【工具库推荐】小程序一款阳历阴历(农历)日历组件
发布时间:2023年12月20日
展示:

使用方法:

组件目录如上图
调用如下图
第一步、在pages/rl/index.json中设置引用这个日历组件 ,代码如下:

第二步、在需要调用页面wxml文件中引用这个日历组件,并绑定相应的属性,如下图

属性解释
showDatePickerPlus:true//控制日历是否显示,值为true或false
type:1//日历类型,1为阳历,0为阴历
initDate:2024-12-12//初始日期
bind:submit:"submit"//点击确定的时候触发的函数
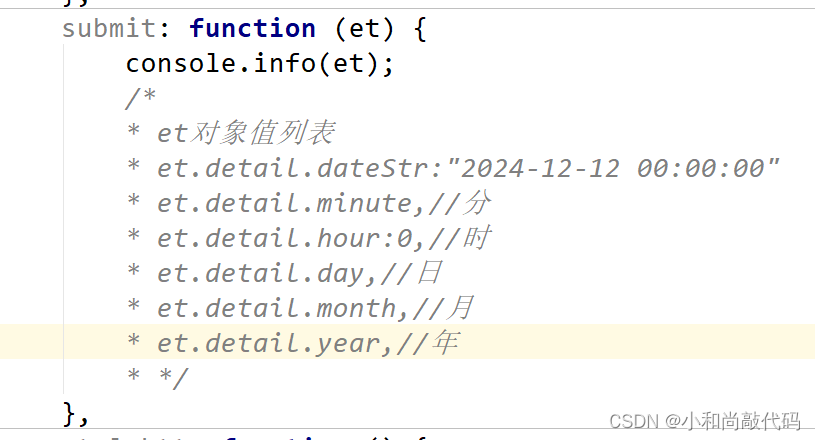
日期确定回调:


文章来源:https://blog.csdn.net/ktucms/article/details/135076369
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux: syscfg: network:inet_peer_threshold
- idea试用到期,重新试用
- 如何使用内网穿透搭建公网可访问的Serv-U FTP服务器轻松远程共享文件
- 解读 Sobit v2:铭文资产跨链更注重安全、易用性
- 毕马威:2023上半场年金融科技报告(附PDF下载)
- 路由跳转Bug:React+dva数据流页面跳转,路由发生变化但页面不刷新问题及解决方案(相同路径,不同参数)
- 一种DevOpts的实现方式:基于gitlab的CICD(一)
- LeetCode[27]移除元素
- js sort方法的使用
- 随心玩玩(十四)词法解析器