Python + Selenium —— 网页元素定位之id定位!

了解了开发者工具和?HTML 结构?后,接下来,就来看看在 Python + Selenium 中如何查找元素了。
查找元素,是 WebDriver 中的核心部分之一。WebDriver提供了八种定位方法,方法如下:
| 定位方式 | 方法 | 说明 |
|---|---|---|
| id | find_element_by_id() | 使用?id 属性定位 |
| name | find_element_by_name() | 使用?name 属性定位 |
| class_name | find_element_by_class_name() | 使用?class 属性定位 |
| tag_name | find_element_by_tag_name() | 使用标签名定位 |
| link_text | find_element_by_link_text() | 使用链接文本定位,只针对 a 标签 |
| partial_link_text | find_element_by_partial_link_text() | 使用部分链接文本定位 |
| css_selector | find_element_by_css_selector() | 使用?css 选择器语法定位 |
| xpath | find_element_by_xpath() | 使用?xpath 语法定位 |
id、name、class name、tag name?使用的是元素的本身的一些特殊属性和标签名;而link_text、partial_link_text使用的是文本定位,并且仅针对于链接地址。这六种定位方式,都是相对简便的定位方式。
但是由于页面操作的多样性,很多时候想操作的元素并非都能找到这么合适的定位方式。所以,需要能够在更加复杂的环境下的定位方式,在 WebDriver 中提供了两种更加高级(复杂)的定位方式css selector、xpath。
通过?css selector、xpath?可以使用更加复杂的定位方式,包括使用页面元素层级定位和使用其他任意的属性值等方式来定位。通过这两种方式,可以定位到页面上的任意位置。
id
HTML 规定id 属性在 HTML 文档中必须唯一,id 属性可用于在 JavaScript
或CSS中针对给定 id 来改变 HTML 元素。id是一个类似身份证的概念,唯一性很强。
但是很多时候,id 并不是特别靠谱的存在:
-
HTML 对 id 的唯一性要求没有从语法上限制,这就导致 id 不唯一也不会出问题,导致开发人员会忽略这种唯一性的要求,导致了 id 并不唯一;
-
对于单选框
radio button和复选框check box,一般由 id 相同的一组input的元素组成; -
由于前段框架的进化迭代,id 有了很多新的含义,比如根据规则或者随机生成一些数字,导致每次打开同一个页面时 id 都会变化。
以上三种情况,在使用 id 的时候需要注意辨别。
以百度为例:
?

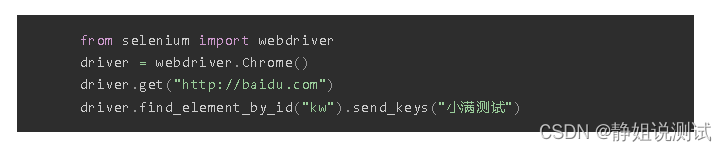
找到 百度一下 前面的输入框的元素,其属性?id="kw",这就是我们使用 id 定位需要的啦。
为了能看到效果,我们先加上一些简单的操作方法
send_keys()、click(),对于这些操作方法,后面会详细讲解
为了操作方便,建议大家在学习过程中,使用 IDLE 练习:
?

这样可以边输入边查看,并且错了也可以重新输入,也可以在浏览器中直接操作,略过一些步骤。

下面是配套资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!

最后: 可以在公众号:程序员小濠 ! 免费领取一份216页软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!,其中包括了有基础知识、Linux必备、Shell、互联网程序原理、Mysql数据库、抓包工具专题、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试、安全测试等。
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Ubuntu 常用命令之 history 命令用法介绍
- Java SE入门及基础(13)
- Redis经典五大类型源码及底层实现(一)
- openGauss学习笔记-199 openGauss 数据库运维-常见故障定位案例-Lock wait timeout
- 海康visionmaster-渲染结果:通过绑定流程或模块获取 渲染结果的方法
- aliexpress商品API(item_get-获得aliexpress商品详情):进行批量操作
- 苹果手机怎么还原?本文教你一键操作!
- [NSSRound#8 Basic]ez_node
- 为什么c++的开源库那么少?
- UniRepLKNet实战:使用 UniRepLKNet实现图像分类任务(二)