Vue的生命周期
发布时间:2024年01月09日
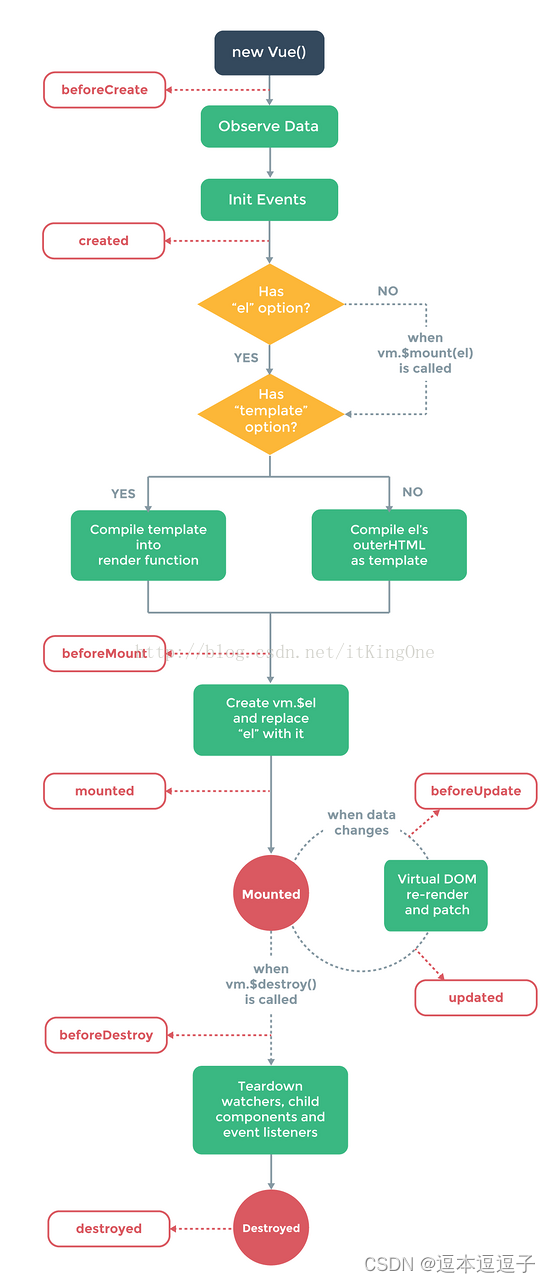
Vue的生命周期包括:
? ? ?beforeCreate:实例刚刚创建,数据检测和事件初始化都未开始
? ? created:数据检测和事件初始化完毕,还未开始编译模板
? ? beforeMount:模板编译完成,有一个虚拟DOM节点
? ? mounted:替换或者插入DOM,形成真实的DOM节点
? ? beforeUpdate:数据改变,但视图还没更新
? ? updated:视图更新完成
? ? beforeDestroy:watchers、组件和事件监听器销毁之前
? ? destroyed:销毁完成

示例代码
<div id="app">{{a}}</div>
var myVue = new Vue({
el: "#app",
data: {
a: "HelloWord"
},
beforeCreate: function() {
console.log("创建前")
console.log(this.a) //undefined
console.log(this.$el) //undefined
},
created: function() {
console.log("创建之后");
console.log(this.a) //HelloWord
console.log(this.$el) //undefined
},
beforeMount: function() {
console.log("mount之前")
console.log(this.a) //HelloWord
console.log(this.$el) //<div id="app">{{a}}</div>
},
mounted: function() {
console.log("mount之后")
console.log(this.a) //HelloWord
console.log(this.$el) //<div id="app">HelloWord</div>
},
beforeUpdate: function() {
alert("更新前");
console.log(this.a) //Welcome to Vue,页面上显示的还是老的数据
},
updated: function() {
console.log("更新完成");
console.log(this.a) //Welcome to Vue,页面上更新为新数据
},
beforeDestroy: function() {
console.log("销毁前");
console.log(this.a) //Welcome to Vue
console.log(this.$el) //<div id="app">Welcome to Vue</div>
},
destroyed: function() {
console.log("已销毁");
console.log(this.a) //Welcome to Vue
console.log(this.$el) //<div id="app">Welcome to Vue</div>
}
});
setTimeout(function(){
myVue.a = "Welcome to Vue";
},500)
setTimeout(function(){
myVue.$destroy();
},1000)
setTimeout(function(){
alert("再次改变 a 的值")
myVue.a = "HelloWord";
},1500)注意点:
1、beforeMount实例化之前?data是a的值:HelloWord、DOM节点是虚拟的,就是先占了个坑(即<div id="app">{{a}}</div> )
2、$destroy这个方法销毁的是监听器,而不是视图,也就是说之后视图不再受vue控制
参考链接:https://blog.csdn.net/itKingOne/article/details/64918549
文章来源:https://blog.csdn.net/qq_40452641/article/details/135487777
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章