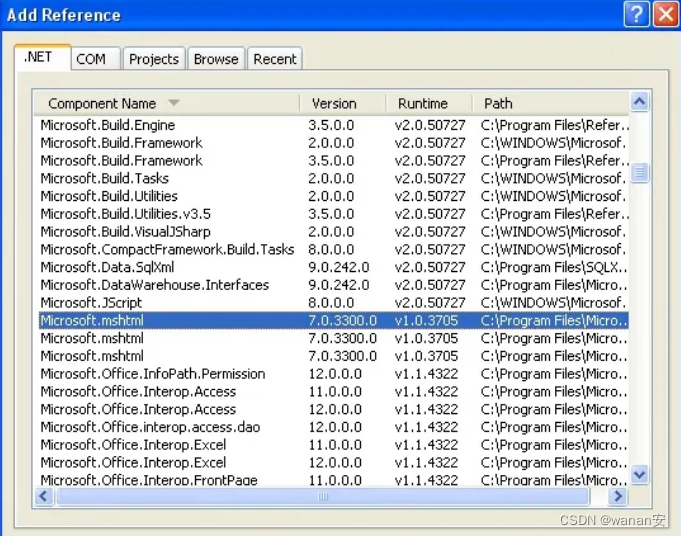
shdocvm.dll和mshtml.dll这两个库的COM组件名字和他们的dll名字不一样。所以比较难找。
shdocvm.dll 的COM 组件名字叫"Microsoft Internet Controls". 添加引用如下Add References->Com Tab-> Microsoft Internet Controls

mshtml.dll的COM组件名字叫"Microsoft.mshtml", 添加引用如下Add References-> .NET Tab->Microsoft.mshtml
 ?
?
添加完引用后,就可以引用命名空间了
using mshtml;
using SHDocVw;操作IE
通过shdocvm.dll中的InternetExplorer对象的属性和方法, 比如Height,Width。我们能够操作IE,以便模拟一些用户的操作,比如调整浏览器的大小,刷新页面等。
static void Main(string[] args)
{
InternetExplorer IE = new InternetExplorer();
IE.Visible = true;
object nil = new object();
string CnblogUrl = "http://www.cnblogs.com";
// 打开IE并且打开博客园主页
IE.Navigate(CnblogUrl, ref nil, ref nil, ref nil, ref nil);
Thread.Sleep(3000);
// 设置IE左上角的位置
IE.Top = 10;
IE.Left = 10;
// 设置IE的高度和宽度
IE.Height = 800;
IE.Width = 1000;
// 导航到百度主页
Thread.Sleep(3000);
string BaiduUrl = "http://www.baidu.com";
IE.Navigate(BaiduUrl, ref nil, ref nil, ref nil, ref nil);
// 点击后退按钮
Thread.Sleep(3000);
IE.GoBack();
// 刷新IE
Thread.Sleep(3000);
IE.Refresh();
// 关闭IE
Thread.Sleep(3000);
IE.Quit();
}使用IE develop toolbar 查看HTML DOM
下节中我们要操作HTML中的元素, 我们先需要知道这些控件的id, 使用IE Develop Toolbar或者firebug可以方便查看控件的id.
按F12启动IE Develop Toolbar, 或者点击IE工具栏中的Tools->Develop Tools
?
从图中可以看到博客园中的搜索textbox的id是"q"
操作IE中的HTML元素
模拟一个在博客园首页进行搜索的场景。 模拟在文本框中输入数据, 然后点击"找找看按钮"。
我们通过mshtml.dll库里的getElementById()方法获得你要操作的HTML元素的引用。 然后你可以操作这个对象,比如输入值和点击它
static void Main(string[] args)
{
InternetExplorer IE = new InternetExplorer();
IE.Visible = true;
object nil = new object();
string CnblogUrl = "http://www.cnblogs.com";
// 打开IE并且打开博客园主页
IE.Navigate(CnblogUrl, ref nil, ref nil, ref nil, ref nil);
Thread.Sleep(3000);
// 获取DOM对象
HTMLDocument doc = (HTMLDocument)IE.Document;
// 博客园主页上的搜索Textbox的id是 "q"
HTMLInputElement SearchTextBox = (HTMLInputElement)doc.getElementById("q");
SearchTextBox.value = "小坦克";
// 博客园主页上的"找找看"按钮的id是"btnBloggerSearch"
HTMLInputElement SearchButton = (HTMLInputElement)doc.getElementById("btnBloggerSearch");
SearchButton.click();
}运行效果如下:

?现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:485187702【暗号:csdn11】最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走!?希望能帮助到你!【100%无套路免费领取】


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- STM32 基础知识(探索者开发板)--135讲 ADC转换
- 轴承故障诊断系统的需求说明,仅供参考使用
- 144 两两交换链表中的节点
- C++ 复杂性 – 为什么你会觉得 C++ 复杂?
- Gazebo的模型下载。
- 244.【2023年华为OD机试真题(C卷)】密码解密(Java&Python&C++&JS实现)
- 分享一个实现侧滑菜单的Flutter页面所遇到的问题与解决思路
- 自定义拦截器(OpenFeign)
- Spring aspect 解析
- 聚道云软件连接器1月新增应用/产品更新合集