HTML CSS 发光字头特效
发布时间:2024年01月21日
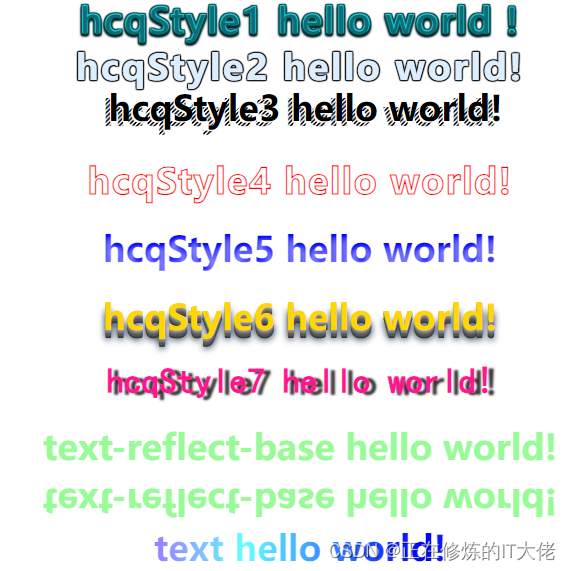
效果展示:

代码:
<html>
<head> </head>
<style>
*{
margin: 0;
padding: 0;
}
body {
text-align: center;
}
h1{
/* border: 3px solid rgb(201, 201, 201); */
margin-bottom: 20px;
}
.hcqFont {
position: relative;
letter-spacing: 0.07em;
font-weight: normal;
margin: 0 auto;
}
.hcqFont:before,
.hcqFont:after {
position: absolute;
top: 0;
left: 0;
right: 0;
}
.hcqStyle1 {
color: hsl(184, 80%, 25%);
text-shadow: 0 0 1px currentColor,
/*highlight*/-1px -1px 1px hsl(184, 80%, 50%),
0 -1px 1px hsl(184, 80%, 55%), 1px -1px 1px hsl(184, 80%, 50%),
/*light shadow*/ 1px 1px 1px hsl(184, 80%, 10%),
0 1px 1px hsl(184, 80%, 10%), -1px 1px 1px hsl(184, 80%, 10%),
/*outline*/-2px -2px 1px hsl(184, 80%, 15%),
-1px -2px 1px hsl(184, 80%, 15%), 0 -2px 1px hsl(184, 80%, 15%),
1px -2px 1px hsl(184, 80%, 15%), 2px -2px 1px hsl(184, 80%, 15%),
2px -1px 1px hsl(184, 80%, 15%), 2px 0 1px hsl(184, 80%, 15%),
2px 1px 1px hsl(184, 80%, 15%), -2px 0 1px hsl(184, 80%, 15%),
-2px -1px 1px hsl(184, 80%, 15%), -2px 1px 1px hsl(184, 80%, 15%),
/*dark shadow*/ 2px 2px 2px hsl(184, 80%, 5%),
1px 2px 2px hsl(184, 80%, 5%), 0 2px 2px hsl(184, 80%, 5%),
-1px 2px 2px hsl(184, 80%, 5%), -2px 2px 2px hsl(184, 80%, 5%);
}
.hcqStyle2 {
display: inline-block;
font-weight: bold;
color: #def;
text-shadow: 0 0 1px currentColor, -1px -1px 1px #000, 0 -1px 1px #000,
1px -1px 1px #000, 1px 0 1px #000, 1px 1px 1px #000, 0 1px 1px #000,
-1px 1px 1px #000, -1px 0 1px #000;
-webkit-filter: url(#diff1);
filter: url(#diff1); /*background:#def;padding:0 .2em*/
}
.hcqStyle3 {
background: #eee
url(data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAIAAAAmkwkpAAAAHklEQVQImWNkYGBgYGD4//8/A5wF5SBYyAr+//8PAPOCFO0Q2zq7AAAAAElFTkSuQmCC)
repeat;
text-shadow: 5px -5px black, 4px -4px white;
font-weight: bold;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
.hcqStyle4 {
color: transparent;
-webkit-text-stroke: 1px red;
letter-spacing: 0.04em;
}
.hcqStyle5 {
color: transparent;
background-color: blue;
text-shadow: rgba(255, 255, 255, 0.5) 0 5px 6px,
rgba(255, 255, 255, 0.2) 1px 3px 3px;
-webkit-background-clip: text;
}
.hcqStyle6 {
color: gold;
letter-spacing: 0;
text-shadow: 0px 1px 0px #999, 0px 2px 0px #888, 0px 3px 0px #777,
0px 4px 0px #666, 0px 5px 0px #555, 0px 6px 0px #444, 0px 7px 0px #333,
0px 8px 7px #001135;
}
.hcqStyle7 {
font-family: cursive;
text-shadow: 6px 2px 2px #333;
color: deeppink;
}
.text-reflect-base {
color: palegreen;
-webkit-box-reflect: below 10px;
}
.text {
margin-top: 50px;
background-image: -webkit-linear-gradient(
left,
blue,
#66ffff 10%,
#cc00ff 20%,
#cc00cc 30%,
#ccccff 40%,
#00ffff 50%,
#ccccff 60%,
#cc00cc 70%,
#cc00ff 80%,
#66ffff 90%,
blue 100%
);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
-webkit-background-size: 200% 100%;
-webkit-animation: masked-animation 4s linear infinite;
}
@keyframes masked-animation {
0% {
background-position: 0 0;
}
100% {
background-position: -100% 0;
}
}
</style>
<body>
<h1 class="hcqFont hcqStyle1">hcqStyle1 hello world !</h1>
<h1 class="hcqFont hcqStyle2">hcqStyle2 hello world!</h1>
<h1 class="hcqStyle3">hcqStyle3 hello world!</h1>
<h1 class="hcqStyle4">hcqStyle4 hello world!</h1>
<h1 class="hcqStyle5">hcqStyle5 hello world!</h1>
<h1 class="hcqStyle6">hcqStyle6 hello world!</h1>
<h1 class="hcqStyle7">hcqStyle7 hello world!</h1>
<h1 class="text-reflect-base">text-reflect-base hello world!</h1>
<h1 class="text">text hello world!</h1>
</body>
</html>
文章来源:https://blog.csdn.net/qq_34045989/article/details/135731111
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- HashTable,HashMap和ConcurrentHashMap
- 土地确权档案整理规则
- C语言版数据结构与算法pta合集:7-3 括号匹配
- shp与数据库(插入数据)
- 【方法】如何修改Word文档密码?
- Dubbo的优势
- MapStruct_概念、如何使用、子集和映射、合并、Spring方式、表达式、自定义切面处理
- Spread.NET V17 Crack
- c++图像像素计算
- (第4天)Linux 静默安装单机 Oracle 11GR2 数据库