如何实现图片压缩
发布时间:2024年01月15日
文章目录
1、canvas实现图片压缩
canvas 实现图片压缩,主要是使用
canvas的drawImage方法
具体思路
- 拿到用户上传的
文件 - 转成
base64 - 创建一个 Image,主要是获取到这个图片的宽度和高度
- 创建一个 2D 的画布,画布的宽高就是 图片的宽高
- drawImage 渲染图片
- toDataURL 生成 base64 地址(这个方法第二个参数,可以设置
输出质量)
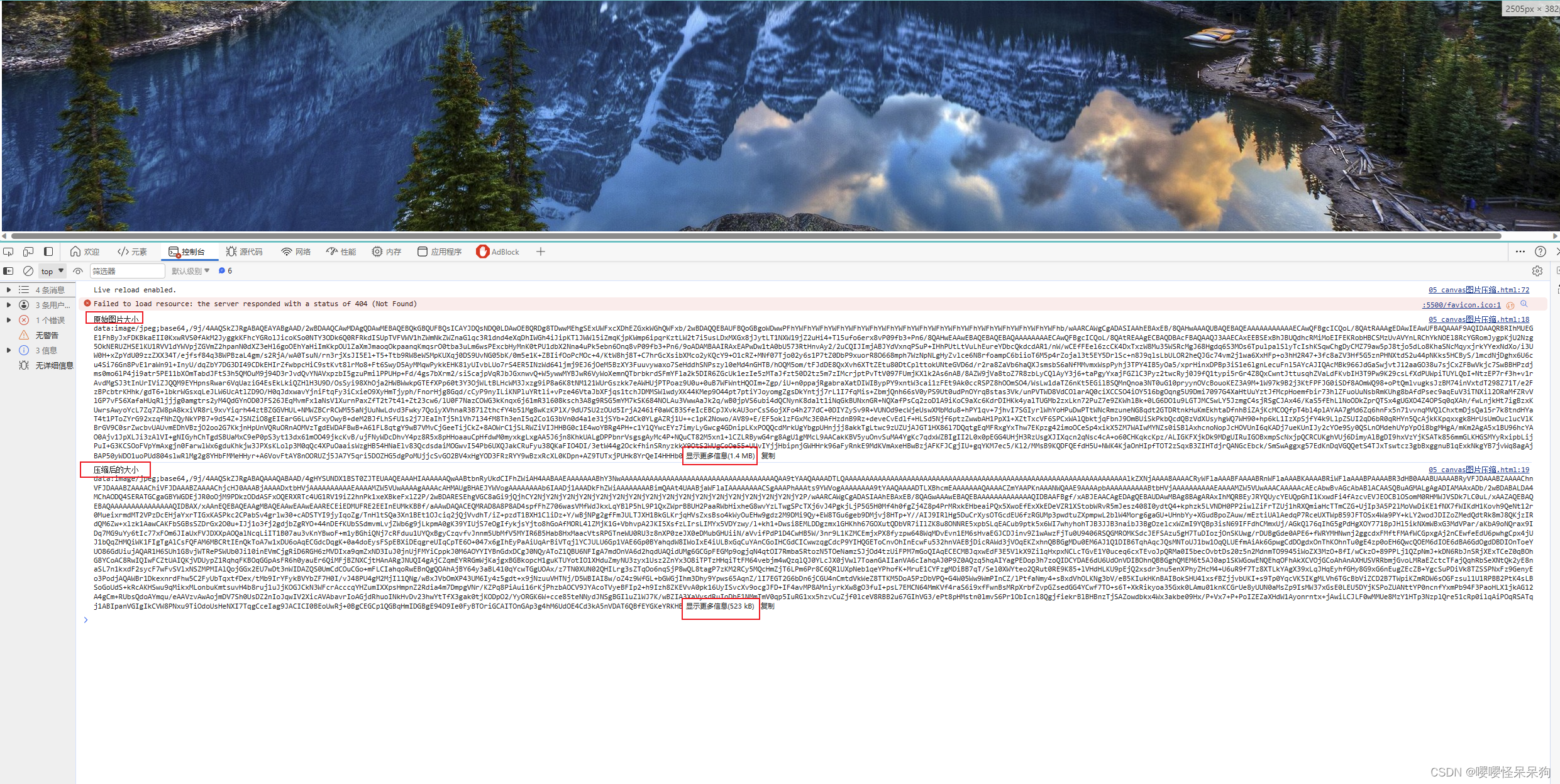
本来图片是
1.4MB, 输出质量是 0.5,转化后的大小是523KB

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="file" name="" id="file">
<script>
const fileEl = document.getElementById('file');
fileEl.onchange = function (e) {
const file = e.target.files[0];
const reader = new FileReader()
reader.onload = async function (e) {
console.log('原始图片大小', e.target.result);
console.log('压缩后的大小', await compressImg(e.target.result));
}
reader.readAsDataURL(file)
function compressImg(base64Data, compressRatio = 0.5) {
// 目的是为了拿到 图片的宽高,方便渲染canvas的时候定义画布大小
return new Promise((resolve, reject) => {
const img = new Image()
img.src = base64Data
document.body.append(img)
img.onload = function () {
const canvas = document.createElement('canvas')
const ctx = canvas.getContext('2d')
canvas.width = img.width
canvas.height = img.height
ctx.drawImage(img, 0, 0) // 图片,裁剪的x,裁剪的y,宽,高
const dataURL = canvas.toDataURL('image/jpeg', compressRatio) // 第一个参数:文件类型,第二个参数:输出图片的质量 0-1
// console.log(dataURL, 'dataURL');
resolve(dataURL)
}
})
}
}
</script>
</body>
</html>
2、其他
- 图片裁剪,可以使用
Sharp(https://sharp.pixelplumbing.com/)、Jimp(http://jimp.readthedocs.io/en/latest/) - 图片压缩,可以使用
Compressor.js
一般是 可以使用 shape 进行裁剪
文章来源:https://blog.csdn.net/qq_45634593/article/details/135611284
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 231.【2023年华为OD机试真题(C卷)】小明找位置(二分查找-Java&Python&C++&JS实现)
- python 字典的基础及应用
- 【SpringCloud】之配置中心(进阶使用)
- 百度地图打点性能优化(海量点、mapv)
- DevOps持续交付之容器化CICD流水线
- 统计个数并调用--函数设计与实现
- 第十章2 三方模块 实战
- 统一结果封装
- Lame标签CRC校验失败问题的解决方法
- 【3】测试版本更新及验证(ARM服务器)下