轻量封装WebGPU渲染系统示例<52>- Json数据描述材质、纹理等3D渲染场景信息
发布时间:2023年12月17日
当前示例源码github地址:
https://github.com/vilyLei/voxwebgpu/blob/feature/material/src/voxgpu/sample/DataDrivenScene3.ts
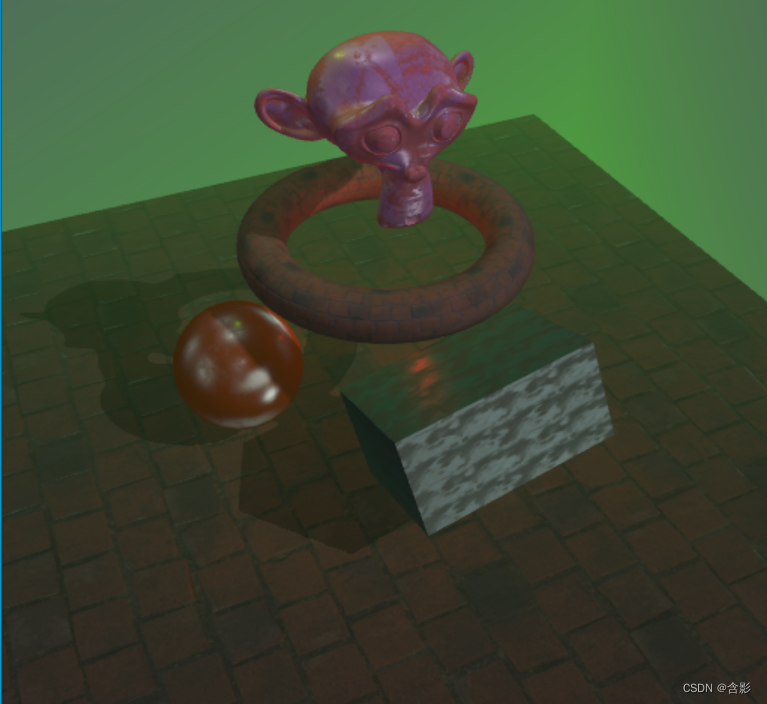
当前示例运行效果:
 ???????
???????
Json数据:
{
"renderer": {
"mtplEnabled": true,
"camera": {
"eye": [
1100,
1100,
500
],
"up": [
0,
1,
0
]
}
},
"resource": {
"textures": [
{
"name": "plastic",
"list": [
{
"albedo": {
"url": "static/assets/pbr/plastic/albedo.jpg"
}
},
{
"normal": {
"url": "static/assets/pbr/plastic/normal.jpg"
}
},
{
"ao": {
"url": "static/assets/pbr/plastic/ao.jpg"
}
},
{
"roughness": {
"url": "static/assets/pbr/plastic/roughness.jpg"
}
},
{
"metallic": {
"url": "static/assets/pbr/plastic/metallic.jpg"
}
},
{
"specularEnv": {}
}
]
},
{
"name": "rusted_iron",
"list": [
{
"albedo": {
"url": "static/assets/pbr/rusted_iron/albedo.jpg"
}
},
{
"normal": {
"url": "static/assets/pbr/rusted_iron/normal.jpg"
}
},
{
"ao": {
"url": "static/assets/pbr/rusted_iron/ao.jpg"
}
},
{
"roughness": {
"url": "static/assets/pbr/rusted_iron/roughness.jpg"
}
},
{
"metallic": {
"url": "static/assets/pbr/rusted_iron/metallic.jpg"
}
},
{
"specularEnv": {}
}
]
},
{
"name": "wall",
"list": [
{
"albedo": {
"url": "static/assets/pbr/wall/albedo.jpg"
}
},
{
"normal": {
"url": "static/assets/pbr/wall/normal.jpg"
}
},
{
"ao": {
"url": "static/assets/pbr/wall/ao.jpg"
}
},
{
"roughness": {
"url": "static/assets/pbr/wall/roughness.jpg"
}
},
{
"metallic": {
"url": "static/assets/pbr/wall/metallic.jpg"
}
},
{
"specularEnv": {}
}
]
}
]
},
"scene": {
"light": {
"pointLights": [
{
"position": [
0,
190,
0
],
"color": [
5,
0,
0
],
"factor1": 0.00001,
"factor2": 0.00002
}
],
"directionLights": [
{
"direction": [
-1,
-1,
0
],
"color": [
0.5,
0.5,
0.5
]
}
],
"spotLights": [
{
"position": [
-200,
600,
100
],
"direction": [
2,
-1,
-0.5
],
"color": [
5,
10,
0
],
"degree": 50,
"factor1": 0.00001,
"factor2": 0.00002
}
]
},
"shadow": {
"intensity": 0.4,
"radius": 4
},
"fog": {
"color": [
0.3,
0.7,
0.2
]
}
},
"entities": [
{
"plane": {
"entity": {
"axisType": 1,
"extent": [
-600,
-600,
1200,
1200
],
"transform": {
"position": [
0,
0,
0
]
},
"materials": [
{
"type": "default",
"lighting": true,
"shadow": false,
"shadowReceived": true,
"fogging": true,
"arms": [
1,
0.8,
0.2
],
"albedo": [
0.7,
0.6,
0.5
],
"uvParam": [
3,
3,
0,
0
],
"textures": 2
}
]
}
}
},
{
"sphere": {
"entity": {
"radius": 80,
"transform": {
"position": [
0,
100,
200
]
},
"materials": [
{
"type": "default",
"lighting": true,
"shadow": true,
"shadowReceived": true,
"fogging": true,
"arms": [
1,
0.9,
0.2
],
"albedo": [
0.7,
0.8,
0.5
],
"emissive": [
0.5,
0.5,
0.5
],
"textures": 0
}
]
}
}
},
{
"cube": {
"entity": {
"size": 80,
"transform": {
"position": [
220,
130,
-10
],
"scale": [
2,
1.5,
3
],
"rotation": [
-190,
0,
200
]
},
"materials": [
{
"type": "default",
"lighting": true,
"shadow": true,
"shadowReceived": true,
"fogging": true,
"arms": [
1,
0.4,
0.2
],
"albedo": [
0.3,
0.7,
0.8
],
"uvParam": [2,2,0,0],
"textures": 1
}
]
}
}
},
{
"torus": {
"entity": {
"radius": 150,
"axisType": 1,
"rings": 50,
"segments": 30,
"transform": {
"position": [
0,
230,
0
]
},
"materials": [
{
"type": "default",
"lighting": true,
"shadow": true,
"shadowReceived": true,
"fogging": true,
"arms": [
1,
0.6,
0.2
],
"albedo": [
1.3,
0.9,
1.3
],
"uvParam": [8,2,0,0],
"textures": 2
}
]
}
}
},
{
"model": {
"entity": {
"url": "static/assets/draco/monkey.drc",
"transform": {
"position": [
0,
380,
0
],
"scale": [
100,
100,
100
],
"rotation": [
0,
90,
0
]
},
"materials": [
{
"type": "default",
"lighting": true,
"shadow": true,
"shadowReceived": true,
"fogging": true,
"arms": [
1,
0.5,
0.2
],
"albedo": [
1.6,
0.9,
1.8
],
"textures": 1
}
]
}
}
},
{
"cube": {
"entity": {
"size": 2050,
"normalScale": -1,
"materials": [
{
"type": "default",
"lighting": true,
"fogging": true,
"arms": [
1,
0.3,
0.2
],
"albedo": [
0.3,
0.3,
0.7
],
"faceCullMode": "front"
}
]
}
}
},
{
"gltf": {
"entity": {}
}
},
{
"usd": {
"entity": {}
}
}
]
}此示例基于此渲染系统实现,当前示例TypeScript源码如下:
export class DataDrivenScene3 {
private mScene = new DataDrivenRScene();
initialize(): void {
console.log("DataDrivenScene3::initialize() ...");
let url = "static/assets/scene/sceneData03.json";
new HttpFileLoader().loadJson(
url,
(json: object, url: string): void => {
console.log("json: ", json);
this.initScene(json);
}
);
}
private initScene(json: object): void {
this.mScene.initialize(json);
this.initEvent();
}
private initEvent(): void {
const rc = this.mScene;
new MouseInteraction().initialize(rc.rscene, 0, false).setAutoRunning(true);
}
run(): void {
this.mScene.run();
}
}
文章来源:https://blog.csdn.net/vily_lei/article/details/135051532
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- golang常用库之-golang-jwt/jwt包
- 第八章 面向对象编程(中级)
- 理解Java架构中的中间件
- OpenEuler安装内网穿透工具实现ssh连接openEuler系统
- “去 Android化”为何蔚然成风?
- 通过data恢复postgresql
- java poi导出excel合并单元格
- c# 等值线算法
- 低代码平台可以开发哪些软件系统
- 前端JavaScript中访问设备的电池信息Battery Status API