C# 跨越配置
发布时间:2023年12月21日
跨越配置1
项目框架 .NET Framework
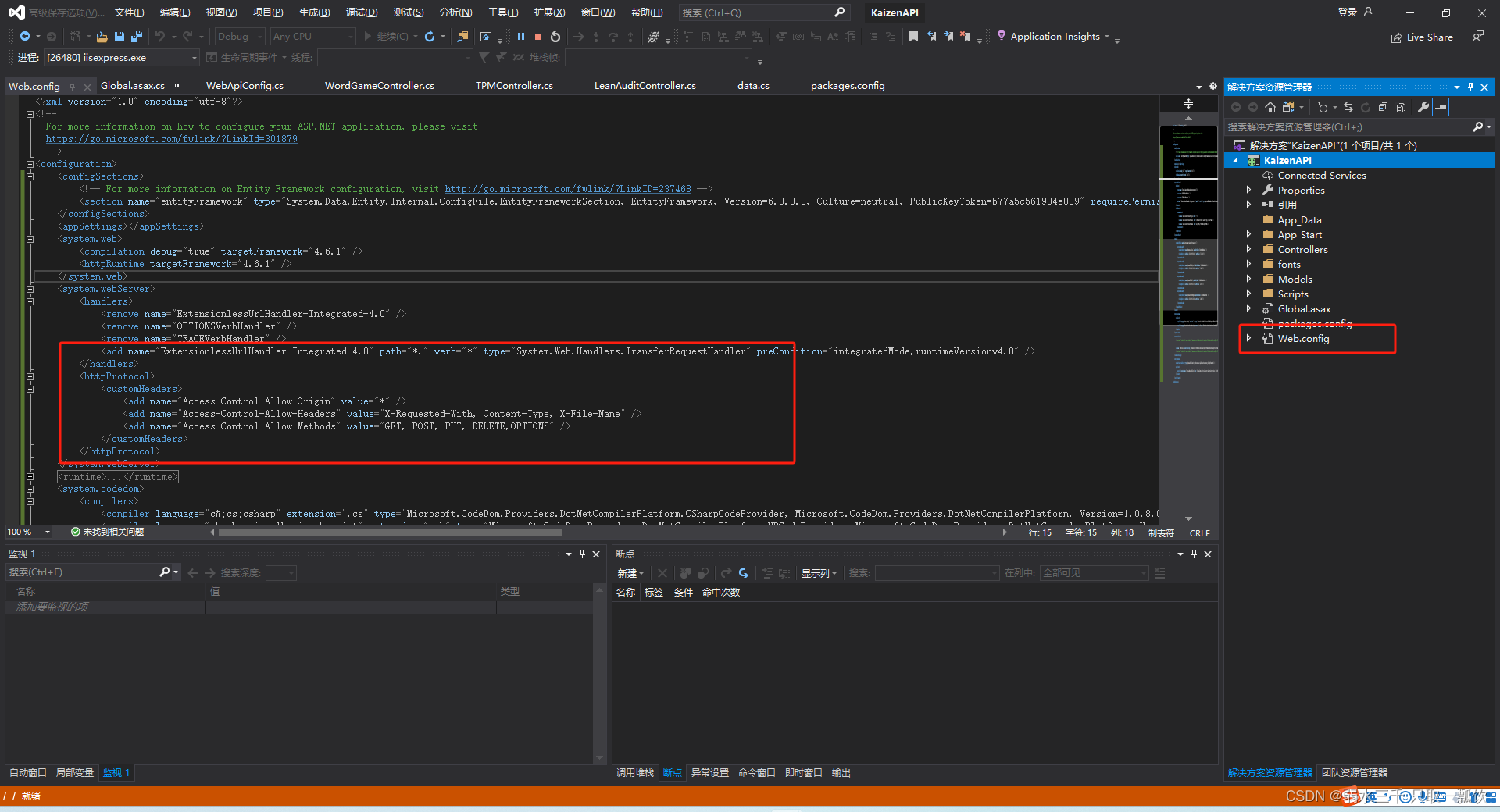
1.web.config配置
在system.webServer节点中添httpProtocol子节点
Access-Control-Allow-Origin值为“*””
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Headers" value="X-Requested-With, Content-Type, X-File-Name" />
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE,OPTIONS" />
</customHeaders>
</httpProtocol>

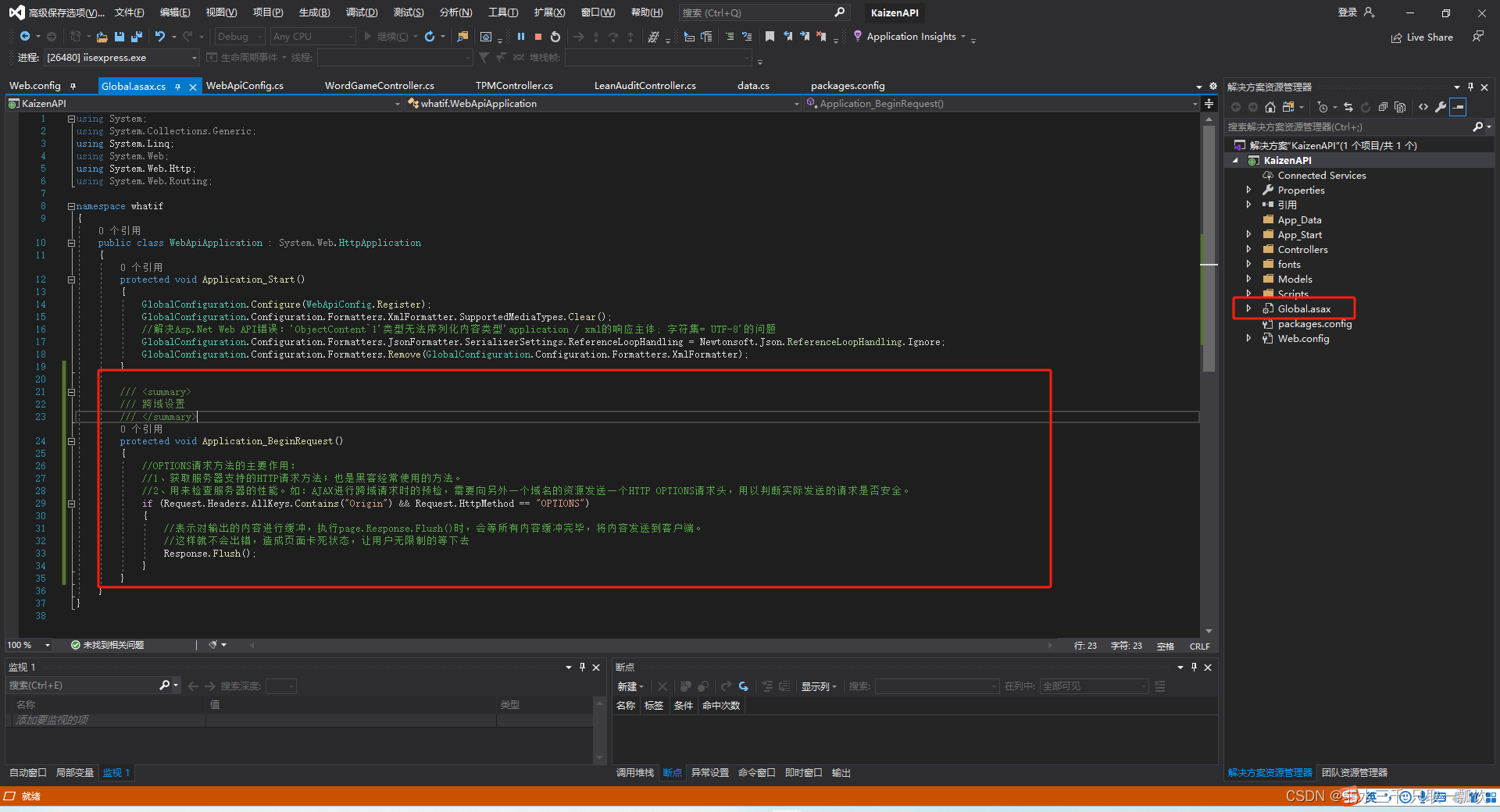
2.Global.asax 配置
重写方法:Application_BeginRequest
/// <summary>
/// 跨域设置
/// </summary>
protected void Application_BeginRequest()
{
//OPTIONS请求方法的主要作用:
//1、获取服务器支持的HTTP请求方法;也是黑客经常使用的方法。
//2、用来检查服务器的性能。如:AJAX进行跨域请求时的预检,需要向另外一个域名的资源发送一个HTTP OPTIONS请求头,用以判断实际发送的请求是否安全。
if (Request.Headers.AllKeys.Contains("Origin") && Request.HttpMethod == "OPTIONS")
{
//表示对输出的内容进行缓冲,执行page.Response.Flush()时,会等所有内容缓冲完毕,将内容发送到客户端。
//这样就不会出错,造成页面卡死状态,让用户无限制的等下去
Response.Flush();
}
}

文章来源:https://blog.csdn.net/weixin_43965881/article/details/135124262
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!