不要再混淆TypeScript的类型别名和接口了

掌握Type和Interface的异同,了解它们的使用场景
如果你在简历上写过TypeScript,那么面试官可能会问你类型别名和接口的区别是什么。你知道怎么回答这个问题吗? 如果你不知道,读完这篇文章后你可能就会明白了。
类型别名可以用来给类型一个新的名字,并且在命名非对象类型(如基本类型或联合类型)时很有帮助,如:
type MyNumber = number;type StringOrNumber = string | number;type Text = string | string[];type Point = [number, number];type Callback = (data: string) => void;
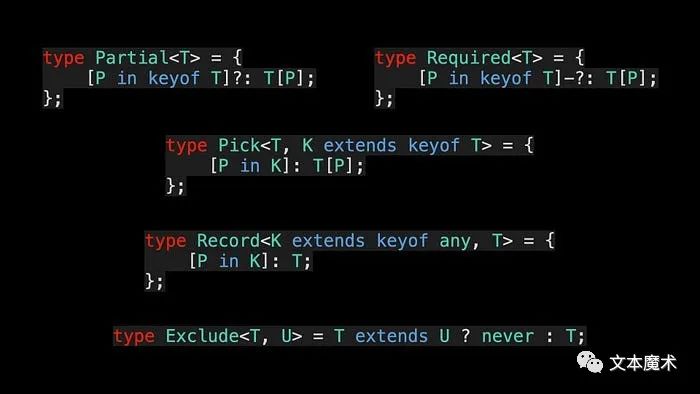
在TypeScript 1.6中,类型别名开始支持泛型类型。在我们的工作中经常使用的实用程序类型,如Partial、Required、Pick、Record和Exclude,是用类型别名定义的。

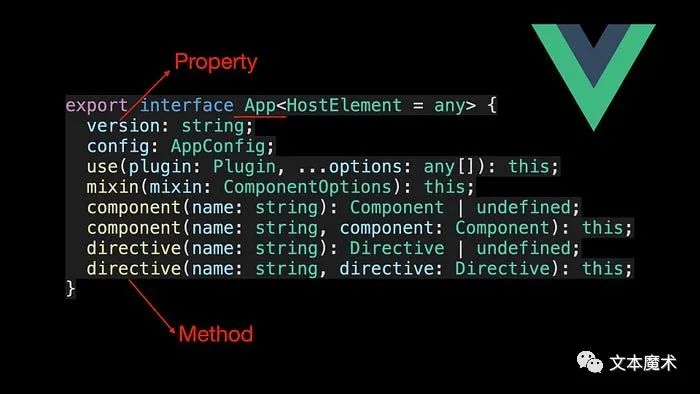
在定义对象类型时,通常使用?interface?。Vue 3中的App对象是使用interface定义的:

从上面的代码中可以看到,在定义接口时,我们可以在对象类型上声明属性和方法。
在理解了类型别名和接口的作用之后,让我们来介绍它们之间的相似之处。
相似之处
?
-
类型别名和接口都可以用来描述对象或函数类型。
类型别名
type Point = {x: number;y: number;};type SetPoint = (x: number, y: number) => void;
在上面的代码中,我们使用type关键字分别为对象字面量类型和函数类型定义了别名,以便这些类型可以在其他地方使用。
接口???????
interface Point {x: number;y: number;}interface SetPoint {(x: number, y: number): void;}
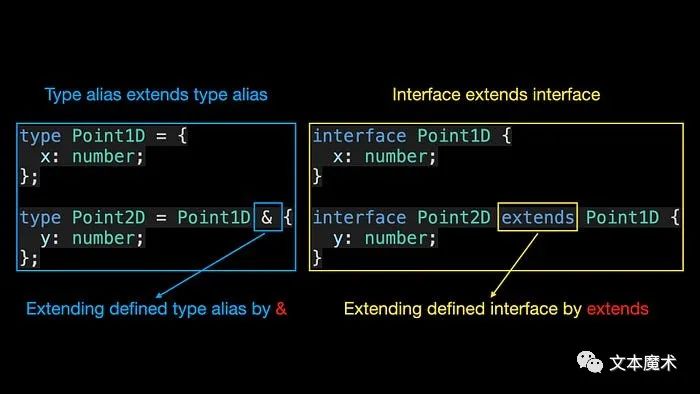
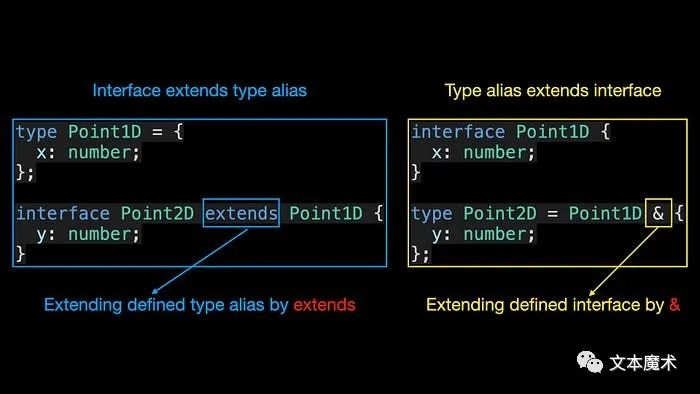
2. 类型别名和接口都可以扩展
类型别名用?&?扩展,接口用?extends?扩展。

那么接口可以通过extends扩展类型别名定义的类型吗? 答案是肯定的。此外,类型别名还可以通过 & 操作符扩展已定义的接口类型:

现在我们知道了类型别名和接口之间的相似之处,让我们再来谈谈它们之间的区别。
差异
?
-
类型别名可以为基本类型、联合类型或元组类型定义别名,而接口不能:
type MyNumber = number; // primitive typetype StringOrNumber = string | number; // union typetype Point = [number, number]; // tuple type
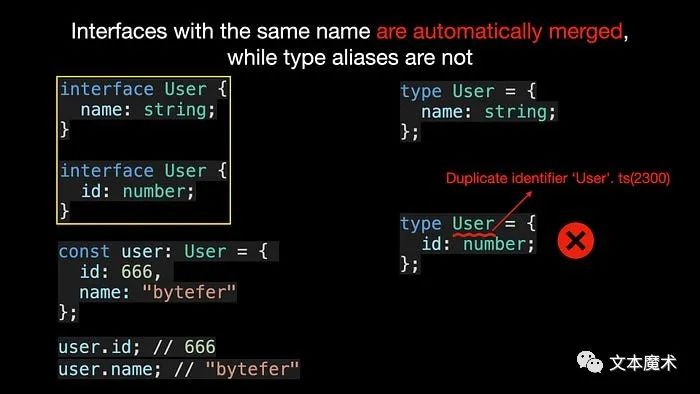
2. 具有相同名称的接口会自动合并(声明合并),而类型别名不会:

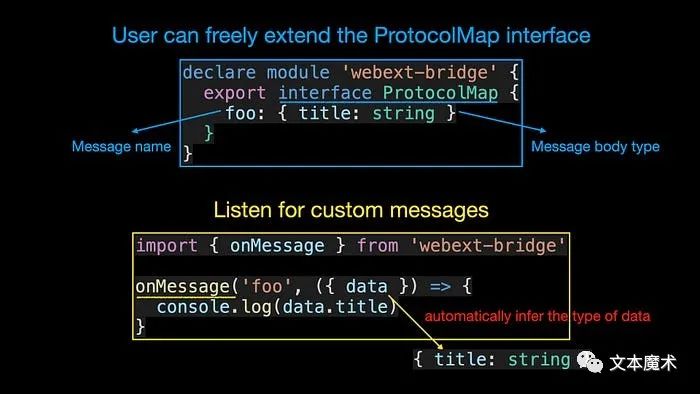
使用声明合并的特性,我们可以在开发第三方库时为用户提供更好的安全性。例如,webeext -bridge库使用interface定义了ProtocolMap接口,以便用户可以自由扩展ProtocolMap接口。之后,当使用库中提供的onMessage函数监视自定义消息时,我们可以推断出与不同消息对应的消息体类型。
扩展了ProtocolMap接口???????
import { ProtocolWithReturn } from 'webext-bridge'declare module 'webext-bridge' {export interface ProtocolMap {foo: { title: string }bar: ProtocolWithReturn<CustomDataType, CustomReturnType>}}
监听自定义消息???????
import { onMessage } from 'webext-bridge'onMessage('foo', ({ data }) => {// type of `data` will be `{ title: string }`console.log(data.title)}

如果您感兴趣,请查看webext-bridge中onMessage的类型定义。
最后,让我们总结一下类型别名和接口的一些使用场景。
何时使用?type
-
在为基本类型定义别名时,使用?
type -
定义元组类型时,使用?
type -
定义函数类型时,使用?
type -
定义联合类型时,使用?
type -
在定义映射类型时,使用?
type
何时使用?interface
-
当您需要利用声明合并特性时,请使用?
interface -
当定义对象类型而不需要使用type时,使用?
interface
读完本文之后,相信您已经理解了类型别名和接口之间的区别了。
欢迎关注微信公众号:文本魔术,了解更多?

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Array数组和List的序列化和反序列化
- 测试估算:确保项目成功的关键
- git强制回退版本报错:GitLab:You are not allowed to force push code to a protected branch on this project
- 短视频账号矩阵系统技术源头/可独家自研二开/可自行对接阿里云接口
- 【图像拼接】论文精读:Coarse-to-fine Seam Estimation for Image Stitching
- 第14课 多维数组
- 一键AI智能改写,自动修改文章效率高
- 039:我自己的 ostream_iterator
- 2023人物专访「中国新时代艺坛楷模」蓝弘艺术专题报道
- 邯郸银行2023年营收、利润双降:四季度亏损超1亿元,承压明显