自动化工具实践操作-注入自定义代码
发布时间:2024年01月20日
功能
采集掘金左边每个tab下文章的标题。人为操作就是点击一个tab,复制文字标题,重复以上操作。根据这个,我们可以转换成自己的代码
开始设计
如上文操作基本一致。新建任务、设计点击事件如出一辙。
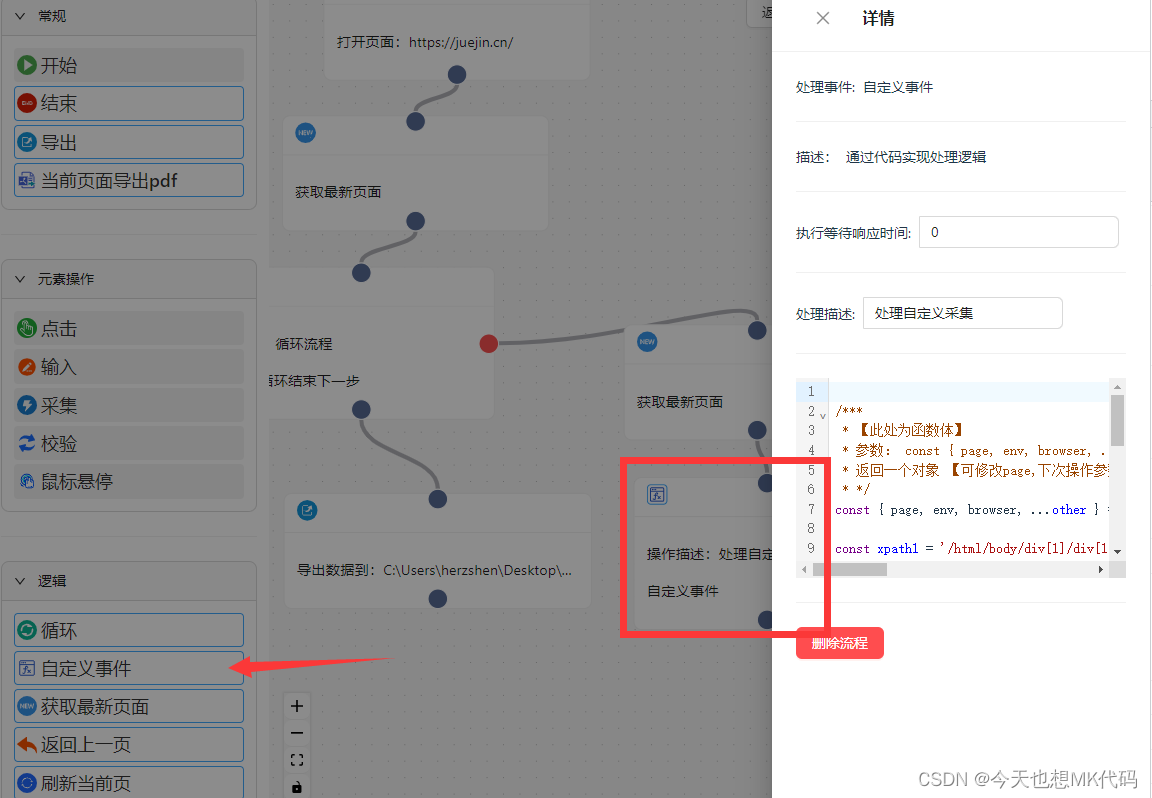
自定义循环事件
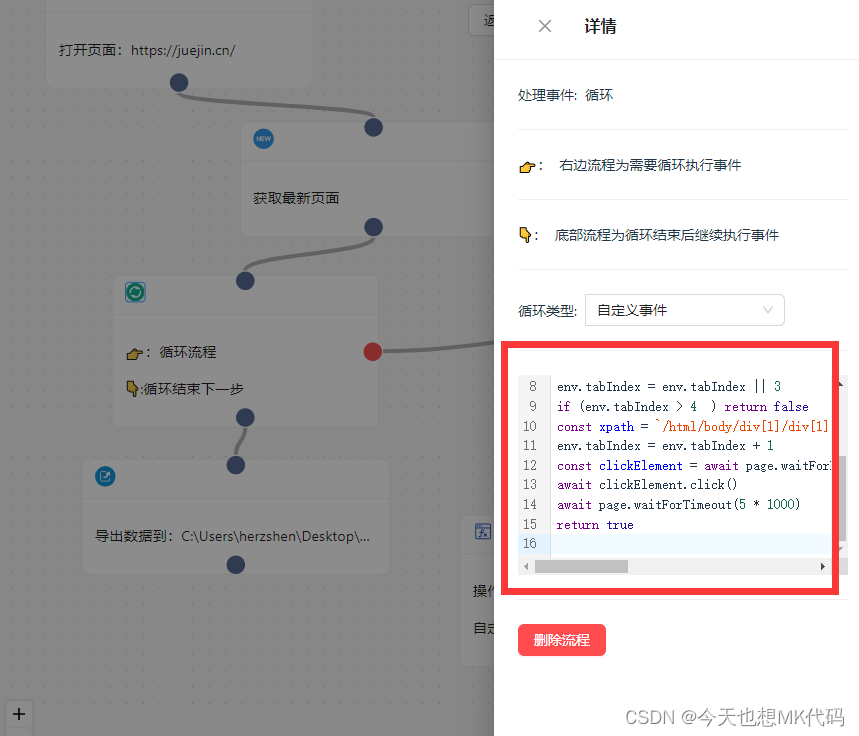
操作循环节点,循环类型选择自定义事件。

注入以下代码:
逻辑:点击左边tab,点击第三次时就结束循环
/***
* 【此处为函数体】
* 参数: const { page, env, browser, ...other } = arg
* 必须返回 Boolean 类型
* */
const { page, env, browser, ...other } = arg
env.tabIndex = env.tabIndex || 3
if (env.tabIndex > 4 ) return false
const xpath = `/html/body/div[1]/div[1]/div[@id="juejin"]/div[1]/main[1]/div[1]/div[1]/nav[1]/div[${env.tabIndex }]/div[1]/a[1]`
env.tabIndex = env.tabIndex + 1
const clickElement = await page.waitForXPath(xpath, { timeout: 0})
await clickElement.click()
await page.waitForTimeout(5 * 1000)
return true
自定义事件
实现采集标题自定义事件,如图:

代码如下:
/***
* 【此处为函数体】
* 参数: const { page, env, browser, ...other } = arg
* 返回一个对象 【可修改page,下次操作参数会在arg中】
* */
const { page, env, browser, ...other } = arg
const xpath1 = '/html/body/div[1]/div[1]/div[@id="juejin"]/div[1]/main[1]/div[1]/div[2]/div[1]/div[1]/div[1]/div[1]/div[1]/li[1]/div[1]/div[1]/div[1]/div[1]/a[1]'
const xpath2 = '/html/body/div[1]/div[1]/div[@id="juejin"]/div[1]/main[1]/div[1]/div[2]/div[1]/div[1]/div[2]/div[1]/div[1]/li[1]/div[1]/div[1]/div[1]/div[1]/a[1]'
let clickElement = null
try {
console.log('xpath1')
clickElement = await page.waitForXPath(xpath1, { timeout: 50000})
} catch (error) {
console.log('xpath2')
clickElement = await page.waitForXPath(xpath2, { timeout: 50000})
}
if (!clickElement) return {}
const text = await page.evaluate(node => { return node['innerText'] }, clickElement)
console.log(`正在自定义采集:${text}`)
env && (typeof env.pickData === 'function') && env.pickData({
rename: '标题',
value: text,
})
return {}
最后
注入代码需要一定代码基础,欢迎折腾,开发文档
文章来源:https://blog.csdn.net/weixin_42429220/article/details/135715189
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 医疗器械企业网站搭建的作用是什么
- 实时计算大作业kafka+zookeeper+storm+dataV
- 面试数据库八股文五问五答第四期
- 深度解读:免费返利机器人的工作原理及实现思路
- 【Navicat redis】navicat 连接redis,又一大神器
- Oracle递归查询
- 您要的大数据分析岗位2024年入坑指南!安排
- docker 安装python3.8环境镜像并导入局域网
- LC1049. 最后一块石头的重量 II
- 【贪心】单源最短路径Python实现