利用F12和Fiddler抓包
网络基础
http
而http协议又分为下面的部分,点击具体条目后可以查看详细信息
http请求消息:请求行(请求方法),请求路径,请求头,请求体(载荷)
http响应消息:响应行(响应状态码),响应头,响应体
请求行 即请求方法 get post put patch
响应行 即响应码,常见响应状态码
200 正常
302 304 重定向,寻找已缓存的资源
404 资源不存在
503 500 服务器问题
https
而https加上了安全层,叫做SSL(安全套接层)或TLS(传输层安全).这一层通过加密和身份验证来保护数据的传输,防止信息被恶意窃听或篡改。
另外http使用的是80端口,而https使用的是443端口
而https在传输时会经过CA(Certificate Authority)证书的加密和解密,而数据传输时,必须要保证证书一样,才能解密传输的数据
CA证书经常改变以保证https的安全性
F12
即浏览器中按f12出来的开发者工具
可以直接抓取得到明文数据,而fiddler需要额外安装证书
概览
抓包过程主要在network
基础功能
设置->语言->中文
可以切换为手机显示(ctrl+shift+M),可以切换手机型号,对H5和小程序进行调试
elements
查看器,用于分析页面元素,常用于UI自动化
定位 ctrl+shift+c 以及修改元素
selenium用于UI自动化,查找到的元素得到id,name,xpath
直接使用python先 pip install selenium安装
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
# driver.find_element(By.NAME,"wd").send_keys("selenium")
driver.find_element(By.XPATH,"//input[@id='kw']").send_keys("selenium")
driver.find_element(By.ID,"su").click()
time.sleep(1000)
console
控制台,主要后端开发时用
调试js脚本
source
调试器,执行js语句,实现各种功能
network
网络 测试,抓包
前后端信息通过接口传输,network记录了接口信息,接口封装了http协议
抓到的包主要可以看到下面的内容,当然可以自定义显示的内容
- 域名: ip+端口
- 文件和类型
- 发起者
- 传输和大小
常用操作
持续记录 : 设置->勾选持续记录,以便于在跳转页面时留存条目
禁用缓存 : 勾选禁用缓存,便于刷新时取新的资源,而不是重定向到本地.或者shift+F5进行无缓存刷新
过滤 : 可以选下面的部分进行过滤
content : html,css,js
XHR : XMLHttpRequest 下面两种都是请求的类型
WS : websocket
搜索数据包特征 :
ctrl+F,可以有以下格式特殊搜索,搜索框旁边的问号点击可打开帮助文档 Network request list
下面时火狐的,一般都可以用
url:域名或者文件部分包含这个URL
status-code:404
method:post
domain:8.129.91.152:8765
remote-ip:124.237.176.160
mime-type:image/png
搜索数据包内容 : 搜索的按钮点开后弹出新窗口就可以搜索请求体和响应体内容
数据篡改 : 选中数据后编辑并重发
数据重发
有3种,通过复制包的信息,借助其他工具进行重发
右键->复制值->复制,复制下面不同信息可以用不同软件重发
请求头,请求体->jmeter
Curl(posix或windows)->postman中导入请求->raw text->import->send
HAR->metersphere
弱网模拟
修改不节流选项
google可以自定义网络
performance
性能
通过录制操作,然后得到性能报告
memory
储存,缓存,chrome的在应用里,有以下几种
本地存储 不受时间限制
会话存储 跟页面寿命一样
cookies 存放访问过的链接,单击的按钮,登陆信息等,相当于监视你的浏览器,默认寿命为浏览器关闭时
在数据包标头可以看到
Set-Cookie:innersign=; path=/; expires=Thu, 01 Jan 1970 00:00:00 GMT; domain=.bilibili.com
recoder
录制脚本,可以设置速度,快速刷
google浏览器的调试功能,可以模拟点击,执行重复性的操作
可以导入导出重复使用
fiddler
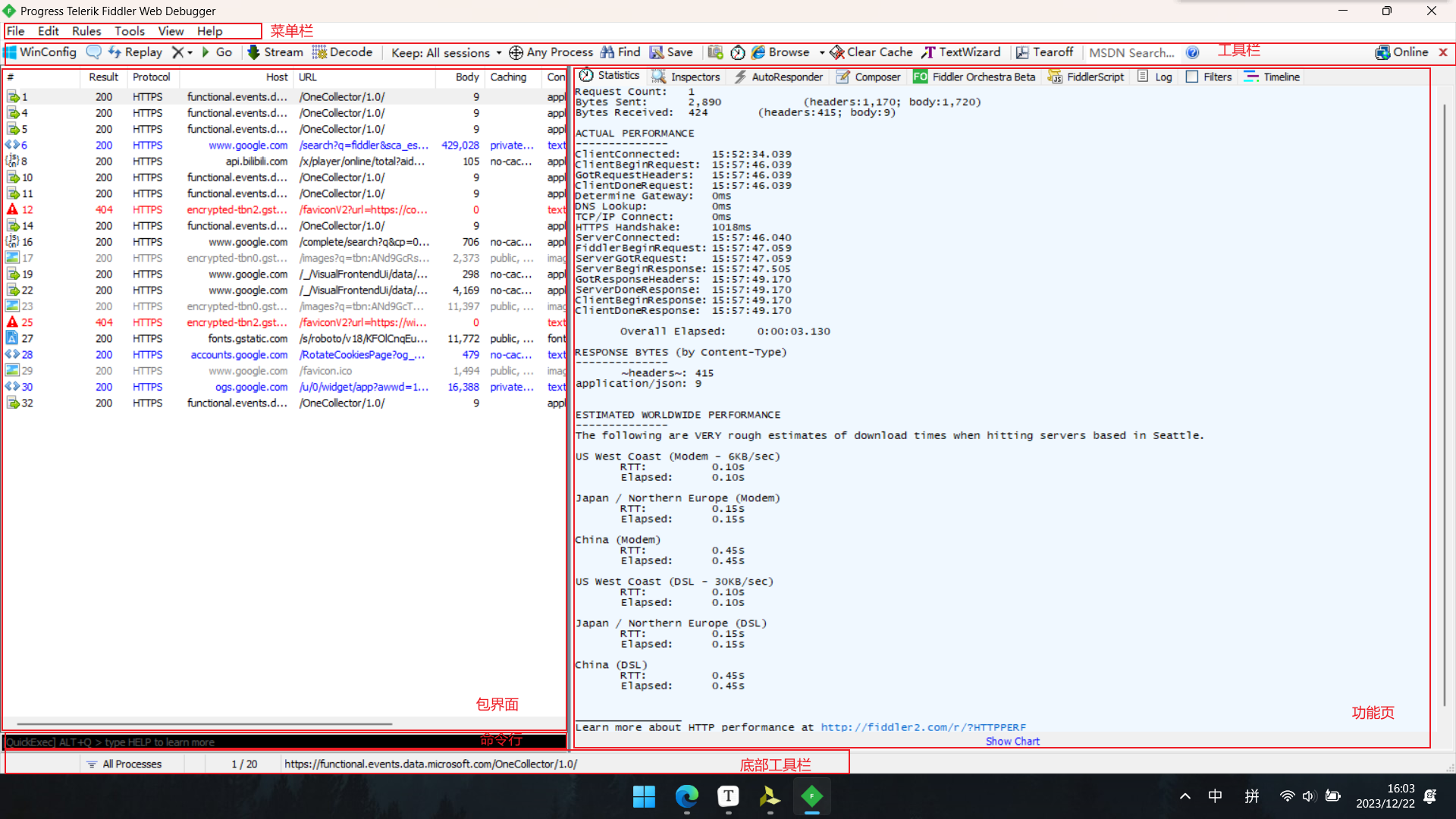
软件界面

基础设置
快捷键
去缓存刷新 : shift+F5 这是浏览器中的
清空包界面 : ctrl+X
查找数据包 : ctrl+F
启动或暂停抓包 : F12 或者 底部工具栏第一个
证书更新 : tool->option->https->勾选前两个->actions->reset,所有选项都选ok,为了能够解析http协议
隐藏不必要的包 : rules->隐藏connect和304包,即建立连接的包(tunnel to)
加断点 : 底部工具栏第三个按钮可进行设置断点,在修改了数据包之后就可以在右边的下面run to completion继续执行了
解析 : 点击包后可以在功能页的inspectors以不同格式来解析数据
重复发包 : 对左侧数据包右键,repaly->sequentially可以实现批量发包
过滤网址 : 示例如下
功能页->filter
hosts设为show only the follow hosts,然后再编辑框添加需要抓包的网址(可使用通配符),如
*.bilibili.comrequest header设hide为
.jpg .png .ico .gif .css .js
定位所需的包 : 打开inspector->webform查看包(一般都是这个格式提交的)
安卓代理
允许连接外部设备 tool->option->connections->勾选 allow remote computers to connect,并记录开放的端口8888
ipconfig得到ipv4地址
手机wifi设置代理填入ip:port
然后浏览器地址栏输入ip:port,下载证书从而能够解析协议
在联想模拟器上的可以,但是我换成实体机却不行,可能是因为没有root,需要开发者模式
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Unity中URP下 SimpleLit框架
- 使用极狐GitLab Triage 来自动管理 Issue 和 MR
- 鸿蒙开发:OH编译构建分析 - 依赖关系检查
- 060:vue中markdown编辑器mavon-editor的应用示例
- Web 开发技术
- 亚马逊云国际站代理商:亚马逊云计算服务aws包括哪些服务
- 2024年便宜云服务器推荐整理
- 动态规划--使用最小花费爬楼梯
- 【Spring Boot】 .mvn、.gitignore、HELP.md、mvnw、mvnw.cmd 文件的作用
- 亚马逊鲲鹏系统8大特点智能管理你的买家账号