Ant Design Vue 编译后的网页特点是什么,怎么确认他是用的前端 Ant Design Vue 技术栈的呢?
发布时间:2024年01月02日
Ant Design Vue 是一个前端 UI 框架,使用 Vue.js 构建。它包含了大量的预设样式和组件,如按钮、表单、表格等,可以帮助开发者快速构建出优雅且功能丰富的网页。但是,要确定一个编译后的网页是否使用了 Ant Design Vue,可能有一些困难,因为编译后的代码经过压缩和优化,很难直接看出使用了什么技术。?
但是,你还可以尝试以下方法来大致判断一个网页是否可能使用了 Ant Design Vue:
1. **查看网页元素的 class 名称**:Ant Design Vue 的组件在渲染后的 HTML 中往往会有特定的 class 名称,如 `ant-btn`、`ant-table` 等。你可以打开浏览器的开发者工具,查看网页元素的 class 名称。
2. **查看网络请求**:如果网页加载了 Ant Design Vue 的样式表或脚本文件,你可以在开发者工具的 "Network" 面板中看到。
3. **查看源代码**:虽然编译后的代码很难阅读,但你还是可以尝试在开发者工具的 "Sources" 面板中查看源代码,看是否能找到 Ant Design Vue 的相关代码。
请注意,以上方法只能提供一些线索,不能提供确定的证据。如果要确切知道一个网页使用了什么技术,最好的办法还是询问网页的开发者。

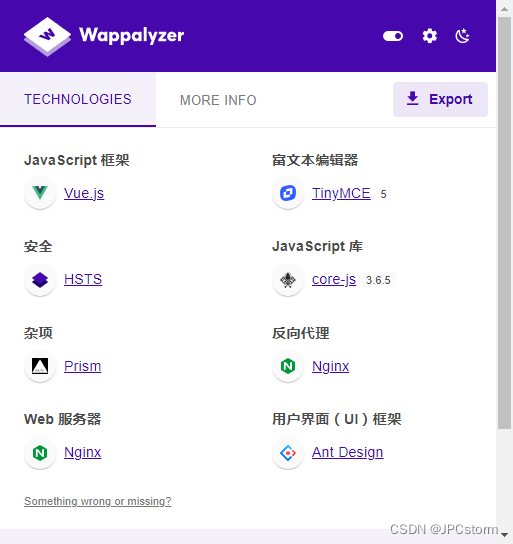
或者安装 Wappalyzer插件?
文章来源:https://blog.csdn.net/leiliang520130/article/details/135337696
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- linux源码解读系列
- 02 SQL更新语句是如何执行的
- 2核2G3M轻量服务器选腾讯云还是阿里云?价格之差1元
- 算法随想录第三十八天打卡| 理论基础 , 509. 斐波那契数, 70. 爬楼梯 , 746. 使用最小花费爬楼梯
- Github项目推荐-30天Python教程
- Android studio 之 对话框
- 实验13——数据库备份与恢复
- Material Design 进阶(十一)——Chip,ChipGroup,ChipDrawable使用
- Python | 诞生、解析器的分类版本及安装
- 【Vue3】2-13 : 章节总结