HarmonyOS 应用开发入门
HarmonyOS 应用开发入门
前言
DevEco Studio Release版本为:DevEco Studio 3.1.1。
Compile SDK Release版本为:3.1.0(API 9)。
构建方式为 HVigor,而非 Gradle。
最新版本已不再支持 (”Java、JavaScript” 、“类Web开发范式” 和 “FA 模型” )用于应用开发,因此大部分举例都以 (“ArkTS声明式范式” 和 “Stage 模型”)最新内容为基础。
现有的 UI 框架
HarmonyOS 提供了一套UI开发框架,即方舟开发框架(ArkUI框架)。方舟开发框架可为开发者提供应用UI开发所必需的能力,比如多种组件、布局计算、动画能力、UI交互、绘制等。
方舟开发框架针对不同目的和技术背景的开发者提供了两种开发范式,分别是基于ArkTS的声明式开发范式(简称“声明式开发范式”)和兼容JS的类Web开发范式(简称“类Web开发范式”)。
在目前最新IDE版本中,已不再支持“类Web开发范式”创建应用。
声明式开发范式:采用基于 TypeScript 声明式 UI 语法扩展而来的 ArkTS 语言,从组件、动画和状态管理三个维度提供 UI 绘制能力。
类Web开发范式:采用经典的 HML、CSS、JavaScript 三段式开发方式,即使用 HTML 标签文件搭建布局、使用 CSS 文件描述样式、使用 JavaScript 文件处理逻辑。该范式更符合于Web前端开发者的使用习惯,便于快速将已有的Web应用改造成方舟开发框架应用。
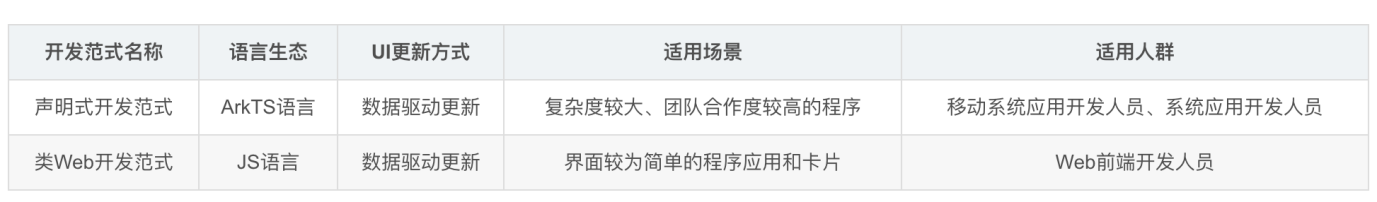
以下是两种开发范式的简单对比:

ArkTS 的概念
ArkTS围绕应用开发在 TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。
ArkTS 是 HarmonyOS 优选的主力应用开发语言(早期版本支持 Java和JS,现已不再支持了)。所以,具备TS语言开发能力的开发者学习起来会更容易。
当前,ArkTS在TS的基础上主要扩展了如下能力:
- **基本语法:**ArkTS定义了声明式UI描述、自定义组件和动态扩展UI元素的能力,再配合ArkUI开发框架中的系统组件及其相关的事件方法、属性方法等共同构成了UI开发的主体。
- **状态管理:**ArkTS提供了多维度的状态管理机制。在UI开发框架中,与UI相关联的数据可以在组件内使用,也可以在不同组件层级间传递,比如父子组件之间、爷孙组件之间,还可以在应用全局范围内传递或跨设备传递。另外,从数据的传递形式来看,可分为只读的单向传递和可变更的双向传递。开发者可以灵活的利用这些能力来实现数据和UI的联动。
- **渲染控制:**ArkTS提供了渲染控制的能力。条件渲染可根据应用的不同状态,渲染对应状态下的UI内容。循环渲染可从数据源中迭代获取数据,并在每次迭代过程中创建相应的组件。数据懒加载从数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。
未来,ArkTS会结合应用开发/运行的需求持续演进,逐步提供并行和并发能力增强、系统类型增强、分布式开发范式等更多特性。
HarmonyOS支持的应用模型介绍
HarmonyOS 应用有两种模型,分别是 FA(Feature Ability)模型和Stage模型。通过这两种模型可以构建出以下三种应用 :
FA模型
- ArkTS应用(过时)
- JS应用(最新版IDE已不再支持)
Stage模型
- ArkTS应用(推荐)
应用模型的演进
API 4-8 仅支持FA模型,API 9 后新增 Stage模型,是目前主推且会长期演进的模型,FA 暂时保留但不推荐。
Stage模型的优点
- 为复杂应用而设计
- 支持多设备和多窗口形态
- 平衡应用能力和系统管控成本
对比传统FA模型和Stage模型
传统的FA模型设计更偏向传统原生,Stage模型则提供了更好的扩展能力,和更适用于Harmony生态的使用场景。

IDE工具和开发工程相关介绍
开发工具为:DevEco Studio,基于 IntelliJ IDEA Community 开源版。
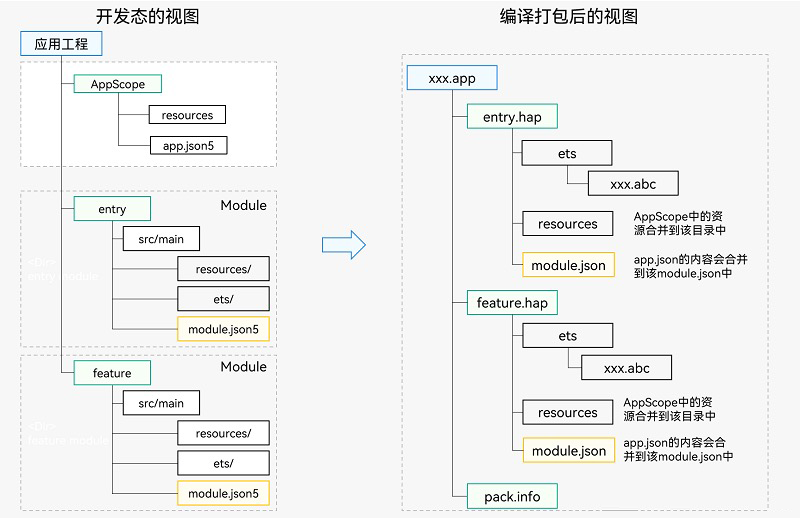
在开发态,一个应用工程包含一个或者多个子工程(Module),可以在 DevEco Studio 工程中创建一个或者多个Module。Module是HarmonyOS应用/服务的基本功能单元,包含了源代码、资源文件、第三方库及应用/服务配置文件,每一个Module都可以独立进行编译和运行。
工程类型
- Application:也就是本文介绍的需要安装且会在桌面创建图标的应用开发
- Atomic Service:不需要安装的原子服务,不在本文应用开发范畴
子工程类型
- Module 分为 “Ability”(默认)和 “Library(共享库)” 两种类型。
- “Ability” 类型的 Module 对应于编译后的 HAP(Harmony Ability Package);
- “Library” 类型的 Module 对应于静态共享库 HAR(Harmony Archive),或者动态共享库 HSP(Harmony Shared Package)。
创建应用面板

工程目录结构介绍(Stage 模型的 ArkTS 应用)

- AppScope > app.json5:应用的全局配置信息。
- entry:HarmonyOS工程模块,编译构建生成一个HAP包。
- src > main > ets:用于存放ArkTS源码。
- src > main > ets > entryability:应用/服务的入口。
- src > main > ets > pages:应用/服务包含的页面。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件,详见资源分类与访问。
- src > main > module.json5:Stage模型模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明,详见module.json5配置文件。
- build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。其中targets中可配置当前运行环境,默认为HarmonyOS。
- hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
- oh_modules:用于存放三方库依赖信息。关于原npm工程适配ohpm操作,请参考历史工程迁移。
- build-profile.json5:应用级配置信息,包括签名、产品配置等。
- hvigorfile.ts:应用级编译构建任务脚本。
构建后的应用程序包介绍
HAP的两种类型
通过 DevEco Studio 可以把应用程序编译为一个或者多个 .hap 后缀的文件,即 HAP。HAP是HarmonyOS应用安装的基本单位,包含了编译后的代码、资源、三方库及配置文件。HAP可分为 Entry 和 Feature 两种类型。
- Entry 类型的 HAP:是应用的主模块,在 module.json5 配置文件中的 type标签 配置为“entry”类型。在同一个应用中,同一设备类型只支持一个Entry类型的HAP,通常用于实现应用的入口界面、入口图标、主特性功能等。
- Feature 类型的 HAP:是应用的动态特性模块,在 module.json5 配置文件中的 type标签配置为“feature”类型。一个应用程序包可以包含一个或多个Feature类型的HAP,也可以不包含;Feature类型的HAP通常用于实现应用的特性功能,可以配置成按需下载安装,也可以配置成随Entry类型的HAP一起下载安装。
Bundle的概念
每个HarmonyOS应用可以包含多个.hap文件,一个应用中的.hap文件合在一起称为一个Bundle,而 bundleName 就是应用的唯一标识(请参见 app.json5 配置文件中的 bundleName 标签)。需要特别说明的是:在应用上架到应用市场时,需要把应用包含的所有.hap文件(即Bundle)打包为一个 .app 后缀的文件用于上架,这个.app文件称为 App Pack(Application Package),其中同时包含了描述App Pack属性的 pack.info 文件;在云端(服务器)分发和终端设备安装时,都是以HAP为单位进行分发和安装的。
多HAP使用规则
- App Pack包不能直接安装到设备上,只是上架应用市场的单元。
- App Pack包中所有HAP的配置文件中的 bundleName 标签必须一致。
- App Pack包中所有HAP的配置文件中的 versionCode 标签必须一致。
- App Pack包中同一设备类型的所有HAP中必须有且只有一个entry类型的HAP,feature类型的HAP可以有一个或者多个,也可以没有。
- App Pack包中的每个HAP必须配置 moduleName 标签,同一设备类型的所有HAP对应的 moduleName 标签必须唯一。
- 同一应用的所有HAP签名证书要保持一致。上架应用市场是以App Pack的形式上架,并对其进行了签名。应用市场分发时会将所有HAP从App Pack中拆分出来,同时对其中的所有HAP进行重签名,这样保证了所有HAP签名证书的一致性。在调试阶段,开发者通过命令行或IDE将HAP安装到设备上时要保证所有HAP签名证书一致,否则会出现安装失败的问题。
程序包内目录结构介绍(Stage 模型的 ArkTS 应用)
打包后的HAP包结构包括 ets、libs、resources 等文件夹,和 resources.index、module.json、pack.info 等文件。

- ets目录:用于存放应用代码编译后的字节码文件。
- libs目录:用于存放库文件。库文件是HarmonyOS应用依赖的第三方代码(例如:.so二进制文件)。
- resources目录:用于存放应用的资源文件(字符串、图片等),便于开发者使用和维护。
- resources.index:资源索引表,由IDE编译工程时生成。
- module.json:是HAP的配置文件,内容由工程配置中的 module.json5 和 app.json5 组成,该文件是HAP中必不可少的文件。IDE会自动生成一部分默认配置,开发者按需修改其中的配置。
- pack.info:是Bundle中用于描述每个HAP属性的文件,例如app中的 bundleName 和 versionCode 信息、module中的 name、type、abilities 等信息,由IDE工具生成Bundle包时自动生成。
共享库
OpenHarmony 提供了两种共享包,HAR(Harmony Archive)静态共享包,和 HSP(Harmony Shared Package)动态共享包。共享库不能独立安装运行在设备上,只能作为应用模块的依赖项被引用。
HAR 与 HSP 都是为了实现代码和资源的共享,都可以包含代码、C++库、资源和配置文件,最大的不同之处在于:
-
HAR 中的代码和资源跟随使用方编译,如果有多个使用方,它们的编译产物中会存在多份相同拷贝。
-
HSP 中的代码和资源可以独立编译,运行时在一个进程中代码也只会存在一份。
HSP旨在解决HAR存在的几个问题:
- 多个 HAP 引用相同的 HAR,导致的 APP 包大小膨胀问题。
- 多个 HAP 引用相同的 HAR,HAR 中的一些状态变量无法共享的问题。
HSP的一些约束:
- HSP 及其使用方都必须是 Stage 模型。
- HSP 及其使用方都必须使用 esmodule 编译模式。
- HSP 不支持在配置文件中声明 abilities、extensionAbilities 标签。
- HSP 按照使用场景可以分为应用内 HSP 和应用间 HSP,应用间 HSP 暂不支持。
- 应用内 HSP 跟随其宿主应用的 APP 包一起发布,与该宿主应用具有相同的包名和生命周期。
结语
鸿蒙的整个开发套件第一个版本刚发布时比其他平台显得有些粗糙,而且无论是开发形式、API的设计、手机系统的设计和交互都参考了 Android,快速发展的这几年逐步脱离,蜕变得更为个性了。Java 和 JS 都从 Ark 套件里淡出视野了,我记得最开始都还和 Android 一样用 xml 写布局,现在的版本稳定使用 eTS,抛弃命令式拥抱声明式。
最新版本的 DevEco Studio,构建工具 Hvigor 比?Android Studio?的 Gradle 速度快很多,经历几年后对比刚开始的两个版本体验提升明显。个人总结了鸿蒙开发以下几点体验结果:
- 开发工具基于 IntelliJ IDEA Community 开源版,对长期用 JetBrains 家族工具的人无缝衔接好上手,同时也做出了一些差异化的体验
- IDE 内集成了官方的开发教程、文档、QA,代码示例完整可以直接copy运行,可以更方便查找一些文档,比较好的还有可以直接调起工具内的各种功能
- 对代码高亮、提示、自定义折叠处理得很好,但是工程结构感觉还能再优化,配置文件还是稍显繁琐,尤其是多 Module的情况(说到配置文件,JSON内也支持注释和提示很不错,不过会比较依赖工具,换个编辑器浏览文件体验会大打折扣)
- 从开发工具到 SDK、Tools、本地模拟器的整个安装过程很顺很快。新版本的构建工具从 Gradle 换成了 Hvigor 后,新建项目和编译构建速度快得飞起,又想吐槽一下 Android Studio 默认下载一大堆依赖的糟糕体验,当然这个也跟鸿蒙本身起步不久,吸取了经验做好了各种版本和依赖库管理有关
- 低代码工具直接集成进IDE里了,而且可以和代码编辑器切换使用,比传统的拖拽式布局好用
- 文档方面,全本地化中文的文档看起来非常轻松,内容排版也更符合国人的阅读习惯,不过官方的视频课程内容稍微有一点落后,反正不是最新的内容,估计新版本内容正在制作,学习还是建议看开发文档。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【nvme】 prp
- RHCE练习1
- Nest.js、Java与Python在后端开发中的对比分析及适用场景
- 企业无法处理海量的大文件,FTP不可靠该如何进行替代?
- 简单好用的图像编辑:Pixelmator Pro直装中文 for Mac
- Python pymongo类封装记录
- [GXYCTF2019]Ping Ping Ping
- CISSP 第5章 保护资产的安全
- 【六袆 - Go】 Go vs Java;Java语言对比Go语言的区别
- Open Babel 命令行使用 + 利用Open Babel将smiles转为image(分子图像)