前端开发加速器:十个VSCode插件精选
前端开发是一个不断发展的领域,随着技术的进步,工具也在不断更新。Visual Studio Code(VSCode)是前端开发者广泛使用的编辑器之一,得益于其强大的插件系统,可以帮助开发者提升工作效率。以下是十个对于前端开发者来说必备的VSCode插件:
-
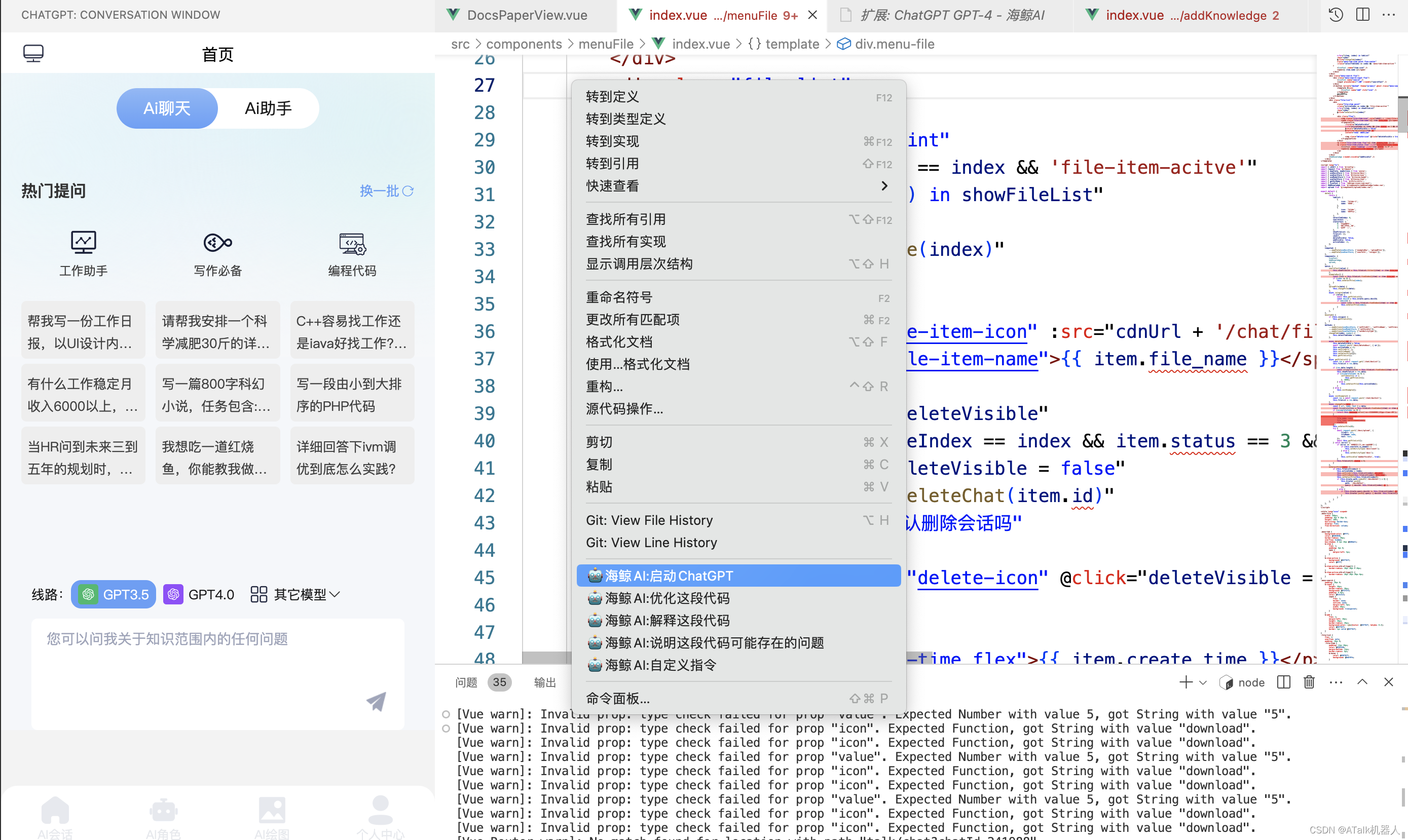
海鲸AI:
包含了
ChatGPT(3.5/4.0)等多个AI模型。可以实现代码优化,代码解读,代码bug修复等功能,反应迅捷,体验出色,是一个多功能的AI插件。


-
Auto Rename Tag:
当你更改HTML/XML标记时,这个插件会自动帮你同步更改匹配的闭合标签,节省了手动重命名的时间,减少了出错的机会。

-
Prettier - Code formatter:
Prettier是一个流行的代码格式化工具,它支持多种语言和框架,能够确保代码风格的一致性,并可以集成到VSCode中自动格式化代码。

-
ESLint:
对于使用JavaScript和TypeScript的开发者,ESLint是维持代码质量的关键工具。它可以帮助你在编码时找到并修正问题,遵循最佳实践。

-
Stylelint:
类似于ESLint,Stylelint是为CSS/SCSS/Less等样式表提供的强大的代码质量保证工具。它可以帮助你避免错误并强制执行一致的风格。

-
JavaScript Debugger (Nightly):
用于调试Node.js程序和Chrome的扩展。

-
Vetur:
对于Vue.js开发者来说,Vetur提供了语法高亮、片段、Emmet以及Linting / Error Checking等功能,是开发Vue应用的利器。

-
React Native Tools:
为React Native开发者提供了一整套工具,包括运行和调试应用、查看日志输出等功能,极大地提高了开发和测试的效率。

-
Import Cost:
这个插件会在你导入模块时显示包的大小,帮助你理解引入的库可能对你的应用性能造成的影响。

-
Color Highlight:
这个插件可以让CSS中的颜色值直观地显示出来,让你在编写样式时更加直观地理解和选择颜色。

这些插件可以帮助前端开发者在日常工作中节省时间,提高效率,并保持代码质量。随着前端技术的不断演进,这些工具也在不断地更新和改进,以适应新的开发需求和最佳实践。通过这些工具的帮助,前端开发者可以更加专注于创造性的工作,而不是重复性的劳动。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 关于找不到XINPUT1_3.dll,无法继续执行代码问题的5种不同解决方法
- CSS 蜂巢动画
- 网上书店系统(JSP+java+springmvc+mysql+MyBatis)
- 拾叁[13],NCC模板匹配,函数CreateNccModel/FindNccModel/ReadNccModel/WriteNccModel
- 前端八股文(性能优化篇)
- 派生类的构造与析构函数(C++)
- 多层感知机(MultiLayer Perceptron,MLP)python实现
- 软件自动化测试怎么进行?湖南专业软件测评公司分享
- 互联网加竞赛 基于YOLO实现的口罩佩戴检测 - python opemcv 深度学习
- C# 中英文及字符所占字节详解