HTML5-新增表单控件
发布时间:2024年01月04日
新增表单控件
datalist
概念:datalist控件为文本框提供一个预定义的下拉列表
用户在输入数据时可以在预定义的下拉列表中直接选择,也可以自行输入内容。
-
datalist控件要与option控件配合使用,每个option控件都必须设置其 value 属性的值。
-
datalist控件用于定义下拉列表,option 控件用于定义选项。
-
如果要把datalist控件提供的下拉列表绑定到某个文本框中,则必须将文本框的 list 属性的值设定为该datalist控件的 id
语法:
<input type="text" list="" />
<datalist id="">
<option label=" "value=""></option>
<option label=" "value=""></option>
<option label=" "value=""></option>
</datalist>
实例:
<form action="">
<input list="list" name="list" placeholder="请输入浏览器....">
<datalist id="list">
<option value="IE"></option>
<option value="Google"></option>
<option value="Opera"></option>
<option value="safir1"></option>
</datalist>
</form>
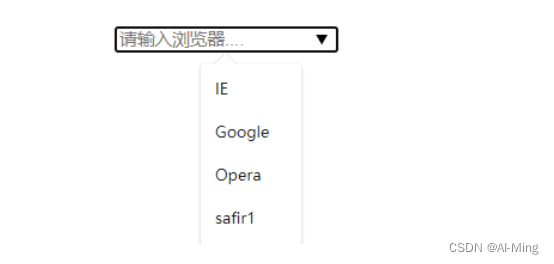
运行结果:

output
概念:output控件用于定义表单元素的输出结果或计算结果,比如计算或脚本输出
语法:
<output name="name" for="element_id"></output>
-
属性name的作用是规定 output 控件的名称
-
for 属性描述了计算中使用的控件与计算结果之间的关系。for属性的值规定一个或多个控件的 Id列表,要求以空格分隔。
实例:
?<form action="" οninput="result.value=parseInt(a.value)+parseInt(b.value)">
?<input type="number" id="a" value="50">
+<input type="number" id="b" value="50">
=<output name="result" for="a b"></output>
?</form>
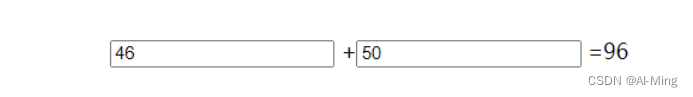
运行结果:

keygen
概念:keygen元素规定用于表单的密钥对生成器字段
说明:当提交表单时,私钥存储在本地,公钥发送到服务器。
语法:
<keygen />
文章来源:https://blog.csdn.net/AIMing_byte/article/details/135258760
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!