创作第一个小程序Day2
发布时间:2023年12月25日
一、数据绑定

?在list.js中声明
Page({
/**
* 页面的初始数据
*/
data: {
info:'hello word',
imgSrc:'http://www.itheima.com/images/logo.png',
randomNum1:Math.random()*10
},
})在list.wxml中渲染
<!--pages/list/list.wxml-->
<view>{{info}}</view>
<image src="{{imgSrc}}" mode="widthFix"></image>
<view>{{randomNum1>=5?'数字大于等于5':'数字小于5'}}</view>效果图为:

二、事件绑定?


<!--事件绑定-->
<button type="primary" bind:tap="btnTapHandler">按钮</button> //定义按钮的事件处理函数
btnTapHandler(e){
console.log(e)
},在调试器的console中可以看到事件信息?

三、事件传参和数据同步

<button type="primary" bind:tap="btnTap2" data-info="{{2}}">
+2</button>在事件处理函数中,通过event.target.dataset.参数名,这里是info即可获取到具体参数的值。通过调用this.setData(dataObject)方法,可以给页面data中的数据重新赋值。?
btnTap2(e){
this.setData({
count:this.data.count+e.target.dataset.info
})
},
<input bindinput="inputHandler"/> inputHandler(e){
console.log(e.detail.value)
},
Page({
/**
* 页面的初始数据
*/
data: {
info:'hello word',
imgSrc:'http://www.itheima.com/images/logo.png',
randomNum1:Math.random()*10,
count:0,
msg:'你好,'
},
})<input value ="{{msg}}" bindinput="inputHandler"/>input{
border: 1px solid #eee;
margin: 5px;
padding: 5px;
border-radius: 3px;
} inputHandler(e){
//console.log(e.detail.value)
this.setData({
msg:e.detail.value
})四、条件渲染


 ?
?
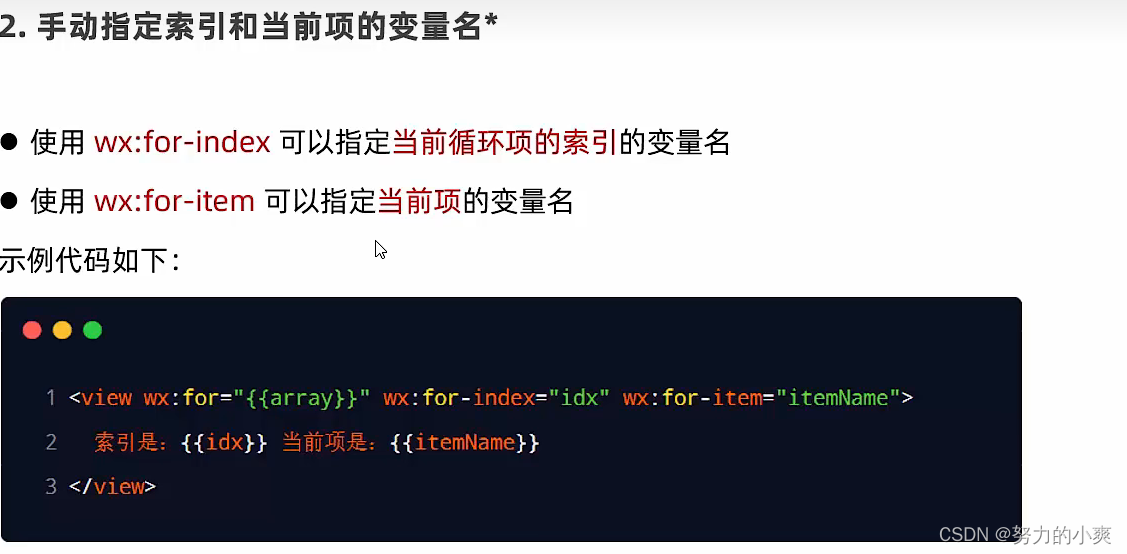
四、列表渲染
 ?
?

这里注意,指定key的时候不用加两个大括号,直接写就可以。
<!--列表渲染-->
<view wx:for="{{arr1}}" wx:key="idex">
索引是{{index}},item项是:{{item}}
</view>
<view wx:for="{{userList}}" wx:key="id">{{item.name}}</view> arr1:['苹果','华为','小米'],
userList:[
{id :1,name:'小红'},
{id :1,name:'小黄'},
{id :1,name:'小白'}
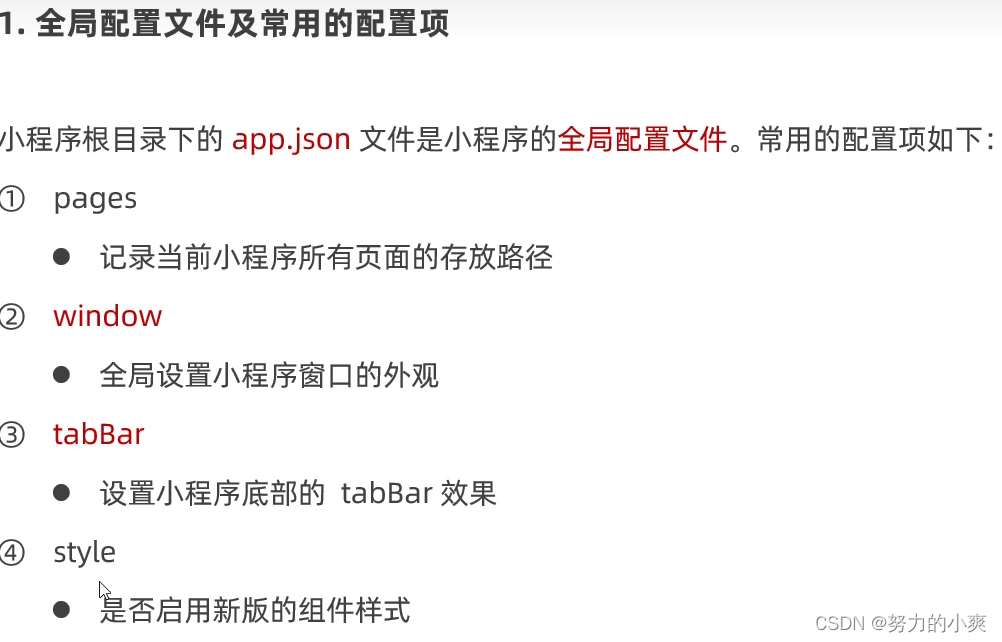
]五、全局样式和局部样式
样式导入

如果想显示不同文件夹内呈现的效果,我们只需要调整app.json中文件夹的顺序,将想要显示的文件夹的位置放在第一位。

 ?
?


page.json中的window只可以配置导航栏和背景栏的区域。?

 ?
?
示意图如下:

设置下拉刷新



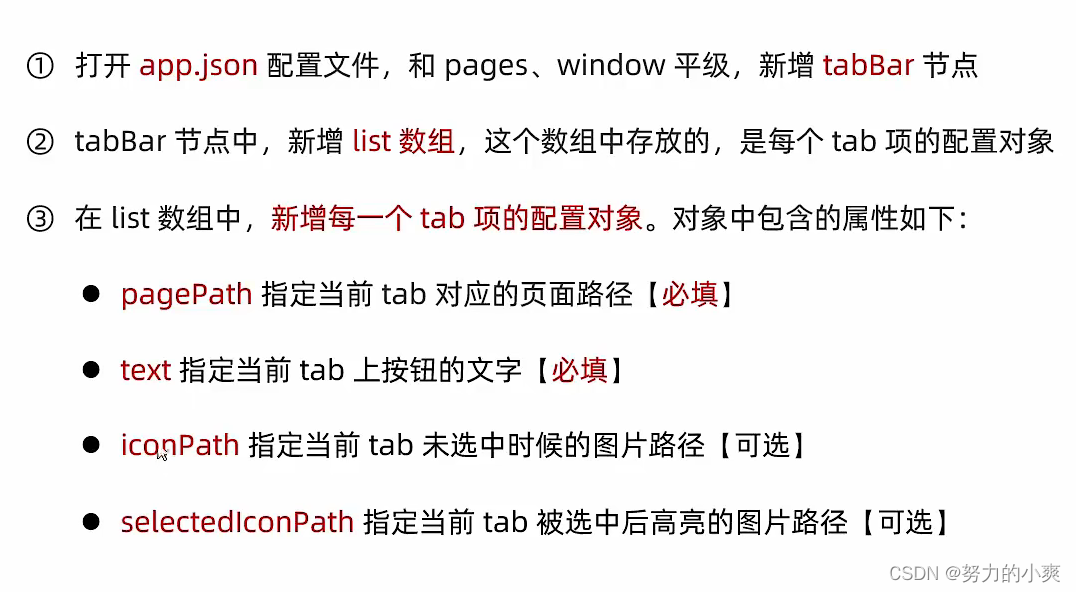
六、tabbar
跟上面一样,这里我们也可以直接将需要的图片直接拖进images文件夹中

"pages": [
"pages/home/home",
"pages/application/application",
"pages/more/more",
"pages/list/list",
"pages/index/index",
"pages/test/test",
"pages/logs/logs"
],"tabBar": {
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/home-active.png"
},
{
"pagePath": "pages/application/application",
"text": "应用",
"iconPath": "/images/application.png",
"selectedIconPath": "/images/application-active.png"
},
{
"pagePath": "pages/more/more",
"text": "更多",
"iconPath": "/images/more.png",
"selectedIconPath": "/images/more-active.png"
}
]
}显示图效果

七、数据请求


//发起get数据请求
getInfo:{
wx:wx.request({
url: 'https://applet-base-api-t.itheima.net/api/get',
data: {
name:'zs',
age:20
},
method: 'GET',
success: (res) => {
console.log(res)
}
})
}服务器会做出成功的应答,如图所示
![]()
 ?
?
文章来源:https://blog.csdn.net/m0_66064201/article/details/135128425
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 壹基金“安全家园”项目瑞金市城北社区志愿者救援队成立
- LeetCode day1 链表
- 企业数字化转型是什么?怎么做?
- c++实现队列的基本操作
- 疼痛解放:创新悬吊训练系统助力缓解慢性腰痛
- 51单片机1-6
- 机器学习---clustering
- 【Foxmail】客户端发送邮件错误:SSL Recv :服务器断开连接, errorCode: 6
- React Hook 原理,及如何使用Hook
- SD-WAN满足企业不断增长的网络需求