AutoJS 实现抖音极速版福袋脚本
发布时间:2023年12月21日
前言
好久没更新博客了,最近做了个抖音极速版福袋脚本,想看看能不能自动抢到,于是在仿照其他脚本UI做了一个,哈哈。利用上班时间让它自己跑,测试大概2-3天,一个福袋没抢到(也不知道是不是被检测到了),唉,确实蛮心累了,可能也需要一些经验吧,后面会持续优化吧!!创作不易,希望可以给个赞谢谢!!
概述
抖音极速版脚本分:体验版、普通版、云控版。
毕竟创作不易,我会给出体验版本源码,放心。
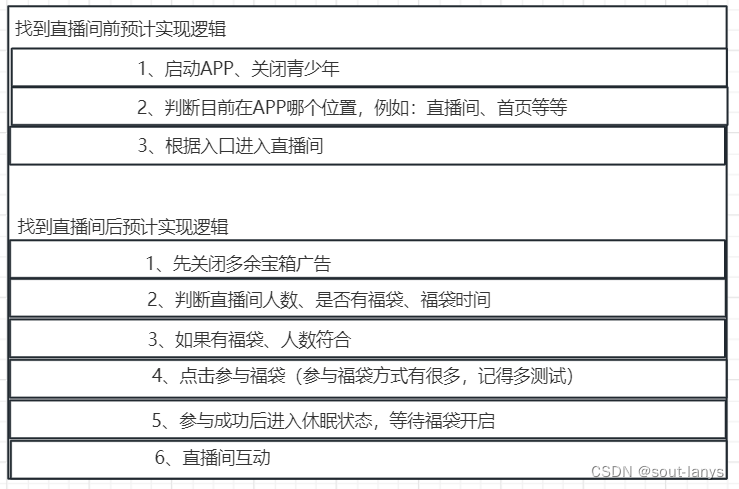
实现逻辑

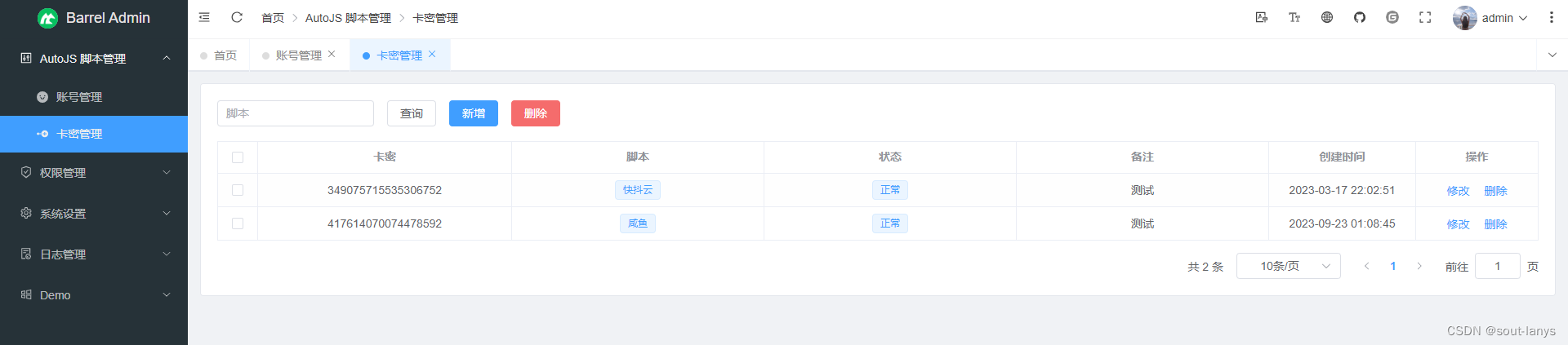
脚本UI实现效果


云空版本还在开发中!!!

测试工具
手机:小米11
开发工具:AutoXJS
极速版版本:28.1.0
主要方法
1、判断目前在APP页面位置
function F611484() {
sleep(5000, 6000);
let OO00OO000OO00OO00 = "android.widget.FrameLayout";
let OO0O0OO0O0OO0O0OO = "android.widget.TextView"
if (OOO00OOO000OOO00OO = classNameContains("Button").textContains("我知道了").findOne(2000)) {
OOO00OOO000OOO00OO.click();
}
if (className(OO00OO000OO00OO00).findOnce()) {
// 在首页
if (className(OO0O0OO0O0OO0O0OO).text("首页").findOne(1000)) {
toastLog("在首页")
click("首页")
sleep(3000, 6000);
if (G898459.R124174) {
H169894()
} else if (G898459.U829206) {
B046710()
}
} else {
try {
sleep(4000, 6000);
let OOO0O00OOO0OOO00O = className("android.widget.TextView").id("user_name").findOnce();
if (OOO0O00OOO0OOO00O) {
let OOO0OOO0O0OOOOO0O = OOO0O00OOO0OOO00O.getText();
console.log("已在直播间:", OOO0OOO0O0OOOOO0O);
Y795214()
} else {
let OOO0O00OOO0OOO00O = className("android.widget.TextView").id("user_name").findOnce();
if (OOO0O00OOO0OOO00O) {
let OOO0OOO0O0OOOOO0O = OOO0O00OOO0OOO00O.getText();
console.log("已在直播间:", OOO0OOO0O0OOOOO0O);
Y795214()
}
}
} catch (error) {
console.log("数据异常:", error);
Y795214()
}
}
}
}
2、选择推荐直播间
function H169894() {
if (OOO00OOO000OOO00OO = className("android.widget.Button").descContains("侧边栏").findOne(2000)) {
OOO00OOO000OOO00OO.click();
sleep(4000, 6000);
if (O431321(className("android.widget.TextView").textContains("直播广场").findOnce())) {
Y795214()
} else {
console.log("没找到");
}
}
}
3、选择关注直播间
function B046710() {
click("关注")
sleep(2000, 4000);
if (O431321(classNameContains("Button").descMatches(/(.*直播中.*)/).findOnce())) {
sleep(5000, 6000);
// 限时任务
if (beginBtn = classNameContains("FlattenUIText").textContains("限时任务").findOne(2000)) {
back()
sleep(2000, 4000);
back()
}
Y795214()
} else if (O431321(classNameContains("TextView").descMatches(/(.*高领.*)/).findOnce())) {
sleep(5000, 6000);
// 限时任务
if (beginBtn = classNameContains("FlattenUIText").textContains("限时任务").findOne(2000)) {
back()
sleep(2000, 4000);
back()
}
Y795214()
} else {
console.log("未找到直播间");
}
}
完整代码实现
"ui";
importClass(android.view.View);
importClass(android.content.Intent);
importClass(android.net.Uri);
importClass(android.provider.Settings);
var V474794 = '淞沪'
var U177888 = '1.0.1'
var U275459 = '#4EBFDD'
var scriptTitle = V474794 + ' v' + U177888
var S287859 = {
M858326: null,
F645210: false,
H645600: null,
V597406: 0,
D252837: random(2, 4),
J193048: random(0.5, 0.55),
G877429: random(0.1, 0.15),
F130107: 60000
}
var G898459 = {
R124174: false,
U829206: false,
D560422: 3,
}
var I429086 = {
P995066: null,
Z682637: null,
}
var ooooOOOOOO000000OOOO0O0O0O0O = ScriptUI.toString()
var ooOOOOOOOOOOOOOoooooooooo00000oooOO = ooooOOOOOO000000OOOO0O0O0O0O.slice(ooooOOOOOO000000OOOO0O0O0O0O.indexOf('{'), ooooOOOOOO000000OOOO0O0O0O0O.lastIndexOf('}')).slice(1, -2).replace(/项目标题/g, scriptTitle).replace(/#4EBFDD/g, U275459)
configIDArr = ooOOOOOOOOOOOOOoooooooooo00000oooOO.match(/ id( )?=( )?["|'].*?["|']/g).map(item => item.replace(/ id( )?=( )?["|']|"|'/g, ''))
ui.statusBarColor(U275459);
ui.layout(ooOOOOOOOOOOOOOoooooooooo00000oooOO);
function ScriptUI() {
<vertical>
<appbar>
<toolbar bg="#4EBFDD" layout_height="60" margin="-2" id="toolbar" title="项目标题" />
<tabs id="tabs" />
</appbar>
<viewpager id="viewpager">
<frame>
<scroll>
<vertical gravity="center">
<card w="*" h="auto" margin="10 5" cardCornerRadius="2dp" cardElevation="1dp" gravity="center_vertical">
<vertical padding="18 8" h="auto">
<linear>
<Switch margin="12 0" layout_weight="1" id="autoService" text="无障碍服务" textSize="15sp" checked="false" />
{/* <Switch margin="12 0" layout_weight="1" id="floatingWindowPermission" text="悬浮窗权限" textSize="15sp" checked="false" /> */}
</linear>
</vertical>
<View bg="#4EBFDD" h="*" w="5" />
</card>
<text id="login" text="wx: sout-lanys" layout_gravity="center" textColor="red" w="auto" textStyle="bold" />
<horizontal padding="18 8" h="auto">
<card w="auto" h="auto" margin="5 5" cardCornerRadius="2dp" cardElevation="1dp" gravity="center_vertical">
<button id="stopScript" h="auto" style="Widget.AppCompat.Button.Colored" text="关 闭" textStyle="bold" color="#ffffff" bg="#4EBFDD" foreground="?selectableItemBackground" layout_gravity="bottom" />
</card>
<card w="*" h="auto" margin="5 5" cardCornerRadius="2dp" cardElevation="1dp" gravity="center_vertical">
<button id="startScript" h="auto" text="开 始 运 行" textStyle="bold" color="#ffffff" bg="#4EBFDD" foreground="?selectableItemBackground" layout_gravity="bottom" />
</card>
</horizontal>
<radiogroup>
</radiogroup>
<vertical padding="18 8" h="auto">
<vertical>
<text text="福袋入口:" padding="8 8 8 8" textSize="17" h="auto" />
<radiogroup orientation="horizontal" padding="5 5 5 5">
<radio id="luckyBagRecommended" text="推荐入口" textSize="17" paddingRight="5" />
<radio id="luckyBagFollow" text="关注入口" textSize="17" checked="true" paddingRight="5" />
</radiogroup>
</vertical>
<horizontal>
<text text="福袋时间:" padding="8 8 8 8" textSize="17" h="auto" />
<input id="luckyBagTime" color="#666666" paddingLeft="2" w="150" value="5" />
<text text="(单位分)" padding="8 8 8 8" textSize="17" h="*" />
</horizontal>
</vertical>
</vertical>
</scroll>
</frame>
</viewpager>
</vertical>
}
ui.viewpager.setTitles(["基础模块"]);
ui.tabs.setupWithViewPager(ui.viewpager);
ui.emitter.on("resume", function () {
ui.autoService.checked = auto.service != null;
// ui.floatingWindowPermission.checked = floaty.checkPermission() != false
});
ui.autoService.on("check", function (checked) {
if (checked && auto.service == null) {
app.startActivity({
action: "android.settings.ACCESSIBILITY_SETTINGS"
});
}
if (!checked && auto.service != null) {
auto.service.disableSelf();
}
});
ui.stopScript.on("click", () => {
if (I429086.Z682637 == null) {
} else {
I429086.Z682637.interrupt();
I429086.Z682637 = null;
}
exit()
});
ui.startScript.on("click", function () {
uiStart()
})
function uiStart() {
let OOOOOOOOO0O0OOOOO = ui.luckyBagRecommended.isChecked();
if (OOOOOOOOO0O0OOOOO) {
G898459.R124174 = OOOOOOOOO0O0OOOOO
}
let OOOOOOO0O0OOO0OOO = ui.luckyBagFollow.isChecked();
if (OOOOOOO0O0OOO0OOO) {
G898459.U829206 = OOOOOOO0O0OOO0OOO
}
let OO0O0OO0O0OO0O0OO = ui.luckyBagTime.getText();
if (!P250312(OO0O0OO0O0OO0O0OO)) {
G898459.D560422 = OO0O0OO0O0OO0O0OO
}
I429086.Z682637 = threads.start(function () {
E746632()
});
}
function E746632() {
app.launchApp("抖音极速版");
toastLog("当前启动:" + "抖音极速版");
F611484()
}
function F611484() {
sleep(5000, 6000);
let OO00OO000OO00OO00 = "android.widget.FrameLayout";
let OO0O0OO0O0OO0O0OO = "android.widget.TextView"
if (OOO00OOO000OOO00OO = classNameContains("Button").textContains("我知道了").findOne(2000)) {
OOO00OOO000OOO00OO.click();
}
if (className(OO00OO000OO00OO00).findOnce()) {
// 在首页
if (className(OO0O0OO0O0OO0O0OO).text("首页").findOne(1000)) {
toastLog("在首页")
click("首页")
sleep(3000, 6000);
if (G898459.R124174) {
H169894()
} else if (G898459.U829206) {
B046710()
}
} else {
try {
sleep(4000, 6000);
let OOO0O00OOO0OOO00O = className("android.widget.TextView").id("user_name").findOnce();
if (OOO0O00OOO0OOO00O) {
let OOO0OOO0O0OOOOO0O = OOO0O00OOO0OOO00O.getText();
console.log("已在直播间:", OOO0OOO0O0OOOOO0O);
Y795214()
} else {
let OOO0O00OOO0OOO00O = className("android.widget.TextView").id("user_name").findOnce();
if (OOO0O00OOO0OOO00O) {
let OOO0OOO0O0OOOOO0O = OOO0O00OOO0OOO00O.getText();
console.log("已在直播间:", OOO0OOO0O0OOOOO0O);
Y795214()
}
}
} catch (error) {
console.log("数据异常:", error);
Y795214()
}
}
}
}
function H169894() {
if (OOO00OOO000OOO00OO = className("android.widget.Button").descContains("侧边栏").findOne(2000)) {
OOO00OOO000OOO00OO.click();
sleep(4000, 6000);
if (O431321(className("android.widget.TextView").textContains("直播广场").findOnce())) {
Y795214()
} else {
console.log("没找到");
}
}
}
function B046710() {
click("关注")
sleep(2000, 4000);
if (O431321(classNameContains("Button").descMatches(/(.*直播中.*)/).findOnce())) {
sleep(5000, 6000);
// 限时任务
if (beginBtn = classNameContains("FlattenUIText").textContains("限时任务").findOne(2000)) {
back()
sleep(2000, 4000);
back()
}
Y795214()
} else if (O431321(classNameContains("TextView").descMatches(/(.*高领.*)/).findOnce())) {
sleep(5000, 6000);
// 限时任务
if (beginBtn = classNameContains("FlattenUIText").textContains("限时任务").findOne(2000)) {
back()
sleep(2000, 4000);
back()
}
Y795214()
} else {
console.log("未找到直播间");
}
}
function Y795214() {
while (true) {
sleep(10000, 12000);
const OOO00OOO000OOO00OO = className("android.widget.Button").descMatches(/(.*电商.*)/).findOne(1000);
if (OOO00OOO000OOO00OO) {
sleep(5000, 6000);
}
let OOOOO0OOOOO0OOOOO0O = A609971();
if (OOOOO0OOOOO0OOOOO0O) {
X839265(OOOOO0OOOOO0OOOOO0O)
}
}
}
function A609971() {
const OOOOOOO0O0OOO0OOO = className("com.lynx.tasm.behavior.ui.LynxFlattenUI").descMatches(/(.*福袋.*)/).findOne(1000);
if (OOOOOOO0O0OOO0OOO) {
let OO00OO000OO00OO00 = OOOOOOO0O0OOO0OOO.desc();
if (!P250312(OO00OO000OO00OO00) && !V559387(OO00OO000OO00OO00)) {
back()
} else {
// 判断是否包含数字
if (!P250312(OO00OO000OO00OO00) && V559387(OO00OO000OO00OO00)) {
var OO0O0OO0O0OO0O0OO = OO00OO000OO00OO00.split(" ")
var OOOOO0OOOOO0OOOOO0O = OO0O0OO0O0OO0O0OO[1].split("分")
var OOOOO0OO0O0OOO0OOO0 = OOOOO0OOOOO0OOOOO0O[1].split("秒")
let OOOOOO00OOO0OOOOO0O = D935738((parseInt(OOOOO0OOOOO0OOOOO0O[0] * 60000)), parseInt(OOOOO0OO0O0OOO0OOO0[0] * 1000));
if (OOOOOO00OOO0OOOOO0O) {
console.log("等待时间秒:", OOOOOO00OOO0OOOOO0O, "秒");
console.log("规定等待时间秒:", G898459.D560422 * S287859.F130107, "秒");
if (OOOOOO00OOO0OOOOO0O <= G898459.D560422 * S287859.F130107) {
return OOOOOO00OOO0OOOOO0O + 1000;
} else {
console.log("不符合福袋要求");
Z618586()
}
}
} else {
back()
}
}
} else {
console.log("没有福袋");
Z618586()
}
}
function V559387(str) {
return /[0-9]/.test(str);
}
function D935738(OO0O0OO0O0OO0O0OO, OO0O0OO0O0OO0O0OO0) {
return OO0O0OO0O0OO0O0OO + OO0O0OO0O0OO0O0OO0;
}
function X839265(OO0O0OO0O0OO0O0OO) {
if (OO0O0OO0O0OO0O0OO) {
if (!classNameContains("FlattenUIImage").findOne(1000)) {
if (text("参与成功 等待开奖").findOnce()) {
back()
} else {
back()
}
} else {
const OOO0O00OOO0OOO00O = className("com.lynx.tasm.behavior.ui.LynxFlattenUI").descMatches(/(.*福袋.*)/).findOne(1000);
if (O431321(OOO0O00OOO0OOO00O)) {
if (O431321(text("一键发表评论").findOnce())) {
console.log("参与普通福袋");
console.log("参与福袋,福袋时间为:", Math.round((OO00OO000OO00OO00 / S287859.F130107)), "分钟")
toast("参与福袋,福袋时间为:", Math.round((OO00OO000OO00OO00 / S287859.F130107)), "分钟")
sleep(OO00OO000OO00OO00);
O431321(text("我知道了").findOnce())
return true;
}
}
}
}
}
function Z618586() {
console.log(device.width / S287859.D252837 + "," + device.height * S287859.J193048);
console.log(device.width / S287859.D252837 + "," + device.height * S287859.G877429);
swipe(device.width / S287859.D252837, device.height * S287859.J193048, device.width / S287859.D252837, device.height * S287859.G877429, random(200, 400))
}
function P250312(OO00OO000OO00OO00) {
if (OO00OO000OO00OO00 !== null && OO00OO000OO00OO00 !== undefined && OO00OO000OO00OO00 !== '' && OO00OO000OO00OO00 != "") {
return false;
} else {
return true;
}
}
function O431321(OO0O0OO0O0OO0O0OO) {
if (OO0O0OO0O0OO0O0OO) {
click(OO0O0OO0O0OO0O0OO.bounds().centerX(), OO0O0OO0O0OO0O0OO.bounds().centerY())
sleep(2000, 4000);
return true;
}
return false;
}
总结
后面会继续完善、比如日志框、浮窗、直播间参与人数过滤、抢普通福袋等等。
文章来源:https://blog.csdn.net/qq_44697754/article/details/135101456
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【操作系统】第一章操作系统引论
- 为openlab搭建网站和架设一台NFS服务器
- uniapp自定义的日历(纯手写)
- 人工智能 AI 如何让我们的生活更加便利
- 游戏缺少emp.dll详细修复教程,快速解决游戏无法启动问题
- 一个简单好用的C++语言单元测试框架-GoogleTest
- 定时清理nohup.out的方法
- Java线程安全的日期格式处理工具类
- kubesphere和k8s的使用分享
- B3842 起动电流小,工作频率 可达500kHz的Dc-Dc开关电源芯片