JS类型转换规则 与运算规则
发布时间:2024年01月17日
文章目录
一、JS 类型转换规则
JS 类型转换大致分为以下四种,如果想要对象转数字,那就让对象先转为 原始,然后再转为数字即可解决

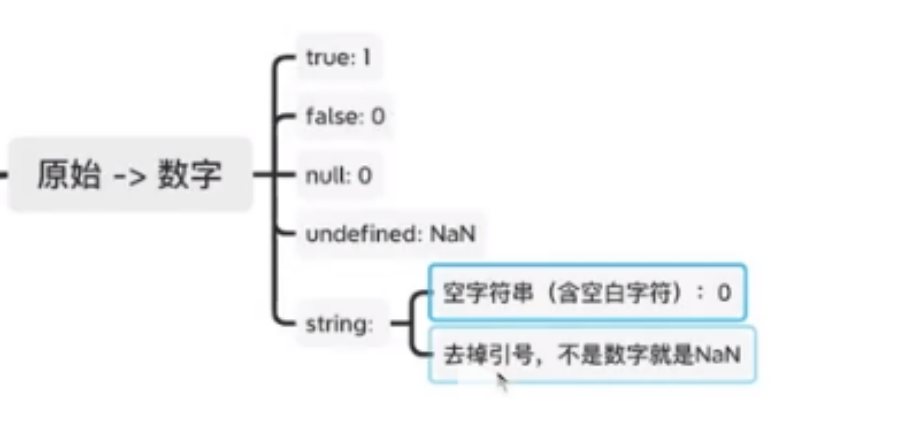
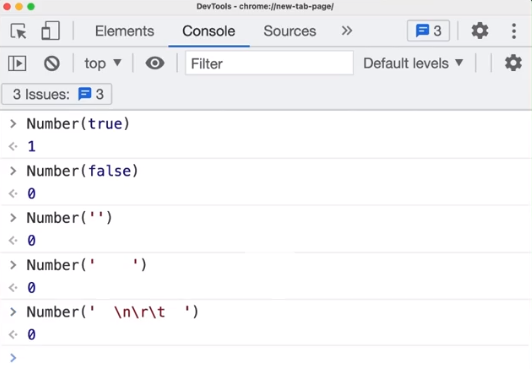
1、原始 —— 数字



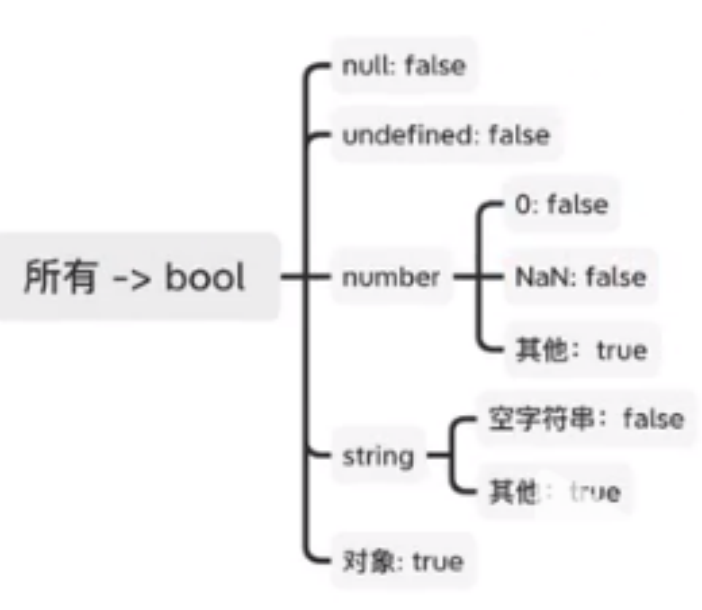
2、所有 —— boolean

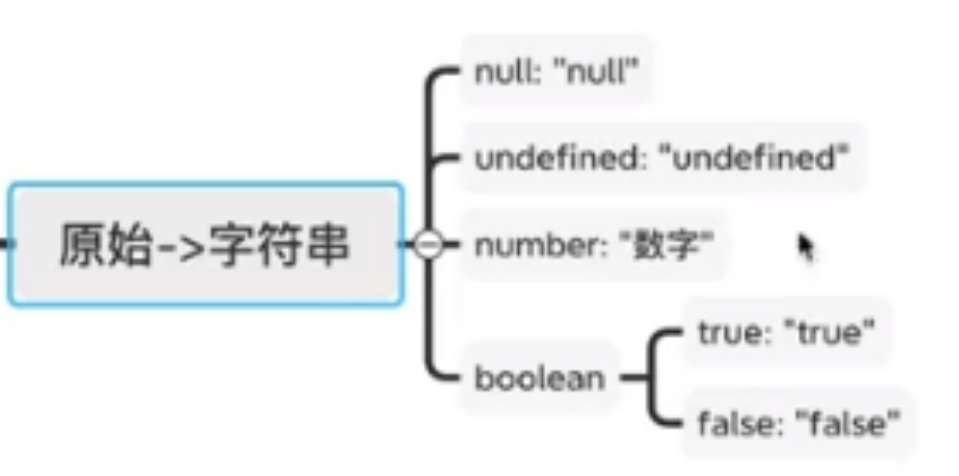
3、原始 —— 字符串

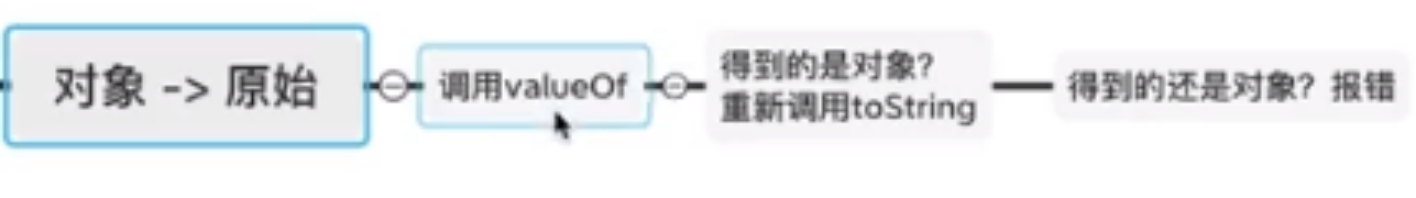
4、对象 —— 原始

大家觉得这个逻辑能懂吗,我是没有懂,因此,我想到了下面的方法,深拷贝和浅拷贝,
对象转换
- var a = {name: ‘小明’, age: 19}
- var b = JSON.stringify(a)
- JSON.parse(b)
二、JS 运算规则
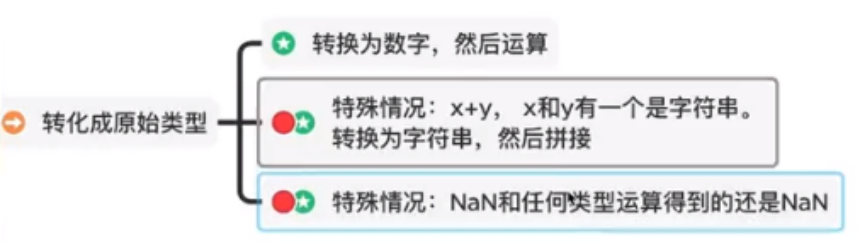
1、算数运算
算数运算包含:
+-*/%++--

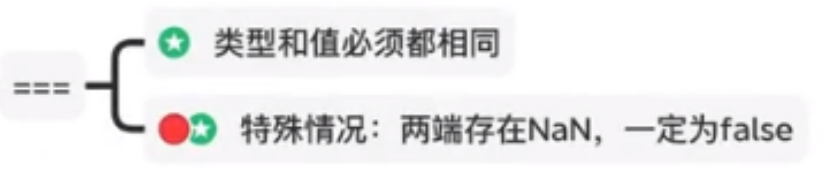
2、比较运算
比较运算包括:
><>=<===!====!==



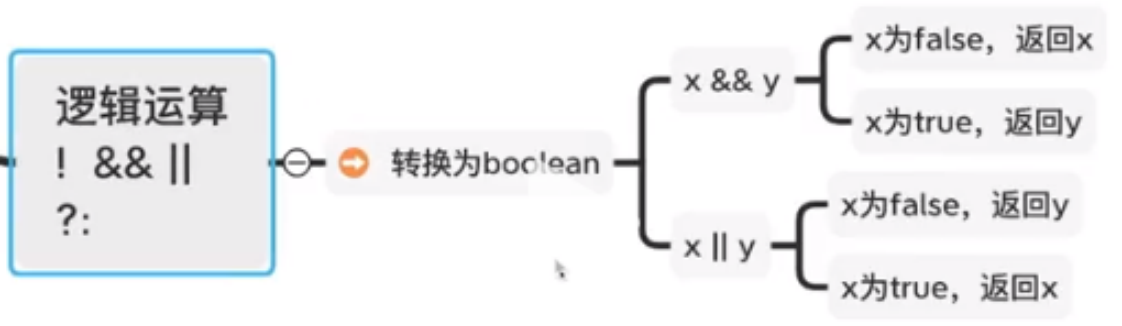
3、逻辑运算
逻辑运算包括 :
!&&||?:

三、数据的表达方式是多种多样的
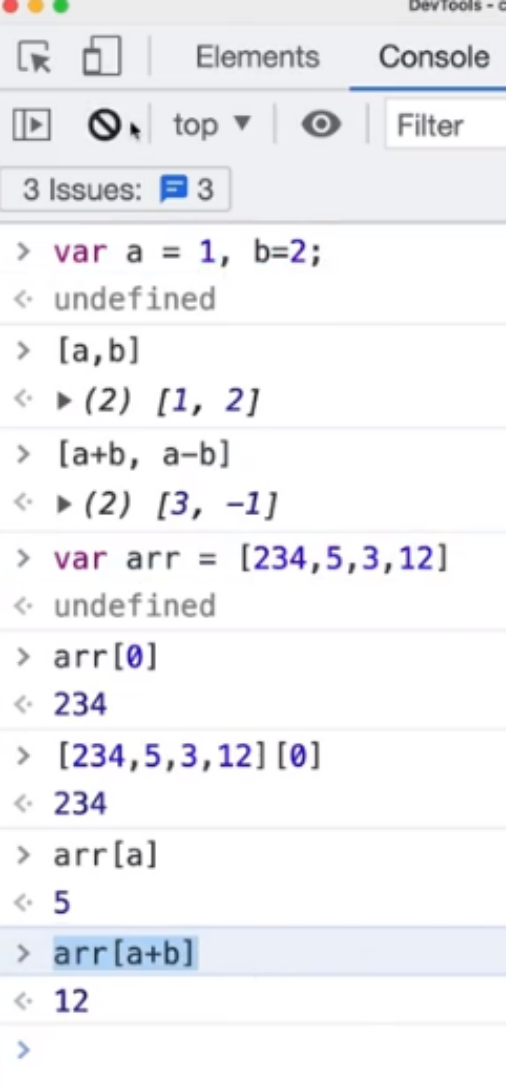
1、数组

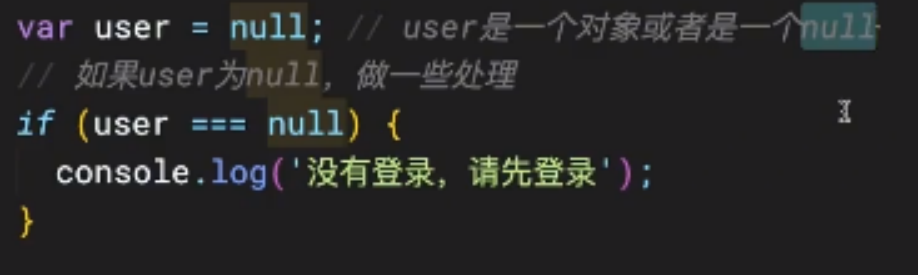
2、null值
- 所以当我们在开发时,经常用到判断从后端取回来的值是否是null,

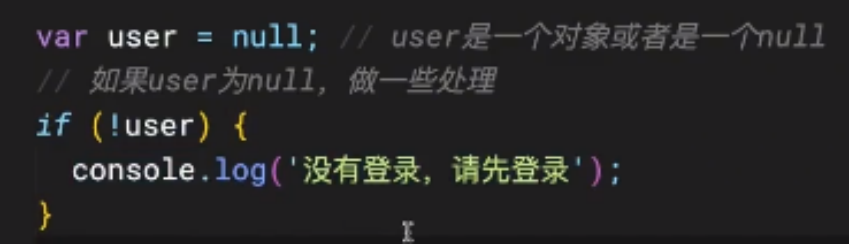
- 在修改之后应该这么写

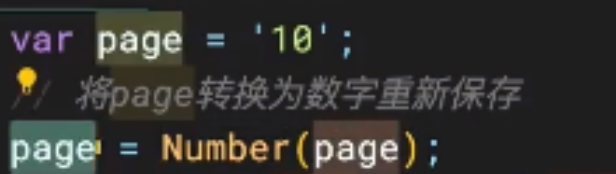
3、number
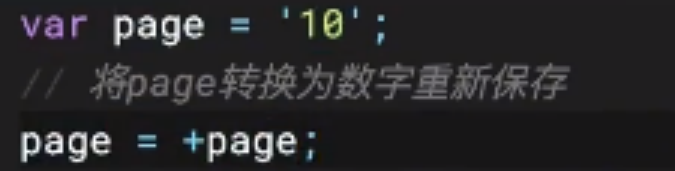
在开发中我们会遇到输入的内容是字符串,而遇到商品数量等需要数字的就需要我们进行处理,处理如下

优化如下

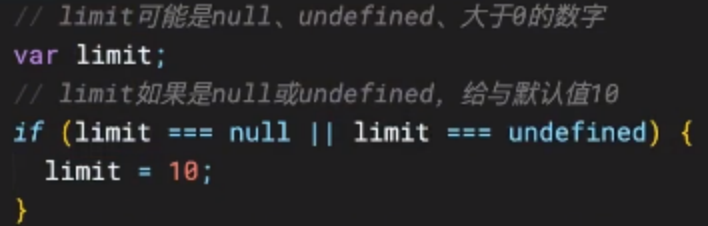
4、当没值的时候给予默认值
-
原始

-
优化后

文章来源:https://blog.csdn.net/qq_53810245/article/details/128586638
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- LabVIEW在指针式仪表读数中的应用
- 三个方法解决pycharm中 ,alt +enter自动导入包的快捷键失效的问题
- 国家开放大学 河南开放大学 形成性考核 平时作业 考试题 参考资料
- 2024网络工程师必读书单,我最推荐这一本
- ubuntu工具
- 会声会影2024旗舰版新功能介绍及2024最新视频制作教程
- 深信服技术认证“SCSA-S”划重点:文件上传与解析漏洞
- TikTok短视频互动:设计引人入胜的玩法体验
- xlua源码分析(四) lua访问C#的值类型
- 由delete和insert操作导致的死锁问题