uniapp交互反馈api的使用示例
发布时间:2023年12月17日
官方文档链接:uni.showToast(OBJECT) | uni-app官网
1.uni.showToast({}) 显示消息提示框。
常用属性:
title:页面提示的内容
image:改变提示框默认的icon图标
duration:提示框在页面显示多少秒才让它消失

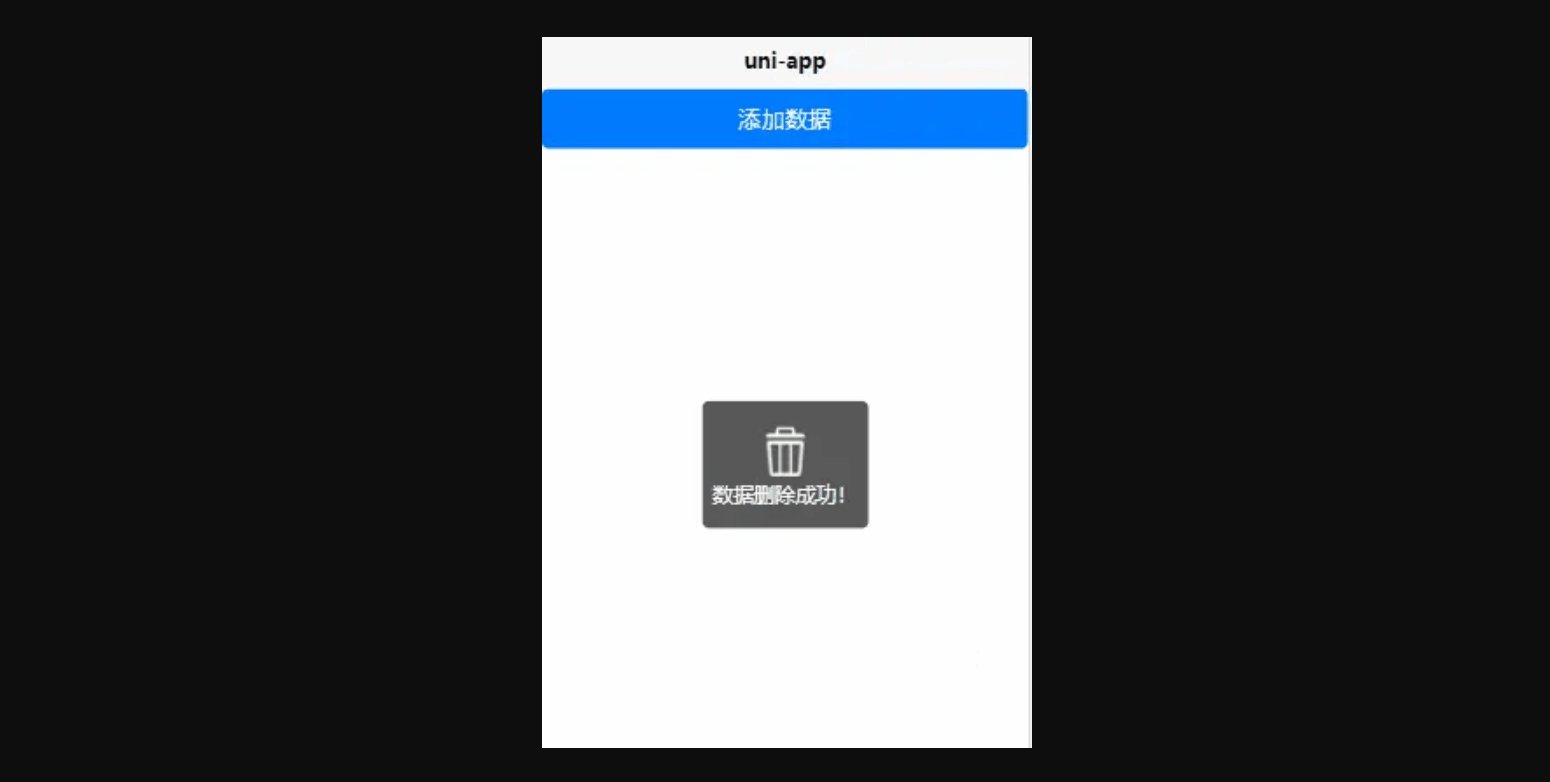
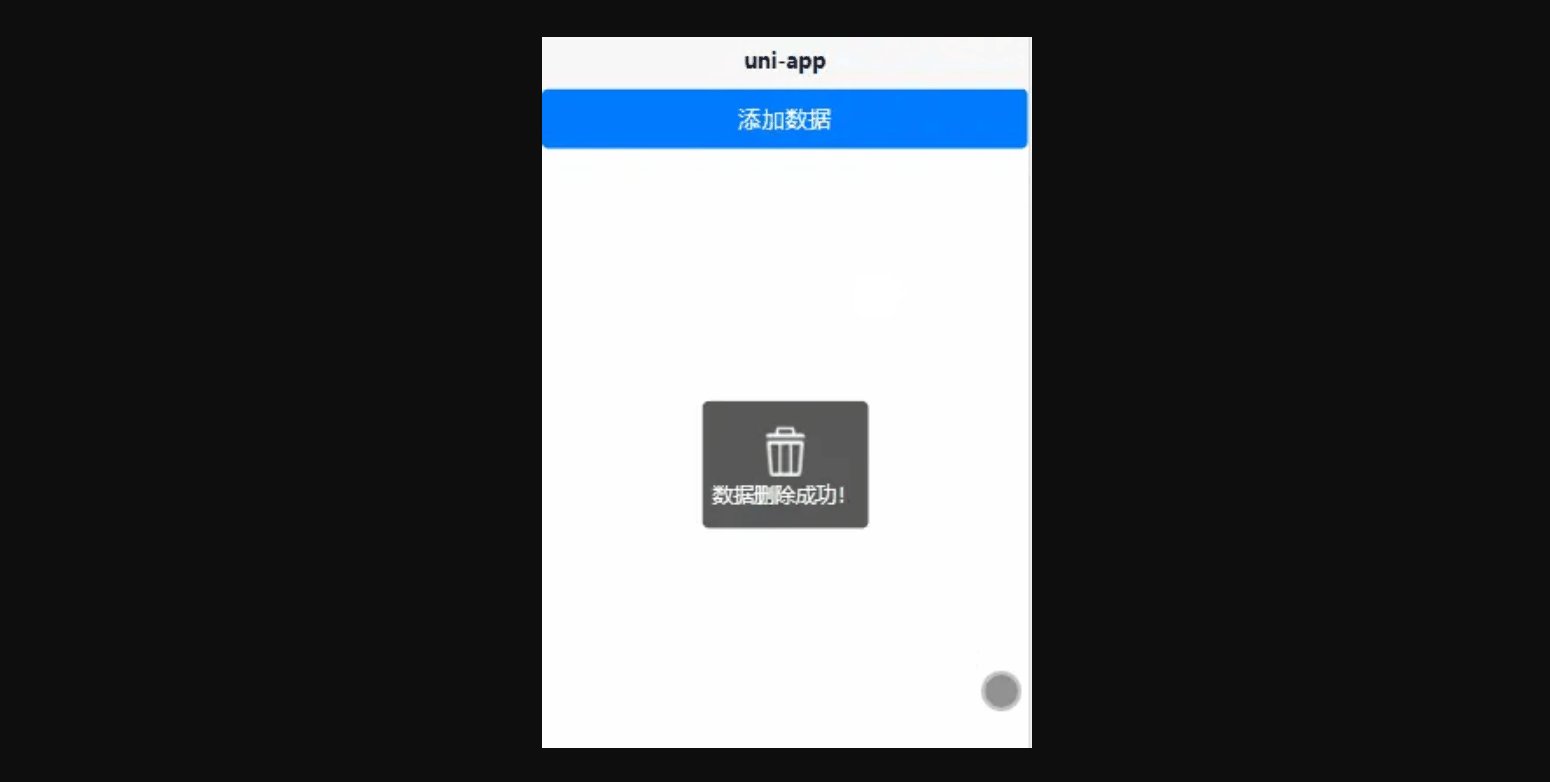
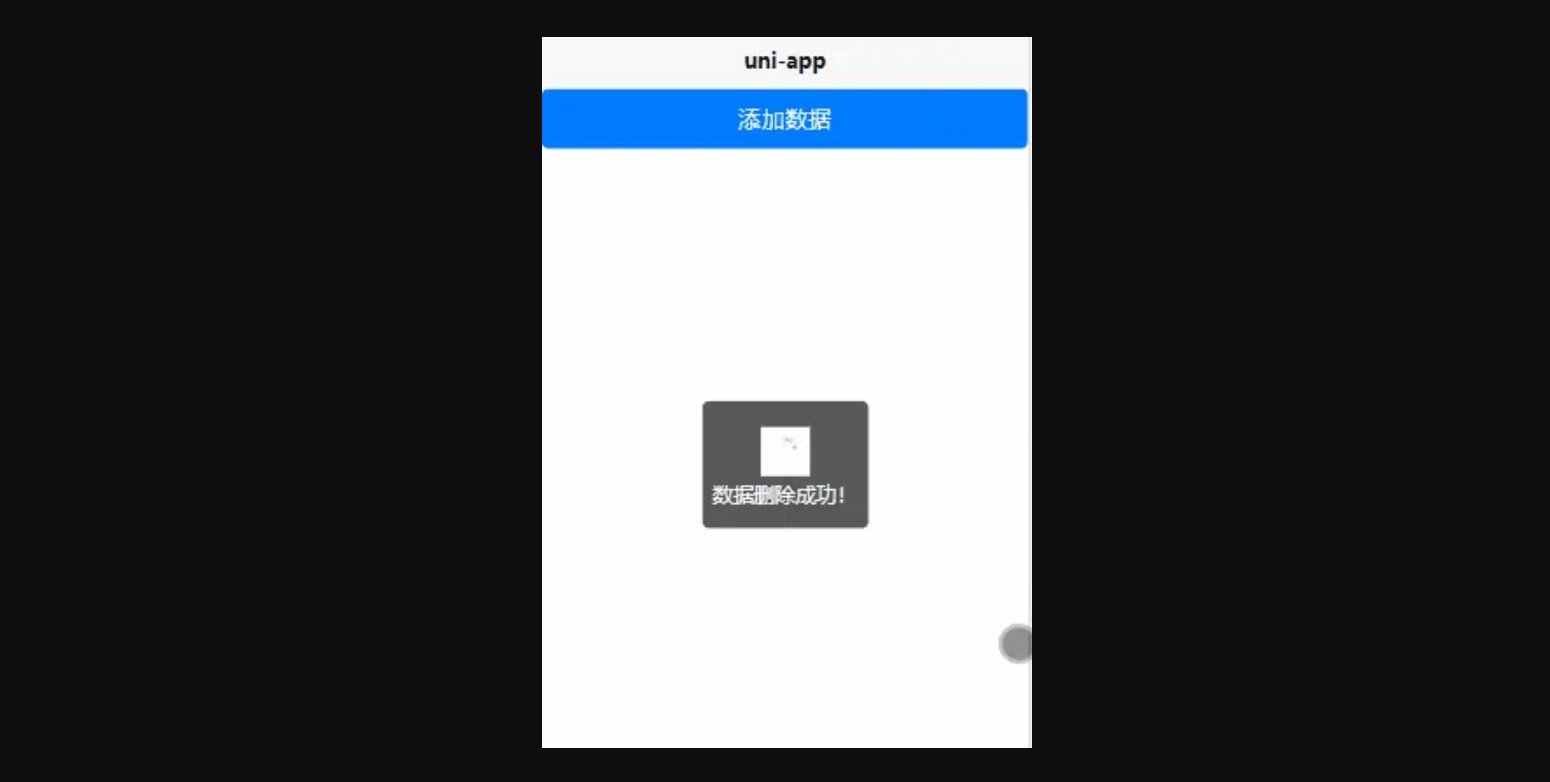
添加了image属性后。

注意了,如果我们是去找iconfont的图标,最好选白色的图标rgb(255,255,255),因为默认的背景色是灰色的,如果图标是其他颜色,会有色差跟背景不搭。
<template>
<view class="content">
<button type="primary" @tap="addData">添加数据</button>
</view>
</template>
<script>
export default {
methods: {
addData:() => {
uni.showToast({
title:"数据删除成功!",
duration:2000,
position:200,
image:"../../static/delete.png"
})
}
}
}
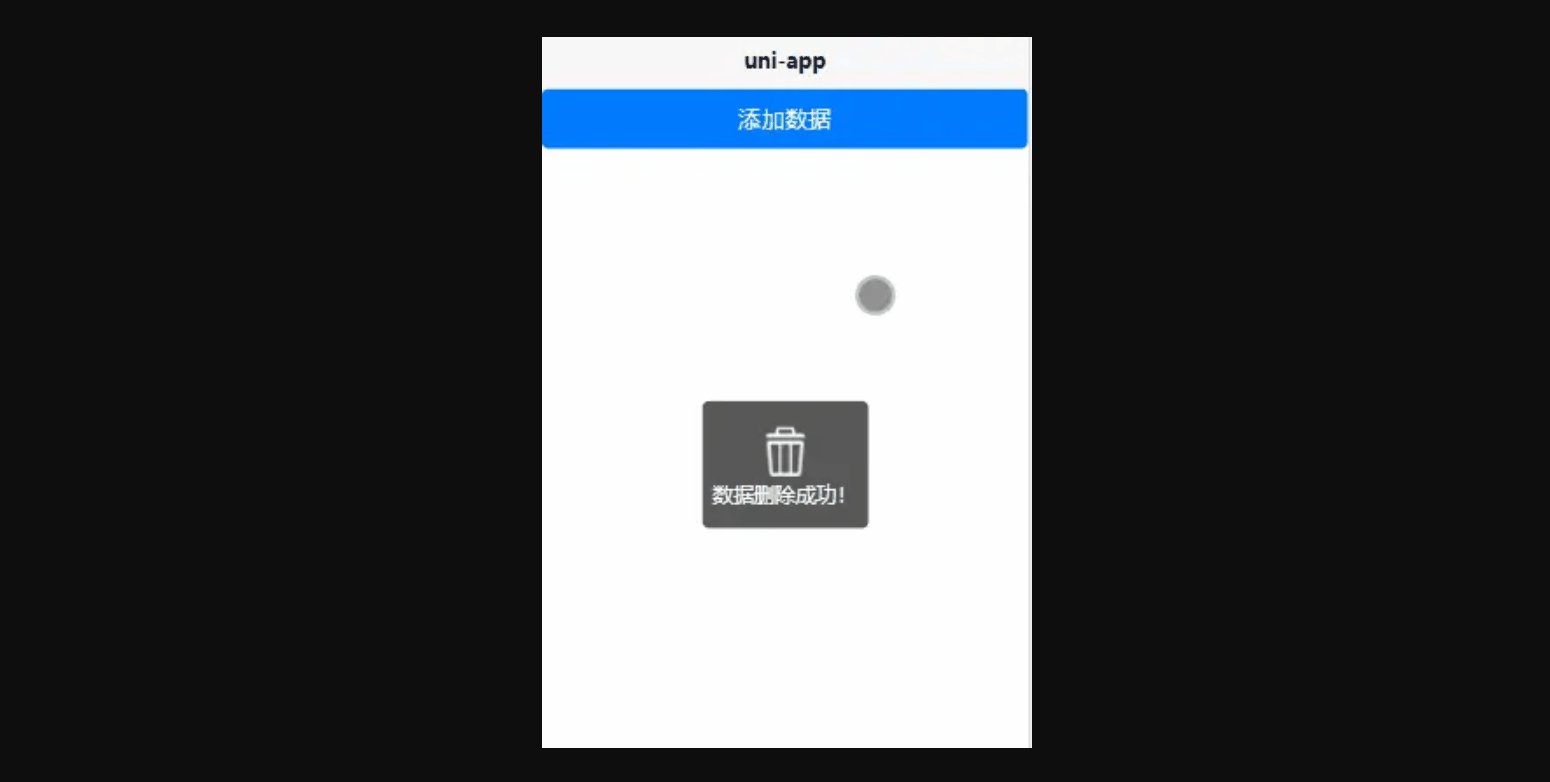
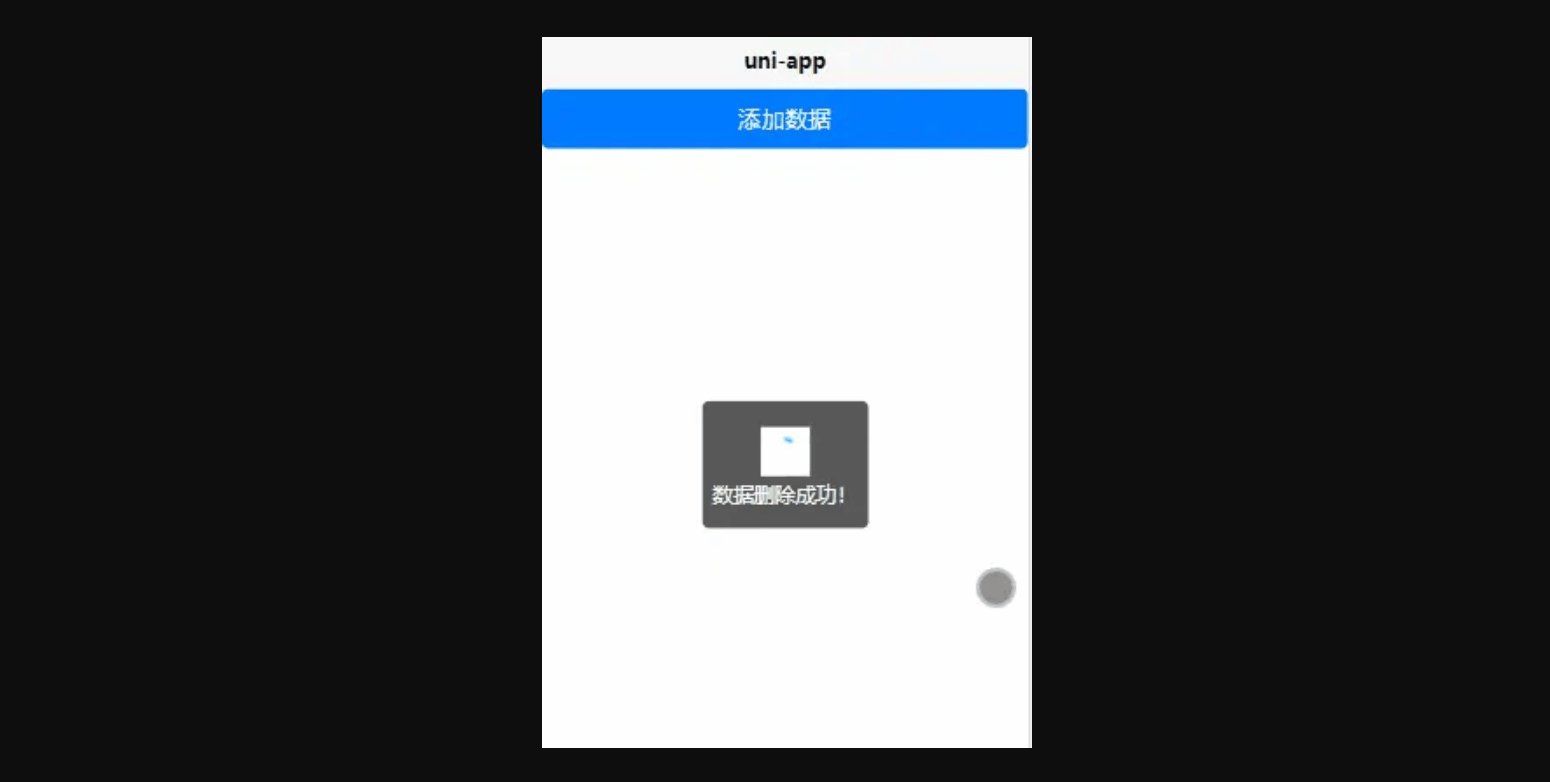
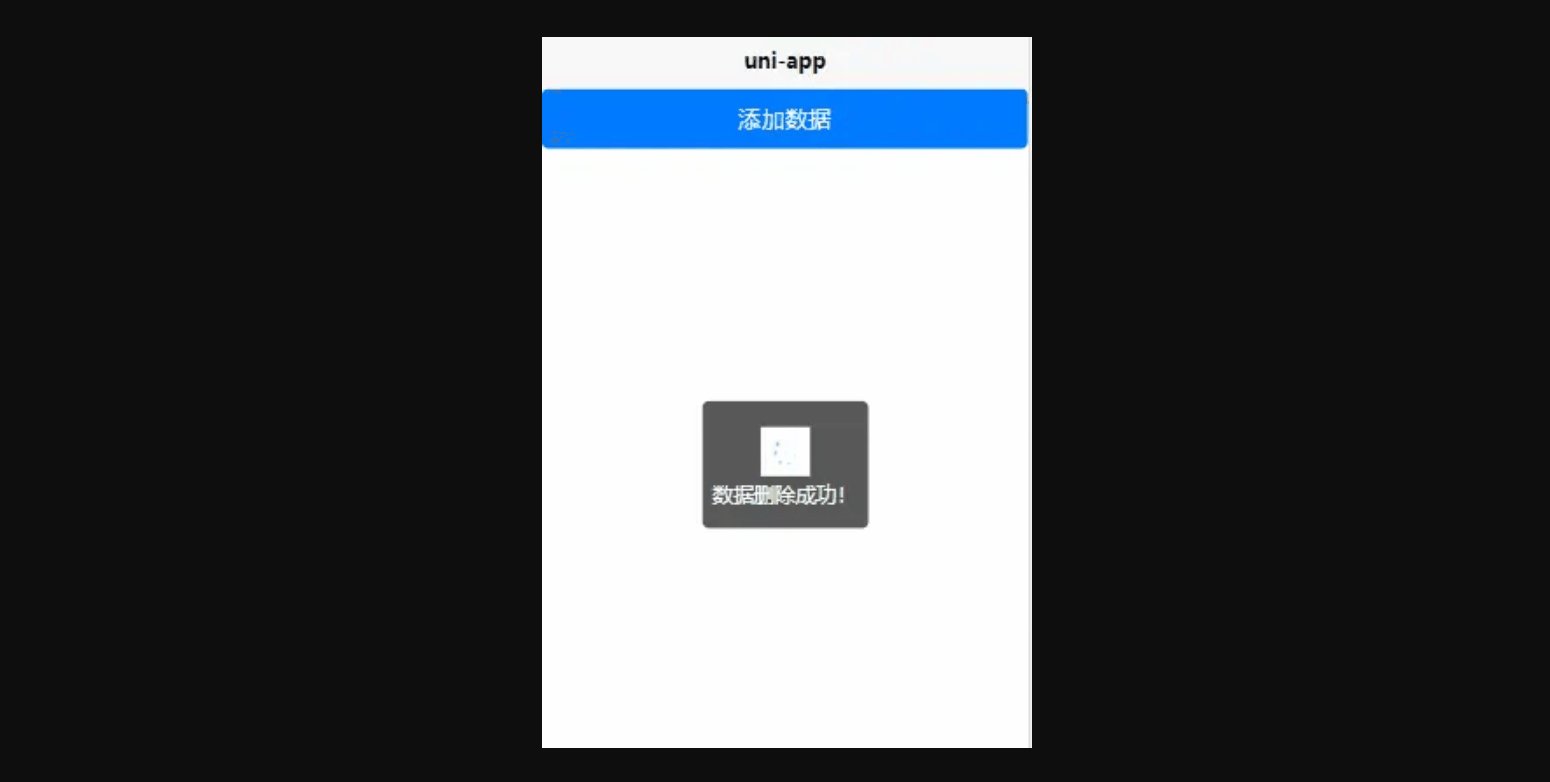
此外呢,image属性还可以使用.gif图像,不过要找跟背景色一致的.gif图像,不然就像这样,格格不入。
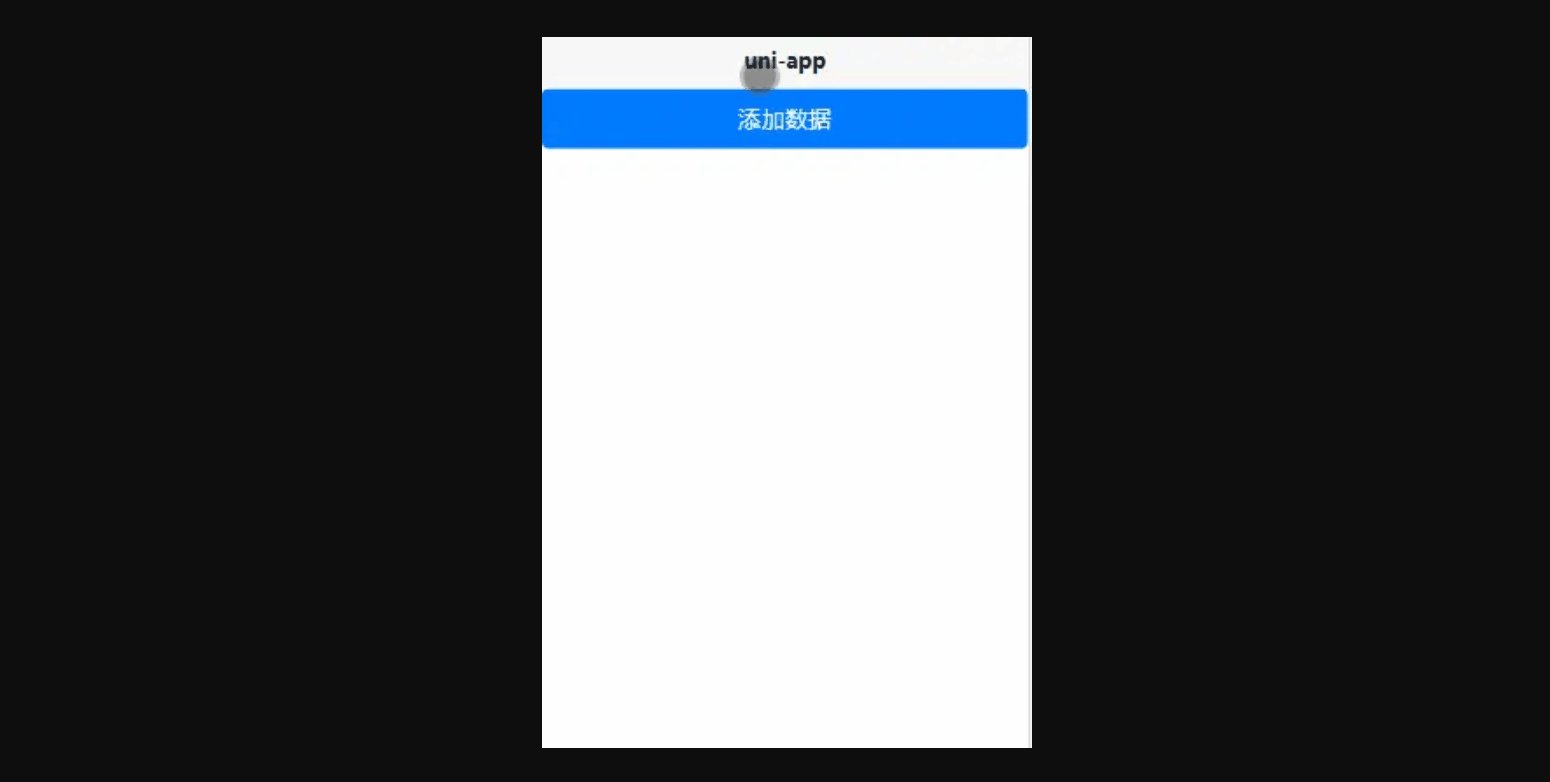
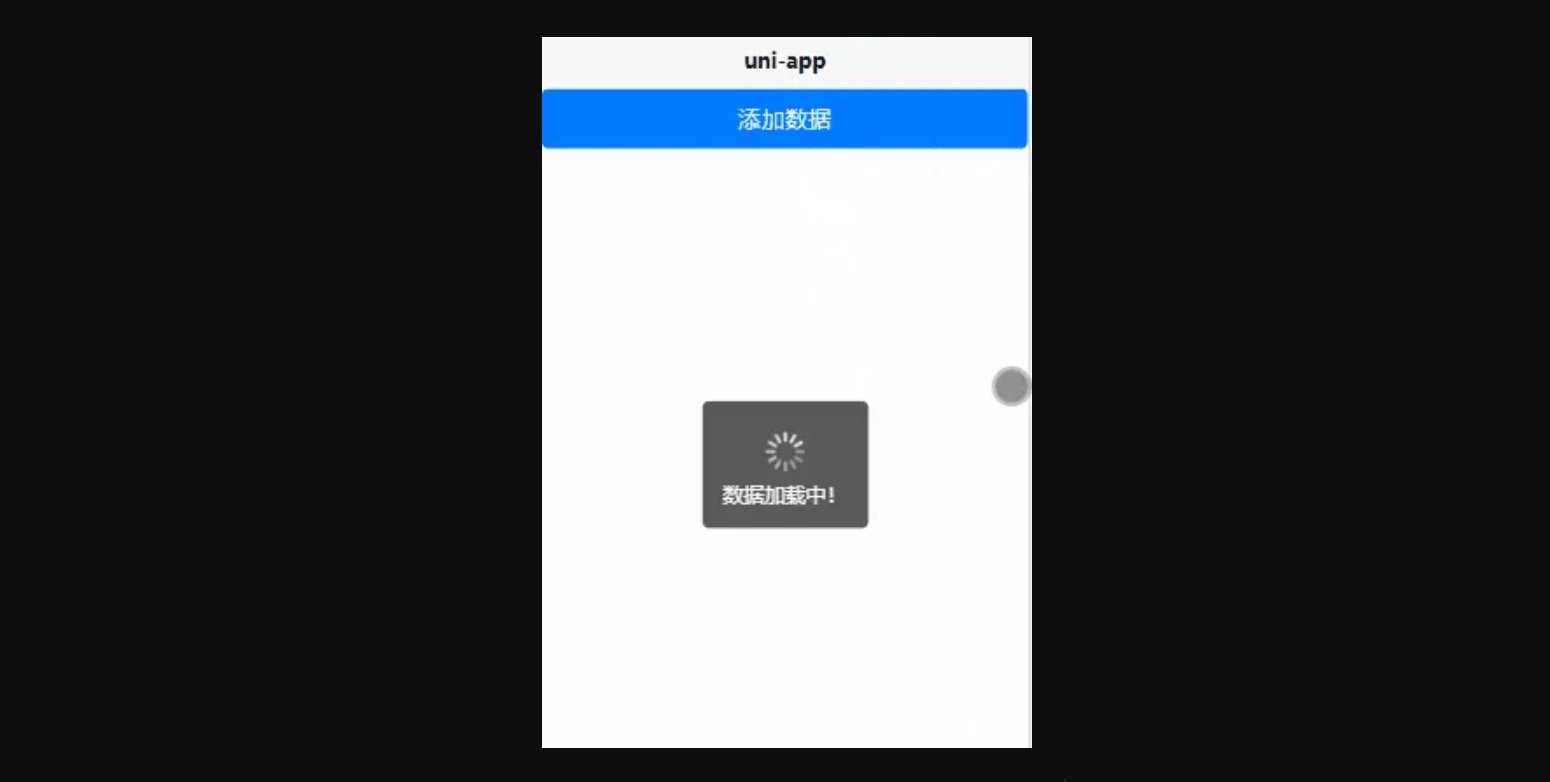
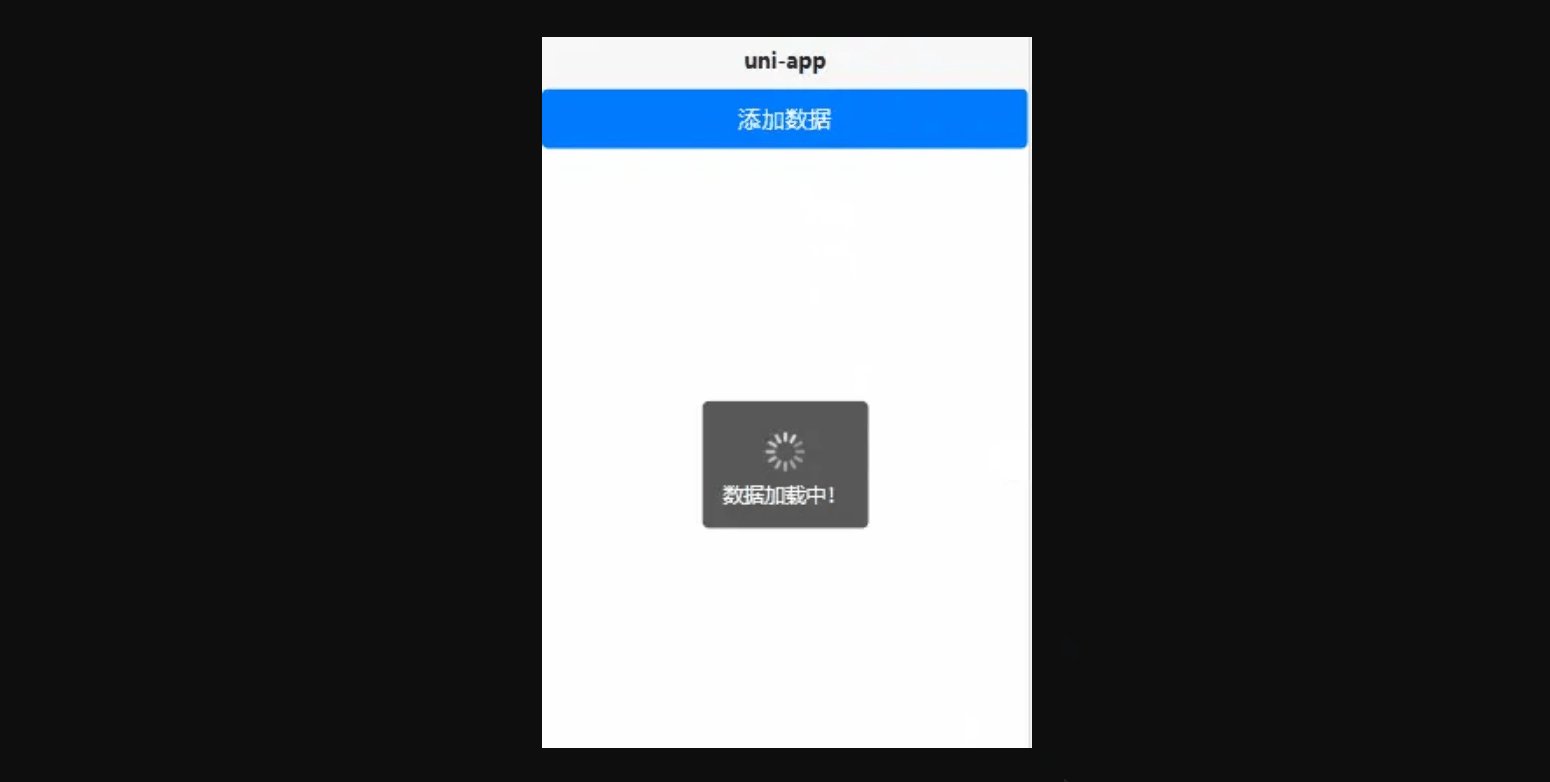
2. uni.showLoading({})显示一个正在加载的动态图标,一般搭配uni.hideLoading({})使用,一个显示一个隐藏,同时uni.hideLoading({})一般和setTimeout()使用。

案例代码:
<template>
<view class="content">
<button type="primary" @tap="addData">添加数据</button>
</view>
</template>
<script>
export default {
methods: {
addData:() => {
uni.showLoading({
title:"数据加载中!",
})
setTimeout(() => {
uni.hideLoading()
uni.showToast({
title:"数据加载完成!"
})
},1500)
}
}
}
</script>
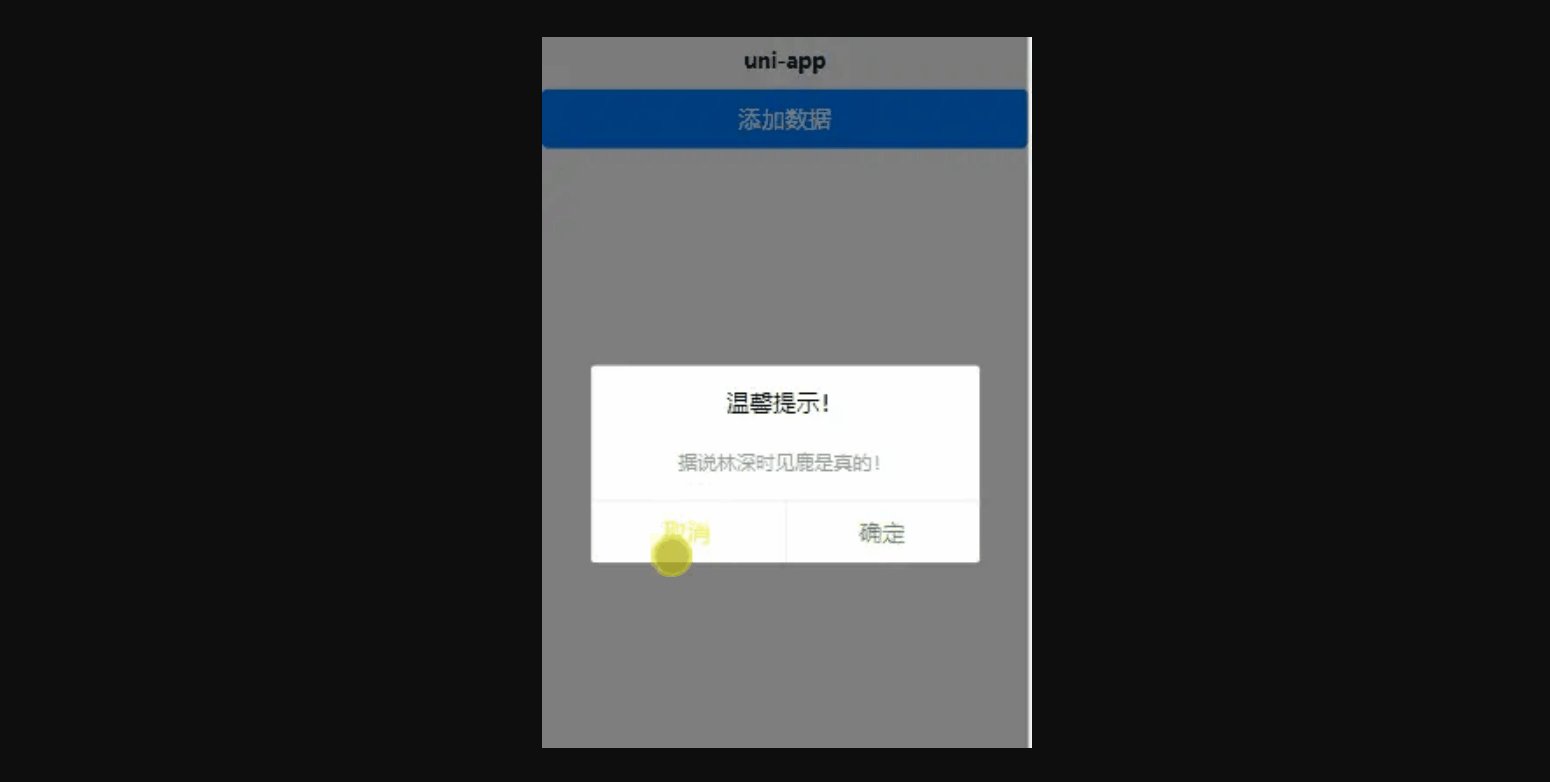
3.uni.showModal({}) 显示模态弹窗,一般用来判断用户做出的选择,根据进一步触发逻辑。
可以只有一个确定按钮,也可以同时有确定和取消按钮。类似于一个API整合了 js中:alert、confirm。
属性很多,可以调文本颜色,文本内容输出,按钮显现与否等,具体看官方API:
<template>
<view class="content">
<button type="primary" @tap="addData">添加数据</button>
</view>
</template>
<script>
export default {
methods: {
addData: () => {
uni.showModal({
title: '温馨提示!',
content: '据说林深时见鹿是真的!',
confirmColor: "#4CD964",
cancelColor: "#ffff00",
success: (res) => {
if (res.confirm) {
console.log('用户点击确定');
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});
}
}
}
</script>
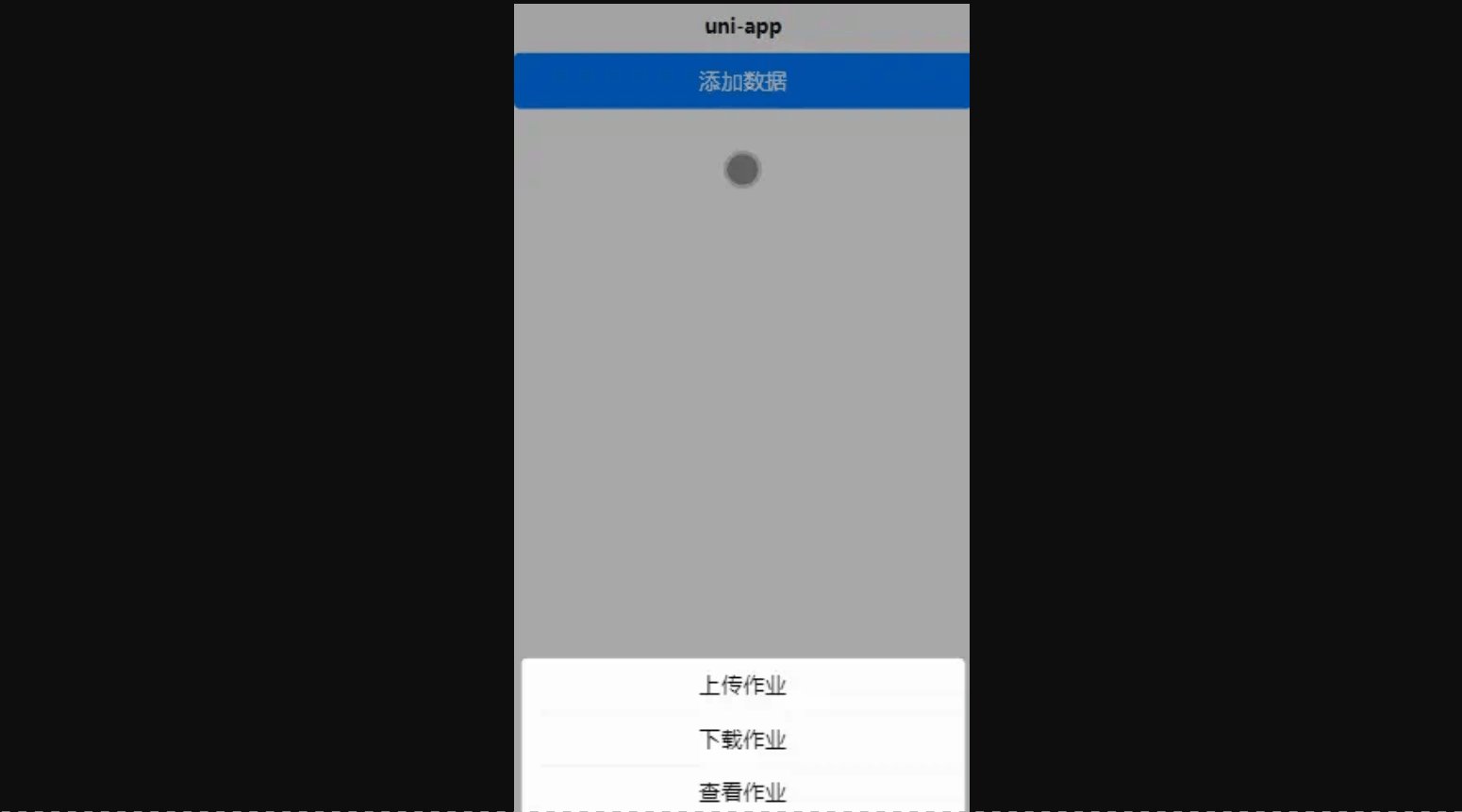
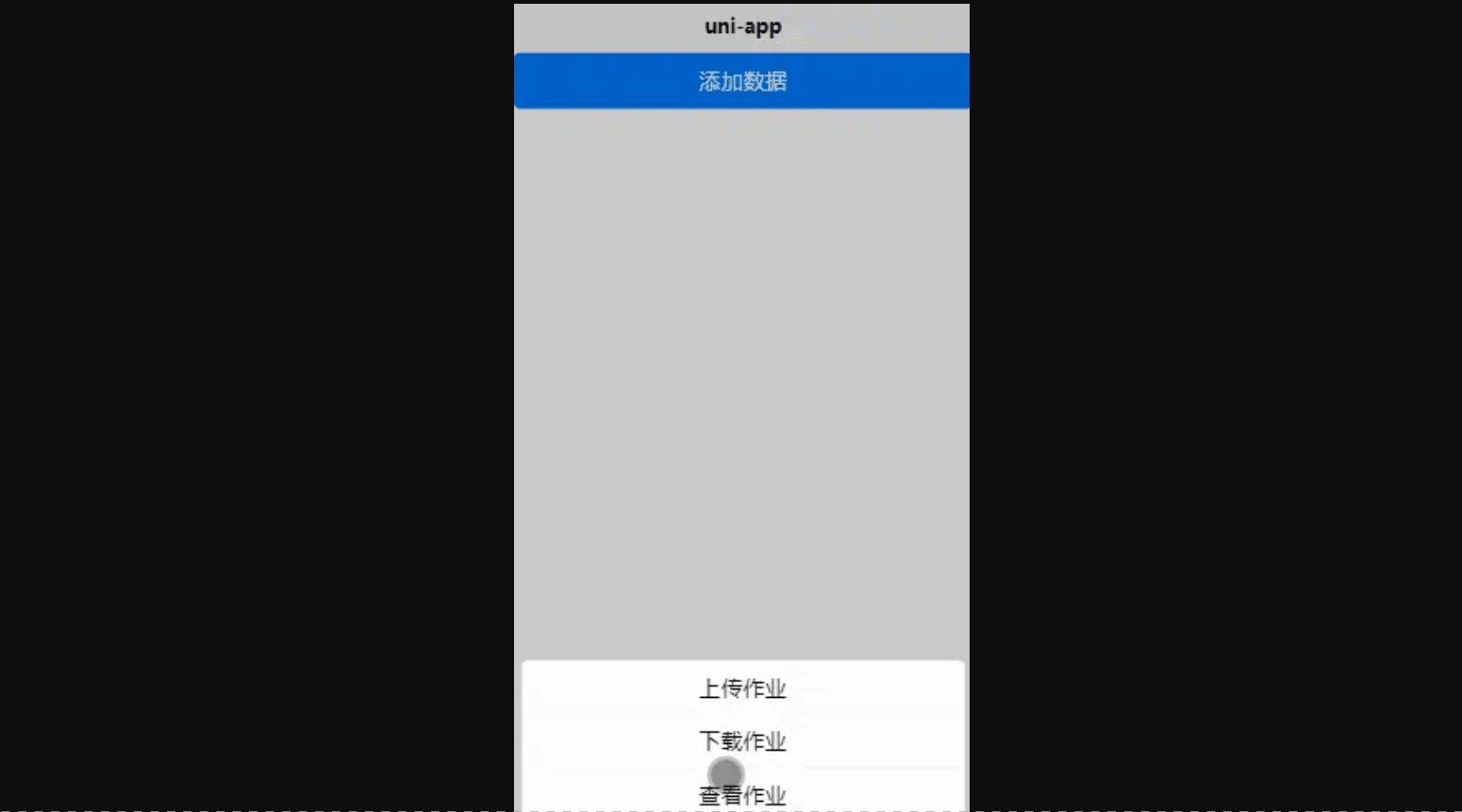
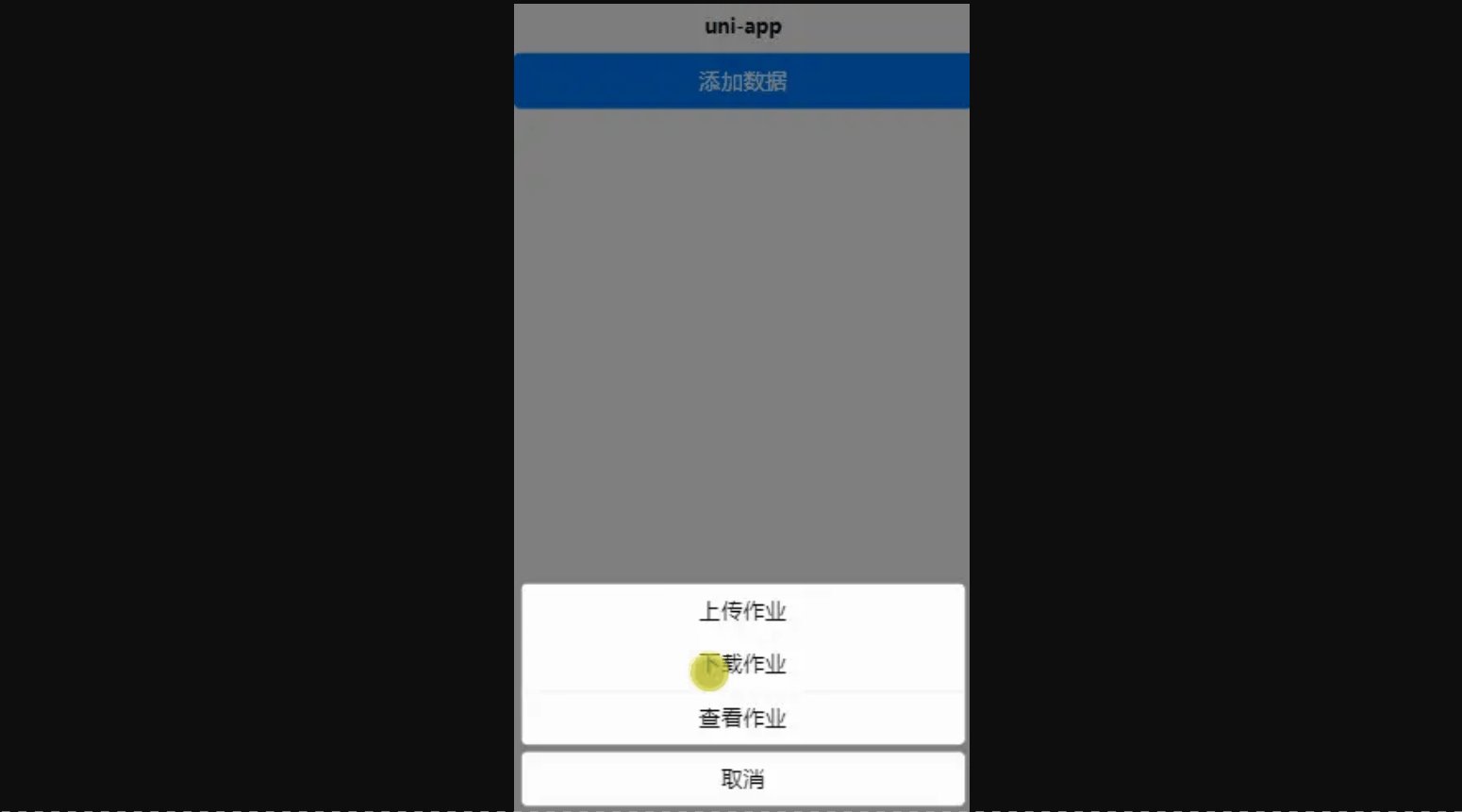
4.uni.showActionSheet({})从底部向上弹出操作菜单

代码示例:?
<template>
<view class="content">
<button type="primary" @tap="addData">添加数据</button>
</view>
</template>
<script>
export default {
methods: {
addData: () => {
uni.showActionSheet({
itemList: ['上传作业', '下载作业', '查看作业'],
success: function(res) {
console.log('选中了第' + (res.tapIndex + 1) + '个按钮');
},
fail: function(res) {
console.log(res.errMsg);
}
});
}
}
}
</script>
文章来源:https://blog.csdn.net/weixin_44786530/article/details/134994461
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!