前端-基础 表格标签 - 基本使用及表头单元格 详解
基本使用 :
主要作用? :?
即? 主要 用于显示,展示数据,因为它可以让数据显示的非常的规整,可读性非常好。?
特别是后台展示数据的时候,能够熟练运用表格就显得很重要。 一个清爽简约的表格能够把繁杂
的数据表现的很有调理。?
应用实例 :?
???????????????????????? ??
总结就是 : 表格不是用来布局页面的,而是用来展示数据的 ~!?
基本语法 :?
<table>
? ? ? ? <tr>
? ? ? ? ? ? ? ?<td> 单元格内的文字 </td>?
? ? ? ? ? ? ? ?..........
? ? ? ? </tr>
? ? ? ? .........
?</table>?
#? ?<table> </table>? 是用于定义表格的标签?
#? ?<tr>? </tr>? 标签用于定义表格中的行,必须嵌套在<table>? </table> 标签中?
#? ?<td> </td>? 用于定义表格中的单元格,必须嵌套在 <tr> </tr> 标签中?
#? ?字母 td 指表格数据,即数据单元格的内容?
#?? 是没有列的概念的,就每一行有几个单元格,那就有几列洛 ~!!?
? ? ? ? ? ? ??
? ? ? ? ? ? ? 按照上示的代码编写,那就是 一行 三个单元格?
? ? ? ? ? ? ??
? ? ? ? ? ? ? 我们加上内容,看具体效果?
? ? ? ? ? ? ??
? ? ? ? ? ? ? ?这就是 一行三单元格 的效果 ~!!!??
??????????????
? ? ? ? ? ? ? 这就显然是 三行,每行各三个单元格了, 也即 三行三列
? ? ? ? ? ? ? 需要强调的是,一对? <tr>? </tr>? 标签表示 一行? ,我们前面的那个示例,我把<tr>
? ? ? ? ? ? ? 标签没有写到一行,但他只要是一对,就代表着一行~!!??
? ? ? ? ? ? ? ===>>>
? ? ? ? ? ? ?
? ? ? ? ? ? ? 当然了,你可能发现怎么这个表格看起来好着也好着,但是好像也不太对呢
? ? ? ? ? ? ? 别急嘛,一步步往下看~!!?
表头单元格标签? :?
?? ?
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示。
< th >? 标签表示 HTML 表格的表头部分?
基本语法 :
<table>
? ? ? ? <tr>
? ? ? ? ? ? ? ?<th>? ?</th>
? ? ? ?</tr>
</table>
? ? ? ? ? ?
示例 :?
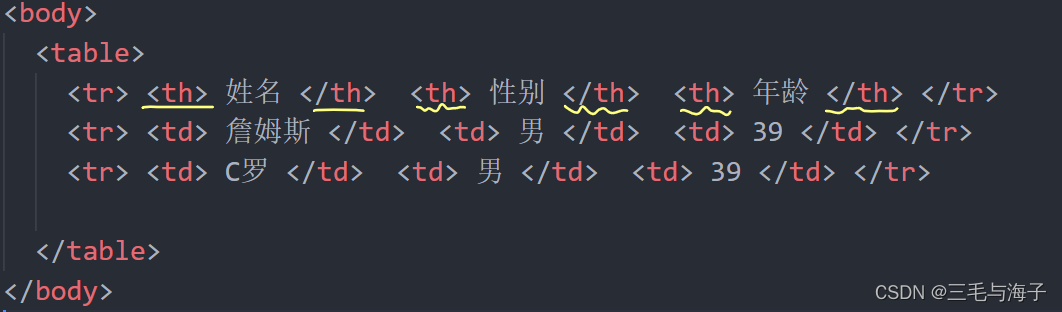
???????????????? ??
? ? ? ? ? ? 如此,也就是 我们的第一行,现在使用的是表头单元格标签了~!!
? ? ? ? ? ??
? ? ? ? ? ? 显然,你可以看到,表头是加粗的,也是居中的~!!?
? ? ? ? ? ??
? ? ? ? ? ? 总结 : 表头单元格也是单元格,常用于表格第一行,突出重要性。
? ? ? ? ? ? ? ? ? ? ? ? ?表头单元格里面的文字会加粗居中显示。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【CCF BDCI 2023】多模态多方对话场景下的发言人识别 Baseline 0.71 概述
- 第十四讲_ArkUI网格布局(Grid/GridItem)
- react相关hooks(二)
- 用户管理第2节课-idea 2023.2 后端--删除表,从零开始
- javafx使用fxml配置实现的小程序案例
- 物联网通讯协议NB-lot和LoRa差异分析
- 深度学习中常见的激活函数
- 代码随想录刷题第四十八天| 198.打家劫舍 ● 213.打家劫舍II ● 337.打家劫舍III
- 一天吃透SpringMVC面试八股文
- 使用ChatGPT前的 谷歌邮箱gmail注册 教程