uniapp 添加分包页面,配置分包预下载
发布时间:2023年12月22日
为什么要分包 ?
分包即将小程序代码分成多个部分打包,可以减少小程序的加载时间,提升用户体验
添加分包页面
比较便捷的方法是使用vscode插件 uni-create-view
-
新建分包文件夹
以在我的页面,添加分包的设置页面为例,新建文件夹 src\pagesMember -
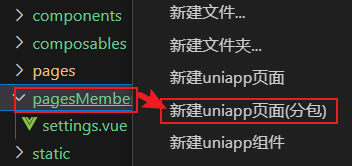
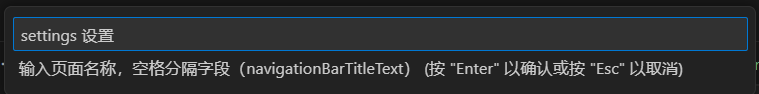
在分包文件夹上,添加分包页面


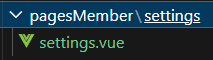
回车后,即完成分包页面的添加

在 src\pages.json 中自动新增了代码
"subPackages": [
{
"root": "pagesMember",
"pages": [
{
"path": "settings/settings",
"style": {
"navigationBarTitleText": "设置"
}
}
]
}
],
为什么要配置分包预下载 ?
分包预下载配置可以指定在用户打开指定页面时,预下载指定的分包,可提升进入分包页面的速度,提升用户体验
配置分包预下载
src\pages.json
// 配置分包预下载
"preloadRule": {
"pages/my/my": {
"network": "all",
"packages": ["pagesMember"]
}
}
含义为:在打开页面 pages/my/my 时,所有网络下都预下载分包 pagesMember
文章来源:https://blog.csdn.net/weixin_41192489/article/details/135147861
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!