Vue常用指令、生命周期、element使用
发布时间:2024年01月13日
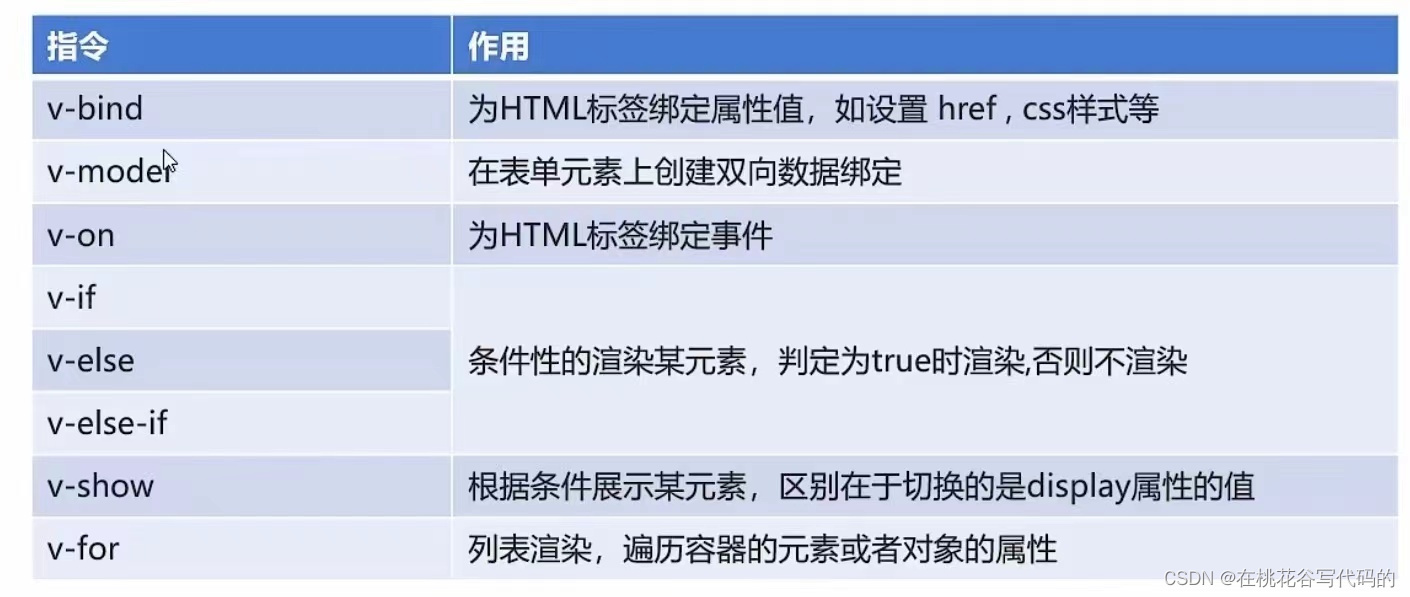
一、HTML标签上带有v-前缀的特殊属性,不同指令具有不同含义。例如:v-if、v-for...
常用指令:

?二、生命周期
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)
?mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。
→发送异步请求,加载数据
三、Element-UI快速入门
1、安装:npm i element-ui -S

?2、layout布局


2、Element组件
?
文章来源:https://blog.csdn.net/2301_82307502/article/details/135538376
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 水经微图IOS版APP正式上线!
- 大数据之旅-问题反思
- 组件&传值&分页
- 几种vue后台管理框架介绍
- Android Matrix绘制PaintDrawable设置BitmapShader,手指触点为圆心scale放大原图,Kotlin(二)
- MySQL查询当天&本周&本月&上月的数据
- kotlin as 和 is 的使用
- 小公司也可以0成本构建统一的告警管理体系
- Talk | 约翰霍普金斯大学博士生魏晨: De-Diffusion-文本是不同模态的沟通桥梁
- 【数据库】SQL执行顺序