echart图表之温度计 bar 温度计超出范围颜色爆红
发布时间:2023年12月21日
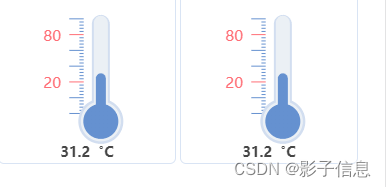
效果展示:

代码:
//首页温度计
export const tempBar = (props) => {
let TP_max = props.TP_max ? props.TP_max : 0;
let TP_min = props.TP_min ? props.TP_min : 0;
var TP_value = props.TP_value ? props.TP_value : 0;
var kd = [];
// 外圈的颜色
let ShellColor = "";
// 数据的颜色
let Gradient = [];
let leftColor = "";
let showValue = "";
let boxPosition = [65, 0];
let TP_txt = "";
let kdtop = props.kdtop ? props.kdtop : 135;
let itemColor = "white";
let grids = props.grids ?
props.grids :
{
xgrid: "30%",
chartGrid: -17,
kdGrid: -7,
};
// 刻度使用柱状图模拟,短设置1,长的设置3;构造一个数据
for (var i = 0, len = kdtop; i <= len; i++) {
if (TP_min == i - 30 || TP_max == i - 30) {
itemColor = "#FF6E76";
} else {
itemColor = "#6591D0";
}
if (i < 10 || i > kdtop - 5) {
kd.push({
value: "",
label: {
color: "#FF6E76"
},
itemStyle: {
color: itemColor
},
});
} else {
if ((i - 10) % 20 === 0) {
kd.push({
value: grids.kdGrid + "",
label: {
color: "#FF6E76"
},
itemStyle: {
color: itemColor
},
});
} else if ((i - 10) % 4 === 0) {
if (TP_min == i - 30 || TP_max == i - 30) {
kd.push({
value: grids.kdGrid + "",
label: {
color: "#FF6E76"
},
itemStyle: {
color: itemColor
},
});
} else {
kd.push({
value: grids.kdGrid + 5 + "",
label: {
color: "#FF6E76"
},
itemStyle: {
color: itemColor
},
});
}
} else {
if (TP_min == i - 30 || TP_max == i - 30) {
kd.push({
value: grids.kdGrid + "",
label: {
color: "#FF6E76"
},
itemStyle: {
color: itemColor
},
});
} else {
kd.push({
value: "",
label: {
color: "#FF6E76"
},
itemStyle: {
color: itemColor
},
});
}
}
}
// break
}
//中间线的渐变色和文本内容
if (TP_value > TP_max) {
ShellColor = "#f0d2d2";
TP_txt = "";
Gradient.push({
offset: 1,
color: "#ED313C",
});
} else if (TP_value < TP_min) {
ShellColor = "#f0d2d2";
TP_txt = "";
Gradient.push({
offset: 1,
color: "#ED313C",
});
} else {
ShellColor = "#D2DEF0";
TP_txt = "";
Gradient.push({
offset: 1,
color: "#6591D0",
});
}
leftColor = Gradient[Gradient.length - 1].color;
let option = {
// backgroundColor: '#098',
title: {
// text: "温度计",
text: props.title,
show: true,
x: 'center',
y: 'bottom',
textStyle: {
fontSize: '18rpx',
}
},
grid: [{
// x: "60%",
x: grids.xgrid,
y: "10%",
height: "65%",
},],
yAxis: [{
show: false,
data: [],
min: 0,
max: kdtop,
axisLine: {
show: false,
},
},
// {
// show: false,
// min: 0,
// max: 50,
// },
// {
// type: "category",
// data: ["", "", "", "", "", "", "", "", "", "", ""],
// position: "left",
// offset: -80,
// axisLabel: {
// fontSize: fontSize(10),
// color: "white",
// },
// axisLine: {
// show: false,
// },
// axisTick: {
// show: false,
// },
// },
],
xAxis: [{
show: false,
min: grids.chartGrid,
max: 80,
data: [],
},
{
show: false,
min: grids.chartGrid,
max: 80,
data: [],
},
{
show: false,
min: grids.chartGrid,
max: 80,
data: [],
},
{
show: false,
min: grids.kdGrid,
max: 80,
},
],
series: [{
name: "条",
type: "bar",
// 对应上面XAxis的第一个对)象配置
xAxisIndex: 0,
data: [{
value: TP_value + 30, //这个改那个颜色刻度的
label: {
show: false,
position: boxPosition,
width: 20,
height: 100,
formatter: "{back| " + TP_value + " }{unit|°C}\n{downTxt|" + TP_txt + "}",
rich: {
back: {
align: "center",
lineHeight: 50,
fontSize: fontSize(30),
fontFamily: "digifacewide",
color: leftColor,
},
unit: {
fontFamily: "微软雅黑",
fontSize: fontSize(15),
lineHeight: 50,
color: leftColor,
},
downTxt: {
lineHeight: 50,
fontSize: fontSize(25),
align: "center",
color: "#fff",
},
},
position: [10, -20],
rich: {
temp: {
color: 'pink',
lineHeight: 30,
padding: [0, 0, 0, 3],
fontSize: 18,
verticalAlign: 'middle',
align: 'center',
height: 30,
},
},
},
},],
barWidth: 10,
itemStyle: {
color: new _echarts.graphic.LinearGradient(0, 1, 0, 0, Gradient),
borderRadius: 50,
},
z: 2,
},
{
name: "白框",
type: "bar",
xAxisIndex: 1,
barGap: "-100%",
data: [kdtop - 1],
barWidth: 14,
itemStyle: {
color: "#EBF0F5",
borderRadius: 50,
},
z: 1,
},
{
name: "外框",
type: "bar",
xAxisIndex: 2,
barGap: "-100%",
data: [kdtop],
barWidth: 18,
itemStyle: {
color: ShellColor,
borderRadius: 50,
},
z: 0,
},
{
name: "圆",
type: "scatter",
// hoverAnimation: false,
emphasis: {
scale: 1
},
data: [0],
xAxisIndex: 0,
symbolSize: 35,
itemStyle: {
color: new _echarts.graphic.LinearGradient(0, 1, 0, 0, Gradient),
opacity: 1,
},
z: 2,
},
{
name: "白圆",
type: "scatter",
// hoverAnimation: false,
emphasis: {
scale: 1
},
data: [0],
xAxisIndex: 1,
symbolSize: 40,
itemStyle: {
color: "#EBF0F5",
opacity: 1,
},
z: 1,
},
{
name: "外圆",
type: "scatter",
// hoverAnimation: false,
emphasis: {
scale: 1
},
data: [0],
xAxisIndex: 2,
symbolSize: 45,
itemStyle: {
color: ShellColor,
opacity: 1,
},
z: 0,
},
{
name: "刻度",
type: "bar",
yAxisIndex: 0,
xAxisIndex: 3,
label: {
show: true,
position: "left",
distance: 8,
color: "white",
fontSize: fontSize(14),
formatter: function (params) {
// let currentkd = "";
// if (params.dataIndex > 130 || params.dataIndex < 10) {
// if (
// params.dataIndex == props.chartData.max ||
// params.dataIndex == props.chartData.min
// ) {
// currentkd = params.dataIndex;
// } else {
// currentkd = "";
// }
// } else {
// if ((params.dataIndex - 10) % 20 === 0) {
// currentkd = params.dataIndex - 30; //这个改刻度的,当减70的时候刻度是从-60开始不是从零开始
// } else {
// if (
// params.dataIndex == props.chartData.max ||
// params.dataIndex == props.chartData.min
// ) {
// currentkd = params.dataIndex;
// } else {
// currentkd = "";
// }
// }
// }
let currentkd = params.dataIndex - 30
if (currentkd == TP_min || currentkd == TP_max) {
return currentkd;
} else {
return "";
}
},
},
barGap: "-100%",
data: kd,
barWidth: 1,
itemStyle: {
borderRadius: 120,
},
z: 0,
},
],
};
return option
}传参参考:
let luProps = {
title: '31.2゜C',
TP_max: 80,
TP_min: 20,
TP_value: 31.2,
kdtop: 135,
grids: {
xgrid: "40%",
chartGrid: -17,
kdGrid: -7,
}
}
文章来源:https://blog.csdn.net/weixin_45024453/article/details/135127342
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 有一个日期字符串,20231222,获取3天以后的日期字符串,用java
- 西南科技大学数据库实验六(选课系统综合查询)
- 遥感影像正射校正
- Springboot 全局时间格式化
- 代码随想录算法训练营 | day55 动态规划 392.判断子序列,115.不同的子序列
- metinfo_5.0.4_lfi
- EfficientSAM 代码推理
- gin框架使用系列之四——json和protobuf的渲染
- ReactNative 常见问题及处理办法(加固混淆)
- Vue2+Vue3基础入门到实战项目(前接六 副线一)—— 面经 项目