Qt 拖拽事件示例
发布时间:2024年01月23日
一、引子
拖拽这个动作,在桌面应用程序中是非常实用和具有很友好的交互体验的。我们常见的譬如有,将文件拖拽到某个窗口打开,或者拖拽文件到指定位置上传;在绘图软件中,选中某个模板、并拖拽到画布上,画布上变回绘制该模板的图像… 诸如此类,数不胜数。
那么,在Qt中我们是如何实现一个简单的拖拽绘图功能的呢?下面我们写个小例子进行说明。
二、知行合一,高清有码

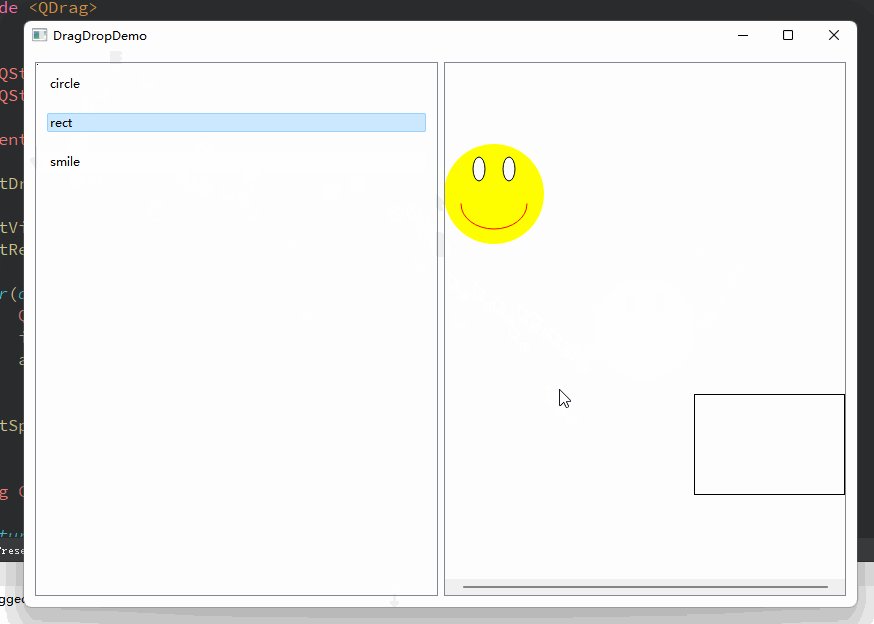
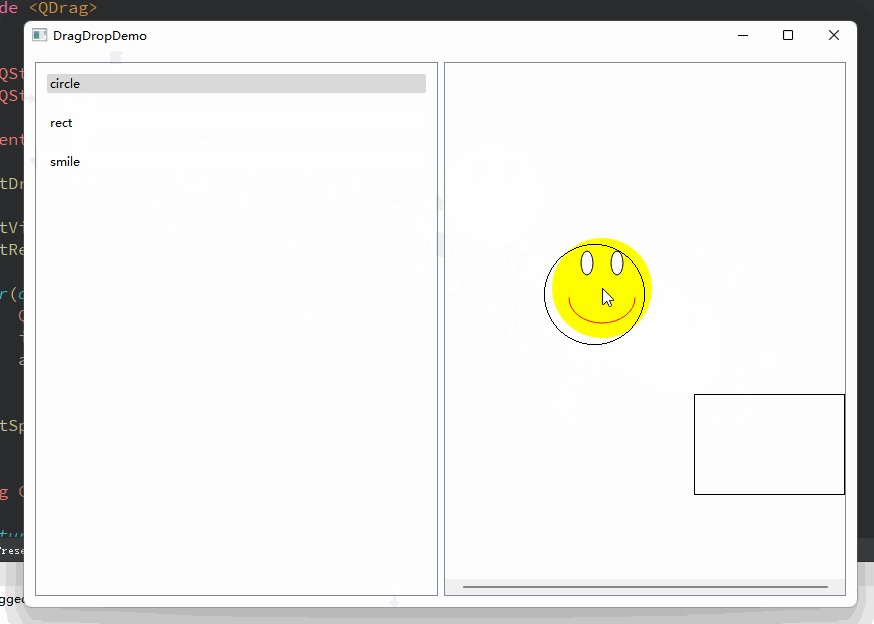
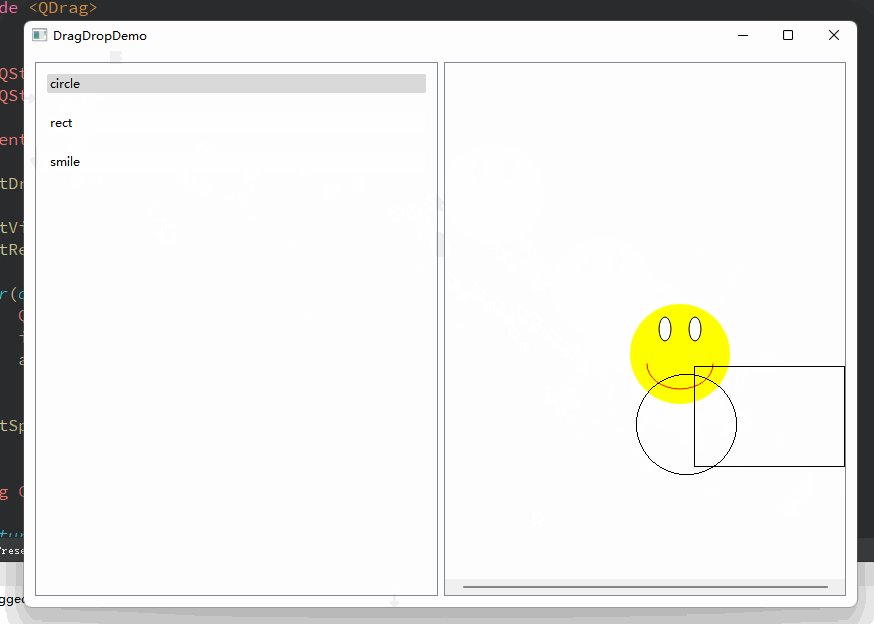
在这个例子中,我们将程序分成了2个子模块。一个是左侧的控件列表;另一个是右侧的画板。控件列表我们选择QListWidget 来显示; 画板部分,我们采用Qt 的view/scene/item 框架,本质也是MVC。
这里我们拓展的说一下view/scene/item(视图/场景/图元) 框架:
item即我们所说的图元,图元是绘制在scene上的;scene即场景,我们也可以理解成一个画布,只不过他只负责记录绘制的数据,并不渲染和展示view即视图,也叫视口,通常用于展示和呈现 场景;- 要注意,一个
scene可以被多个view绑定展示。这也为多画面不同视角展示同一
文章来源:https://blog.csdn.net/weixin_39568531/article/details/135766264
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- [DevOps-05] Jenkins实现CI/CD操作
- GBASE南大通用分享,适用于 GBase 8s ESQL/C的Insert 游标
- 【C++】特殊类设计
- 医院挂号预约系统(源码+开题报告)
- 格密码:离散高斯与子高斯分布
- Python Flask JinJa2 语法介绍与示例讲解
- 归档及压缩、重定向与管道操作、管道与重定向综合使用、find精确查找、find处理查找结果、vim高级使用、vimdiff多文件使用
- GEE:如何解决随机森林分类器的确定性伪随机性?使得每次运行OA和Kappa等不一样
- 【ArcGIS微课1000例】0081:ArcGIS指北针乱码解决方案
- redis相关问题