写点东西《CSS 媒体查询》
发布时间:2024年01月19日
写点东西《CSS 媒体查询》
- 简介:
- 基本媒体查询:
- 利用多个媒体特性:
- 使用“或”逻辑运算符:
- 使用“not”逻辑运算符:
- “only”逻辑运算符的独占使用:
- 🌟更多精彩
简介:
媒体查询提供了一种强大的方式,可根据设备类型、视口大小、屏幕像素密度或设备方向等因素调整我们的样式。
对于已经熟悉媒体查询的人来说,这篇文章可作为快速指南,揭示一些可能鲜为人知的巧妙技巧。
基本媒体查询:
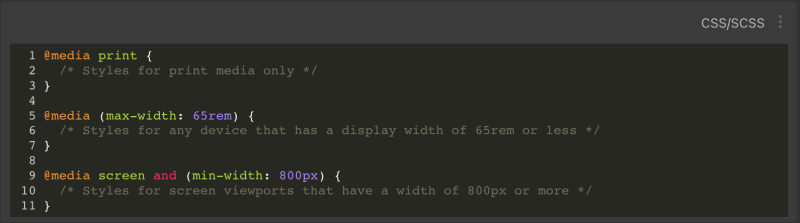
媒体查询使用 @media at 规则构建,包含媒体类型、零个或多个媒体功能,或媒体类型和媒体功能的组合。允许的媒体类型包括 all、print、screen 和 speech。如果未明确提及,则假定类型为“all”。
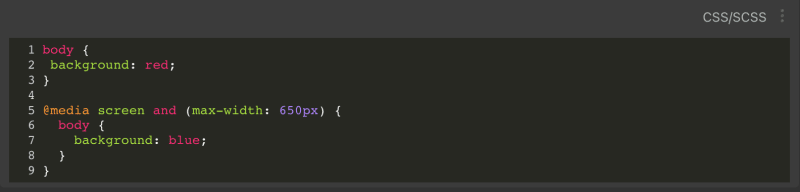
在以下简单示例中,默认背景颜色为红色,但视口宽度为 650px 或更小的屏幕设备的背景颜色将变为蓝色:

利用多个媒体特性:
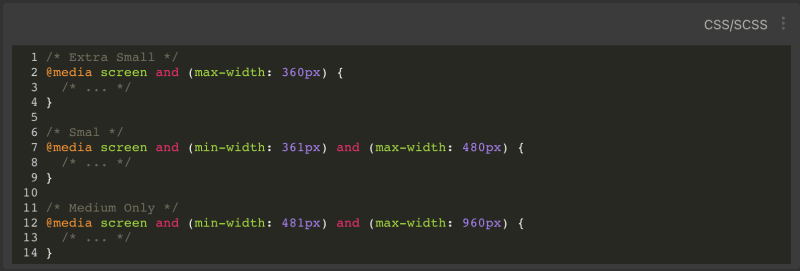
为了满足媒体查询中的特定要求,您可以通过在多个媒体特性之间使用逻辑运算符“and”来指定多个媒体特性。使用“and”时,只有所有特性都评估为 true,查询才会匹配:

使用“或”逻辑运算符:
通过定义多个以逗号分隔的查询,您可以引入逻辑“or”运算符。然后,媒体查询将转换为查询列表,如果任何逗号分隔的查询与条件匹配,则应用。
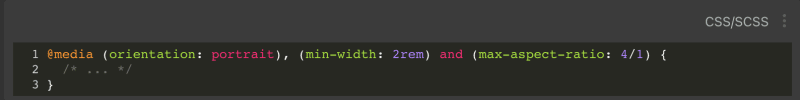
在下面的示例中,如果设备视口的最小宽度为 2rem 或最大纵横比为 4/1,则媒体查询成立:

使用“not”逻辑运算符:
通过在查询的开头放置“not”,您可以实现相反的效果。当浏览器或设备无法满足特定条件时,这对于应用样式特别有用。一个示例场景是主要指针设备无法悬停在元素上时。

在使用“not”时,指定媒体类型至关重要。此外,需要注意的是,“not”适用于每个单独的查询,而不适用于以逗号分隔的整个查询列表。列表中的每个查询都独立地受“not”条件约束。
“only”逻辑运算符的独占使用:
“only”逻辑运算符具有一个独特的特性——它对旧浏览器隐藏整个查询。简单来说,不理解“only”关键字的旧浏览器将忽略整个媒体查询。否则,“only”关键字本身对查询的行为没有影响。

🌟更多精彩
点击👉这里~~
文章来源:https://blog.csdn.net/l316278750/article/details/135703240
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Java语言真的跌落神坛了吗?
- JS 为什么0==““ 会是true
- 长虹电视ZLS47HIS机芯刷机方法及刷机升级数据
- 【英文干货】【Word_Search】找单词游戏(第3天)
- VUE v-if 和 v-show 区别和例子
- 在centos7.9上安装Jenkins的安装过程
- 智能小程序真机调试教程
- 5214手持式千兆网络质量测试仪
- 2024年开放式耳机十大品牌排名榜、开放式耳机推荐盘点
- 自定义白平衡调节的步骤 白平衡怎么设置好 白平衡和色温的关系 用什么软件调节白平衡