thumbnailator 基本使用教程
thumbnailator 基本使用教程
本文中的 Demo 项目使用 SpringBoot 创建,代码仓库地址: thumbnailator-study: 使用 Thumbnailator 库的 Demo 程序,演示地址: www.huhailong.vip/thumbnailator-study。我的站点。)

使用 thumbnailator 库来操作图片非常的方便,基本上我们使用 Thumbnails这个类完成大部分的常见操作,并且使用流式调用使我们的使用体验更加完美,接下来我将介绍几种常见的使用方法。
生成指定文件夹下所有图片的缩略图
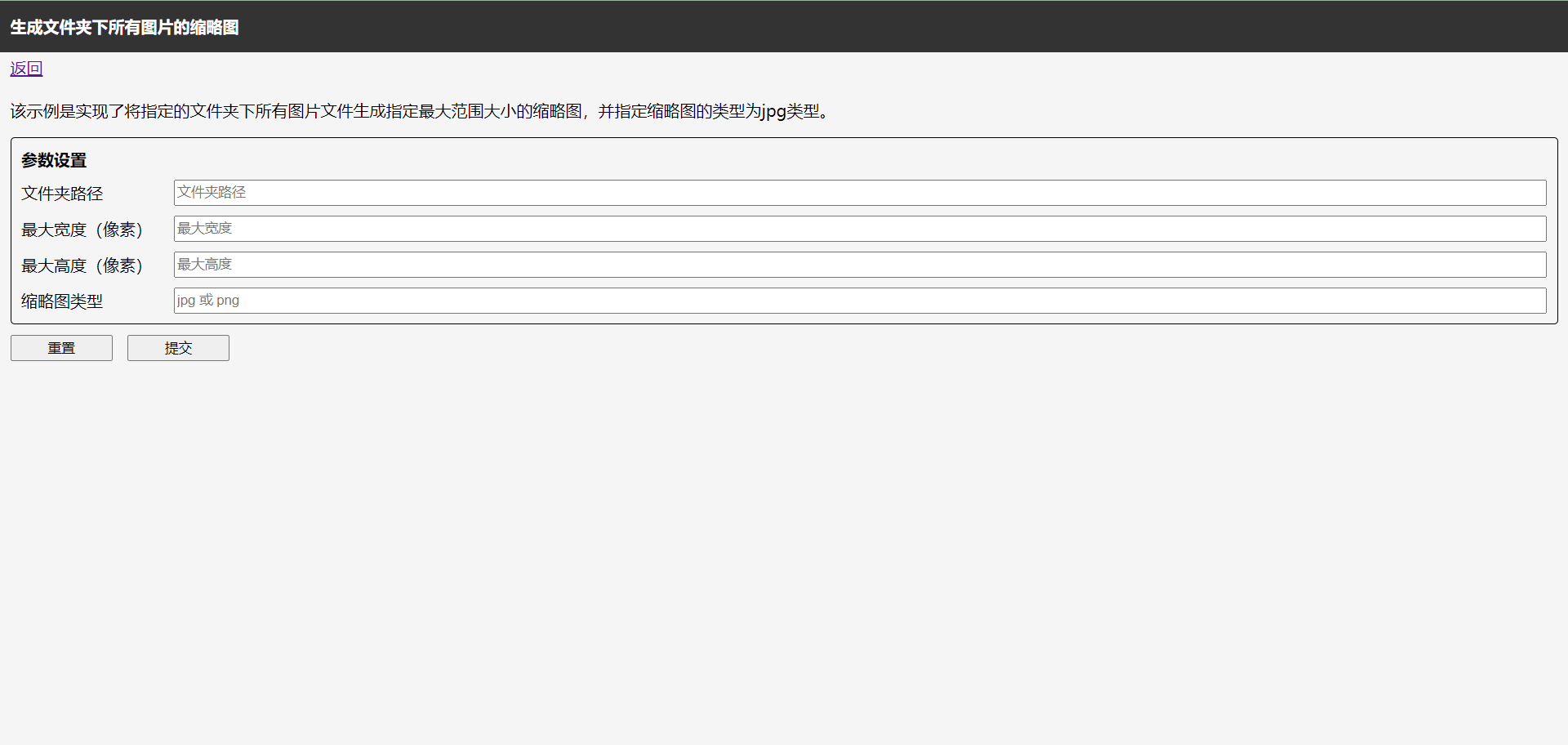
这个是 Thumbnailator 库官方的第一个演示示例,我们将完成下面步骤:
-
指定一个文件夹路径
-
指定缩略图的最大宽度和最大高度
-
指定缩略图格式
-
将生成的图片保存到指定文件夹下
Demo 界面如下:

点击提交后我们到这个文件夹下会发现,所有的图片都生成了一个带 thumbnail. 的前缀的图片,假设文件夹下有一个名为 test.jpg 的图片,那么执行完成后会生成一个名为 thumbnail.test.jpg 这里假设我们指定的缩略图图片格式为 jpg。这里需要注意的是最大宽度和最大高度,Thumbnails默认情况下是等比例操作的,也就是说如果一个图片原始尺寸是 400x200,那么我们设置最大宽度为200,最大高度也为200的时候,生成的图片大小是 200x100的。
下面是上述功能步骤的代码:
public void generateThumbnailImageForDir(String dirPath, Integer widthPix, Integer heightPix, String imageType) {
String[]imageSuffixArray = {".jpg",".jpeg",".png"};
File[] files = new File(dirPath).listFiles();
if(files != null && files.length > 0){
File[] array = Stream.of(files).filter(item -> {
String suffix = item.getName().substring(item.getName().lastIndexOf("."));
return Arrays.stream(imageSuffixArray).anyMatch(item2 -> item2.equalsIgnoreCase(suffix));
}).toArray(File[]::new);
try{
if(array.length > 0){
Thumbnails.of(array).size(widthPix, heightPix).outputFormat(imageType).toFiles(Rename.PREFIX_DOT_THUMBNAIL);
}
} catch (IOException e) {
throw new RuntimeException(e);
}
}
}
输出指定大小和质量的图片
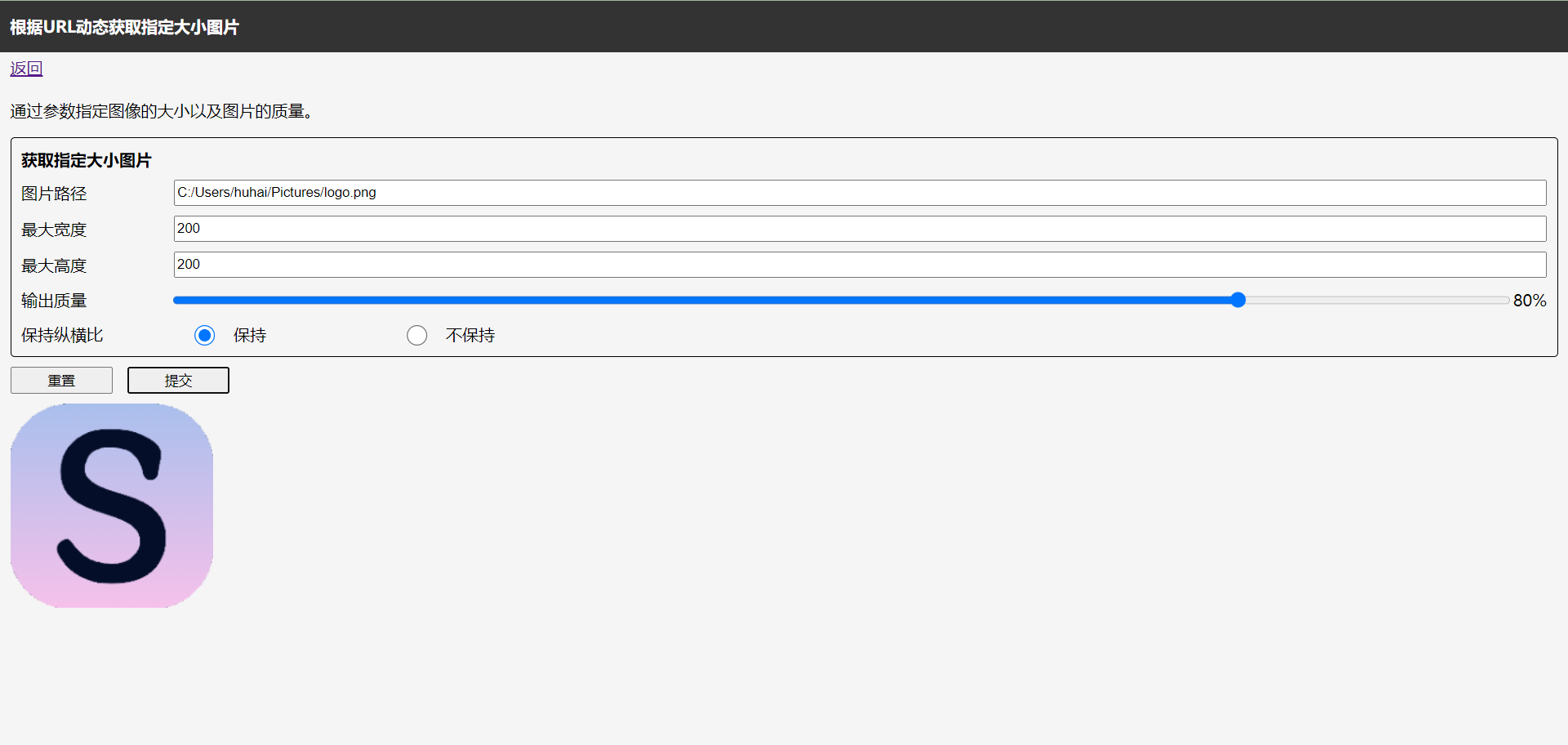
上面的操作是针对文件夹里的图片,并且最终是将图片保存到了文件夹内,在实际应用中我们可能会直接通过一个请求连接来获取图片,并且根据传递的参数来更改图片的尺寸大小和输出质量,以便避免带宽的浪费。下面就介绍以下如何实现这样的功能。我们将完成以下步骤:
-
指定图片文件路径
-
指定图片最大宽度和最大高度
-
指定图片输出质量
-
指定是否保持横纵比例
-
使用 HttpServletResponse 输出图片
Demo 界面如下:

点击提交后,按钮下方将会输出上方指定参数配置的图片,大家可以拖动输出质量输出不同的图片,然后下载查看图片的大小,我会发现该功能的作用,当选择了不保持横纵比例后,图片可能会变形。
下面是上述功能的代码
public void getImage(String filePath, Integer widthPix, Integer heightPix, Boolean aspect, Double opacity, HttpServletResponse response) {
try {
Thumbnails.of(new File(filePath)).size(widthPix,heightPix).keepAspectRatio(aspect).outputQuality(opacity).toOutputStream(response.getOutputStream());
} catch (IOException e) {
throw new RuntimeException(e);
}
}
上面代码中 keepAspectRatio 方法就是用来控制是否保持横纵比例,如果确定不保持横纵比例也可以用 forceSize方法代替size方法,outputQuality方法是用来控制输出质量的,它是接收一个0到1的float或double类型的值,toOutputStream方法将最终图片结果通过流输出到 HttpServletResponse中响应给前端。
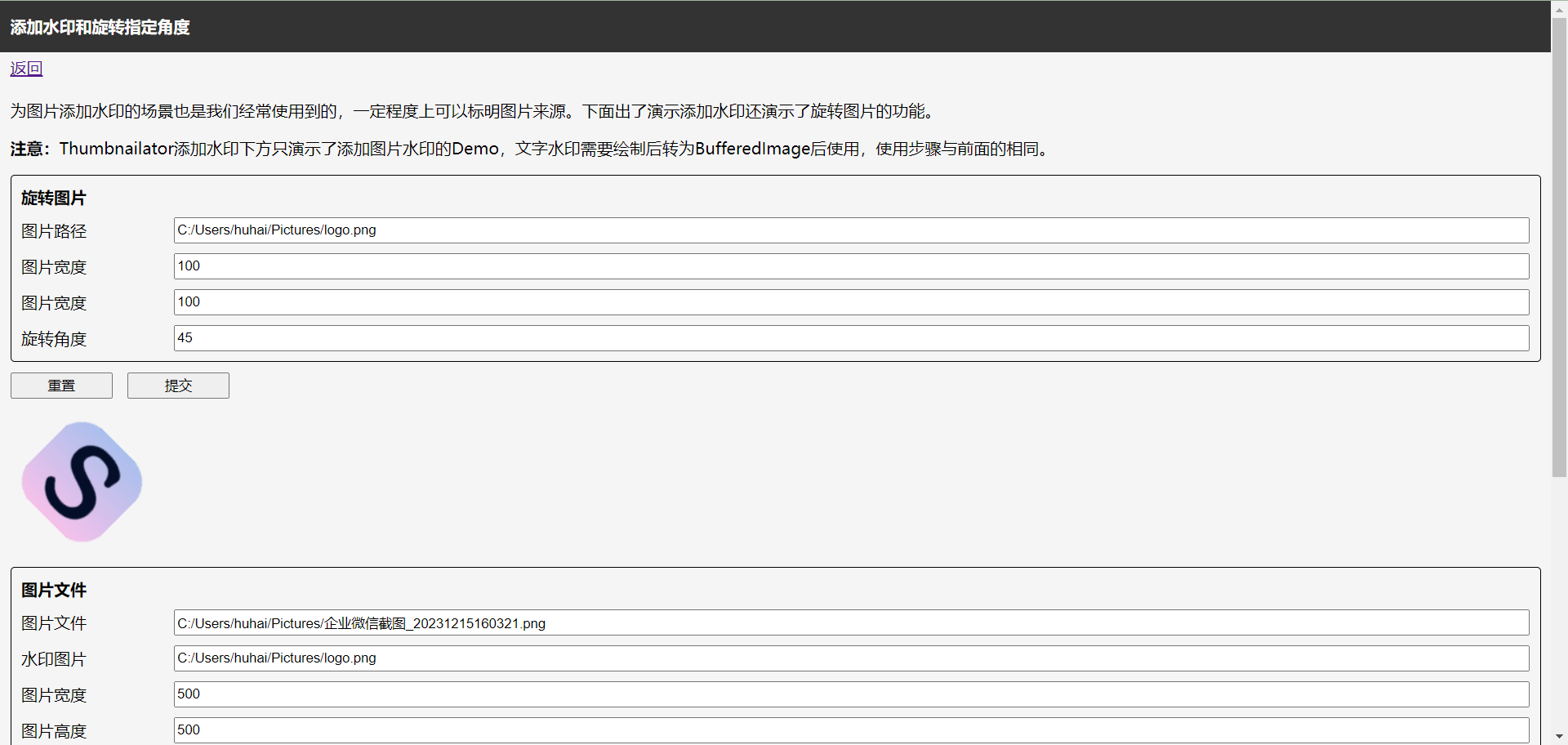
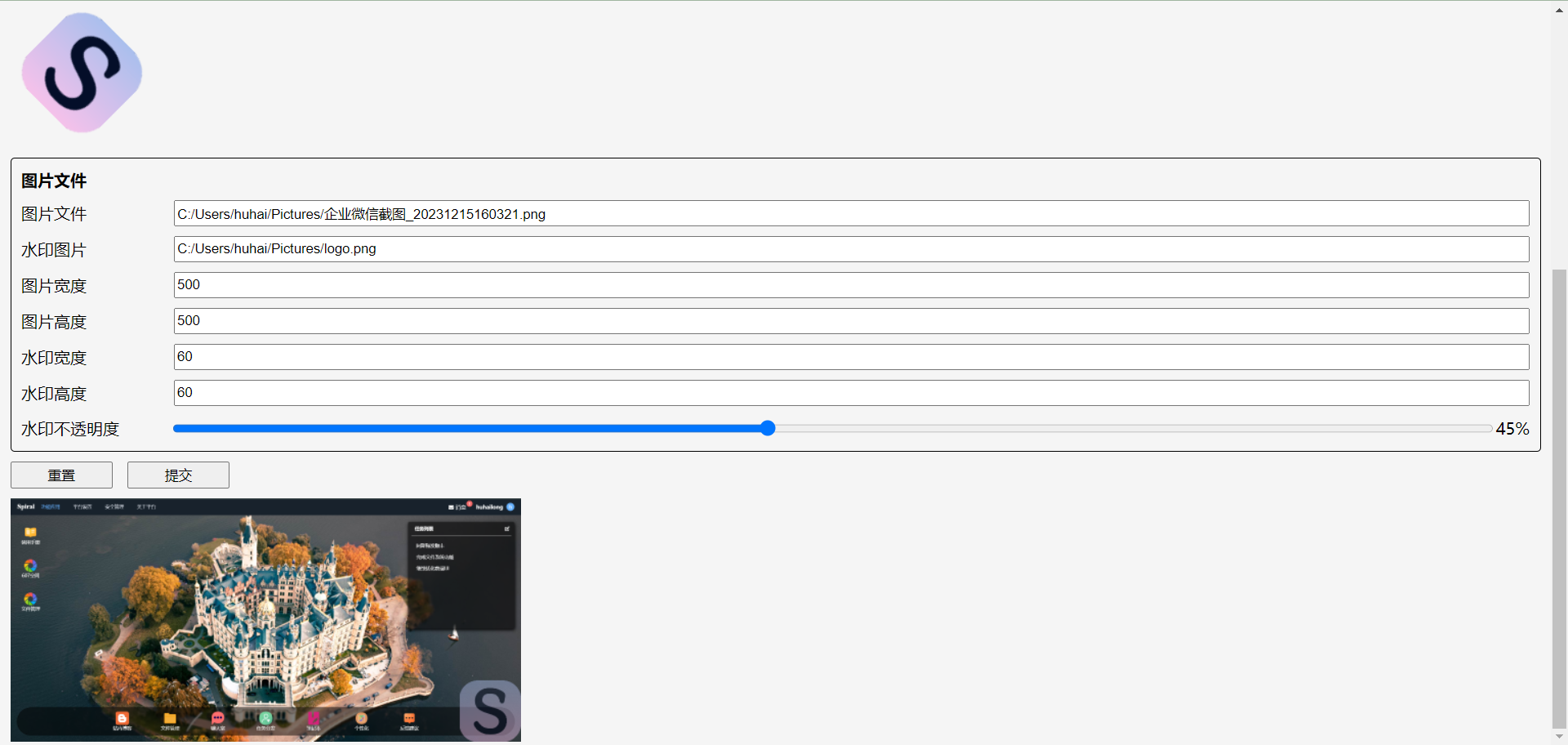
旋转图片和添加图片水印
Demo 界面如下:


接下来将演示如何旋转图片和如何为图片添加水印,这两个功能比较简单,因此放到一个演示页面,需要注意的是,这里演示的添加水印是图片水印,文字水印的话还是需要我们通过使用 Java 中的 2D 绘图,转换成 BufferedImage 后使用。旋转图片的核心代码如下:
Thumbnails.of(new File(filePath)).size(widthPix,heightPix).rotate(deg).toOutputStream(response.getOutputStream());
上面代码中的 rotate就是用来旋转的方法,参数deg是一个0到360的浮点型数字,最终同样我们输出给响应流。
添加水印的方法代码如下:
public void addWatermark(String sourceImagePath, String watermarkImagePath, Integer widthPix, Integer heightPix,Integer watermarkWidthPix, Integer watermarkHeightPix, Float opacity, HttpServletResponse response) {
try {
BufferedImage bufferedImage = Thumbnails.of(new File(watermarkImagePath)).size(watermarkWidthPix, watermarkHeightPix).asBufferedImage();
Thumbnails.of(new File(sourceImagePath)).size(widthPix,heightPix).watermark(Positions.BOTTOM_RIGHT,bufferedImage,opacity)
.toOutputStream(response.getOutputStream());
} catch (IOException e) {
throw new RuntimeException(e);
}
}
添加水印的主要方法是通过watermark设置的,它可以接收三个参数(还有第四个参数,这里没有展示):水印的位置、水印的 BufferedImage 对象,水印的不透明度(0到1的浮点型数据)。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 金蝶云星空表单插件获取复选框的值
- 文心大模型融入荣耀MagicOS!打造大模型“端云协同”创新样板
- 【梳理】工业机器视觉/3D视觉行业分析和企业汇总
- MD-LIVE 3.4 (Windows) 下载 - 移动取证实时提取和分析
- 【Linux】配置dns主从服务器,能够实现正常的正反向解析
- 查看IOS游戏FPS
- 穿越边界:公链新星 Aptos 展望 2024 亚太区全新突破
- 安卓中showSoftInput不能弹出软键盘
- Dubbo 3.2版本分析Provider启动时操作
- django毕业生就业管理系统(程序+开题报告)