【QML COOK】- 011-动画插值设置
发布时间:2024年01月23日
QML中内置了一些动画插值类型。不同的插值类型可以通过Animation的easing属性设置。具体可见:PropertyAnimation QML Type | Qt Quick 6.6.1
1. 创建工程在Main.qml,中编写如下代码
import QtQuick
Window {
width: 1000
height: 100
visible: true
title: qsTr("Hello World")
Rectangle {
id : a
x : 0
y : 0
width : 20
height : 20
color : "yellow"
SequentialAnimation on x {
running: true
loops: Animation.Infinite // The animation is set to loop indefinitely
NumberAnimation { from: 0; to: 980; duration: 10000; easing.type: Easing.Linear }
NumberAnimation { from: 980; to: 0; duration: 10000; easing.type: Easing.Linear }
PauseAnimation { duration: 1000 } // This puts a bit of time between the loop
}
}
Rectangle {
id : b
x : 0
y : 0
width : 20
height : 20
color : "blue"
anchors.top: a.bottom
SequentialAnimation on x {
running: true
loops: Animation.Infinite // The animation is set to loop indefinitely
NumberAnimation { from: 0; to: 980; duration: 10000; easing.type: Easing.InOutQuad }
NumberAnimation { from: 980; to: 0; duration: 10000; easing.type: Easing.InOutQuad }
PauseAnimation { duration: 1000 } // This puts a bit of time between the loop
}
}
Rectangle {
id : c
x : 0
y : 0
width : 20
height : 20
color : "black"
anchors.top: b.bottom
SequentialAnimation on x {
running: true
loops: Animation.Infinite // The animation is set to loop indefinitely
NumberAnimation { from: 0; to: 980; duration: 10000; easing.type: Easing.OutCubic }
NumberAnimation { from: 980; to: 0; duration: 10000; easing.type: Easing.OutCubic }
PauseAnimation { duration: 1000 } // This puts a bit of time between the loop
}
}
Rectangle {
id : d
x : 0
y : 0
width : 20
height : 20
color : "red"
anchors.top: c.bottom
SequentialAnimation on x {
running: true
loops: Animation.Infinite // The animation is set to loop indefinitely
NumberAnimation { from: 0; to: 980; duration: 10000; easing.type: Easing.InElastic }
NumberAnimation { from: 980; to: 0; duration: 10000; easing.type: Easing.InElastic }
PauseAnimation { duration: 1000 } // This puts a bit of time between the loop
}
}
Rectangle {
id : e
x : 0
y : 0
width : 20
height : 20
color : "green"
anchors.top: d.bottom
SequentialAnimation on x {
running: true
loops: Animation.Infinite // The animation is set to loop indefinitely
NumberAnimation { from: 0; to: 980; duration: 10000; easing.type: Easing.OutInBounce }
NumberAnimation { from: 980; to: 0; duration: 10000; easing.type: Easing.OutInBounce }
PauseAnimation { duration: 1000 } // This puts a bit of time between the loop
}
}
}
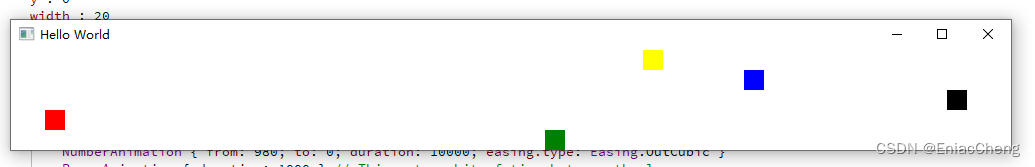
代码中创建了5个Rectangle,给x属性设置了不同的easing.type,运行后可以观察不同插值的效果。
2. 运行程序

文章来源:https://blog.csdn.net/patronwa/article/details/135789614
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- linux 权限
- 基于Python和MD5算法的公寓管理系统+77723(免费领源码)可做计算机毕业设计JAVA、PHP、爬虫、APP、小程序、C#、C++、python、数据可视化、大数据、全套文案
- 数据库添加一列并设置主键 简单操作方法
- String 字符串类和编码 以及StringBuilder StringBuffer
- FB-BEV:从前后视图变化看BEV表示法
- 设备树下Led驱动实验-设备树下Led驱动代码完善
- QC/PD快充电源产品如何选型
- 面试算法85:生成匹配的括号
- 15:00面试,15:06就出来了,问的问题有点变态。。。
- Unity坦克大战开发全流程——开始场景——设置界面