vue中的模板语法、条件渲染(v-if)、列表渲染(v-for)
目录
一、模板语法
? ? 1.文本插值 把vue变量渲染为普通文本使用mustache语法
<!-- 1.Mustache 文本插值 只会把变量当成普通的文本进行渲染 不会解析html代码 -->
{{msg}}? ? 2.v-html ?输出html代码 返回数据是字符串html代码 输出html代码 可以给绑定v-html?
<!-- 2.v-html 解析html代码片段 -->
<div v-html="content"></div>? ? 3.v-bind 给标签属性绑定一个变量 动态绑定style class 其他数据类型 可以使用v-bind: 可以简写为:
<!-- 3.绑定变量 v-bind: 简写为: -->
<div v-bind:title="title">我是一个div</div>
<div :title="title">我是一个div</div>? ? 4.js表达式?
? ? ? 调用方法 三目运算符?
? ? ? {{js表达式}}
<!-- 4.js表达式 双花括号内部可以直接使用js表达式 -->
{{str.split(' ').reverse().join(' ')}}
{{Boolean(msg)}}
{{3>2?'YES':'NO'}}? ? 5.v-once 执行一次性插值 后续数据发生变化 插值处数据不发生改变
<div id="app">
<!-- v-once 执行一次性插值 后续插值数据发生改变 使用v-once指令的dom元素不发生变化 -->
<div v-once>{{msg}}</div>
</div>
<script>
let vm = new Vue({
// 与模板绑定
el:"#app",
// 数据模型 存放vue变量
data:{
msg:'hello Vue2'
},
// 存放方法和事件处理程序
methods: {
},
});
setTimeout(()=>{
vm.msg = 'hello world'
},2000)
</script>data为什么是一个函数不是一个对象?
? ? 因为组件是可复用得实例,如果组件data是一个对象,会暴露在全局,数据全局可见,任意一个组件修改该组件数据,其他使用到该组件得组件数据也会被修改,所以data是一个函数不是一个对象,数据仅组件内可见。
二、条件渲染(v-if、v-show)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 条件渲染 v-if v-else-if v-else 值为真值才会渲染 -->
<div v-if="type==='tel'" class="tel">
<form>
<label for="tel">电话:</label>
<input id="tel" type="text" placeholder="请输入电话号码">
</form>
</div>
<div v-else-if="type==='email'" class="email">
<form>
<label for="email">邮箱:</label>
<input id="email" type="text" placeholder="请输入邮箱号码">
</form>
</div>
<div v-else>错误</div>
<button @click="handler">切换</button>
<!-- 条件表达式或者值为真的渲染dom元素 值不为真或者表达式不为真隐藏dom元素 -->
<div v-show="OK">显示内容</div>
</div>
<script>
let vm = new Vue({
// 与模板绑定
el:"#app",
// 数据模型 存放vue变量
data:{
type:'tel',
OK:true,
},
// 存放方法和事件处理程序
methods: {
handler(){
if(this.type === 'tel'){
this.type = 'email'
}else{
this.type = 'tel'
}
}
},
});
</script>
</body>
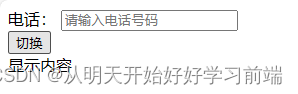
</html>浏览器运行结果如下:
?

v-if和v-show的区别?
? ? 1.v-if满足条件对应的组件创建,不满足条件对应的组件销毁
? ? 2.v-if是惰性的,如果初始条件不满足,dom元素就不会被渲染
? ? 3.v-show无论初始条件满不满足,都会渲染到模板中,对应的是css属性显示与隐藏,满足显示元素,不满足条件隐藏元素
? ? 4.v-if有着更高dom切换开销,条件很少改变使用v-if,频繁切换使用v-show
三、列表渲染(v-for)
v-for:
? (item,index) in/of items 列表渲染数组
? (value,key,index) in obj 列表渲染对象
? 给列表创建元素增加一个key值作为唯一标识
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 列表渲染 v-for='item in items' item数组元素别名 items源数据数组 -->
<!-- <div v-for="(item,index) in arr"> -->
<div v-for="(item,index) of arr" :key="index">
{{item.name}}--{{item.age}}--{{index}}
</div>
<!-- 列表渲染对象 v-for -->
<div v-for="(value,key,index) in obj" :key="index">
{{key}}--{{value}}--{{index}}
</div>
</div>
<script>
let vm = new Vue({
// 与模板绑定
el:"#app",
// 数据模型 存放vue变量
data:{
arr:[
{name:'terry',age:12},
{name:'larry',age:18},
{name:'roda',age:28},
],
obj:{
name:'zhangsan',
age:18,
gender:'male'
}
},
// 存放方法和事件处理程序
methods: {
},
});
</script>
</body>
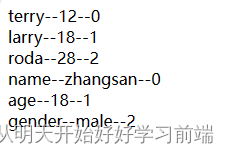
</html>代码运行结果如下:

v-for中key的作用?
? vue采用得是diff算法,会高效复用组件,当组件相似的时候,一般往往是复用而不是重新创建,
? 如果不希望被复用,就可以给组件设置一个唯一标识key,告诉vue是不希望被复用得节点
四、style绑定?
? 内联样式绑定?
<div id="app">
<div v-bind:style='styleObj'>我是一个div</div>
<div v-bind:style='{color:currentColor}'>我是一个div</div>
<div v-bind:style='[styleObj,styleObj1]'>我是一个div</div>
</div>
<script>
let vm = new Vue({
// 与模板绑定
el: "#app",
// 数据模型 存放vue变量
data: {
currentColor: 'pink',
styleObj: {
color: 'blue',
fontSize: '28px'
},
styleObj1: {
backgroundColor: 'orange'
}
},
// 存放方法和事件处理程序
methods: {
},
});
</script>五、class绑定(动态类名)
? :class='type==="xxx"?"current":""'
? :class='{active:isActive}'
? :class='{active:isActive,error:hasError}'
? :class='[{active:isActive,error:hasError},{class:true}]'
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<style>
.active{
color: pink;
font-size: 28px;
}
.error{
background-color: red;
}
</style>
</head>
<body>
<div id="app">
<div :class="type==='div'?'active':''">我是一个div</div>
<div v-bind:class="{error:isActive}">我是一个div</div>
<div v-bind:class="{error:flase,active:true}">我是一个div</div>
<div v-bind:class="[obj1,obj2]">我是一个div</div>
</div>
<script>
let vm = new Vue({
// 与模板绑定
el:"#app",
// 数据模型 存放vue变量
data:{
type: 'div',
isActive:true,
obj1:{
active: true,
error: false
},
obj2:{
active: false,
error: true
}
},
// 存放方法和事件处理程序
methods: {
},
});
</script>
</body>
</html>本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- MR实战:实现数据去重
- 数据结构之单链表基本操作
- 9-1,ZZ004 新型电力系统运行与维护赛题第九套
- PostgreSQL PG的多版本并发控制
- Listener监听器----HttpServletRequest对象的生命周期监听器
- Java中的抽象类以及接口及应用
- redis集群模式
- AcWing 466.回文日期(经典题目)
- Tcpdump 抓包分析指令使用方法
- Moonbeam与Subsocial集成,为网络带来社交应用创建