36 在Vue3中如何通过axios请求后端数据
发布时间:2023年12月21日
概述
在Vue3中通过axios请求后端数据是非常常用的方法,这节课我们来简单学习下。
本节课需要依赖一个第三方库,我们先安装:
yarn add axios
基本用法
我们先创建public/data.json,用于模拟后端返回的接口数据:
{
"msg": "成功",
"status": true,
"data": []
}
接着创建src/components/Demo36.vue,代码如下:
<script setup>
import {ref} from "vue";
import axios from "axios";
// 要渲染的数据
const data = ref(null)
// 发送请求
function loadData() {
axios.get("/data.json").then(function (resp) {
data.value = resp.data
}).catch(function (err) {
console.log("出错了。。。", err)
})
}
</script>
<template>
<div>{{ data }}</div>
<button @click="loadData">这是一个按钮</button>
</template>
<style lang="scss">
button {
color: red;
width: 100px;
height: 30px;
padding: 5px;
}
</style>
接着,我们修改src/App.vue:
<script setup>
import Demo from "./components/Demo36.vue"
</script>
<template>
<h1>欢迎跟着Python私教一起学习Vue3入门课程</h1>
<hr>
<demo/>
</template>
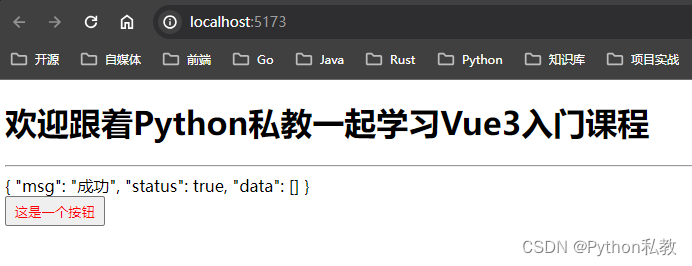
然后,我们浏览器访问:http://localhost:5173/

完整代码
package.json
{
"name": "hello",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"axios": "^1.6.2",
"countable": "^3.0.1",
"vue": "^3.3.8"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.5.0",
"sass": "^1.69.5",
"vite": "^5.0.0"
}
}
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [vue()],
})
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
src/main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
src/App.vue
<script setup>
import Demo from "./components/Demo36.vue"
</script>
<template>
<h1>欢迎跟着Python私教一起学习Vue3入门课程</h1>
<hr>
<demo/>
</template>
src/components/Demo36.vue
<script setup>
import {ref} from "vue";
import axios from "axios";
// 要渲染的数据
const data = ref(null)
// 发送请求
function loadData() {
axios.get("/data.json").then(function (resp) {
data.value = resp.data
}).catch(function (err) {
console.log("出错了。。。", err)
})
}
</script>
<template>
<div>{{ data }}</div>
<button @click="loadData">这是一个按钮</button>
</template>
<style lang="scss">
button {
color: red;
width: 100px;
height: 30px;
padding: 5px;
}
</style>
启动方式
yarn
yarn dev
浏览器访问:http://localhost:5173/
文章来源:https://blog.csdn.net/qq_37703224/article/details/135124553
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!