第五节JavaScript typeof、类型转换与正则表达式
一、typeof、null和undefined
1、typeof操作符
使用typeof操作符来检测变量的数据类型。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript基础知识学习</title>
</head>
<body>
<p> typeof 操作符返回变量或表达式的类型。</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
typeof null + "<br>" +
typeof NaN + "<br>" +
typeof undefined + "<br>" +
typeof "john" + "<br>" +
typeof 3.14 + "<br>" +
typeof false + "<br>" +
typeof [1, 2, 3, 4] + "<br>" +
typeof {
name: 'john',
age: 34
};
</script>
</body>
</html>输出结果:

注意:
- 在JavaScript中,数组是一种特殊的对象类型,因此typeof []返回object。
- typeof null会返回“object”,这是一个历史遗留问题,实际上null是一个空或不存在的值,不是一个对象。
- typeof NaN会返回“number”,这是因为NaN是一个特殊的数值类型,表示Not a Number(不是一个数字)。
2、null
在JavaScript中,null表示“什么都没有”。
null是一个特殊类型,表示一个空对象引用。
var person = null;? ?// 值为 null(空), 但类型为对象
3、undefined?
在 JavaScript 中,?undefined?是一个没有设置值的变量。
typeof?一个没有值的变量会返回?undefined。
var person;? // 值为 undefined(空), 类型是undefined
var person = undefined;? // 值为 undefined, 类型是undefined
任何变量都可以通过设置值为?undefined?来清空。
4、undefined 和 null 的区别
实例:
<body>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
typeof undefined + "<br>" +
typeof null + "<br>" +
(null === undefined) + "<br>" +
(null == undefined);
</script>
</body>输出结果:

备注:null 和 undefined 的值相等,但类型不等。
二、JavaScript类型转换
1、数据类型
在JavaScript中有6种不同的数据类型:
- string
- number
- boolean
- object
- function
- symbol
3种对象类型:
- Object
- Date
- Array
2个不包含任何值的数据类型:
- null
- undefined
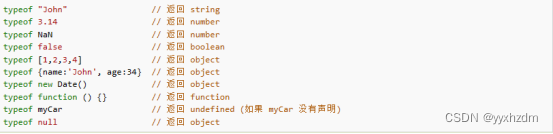
示例:可以使用typeof操作符来查看JavaScript变量的数据类型

注意:
- NaN的数据类型是number
- 数组(Array)的数组类型是object
- 日期(Date)的数据类型是object
- null的数据类型是object
- 未定义变量的数据类型为undefined
2、数据类型转换
1)、将数字转化为字符串
全局方法String()可以将数字转化为字符串。
该方法可用于任何类型的数字、字母、变量、表达式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript数据类型转换</title>
</head>
<body>
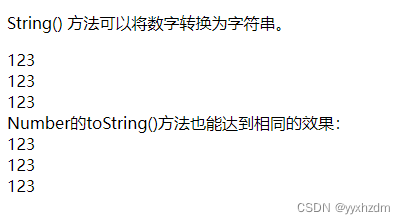
<p> String() 方法可以将数字转换为字符串。</p>
<p id="demo"></p>
<script>
var x = 123;
document.getElementById("demo").innerHTML =
String(x) + "<br>" +
String(123) + "<br>" +
String(100 + 23) + "<br>" +
"Number的toString()方法也能达到相同的效果:" + "<br>" +
x.toString() + "<br>" +
(123).toString() + "<br>" +
(100 + 23).toString();
</script>
</body>
</html>运行结果:

当然,Number的toString()方法也能达到相同的效果。
我们也有其它方法将数字转化为字符串的方法:
| 方法 | 描述 |
| toExponential() | 把对象的值转化为指数计数法。 |
| toFixed() | 把数字转化为字符串,结果的小数点后有指定位数的数字。 |
| toPrecision() | 把数字格式化为指定的长度。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript数据类型转换</title>
</head>
<body>
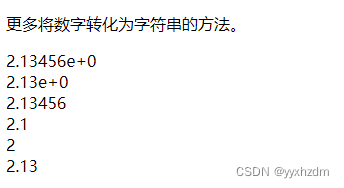
<p> 更多将数字转化为字符串的方法。</p>
<p id="demo"></p>
<script>
var value = 2.13456;
document.getElementById("demo").innerHTML =
value.toExponential() + "<br>" +
value.toExponential(2) + "<br>" +
value.toPrecision() + "<br>" +
value.toPrecision(2) + "<br>" +
value.toFixed() + "<br>" +
value.toFixed(2);
</script>
</body>
</html>运行结果:

2)、将布尔值转换为字符串
全局方法String()可以将布尔值转换为字符串。
String(false)?? ???? // 返回 "false"
String(true)????? ?? // 返回 "true"
Boolean 方法?toString()?也有相同的效果。
false.toString()???? // 返回 "false"
true.toString()? ??? // 返回 "true"
- 、将日期转换为字符串
Date()转换为字符串:
Date()??? ? // 返回 Thu Jul 17 2014 15:38:19 GMT+0200 (W. Europe Daylight Time)
全局方法 String() 可以将日期对象转换为字符串:
String(new Date())??? ? // 返回 Thu Jul 17 2014 15:38:19 GMT+0200 (W. Europe Daylight Time)
Date 方法?toString()?也有相同的效果:
obj = new Date()
obj.toString()?? // 返回 Thu Jul 17 2014 15:38:19 GMT+0200 (W. Europe Daylight Time)

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript数据类型转换</title>
</head>
<body>
<p> 将日期转换为字符串。</p>
<p id="demo"></p>
<script>
var value = 2.13456;
var date = new Date();
document.getElementById("demo").innerHTML =
Date() + "<br>" +
String(new Date()) + "<br>" +
date.getDate() + "<br>" +
date.getDay() + "<br>" +
date.getFullYear() + "<br>" +
date.getHours() + "<br>" +
date.getMilliseconds() + "<br>" +
date.getMinutes() + "<br>" +
date.getMonth() + "<br>" +
date.getSeconds() + "<br>" +
date.getTime() + "<br>" +
date.toString();
</script>
</body>
</html>运行结果:

4、将字符串转换为数字
全局方法?Number()?可以将字符串转换为数字。
字符串包含数字(如 "3.14") 转换为数字 (如 3.14).
空字符串转换为 0。
其他的字符串会转换为 NaN (不是个数字)。
Number("3.14")??? // 返回 3.14
Number(" ")?????? // 返回 0
Number("")??????? // 返回 0
Number("99 88")?? // 返回 NaN
更多将数字转化为字符串的方法

5、将布尔值转换为数字
全局使用Number()方法可将布尔值转换为数字
Number(false) ?//返回 0
Number(true) ?//返回 1
6、将日期转换为数字
全局使用Number()方法可将日期转换为数字
var date = new Date();
Number(date ) ?//返回 1702517251327
日期有getTime()方法也有相同的效果。
var date = new Date();
date .getTime() ?//返回 1702517251327
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript数据类型转换</title>
</head>
<body>
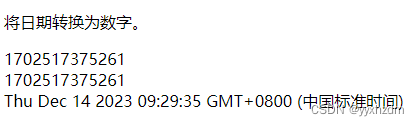
<p> 将日期转换为数字。</p>
<p id="demo"></p>
<script>
var value = 2.13456;
var date = new Date();
document.getElementById("demo").innerHTML =
Number(date) + "<br>" +
date.getTime() + "<br>" +
date.toString();
</script>
</body>
</html>运行结果:

7、自动转换类型
当JavaScript尝试操作一个“错误”的数据类型时,会自动转换为“正确”的数据类型。
比如:
5 + null??? // 返回 5???null 转换为 0
"5" + null? // 返回"5null"??null 转换为 "null"
"5" + 1 ??? // 返回 "51"??1 转换为 "1"?
"5" - 1???? // 返回 4? "5" 转换为 5
三、JavaScript正则表达式
1、什么是正则表达式
正则表达式是由一个字符序列形成的搜索模式。
当你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容。
正则表达式可以是一个简单的字符,或一个更复杂的模式。
正则表达式可用于所有文本搜索和文本替换的操作。
2、语法
/正则表达式主体/修饰符(可选)
实例解析:
var patt = /runoob/i
/runoob/i? 是一个正则表达式。
runoob? 是一个正则表达式主体?(用于检索)。
i? 是一个修饰符?(搜索不区分大小写)。
3、使用字符串方法
1)、search()方法使用字符串
实例:检索字符串中子串
var str = "Visit Runoob!";
var n = str.search("Runoob");
2)、replace()方法使用字符串
实例:使用正则表达式不区分大小写将字符串microsoft替换为Runoob
var str = document.getElementById("demo").innerHTML;
var txt = str.replace(/microsoft/i,"Runoob");
当然,也有其它方法实现字符串内容替换
var str = document.getElementById("demo").innerHTML;
var txt = str.replace("Microsoft","Runoob");
正则表达式整体示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript数据类型转换</title>
</head>
<body>
<p> 将日期转换为数字。</p>
<p id="demo"></p>
<script>
var date = new Date();
var str = "Visit Runoob!";
var strReplace = "Visit Microsoft!";
var str2 = "Visit Microsoft!";
document.getElementById("demo").innerHTML =
"搜索字符串 Runoob, 并显示匹配的起始位置:" + "<br>" +
str.search("Runoob") + "<br>" +
"使用正则表达式将 Microsoft替换为Runoob" + "<br>" +
strReplace.replace(/microsoft/i, "Runoob") + "<br>" +
"不使用正则表达式将 Microsoft替换为Job" + "<br>" +
str2.replace("Microsoft", "Job") + "<br>" +
date.toString();
</script>
</body>
</html>运行结果:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- IDC MarketScape 低/无代码厂商评估:得帆信息被评为领导者
- 【无人机三维路径规划matlab代码】基于NSGA2 MPNDS MPNDS2 BPNNIA BPHEIA BPAIMA多种多目标优化算法实现考虑无人机性能的复杂城市地形路径规划
- uniapp,点击选中并改变颜色,第二次点击取消选中状态
- 把一张纸折叠51次 有多高?
- python 解决手机拍的书籍图片发灰的问题
- 为大模型工程提效,基于阿里云 ACK 的云原生 AI 工程化实践
- 【C++】缺省函数
- 基于SSM的网上招聘系统的设计与实现
- 网安入门13-文件上传(htaccess,其他绕过)
- kubernetes工作负载-DamonSet