Android Studio 实现计算器(简单易上手使用技术多)
前言
????????本项目是一个基于Android Studio和Java语言开发的简单计算器应用。应用包含启动页面、登陆注册页面、首页、计算器页面和我的页面等多个功能模块。
????????通过这个项目的实践,希望这个项目能够帮助你入门Android开发,并为你以后的学习和项目提供一些基础。
目录
一、项目概述
1、构成以及功能设计
①启动页面
? ? -倒计时
②登陆注册页面
??? - 使用SQLite数据库
③ 首页
??? - 使用FrameLayout进行页面的切换
④ 计算器页面
??? - 进行运算
⑤我的页面
?? - 显示用户名
?? - 实现退出登录功能
二、开发环境
????????我的开发环境如下,大家的AS版本不需要和我相同,只要是近两年从官网下载的版本,都是比4.0.0 (2020)高的,是可以满足运行和开发要求的。
 ?
?
三、准备工具
-
选择自己喜欢的logo
四、详细设计
1、新建工程
-
首先打开Android Studio,并新建一个工程,File——>New——>New Project——>Empty Project,工程名称叫做Calculator,可以根据自己喜好设置名称。
-
包名自己随意设定,这里博主用的是com.example,一般是com.example;工程文件的保存路径要修改一下,不要放在C盘,我这里选择的是放在H盘,养成项目统一放在英文路径下的好习惯。
-
最后选择API 24:Android 7.0,因为这样它就拥有了96.3%的跨平台性(兼容性非常好),因为它版本很低,基本上模拟器API版本都是高于20的,所以这个软件可以运行其他各种设备上。点击Finish完成创建。
 ?
?
2、搭建启动页
????????这里使用到计时器,放置自己喜欢的图片即可

activity_start.xml布局文件代码:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#373B50"
tools:context=".Start.StartActivity">
<LinearLayout
android:layout_width="0dp"
android:layout_height="0dp"
android:gravity="center"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/start" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="计算器"
android:textColor="#cdd1f9"
android:textSize="36sp"
android:textStyle="bold" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>3、搭建注册登陆面
??设计一个app的时候,一定要先设计layout文件,再设计java文件,因为布局有了,才能在上面进行代码的编写。我们来看一下activity_register和activity_login布局文件。
 ?
?
 ?
?
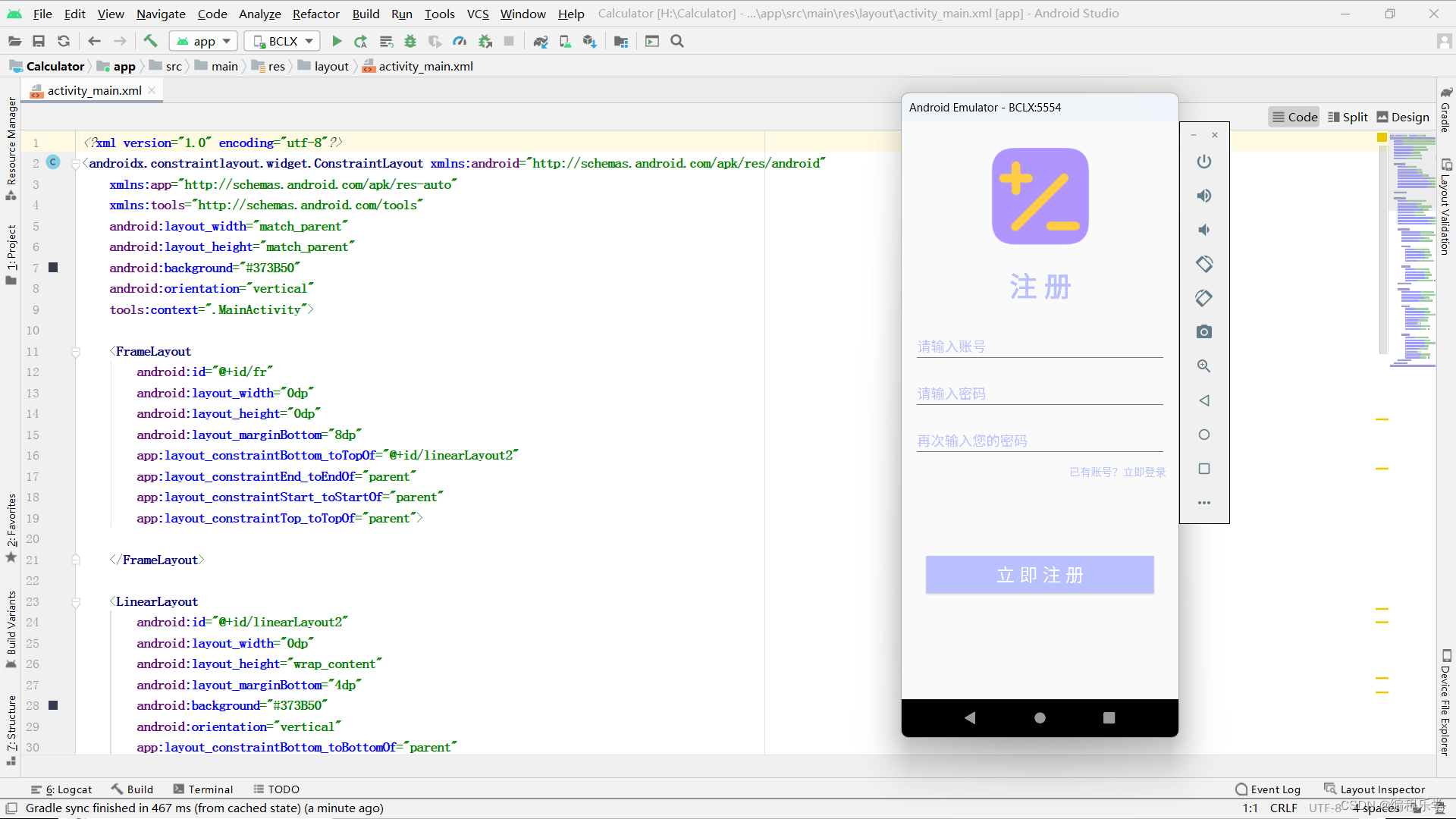
注册页面完整代码如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RegisterLogin.RegisterActivity">
<Button
android:id="@+id/register_button"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="100dp"
android:layout_marginEnd="16dp"
android:background="#B9C0FF"
android:text="立 即 注 册"
android:textColor="#fff"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="@+id/linearLayout4"
app:layout_constraintStart_toStartOf="@+id/linearLayout4"
app:layout_constraintTop_toBottomOf="@+id/linearLayout4" />
<LinearLayout
android:id="@+id/linearLayout4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="32dp"
android:layout_marginEnd="16dp"
android:orientation="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2">
<EditText
android:id="@+id/username_edittext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入账号"
android:textColorHint="#B9C0FF" />
<EditText
android:id="@+id/password_edittext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:hint="请输入密码"
android:inputType="textPassword"
android:textColorHint="#B9C0FF" />
<EditText
android:id="@+id/repeat"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:ems="10"
android:hint="再次输入您的密码"
android:inputType="textPassword"
android:textColorHint="#B9C0FF" />
<TextView
android:id="@+id/tv_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:gravity="center|right"
android:textColor="#B9C0FF"
android:text="已有账号?立即登录" />
</LinearLayout>
<ImageView
android:id="@+id/imageView7"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="24dp"
android:src="@drawable/start"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="注 册"
android:textColor="#B9C0FF"
android:textSize="36sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="@+id/imageView7"
app:layout_constraintStart_toStartOf="@+id/imageView7"
app:layout_constraintTop_toBottomOf="@+id/imageView7" />
</androidx.constraintlayout.widget.ConstraintLayout>登陆页面完整代码如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RegisterLogin.LoginActivity">
<ImageView
android:id="@+id/imageView6"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="24dp"
android:src="@drawable/start"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="登 陆"
android:textColor="#B9C0FF"
android:textSize="36sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="@+id/imageView6"
app:layout_constraintStart_toStartOf="@+id/imageView6"
app:layout_constraintTop_toBottomOf="@+id/imageView6" />
<LinearLayout
android:id="@+id/linearLayout3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="32dp"
android:layout_marginEnd="16dp"
android:orientation="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2">
<EditText
android:id="@+id/password_edittext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入密码"
android:inputType="textPassword"
android:textColorHint="#B9C0FF" />
<EditText
android:id="@+id/username_edittext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:hint="请输入账号"
android:textColorHint="#B9C0FF" />
<TextView
android:id="@+id/tv_register"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:gravity="center|right"
android:text="没有账号?立即注册!"
android:textColor="#B9C0FF" />
</LinearLayout>
<Button
android:id="@+id/login_button"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="100dp"
android:layout_marginEnd="16dp"
android:background="#B9C0FF"
android:text="立 即 登 陆"
android:textColor="#fff"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="@+id/linearLayout3"
app:layout_constraintStart_toStartOf="@+id/linearLayout3"
app:layout_constraintTop_toBottomOf="@+id/linearLayout3" />
</androidx.constraintlayout.widget.ConstraintLayout>????????然后回到我们的Activity文件。首先创建需要用到的控件,然后绑定控件,再设置监听器等。
注册页面Register.java代码如下:
package com.example.calculator.RegisterLogin;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.example.calculator.Helper.DatabaseHelper;
import com.example.calculator.R;
public class RegisterActivity extends AppCompatActivity {
private EditText mUserNameEditText;
private EditText mPasswordEditText;
private DatabaseHelper mDatabaseHelper;
private EditText repeat;
private TextView tvLogin;
private Button registerButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register);
initView();
button();
login();
}
// 返回到登陆页面
private void login() {
tvLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
finish();
}
});
}
private void button() {
// 点击注册按钮进行验证
registerButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 获取三个输入框的内容
String username = mUserNameEditText.getText().toString().trim();
String password = mPasswordEditText.getText().toString().trim();
String passwordrepeat = repeat.getText().toString().trim();
// 判断两次密码是否一致
if (passwordrepeat.equals(password) && password.equals(passwordrepeat)) {
boolean result = mDatabaseHelper.insertData(username, password);
if (result) {
Toast.makeText(getApplicationContext(), "注册成功", Toast.LENGTH_SHORT).show();
Intent intent = new Intent(RegisterActivity.this, LoginActivity.class);
startActivity(intent);
finish();
} else {
Toast.makeText(getApplicationContext(), "注册失败", Toast.LENGTH_SHORT).show();
}
} else {
Toast.makeText(getApplicationContext(), "两次密码不同,请检查!", Toast.LENGTH_SHORT).show();
}
}
});
}
private void initView() {
mUserNameEditText = findViewById(R.id.username_edittext);
mPasswordEditText = findViewById(R.id.password_edittext);
mDatabaseHelper = new DatabaseHelper(this);
repeat = (EditText) findViewById(R.id.repeat);
tvLogin = (TextView) findViewById(R.id.tv_login);
registerButton = findViewById(R.id.register_button);
}
}登陆页面LoginActivity .java代码如下:
package com.example.calculator.RegisterLogin;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.example.calculator.Helper.DatabaseHelper;
import com.example.calculator.MainActivity;
import com.example.calculator.R;
public class LoginActivity extends AppCompatActivity {
private EditText mUserNameEditText;
private EditText mPasswordEditText;
private Button mLoginButton;
private TextView tvRegister;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
mUserNameEditText = findViewById(R.id.username_edittext);
mPasswordEditText = findViewById(R.id.password_edittext);
mLoginButton = findViewById(R.id.login_button);
tvRegister = findViewById(R.id.tv_register);
tvRegister.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(LoginActivity.this, RegisterActivity.class);
startActivity(intent);
}
});
mLoginButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String username = mUserNameEditText.getText().toString().trim();
String password = mPasswordEditText.getText().toString().trim();
if (username.isEmpty() || password.isEmpty()) {
Toast.makeText(getApplicationContext(), "请输入账号或密码", Toast.LENGTH_SHORT).show();
return;
}
boolean result = mDatabaseHelper.checkUser(username, password);
if (result) {
Toast.makeText(getApplicationContext(), "登陆成功", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(getApplicationContext(), "账号或密码错误", Toast.LENGTH_SHORT).show();
}
}
});
}
}3、搭建首页界面
????????主页主要实现不同的Fragment页面切换,默认显示计算器页面!
 ?
?
首页页面布局代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#373B50"
android:orientation="vertical"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/fr"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toTopOf="@+id/linearLayout2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
</FrameLayout>
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="4dp"
android:background="#373B50"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:orientation="horizontal">
<ImageView
android:id="@+id/img_home"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_weight="1"
app:srcCompat="@drawable/xhome" />
<ImageView
android:id="@+id/img_mine"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_weight="1"
app:srcCompat="@drawable/mine" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="2dp"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_home"
android:layout_width="25dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="首页"
android:textColor="#cdd1f9"
android:textSize="10sp" />
<TextView
android:id="@+id/tv_mine"
android:layout_width="25dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="我的"
android:textColor="#1A1B27"
android:textSize="10sp" />
</LinearLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>4、搭建我的页面
 ?
?
? ?布局页面代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Fragment.MineFragment">
<ImageView
android:id="@+id/imageView2"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="16dp"
android:src="@drawable/touxiang"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_user"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="登录/注册"
android:textColor="#cdd1f9"
android:textSize="30sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="@+id/imageView2"
app:layout_constraintStart_toStartOf="@+id/imageView2"
app:layout_constraintTop_toBottomOf="@+id/imageView2" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginStart="16dp"
android:layout_marginTop="24dp"
android:layout_marginEnd="16dp"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_user">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="版本信息"
android:textColor="#cdd1f9"
android:textSize="18sp" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="4dp"
android:layout_weight="1"
android:gravity="center|right"
android:text="V1.0.0"
android:textColor="#cdd1f9"
android:textSize="16sp" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="15dp"
android:layout_height="15dp"
android:src="@drawable/jiantou" />
</LinearLayout>
<View
android:id="@+id/view2"
android:layout_width="match_parent"
android:layout_height="2dp"
android:layout_marginTop="16dp"
android:background="#C8C8C8" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:orientation="horizontal">
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="关于我们"
android:textColor="#cdd1f9"
android:textSize="18sp" />
<ImageView
android:id="@+id/imageView4"
android:layout_width="15dp"
android:layout_height="15dp"
android:src="@drawable/jiantou" />
</LinearLayout>
<View
android:id="@+id/view3"
android:layout_width="match_parent"
android:layout_height="2dp"
android:layout_marginTop="16dp"
android:background="#C8C8C8" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_quit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="退出登录"
android:textColor="#cdd1f9"
android:textSize="18sp" />
<ImageView
android:id="@+id/imageView5"
android:layout_width="15dp"
android:layout_height="15dp"
android:src="@drawable/jiantou" />
</LinearLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>?对应的JAVA实现讲解:
-
在onCreateView方法中,通过LayoutInflater将fragment_mine布局文件实例化为View对象,并通过findViewById方法初始化各个控件。
-
在onCreateView方法中,根据用户是否已登录,设置显示的用户名或登陆/注册按钮的文本。如果用户已登录,则显示"Hi + 用户名",并将登陆/注册按钮设置为不可点击。如果用户未登录,则显示"登陆 | 注册",并为登陆/注册按钮设置点击事件,点击后跳转到LoginActivity。
-
在tvQuit的点击事件中,判断用户是否已登录。如果用户未登录,则弹出提示信息。如果用户已登录,则执行退出登录的逻辑。
-
initView方法用于初始化各个控件,通过findViewById方法找到对应的控件并赋值给相应的成员变量。
接下来是对应java文件代码:
package com.example.calculator.Fragment;
import android.content.Intent;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import androidx.fragment.app.Fragment;
import com.example.calculator.MainActivity;
import com.example.calculator.R;
import com.example.calculator.RegisterLogin.LoginActivity;
public class MineFragment extends Fragment {
private ImageView imageView2;
private TextView tvUser;
private TextView textView3;
private TextView textView4;
private ImageView imageView3;
private View view2;
private TextView textView5;
private ImageView imageView4;
private View view3;
private TextView tvQuit;
private ImageView imageView5;
public MineFragment() {
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_mine, container, false);
initView(view);
if (!username.isEmpty()) {
tvUser.setText("Hi " + username);
tvUser.setClickable(false);
} else {
tvUser.setText("登陆 | 注册");
tvUser.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getActivity(), LoginActivity.class);
startActivity(intent);
}
});
}
tvQuit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 判断是否已登录
String username = mSharedPreferences.getString("username", "");
if (username.isEmpty()) {
Toast.makeText(getActivity(), "请先登录后在尝试!", Toast.LENGTH_SHORT).show();
return;
}
}
});
return view;
}
private void initView(View view) {
imageView2 = view.findViewById(R.id.imageView2);
tvUser = view.findViewById(R.id.tv_user);
textView3 = view.findViewById(R.id.textView3);
textView4 = view.findViewById(R.id.textView4);
imageView3 = view.findViewById(R.id.imageView3);
view2 = view.findViewById(R.id.view2);
textView5 = view.findViewById(R.id.textView5);
imageView4 = view.findViewById(R.id.imageView4);
view3 = view.findViewById(R.id.view3);
tvQuit = view.findViewById(R.id.tv_quit);
imageView5 = view.findViewById(R.id.imageView5);
}
}????????至此,完整的计算器项目就创建完成了。
五、项目运行
1.图片演示
(1)运行app到模拟器上,显示启动页面:
 ?
?
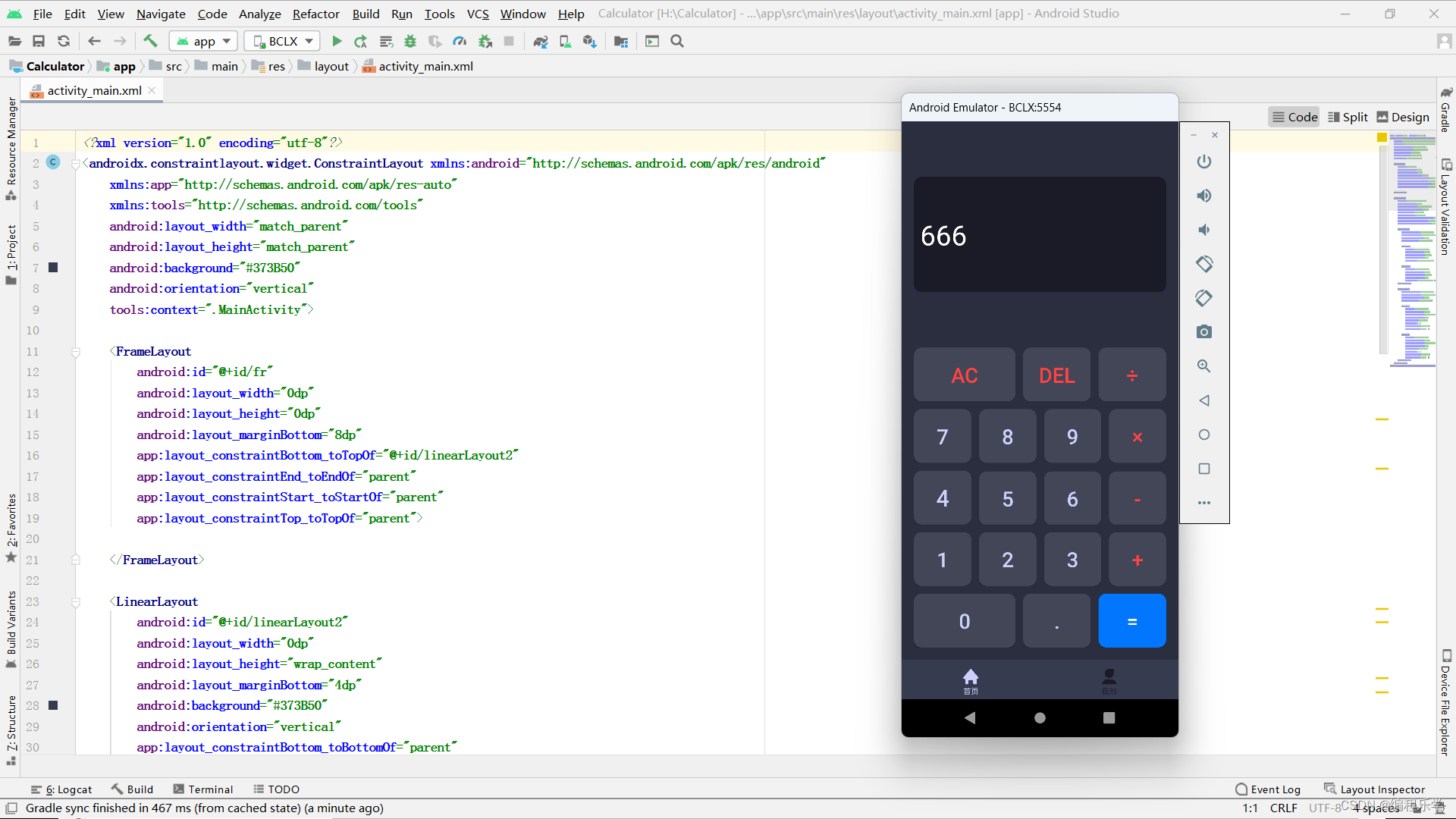
(2)首页页面:
 ?
?
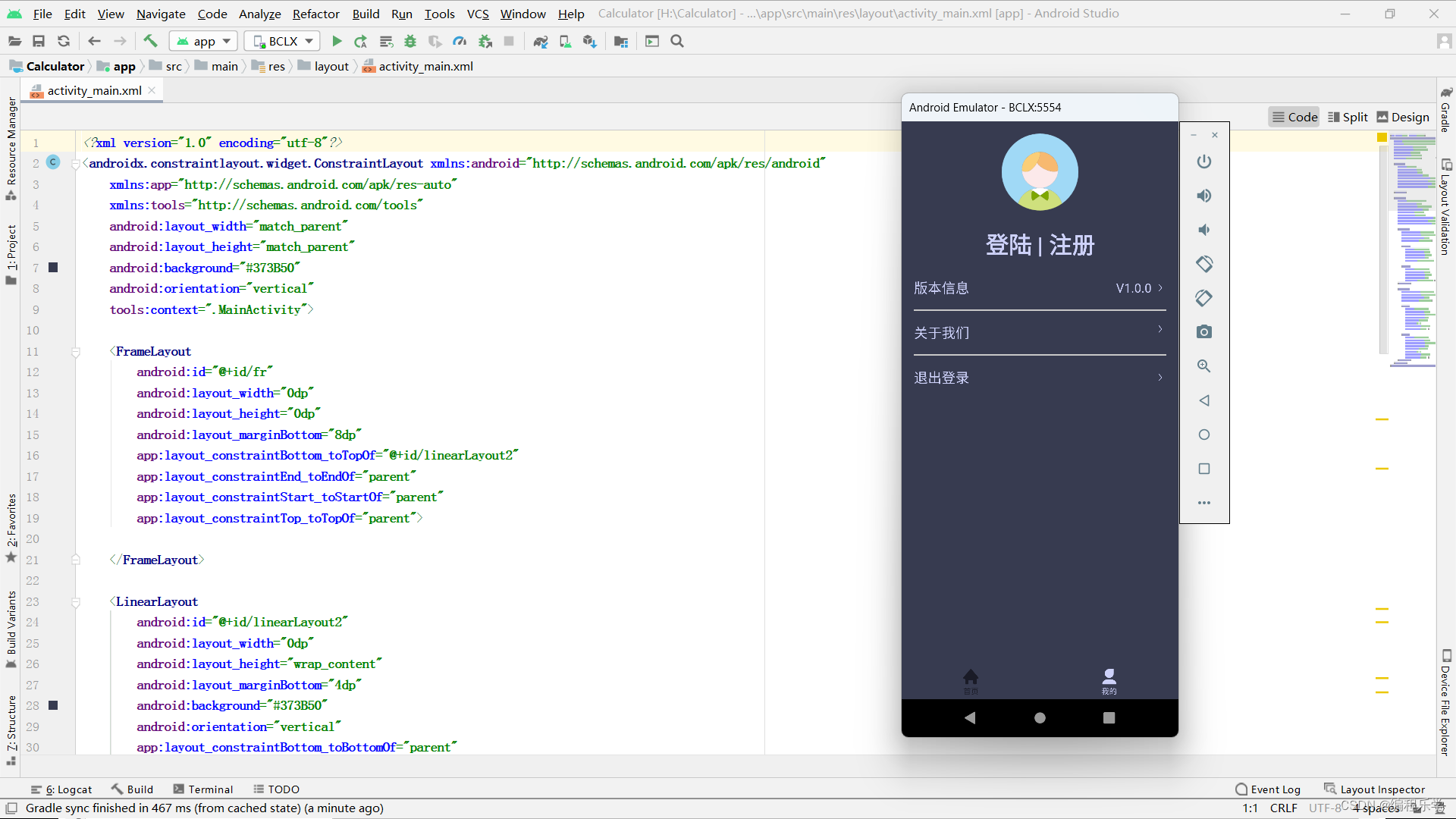
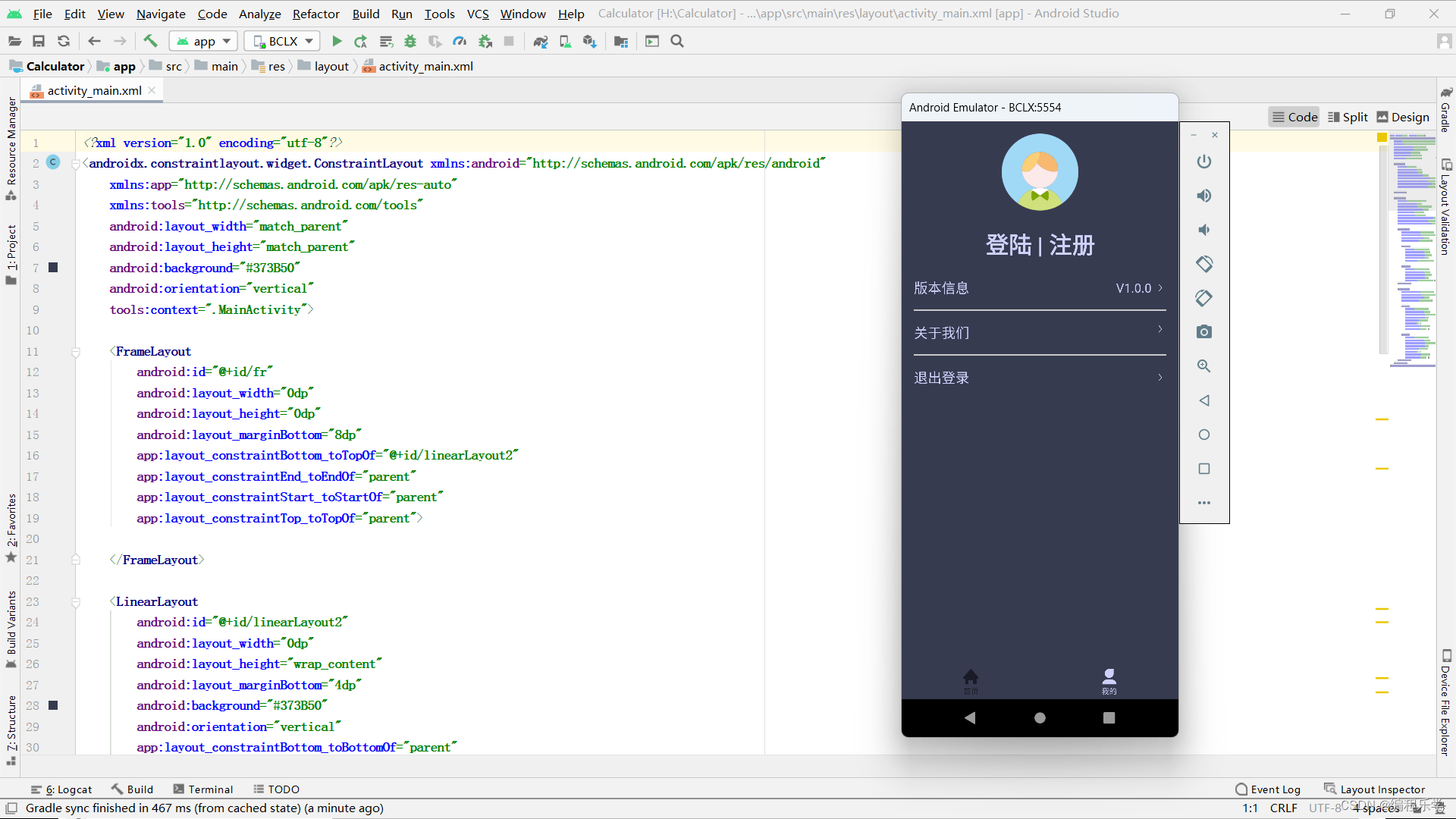
(3)我的页面:
 ?
?
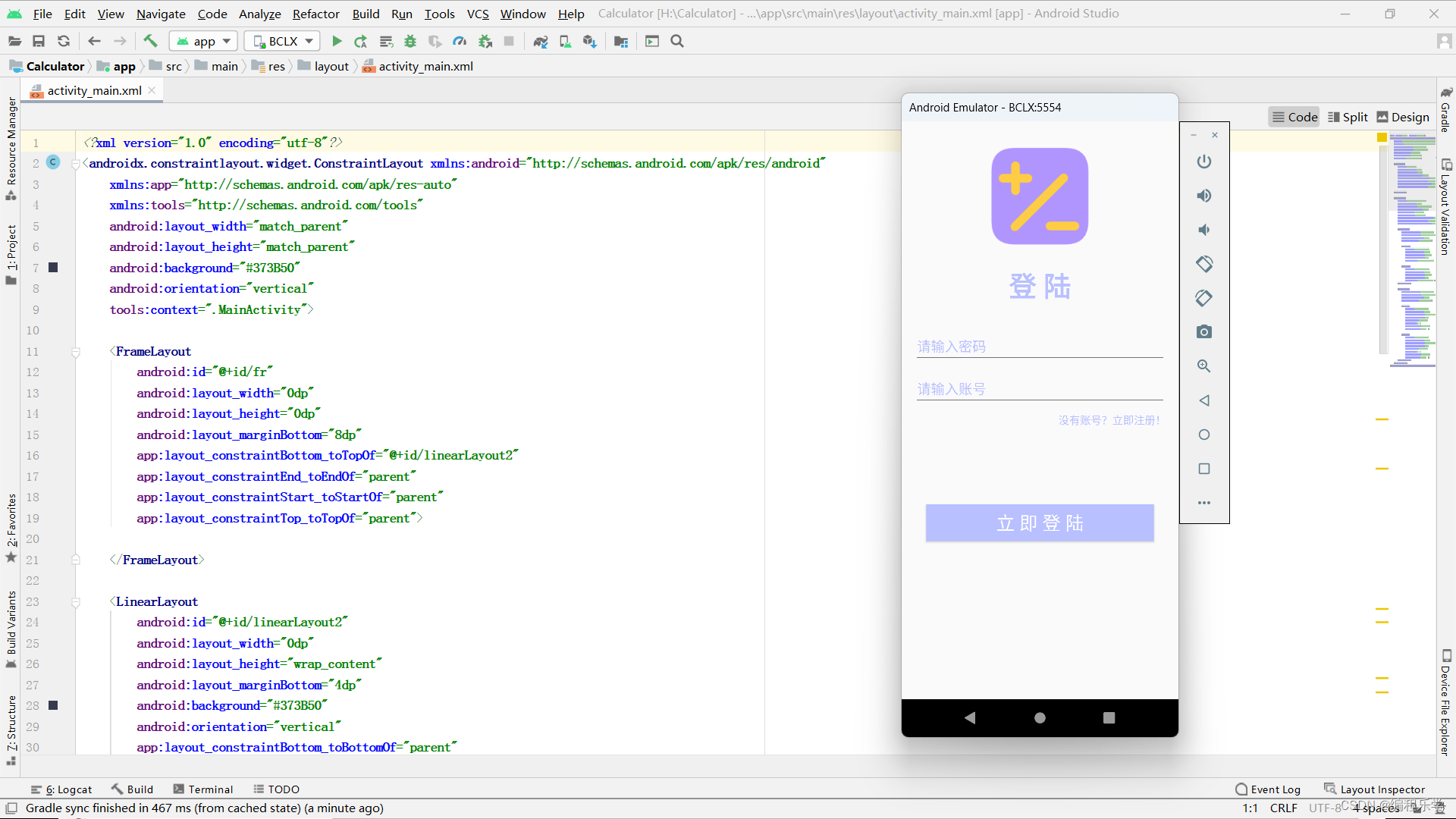
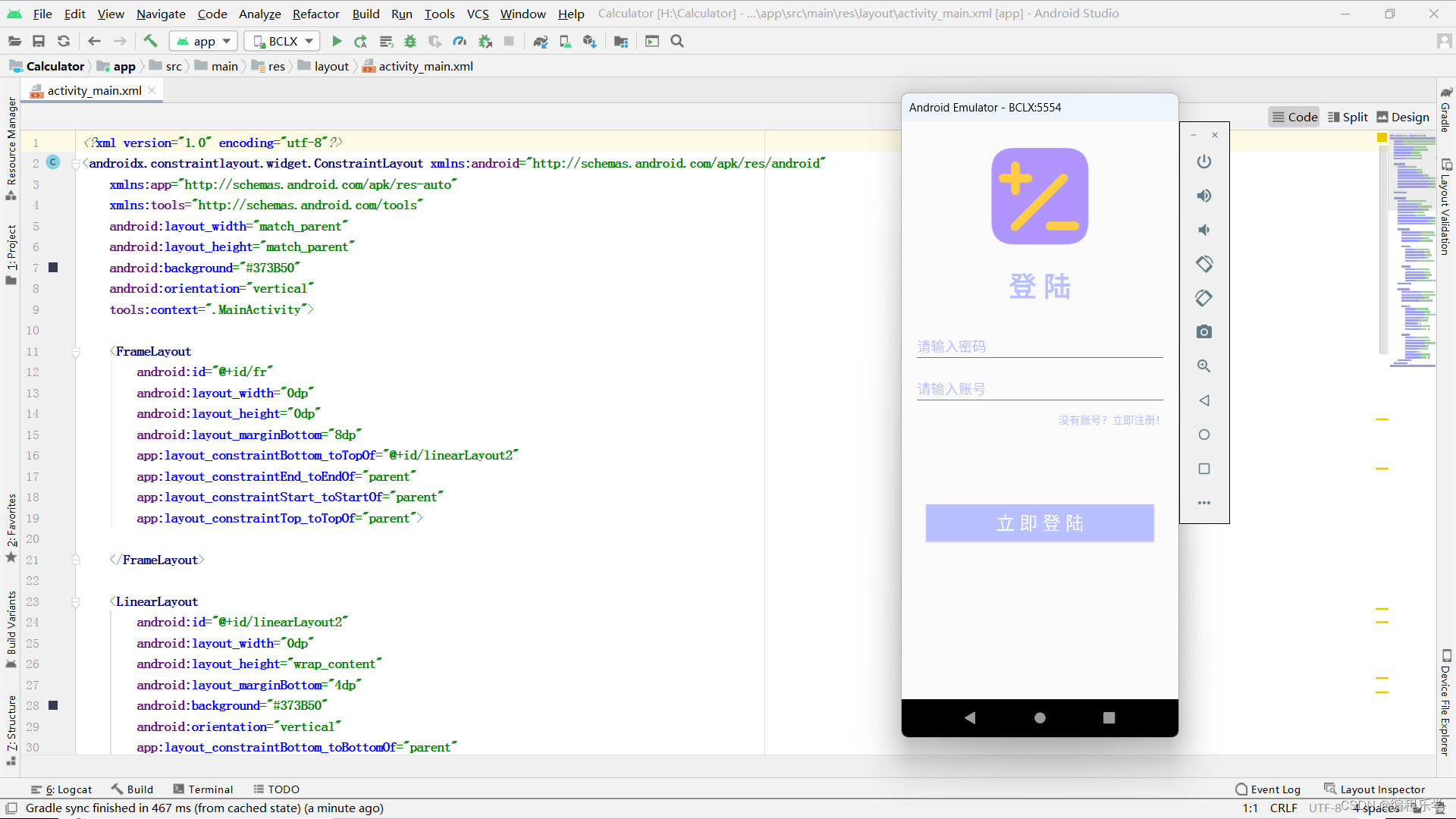
(4)登录页面:
 ?
?
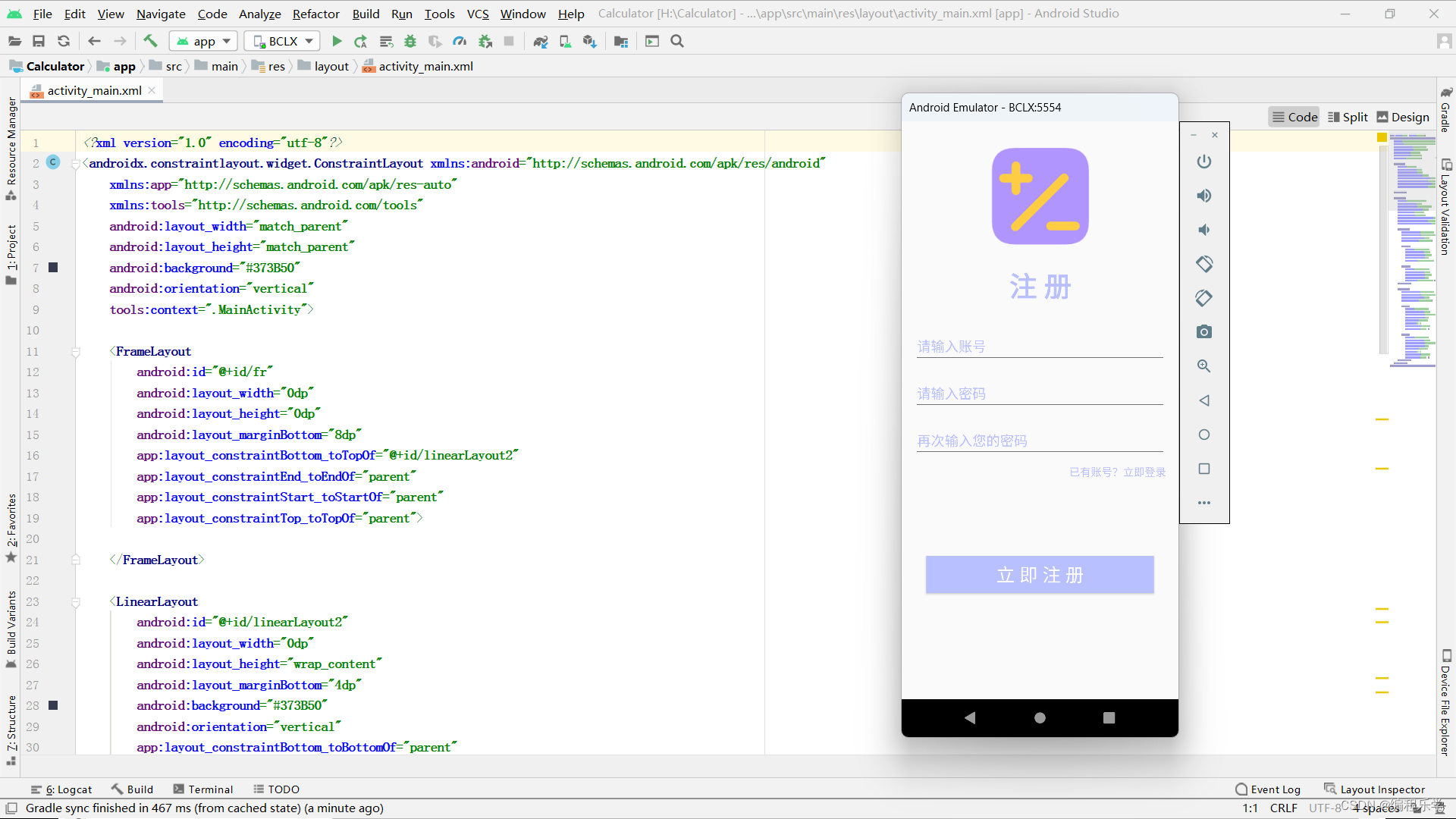
(5)注册页面:
 ?
?
2.视频演示
Android Studio 实现计算器App
????????运行效果和功能很完整,至此就完成了非常简单的计算器。大家可以跟着动手做一下,放上自己喜欢的Logo,科技感真的不要太好!
六、项目总结
????????在启动页面中,我们实现了一个倒计时功能,用于展示应用的启动画面,并在倒计时结束后自动跳转到登陆注册页面。
????????在登陆注册页面中,我们使用了SQLite数据库来存储用户的账号和密码信息。用户可以通过注册功能创建新的账号,并通过登陆功能进行账号的验证和登陆。
首页使用了FrameLayout进行页面的切换,通过底部导航栏或侧边栏可以切换不同的子页面。其中,计算器页面实现了基本的数学运算功能,用户可以输入数字和操作符,计算器会显示计算结果。
????????我的页面显示了当前登陆用户的用户名,并提供了退出登录功能,用户可以点击按钮退出当前账号。
????????在整个项目的开发过程中,我们使用了Android Studio作为开发工具,使用Java语言进行编码。通过这个项目,我们学习和应用了许多常见的Android开发技术,如UI设计、事件处理、布局管理、数据存储等。
七、源码下载
????????需要源码学习的同学可以关注公众号《编程乐学》,后台回复:计算器,即可获取源码信息。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ChatGPT 和文心一言,各有优劣
- 云原生场景下,AIGC 模型服务的工程挑战和应对
- 2024年1月6日~2024年1月12日周报
- C/C++常见面试题(五)
- 第十一部分 隐含规则 (一)
- 手把手解决Cypress在linux中的安装应用以及在linux下快速完整安装chrome及chromedriver教程
- 电脑系统崩溃了,如何重置电脑?不用重装也能让电脑快速恢复使用!
- 自学黑客(网络安全)技术——高效学习
- Leetcod面试经典150题刷题记录 —— 二叉搜索树篇
- dragonfly 加 harbor 实现镜像预热