thymeleaf常用语法大全
有时候需要借鉴别人的代码,发现一个相似的功能点,但是自己的是html页面别人的是jsp页面,那如果不了解thymeleaf的话还是要费点功夫的。
什么是thymeleaf,通俗点,jsp中的${},以及jstl中的if标签什么的都不能用,在html中要使用thymeleaf,比如${}变成了[[${}]]等。
我使用thymeleaf将下面的jsp页面完全转化为了html页面,我总结下常用语法!

一、首先thymeleaf的引入:
<html lang="en" xmlns:th="http://www.thymeleaf.org">
引入依赖 <!--使用thymeleaf-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>然后就能用了
二、常用语法
1、页面插入,比如翻页功能就经常单独作为一个页面然后插入到主页面中
page.html中最外面加个div标签包住(使用fragment标记)
<div th:fragment="flag">
<table width="95%" align="center" ?cellpadding="0" cellspacing="0">
.........
</div> ?主页面中插入
<div th:insert="/common/page?:: flag"></div>? 意思是插入page页面中的被包住的flag那一段
2、<input th:vlaue="${user.name}"> 为了防止user以及name为null页面报错,写成如下格式<input th:vlaue="${user?.name}"> 所有的.前面加个?就行了,如${list?.user?.name}
3、select选项标签
<select name="film_type_id" id="film_type_id" style="width:155px">
? ? ? ?? ? ?<option value="0">请选择</option>?
?? ? ? ? ?<option th:selected="${option.film_type_id} == ${film?.film_type_id}" th:each="option : ${filmTypes}" th:value="${option.film_type_id}" th:text="${option.film_type_name}"></option>
?? ? ?</select>th:selected用于编辑页面数据回显,th:each是遍历filmTypes,option是遍历出的单值,th:value是提交上去的数据,th:text是显示在页面上的数据
4、复选框功能实现
<span th:each="subString : ${'09:00、11:00、13:00、15:00、17:00、19:00、 21:00、23:00'.split('、')}">
?? ??? ??? ?<input type="hidden" id="film_scene" name="film_scene" th:value="${film?.film_scene}" />?
? ? ? ? ? ? <input th:value="${subString}" type="checkbox" name="film_scenes" th:checked=="${#strings.contains(film.film_scene==null?'1':film.film_scene, subString)}"/><label>[[${subString}]]</label>
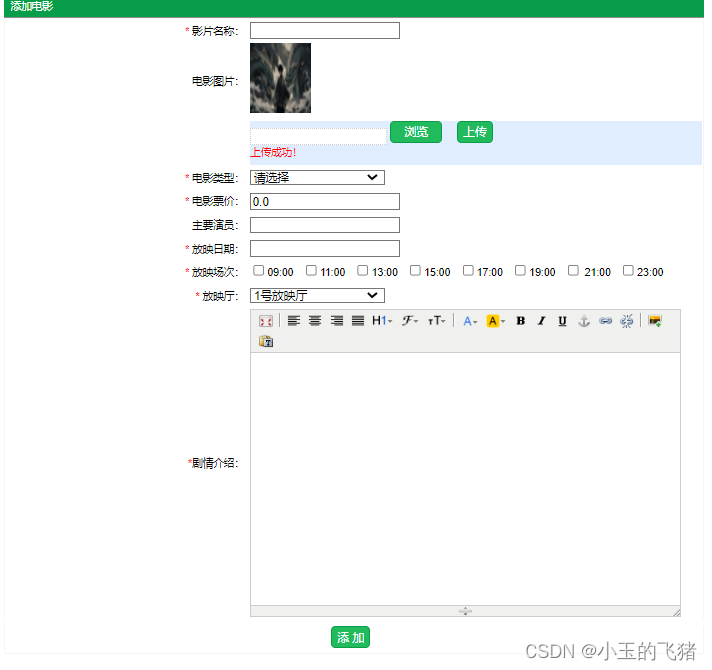
? ? ? ? ? ? </span>这个是图片中 复选框功能的实现,th:each遍历的数据是自己分割的,th:checked也是用于编辑页面数据回显,""中的判断结果为true则选中,${#strings.contains()}是thymeleaf中的内置对象,就是各种函数,这里的包含函数作用是判断前面的是否包含后面的,最后的[[${}]]常用于标签之间比如<label>[[${subString}]]</label>,[[${}]]判空如下
<span>[[${film!=null && film.film_id!=0?'编辑':'添加'}]]电影</span>
5、if判断
<div th:if="${film!=null && film.film_id!=0}">
? ? ? ? ? ?? ?<input type="button" id="editBtn" Class="btnstyle" value="编 辑"/>?
? ? ? ? ? ? </div>这个是替换Jsp中的if标签
6、实现根据传递过来的film参数是否为null动态调整标签为 添加/编辑 页面标题功能
两种,其一:直接在th:text里面判断
<TD class="edittitle" th:text="${film!=null && film.film_id!=0?'编辑':'添加'}+'电影'"></TD>其二:使用th:if和th:unless,这两个是个组合
<TD class="edittitle" th:if="${film!=null && film.film_id!=0}" th:text="编辑电影"></TD>
? ? ? ? ? ? ? <TD class="edittitle" th:unless="${film!=null && film.film_id!=0}" th:text="添加电影"></TD>7、<img/>标签
<td align="left" colspan="3">
?? ??? ? ? ?<img id="userImg" th:src="${('/upload/'+film.film_pic)}" width="70" height="80" style="border:0px;"/>
?? ? ? ? ? ? <span id="op" style="display:none"><img src="images/image/loading004.gif" ?height="80" /></span>
?? ? ? ? ?</td>th:src加载图片,这里的/upload是虚拟路径,映射到F盘的某个图片文件,film是接收的参数
下面还有一个img加载的是本地的图片就没有必要用thymeleaf,要接收参数时用
8、iframe语法
将整个Html页面引入到另一个html中去
<iframe name="uploadPage" th:replace="sys/uploadImg :: html" width="100%" height="50" marginheight="0" marginwidth="0" scrolling="no" frameborder="0"></iframe>意思是将uploadImg.html整个html引入,不需要在uploadImg.html中标记fragment
但是这样引入是有些不好的地方(具体可见下一篇),当然一般情况下没问题,建议用以下方法:
springboot项目中假设静态资源指向static文件夹,直接将要引入的页面放在static文件夹下,然后代码如下?
<iframe name="uploadPage" src="/uploadImg.html" width="100%" height="50" marginheight="0" marginwidth="0" scrolling="no" frameborder="0"></iframe>意思是在resources根目录下开始找uploadImg.html
9、${#lists.size()}内置对象函数,判断传过来的list参数
<div th:if="${#lists.size(films)>0 && films!=null}"></div>10、遍历中的count计数器
<tr class="list0" onmouseover="tr_mouseover(this)" onmouseout="tr_mouseout(this)" th:each="m,count:${films}">?
? ? ?<td width="" align="center"><input type="checkbox" name="chkid" th:value="${m.film_id}" style="vertical-align:text-bottom;"/></td>
? ? ?<td width="" align="center">[[${count.index+1}]]</td>
? ? ?<td width="" align="center">[[${m.film_name}]]</td>
? ? ?<td width="" align="center">[[${m.film_type_name}]]</td>
? ? ?<td width="" align="center">[[${m.film_actors}]]</td>
? ? ?<td width="" align="center">¥[[${m.film_price}]]</td>
? ? ?<td width="" align="center">[[${m.film_date}]]</td>
? ? ?<td width="" align="center">[[${m.film_scene}]]</td>
? ? ?<td width="" align="center">[[${m.film_room}]]</td>
? ? ?<td width="" align="center">[[${m.film_score}]]</td>
? ? ?<td width="" align="center">th:each="m,count:${films}" 其中,m为遍历单值,count计数
11、a标签格式
<a th:href="@{/book/page(book=${bookId}, page=${pageNumber})}" //其中book和page为携带的参数12、点击事件
th:onclick="'javascript:openBox(\''+${curCabNo}+'\',\''+${box.no}+'\')'"13、script格式
<script th:inline="javascript" type = "text/javascript">
var flag = [[${tip}]];
</script>本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!