vue动态组件、保持存活
发布时间:2024年01月05日
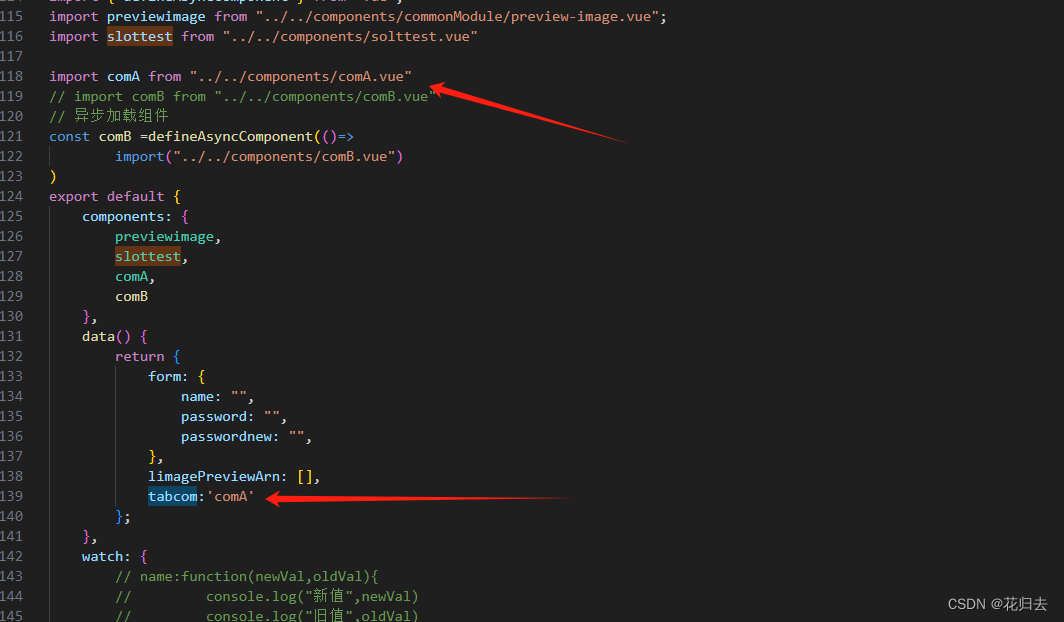
加?component? ? :is? 引入组件名称
<component :is="tabcom"></component>
?
?keep-alive? 保持存活
<keep-alive>
<component :is="tabcom"></component>
</keep-alive>保持存活:切换组件后,不重新渲染切换的组件,保持切换前(更改文字时)的数据
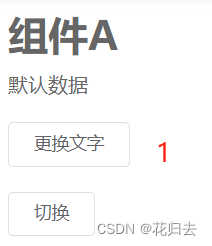
1、点击更换文字;
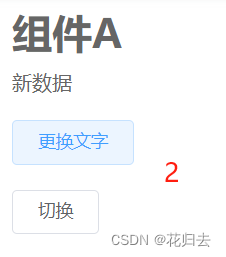
2、变更文字;
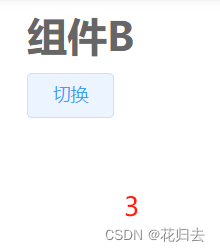
3、切换组件;
4、再次切换组件,【组件A的 新数据是更改后的】保持存活;不加eep-alive 则会变回第1张图
 ?
?



文章来源:https://blog.csdn.net/weixin_42120669/article/details/135412375
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 电能质量Python实现全家桶——全网最低价
- npm常见错误
- 李沐机器学习系列2--- mlp
- 【LeetCode2744】最大字符串配对数目
- 虾多拉:帮助Shopee卖家提升运营效果的强大工具
- python运行报错_ModuleNotFoundError: No module named ‘xxx‘,调用自己定义的文件报错。
- IDEA 集成git
- C/C++指针操作整理
- MidTool:全新AI机器人图文创作助手
- C语言指针初阶(超详细)