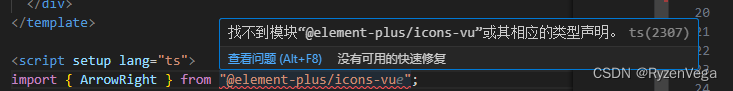
import { ArrowRight } from “@element-plus/icons-vue“;
发布时间:2024年01月16日
今天下午快被这个问题折磨疯了? 虽然知道这个问题怎么产生的 但项目里那个碍眼的红线就是去不掉? 后来才发现? 这是插件的锅

想必能看到这篇文章的? 也知道这个问题是怎么产生的? vue3+ts使用的时候? 默认是需要带上文件名的? 但是引入el组件时? 是不需要带的? 但不带就会莫名其妙产生如下报错


解决方法为
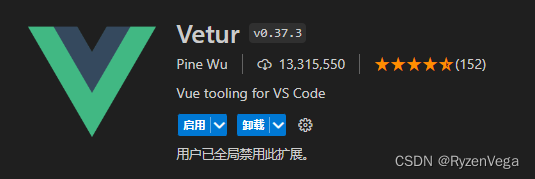
1. 禁用?Vetur 这个插件? 该插件会默认以V2去检查代码 故产生图1中的提示 禁用后记得重新启动一下vscode

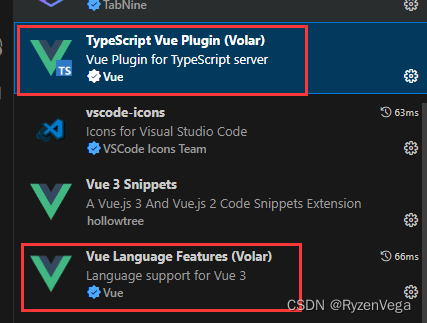
?2. 如果禁用后 依旧会出现报错 如图2 把以下两个插件重新安装一下 <即便之前安装过亦或是没安装

归根结底? 插件校验的锅?
文章来源:https://blog.csdn.net/weixin_46607967/article/details/135627192
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Dart中的结构:Records
- MySQL运维实战(4.7) SQL_MODE之ANSI_QUOTES
- Dart代码混淆
- Camtasia2024最新版本如何进行电脑录制屏幕?
- ros2+gazebo+urdf:ros2机器人使用gazebo的urdf文件中的<gazebo>部分官网资料
- 三子棋(c语言)
- Apache
- 达梦数据实时同步工具DMHS常见故障处理
- 高性能计算(HPC)-一文全面理解高性能计算
- Autosar CAN开发03(从实际应用认识CAN总线的物理层)