Postman —— HTTP请求基础组成部分
一般来说,所有的HTTP?Request都有最基础的4个部分组成:URL、?Method、?Headers和body。
(1)Method
要选择Request的Method是很简单的,Postman支持所有的请求方式。

(2)URL
要组装一条Request(请求), URL永远是你首先要填的内容。在Postman里面,你曾输入过的URL是可以通过下拉自动补全..
以Get请求为例:
如果你点击Params标签,Postman会展示出"键值"编辑界面,你可以在哪里输入URL的Parameter,Postman会帮你自动加入到URL当中。
反之,如果你的URL当中已经有了参数,那Postman会在"键值"编辑界面自动把参数载入。

(3)Headers
点击Headers标签,Postman同样会展现一个"键值"编辑界面。在这里,你可以随意添加你想要的Header attribute(请求头参数),同样Postman为我们通过了很贴心的auto-complete功能,敲入一个字母,你可以从下拉菜单里选择你想要的标准atrribute。同时在我们使用Postman的过程中,请求头是根据请求参数的形式自动生成的。
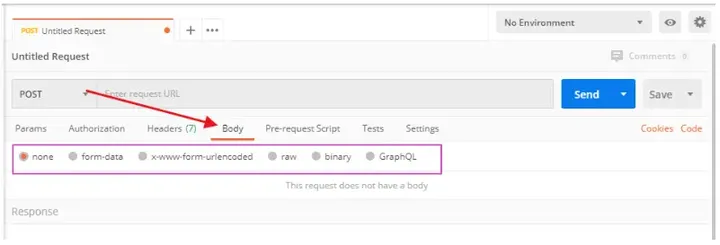
(4)body
如果我们要创建的Request是类似于POST请求的提交,那我们就需要编辑Request Body。POST请求方式的body中可以存放任意的内容格式,浏览器可以根据请求头中指定的content-type类型对请求体进行解析。
Postman根据body type的不同,提供了6中编辑方式:
form-data
x-www-form-urlencoded
raw
binary
GraphQL
none
说明
form-data:
以键值对的方式提交数据。
对于一段utf8编码的字节的数据,直接将utf8编码字节的拼接到请求体中,在本地有多少字节实际就发送多少字节,极大提高了效率,适合传输长字节。
因此在传很长的字节(如文件)时应用multipart/form-data格式。
总结:
不对提交的表单数据进行字符编码。
在使用包含文件上传控件的表单时,推荐使用该值。
可以上传键值对,也可以上传文件。
可以上传多个文件。
x-www-form-urlencoded:
它是Post提交的默认格式,在发送数据前编码所有字符,采用ascii字符编码,将非ascii字符做百分号编码,所以对于非ascii字符传输效率就很低了。
会将表单内的数据转换为键值对,而且键值对都是通过&间隔分开的。当需要模拟表单上传数据时,用此选项。
但此表单不能上传文件,只能是文本格式。
总结:
同样使用URLencode转码,Post请求方式跟Get请求方式的区别在于:
Get请求方式把转换、拼接完的字符串用?直接与表单的action连接作为URL使用,所以请求体里没有数据。
Post请求方式把转换、拼接后的字符串放在了请求体里,不会在浏览器的地址栏显示,因而更安全一些。
raw
可以上传任意格式的文本类型数据,文本不做任何修饰传到服务端,可以上传text、json、xml、html等。其实主要的还是传递json格式的数据,当后端要求json数据格式的时候,就要使用此种格式来测试。
binary
相当于Content-Type:application/octet-stream,只可以上传二级制数据,通常用来上传文件,但一次只能上传一个文件。
GraphQL
GraphQL 相比RESTFUL 架构方案来讲,它更关注与接口层面,是一种全新的接口规范。符合GraphQL 接口规范的接口,我们就可以选择使用GraphQL方式进行Post提交。
none
无数据提交。
总结:
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助

 ?
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux中CPU亲和性
- C语言——const函数
- Unity 将文本文档转成 json
- 测试TensorFlow/PyTorch的GPU版本是否启用
- pytorch基础(七)-学习率
- 【c++】string
- Leetcoder Day9|栈与队列part01
- 计算机毕业设计 基于SpringBoot的校园闲置物品交易系统的设计与实现 Java实战项目 附源码+文档+视频讲解
- 【每日一题】使用最小花费爬楼梯
- JOSEF约瑟三相电流继电器 HJL-93/AY AC220V 0.2-6A 导轨安装