前端工程化相关
发布时间:2024年01月13日
工具方法:
知道软件包名,拿到源码或者路径的方法
在浏览器输入以下内容,就可以找到你想要的。。。
unpkg.com/输入包名
一、模块化
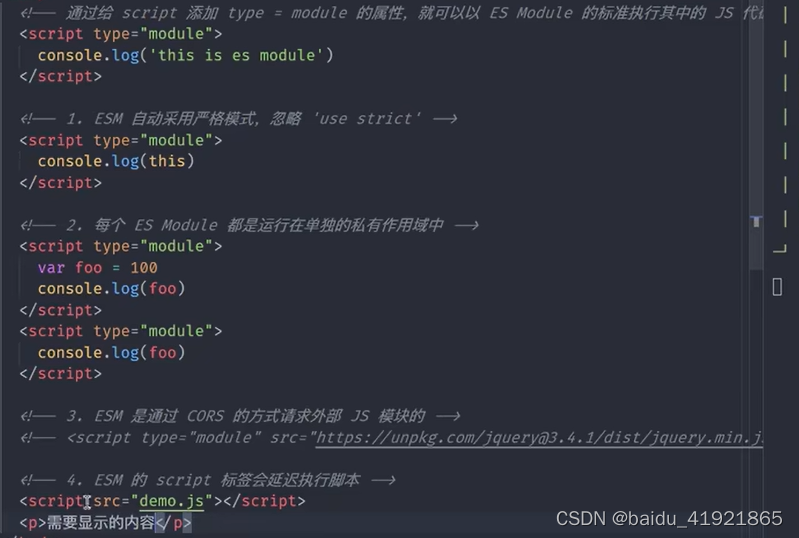
ESM特性清单:
- 自动采取严格模式,忽略“use?strict”
- 每个ESM模块都是单独的私有作用域;
- ESM是通过CORS去请求外部JS模块的
- ESM的script标签会延迟执行脚本,就要有defer属性相同的作用;

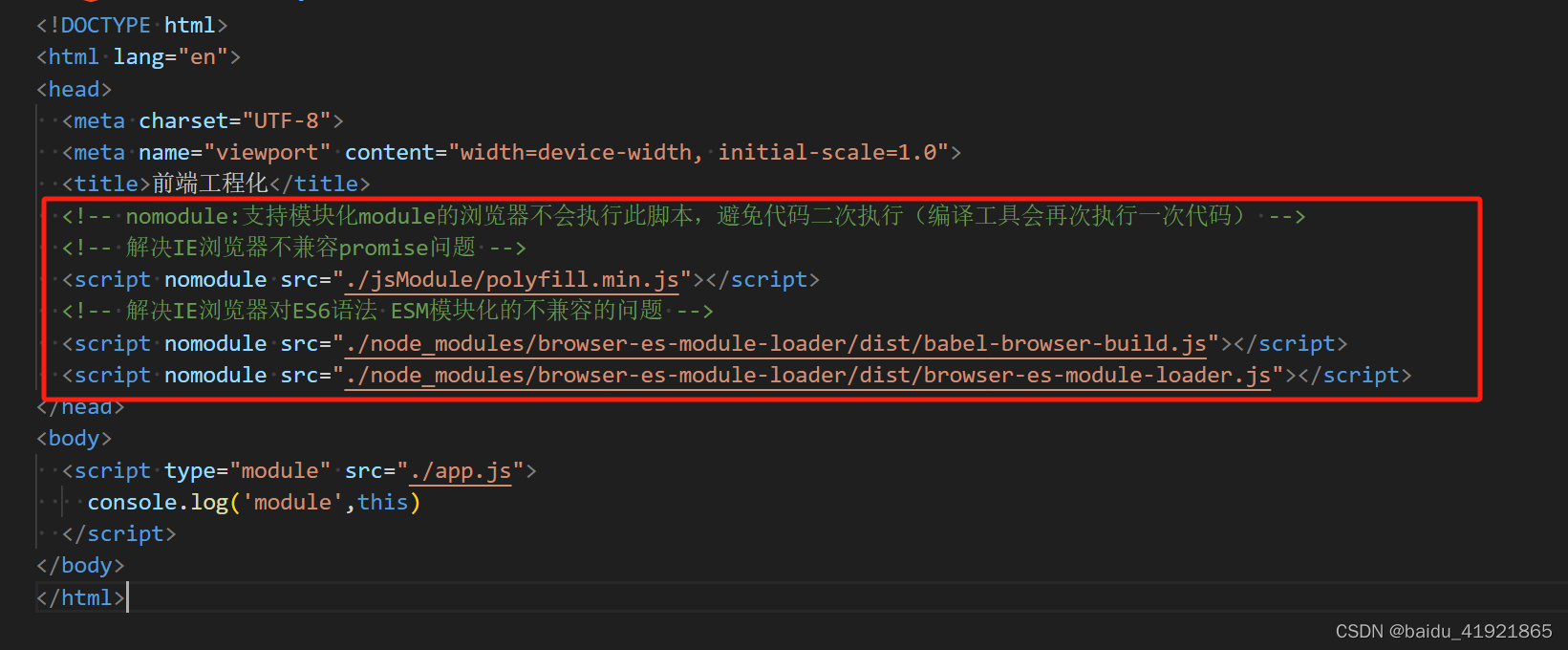
在不支持ESM模块化的浏览器如下配置,只适用于开发环境

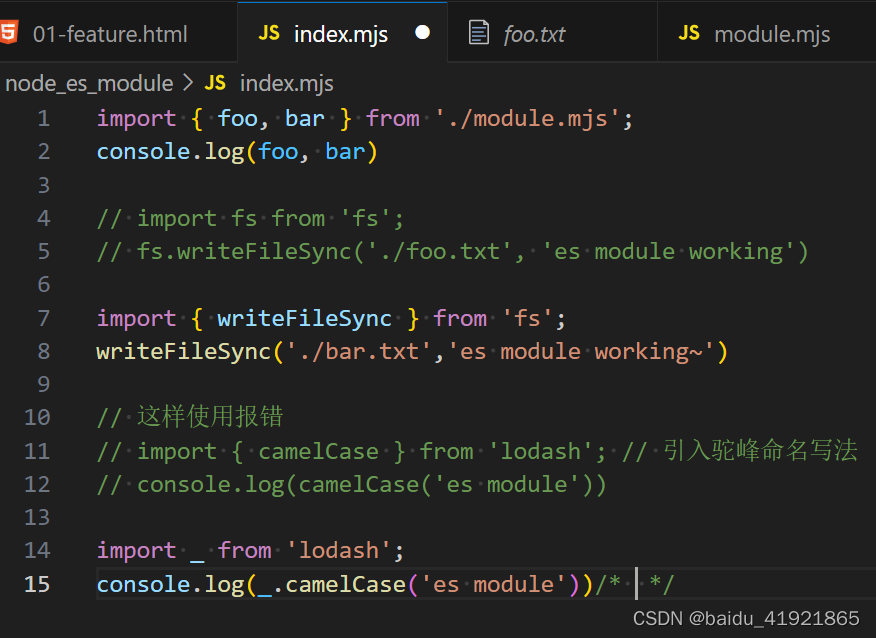
?二、在Nodejs环境中的使用
内置的包会分别导出,再默认导出
但是像lodash包,没有做模块化导出(不能单个方法引入使用),需要使用默认导出

文章来源:https://blog.csdn.net/baidu_41921865/article/details/135572999
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!