echarts设置tooltip的层级
发布时间:2024年01月09日
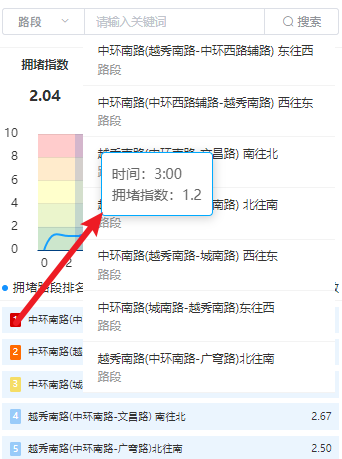
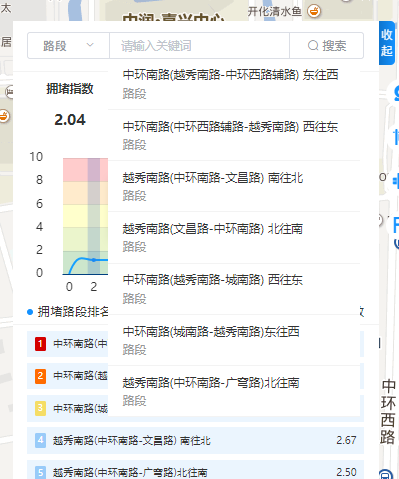
echarts设置tooltip的层级


tooltip: {
trigger: "axis",
extraCssText: 'z-index:3', // 修改层级
borderColor: "rgba(0, 170, 255)",
},
完整的option示例如下:
option = {
tooltip: {
trigger: "axis",
extraCssText: 'z-index:3',
axisPointer: {
// 方法一
type: "shadow", // 默认为直线,可选为:'line' | 'shadow'
shadowStyle: {
color: "rgba(41, 95, 204, 0.2)",
},
},
borderColor: "rgba(0, 170, 255)", // 边框颜色
formatter: function (params) {
return [
"时间:" + params[0].name + ":00",
"拥堵指数:" + params[0].value,
].join("<br/>");
},
}, // 坐标轴指示器配置
textStyle: {
color: "#333", // xy轴的提示文字颜色,不包含背景刻度线
},
color: ["#1492FF"],
grid: {
top: "20px",
left: "50px",
right: "20px",
bottom: "25px",
},
xAxis: [
{
type: "category",
data: this.chartsData.time,
axisLine: {
show: true,
lineStyle: {
color: "#004080",
// width: 0,
// type: "solid",
}, // x轴线的颜色以及宽度
},
// axisLabel: {
// show: true,
// textStyle: {
// color: "rgba(255, 255, 255, 0.3)",
// }
// }, // x轴文字的配置
splitLine: {
show: false,
lineStyle: {}, // 分割线配置
},
axisTick: {
show: false,
}, // x轴的刻度线
},
],
yAxis: [
{
type: "value",
max: 10,
splitLine: {
show: true,
lineStyle: {
color: "#333",
opacity: 0.1,
}, // 设置横向的线的颜色
},
axisLabel: {
show: true,
margin: 20,
// textStyle: {
// color: "rgba(255, 255, 255, 0.3)",
// }, // y轴的字体配置
},
splitArea: {
show: true,
areaStyle: {
color: [
"rgb(0, 128, 0, .2)",
"rgb(153, 204, 0, .2)",
"rgb(255, 255, 0, .2)",
"rgb(255, 153, 0, .2)",
"rgb(255, 0, 0, .2)",
],
},
},
},
],
series: [
{
data: this.chartsData.roadNorm,
type: "line",
smooth: true,
symbolSize: 0, // 设置圆点大小为 0,即不显示圆点
},
],
};
文章来源:https://blog.csdn.net/m0_74149462/article/details/135484365
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Spring——Spring整合MyBatis
- 软件测试的八大特性有哪些?
- jmeter如何自动生成测试报告
- 【AI】计算机视觉VIT文章(Transformer)源码解析
- linux 安装redis
- JSON Wizard for Mac - 解析你的 JSON 数据
- css的一些属性
- 怎么为pdf文件添加水印?
- Python Data Structures: Dictionary, Tuples
- 回溯法寻找元素之和等于目标值的子集