VUE---自定义指令
自定义指令:自己定义的指令,可以封装一些dom操作,扩展额外功能。可分为全局注册与? ? ? ? ? ? ? ? ? ? ? ? 局部注册。
全局注册(main.js中注册):
Vue.directive('指令名称',{
? ? ? ? bind(ele,binding) {},? // 只执行一次;DOM渲染之前执行,里面可以进行样式操作
????????inserted(ele,binding) {},? // 只执行一次;DOM渲染之后执行,里面可以进行行为操作 ????????????????????????????????????????????????--常用
????????update(ele,binding) {}, // 数据更新后执行--常用
????????componentUpdated(ele,binding) {}, // 父子组件都更新后执行
? ? ? ? unbind(ele,binding) {}, // 指令解绑的时候执行
})
?局部注册(main.js中注册):
export default {
????????Vue.directive('指令名称',{
? ? ? ? ????????bind(ele,binding) {},? // 只执行一次;DOM渲染之前执行,里面可以进行样式操作
????????????????inserted(ele,binding) {},? // 只执行一次;DOM渲染之后执行,里面可以进行行? ?????????????????????????????????????????????????????????????为操作--常用
? ? ? ? ? ? ? ??update(ele,binding) {}, // 数据更新后执行--常用
????????????????componentUpdated(ele,binding) {}, // 父子组件都更新后执行
? ? ? ? ????????unbind(ele,binding) {}, // 指令解绑的时候执行
????????})
}
指令值的语法:????????① v-指令名 = "指令值" ,通过 等号 可以绑定指令的值????????② 通过 binding.value 可以拿到指令的值????????③ 通过 update 钩子 ,可以监听指令值的变化,进行dom更新操作?
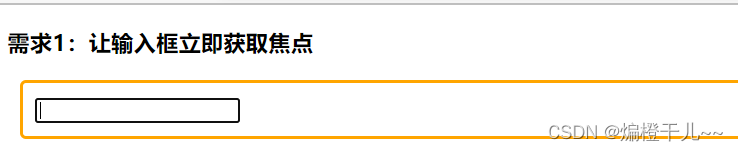
示例1---打开页面时,输入框自动获取焦点(全局注册,main.js)
// vue页面
<input type="text" v-focus />
// main.js
Vue.directive('focus', {
// 获取焦点
inserted(ele, binding) {
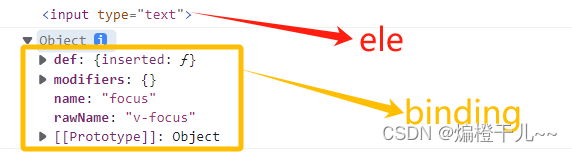
console.log(ele) // 绑定指令的元素
console.log(binding) // 指令的相关信息(指令的值等)
ele.focus() // 让元素获取焦点
},
})结果如下:?

控制台打印的消息如下:

示例2--改变页面字体颜色(局部注册,在页面中注册):?
// vue页面
<h3 v-color="color">需求2:Ajax请求数据,并设计loading指令</h3>
<script>
export default {
data() {
return {
color: 'red',
}
},
directives: {
color: {
inserted(el, binding) {
el.style.color = binding.value
},
update(el, binding) {
el.style.color = binding.value
},
},
},
}
</script>结果如下:

修改color变量的值后,页面字体颜色自动更新如下

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Python之getopt模块的用法
- Tensorflow2.0笔记 - 不使用layer方式,简单的MNIST训练
- 服务器的出口IP地址查询
- LV.13 D10 Linux内核移植 学习笔记
- QT图表-折线图、曲线图
- 无人机应用分析
- 【精简】 Java递归获得指定包下全部类的全类名
- CMakeLists.txt 怎么写
- 【目标检测】评价指标:mAP概念及其计算方法(yolo源码/pycocotools)
- 日记-北漂第1、2天