WEB应用开发学习|Day1-HTML
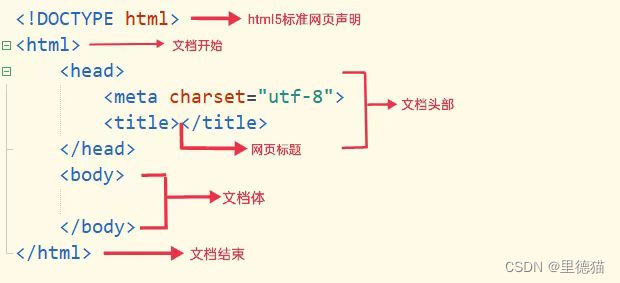
编写HTML页面介绍

HTML常用标签
<h1>-<h6> 标题
字号从<h1>-<h6>由大变小,标题标记依据重要性递减。
语法格式:<h1>文本</h1>?
代码展示:


<p>段落
实现一个新的段落。<p>标记中的属性align能够设置段落中文字的对齐方式(左对齐、居中、右对齐)
语法格式:<p align="对齐方式">段落内容</p>
代码展示:


? ? ??
<marquee>滚动
实现文字的滚动,包含滚动方向(direction)、滚动方式(behavior)、滚动次数(loop)、滚动速度(scrollamount)、滚动延迟(scrolldelay)、背景颜色(bgcolor)、宽度和高度等属性。
direction值:up、down、left、right? ? ?(向上、向下、向左、向右)
behavior值:scroll、slide、alternate? ?(循环滚动、只滚动一次、来回交替滚动)
loop值:整数
scrollamount值:文字每次移动的长度,以像素为单位,即值越大速度越快
scrolldelay值:单位为毫秒,值越大速度越慢
语法格式:
<marquee direction="滚动方向" behavior ="滚动方式">滚动文字</marquee>
代码展示:


&&<font>标签:定义文字的字体、尺寸(size)和颜色(color)
语法格式:
<font size="尺寸" color="颜色">文字</font>
<ul>\<ol>列表
<ul>无序列表
以项目符号作为每条列表项的前缀,默认情况是?,各个列表没有级别之分,type属性可以改变无序列表的项目符号。
Type值:disc(?)、circle(○)、square(■)
语法格式:
<ul>
? ? ? ? <li>列表项</li>
</ul>
<ol>有序列表
项目以数字或英文字母开头,项目之间有先后顺序,可以通过type属性设置自己的项目类型,start属性改变项目序号的起始值。
语法格式:
<ol>
<li>列表项</li>
</ol>?
有序列表的type属性的取值
| 属性值 | 项目序号 |
| 1 | 1、2、3、4.... |
| a | a、b、c、d.... |
| A | A、B、C、D.... |
| i | i、ii、iii、iv.... |
| I | I、II、III、IV.... |
?代码展示:


<img>、<bgsound>、<embed>图像与多媒体
src属性(必需),它指定要插入的图片及多媒体的位置与名称。
<img>将图片进行插入。
语法格式:
<img src=”图像文件的路径及名称”>
<bgsound>给网页添加背景音乐
语法格式:
<bgsound src=”音乐文件的路径及名称”??loop=”播放次数”>
<embed>将多媒体文件(Flash动画、MP3音乐、ASF视频等)添加到网页中。
语法格式:
<embed src=”多媒体文件的路径及名称”??width=”播放器的宽度”??height=”播放器的高度”></embed>
<a>超链接
不仅可以进行网页间的相互访问,还可以使网页链接到其他相关的多媒体文件上。
Target值:_self(默认)、_blank(在一个新的空白窗口打开)、_top(在顶层框架中打开)、_parent(在当前框架的上一层打开)
语法格式:
<a ?href=”链接路径”??target=”目标窗口的打开方式”>链接内容</a>
代码展示:
首先创建一个目录为goods,在其创建addGoods.html和updateGoods.html两个文件

Index.html代码如下:

在addGoods.html中需要跳转到index.html和updateGoods.html两个页面上。
addGoods.html代码如下:


由于index.html位于addGoods.html的上一级,所以从addGoods.html到index.html的链接写为../index.html,而updateGoods.html和addGoods.html在同一级目录下,所以可以省略路径名。
<table>表格
创建表格要从从<table>开始。
<tr>表示有几行,<td>一行中有几个单元格。
语法格式:
<table>
<tr>
<td>单元格中的内容</td>
</tr>
</table>
colspan属性设置单元格所跨的列数,rowsoan属性设置单元格所跨的行数
语法格式:
<td ?colspan=”跨的列数值”>
例如:<td ?colspan=”5”>
<td ?rowspan=”跨的行数值”>
例如:<td ?rowspan=”2”>
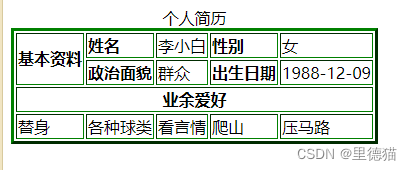
代码展示:


<form>表单
语法格式:
<form ?action=”表单的处理程序”>
input元素
</form>
<form>属性
| 属性名 | 含义 |
| action | 表单提交的地址 |
| name | 用于给表单命名 |
| method | 用于指定使用哪种方法将表单数据提交到服务器 |
| enctype | 用于指定表单信息提交的编码方式 上传文件时必须选择mime编码(multipart/form-data) |
1.文本框与密码框
<input>标记的type属性值是text,代表单行文本框
<input>标记的type属性值是password,代表密码框
语法格式:
<input type="text" name="文本框名称" value="文本框的值"/>
<input type="password" name="密码框名称" value="密码框的值"/>
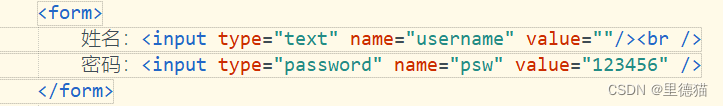
代码展示:


2.单选按钮和复选框
单选按钮:让用户进行单一选择,用〇表示。type值:radio
复选框:实现选项的多选,用□表示。type值:checkbox
语法格式:
<input ?type=”radio”??value=”单选按钮的值”??name=”单选按钮的名称”?/>
<input ?type=”checkbox”??value=”复选框的值”??name=”复选框的名称”/>
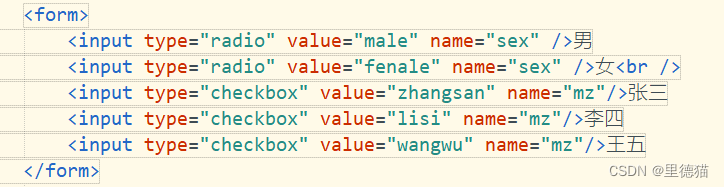
代码展示:


3.按钮
分类
提交按钮(单击按钮可以提交表单)type值:submit
重置按钮(将表单恢复到初始状态)type值:reset
普通按钮(根据程序要求发挥其他作用)type值:button
语法格式:
<input ?type=”submit”??value=”按钮的值”??name=”按钮的名称”?/>
<input ?type=”reset”??value=”按钮的值”??name=”按钮的名称”?/>
<input ?type=”button”??value=”按钮的值”??name=”按钮的名称”?/>
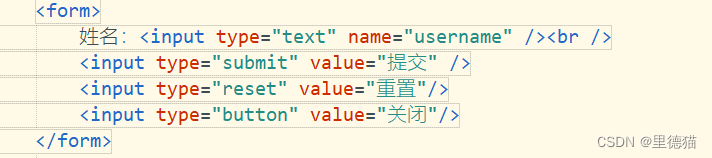
代码展示:


4.文件域
上传照片和文件就要用到文件域。type值:file
语法格式:
<input ?type=”file”??name=”文件域的名称”/>
代码展示:


5.下拉列表
<select>下拉列表标签
size用来设定列表在页面中最多显示的项数,超出这个值会出现滚动条
multiple表示列表可以进行多项选择
selected默认被选中
语法格式:
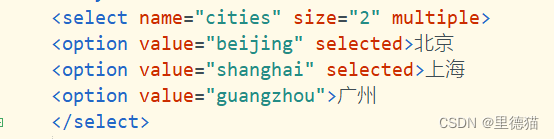
<select ?name=”下拉列表的名称”??size=”显示的项数”?multiple>
<option ?value=”选项值1”??selected>选项1显示内容
<option ?value=”选项值2”?>选项2显示内容
</select>
代码展示:


6.文本区
输入多行文字,使用<textarea>标记
语法格式:
<textarea ?name=”文本区的名称”??cols=”列数”??rows=”行数”></textarea>

其他标签
<abbr>定义缩写词或首字母缩写词
<em>强调文本
<meter>标签定义已知范围内的标量测量值
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【代码随想录10】20. 有效的括号 1047. 删除字符串中的所有相邻重复项 150. 逆波兰表达式求值
- 论文笔记:Accurate Localization using LTE Signaling Data
- Java设计模式之工厂模式最详解
- el-select multiple表单校验问题
- 去了字节跳动,才知道年薪 30w 的测试工程师有这么多?
- 【白话机器学习的数学】读书笔记(1)简介机器学习
- springboot/java/php/node/python高校重点学科建设管理系统【计算机毕设】
- 商业HTTPS证书的重要性及其益处
- 嵌入式面试准备
- Ansible自动化运维