vue3 后台返回的接口数据,下载图片到本地
发布时间:2023年12月17日
vue3 后台返回的接口数据,下载图片到本地
<el-table>
<el-table-column align="left" label="操作" min-width="240">
<template #default="scope">
<el-button icon="edit" type="primary" link @click="editApiFunc1(scope.row)">编辑</el-button>
<el-button icon="delete" type="primary" link @click="deleteApiFunc1(scope.row)">删除</el-button>
<el-button id="dataTocopy" icon="DocumentCopy" type="primary" link @click="copyApiFunc1(scope.row)">一键复制</el-button>
<el-button id="uploadimage" icon="Download" type="primary" link @click="uploadimage1(scope.row)">下载原图</el-button>
</template>
</el-table-column>
</el-table>
<script setup>
import { ref } from 'vue'
// 下载原图
const uploadimage1 = (row) => {
console.log(row, '点击当前行的数据')
console.log(row.init_images, '后端返回的图片')
//下载图片地址和图片名
let image = new Image()
// 解决跨域 Canvas 污染问题
image.setAttribute('crossOrigin', 'anonymous')
let names = 'image' + row.init_images.split('/').pop()
console.log(names, 'names')
image.onload = function () {
let canvas = document.createElement('canvas')
canvas.width = image.width
canvas.height = image.height
let context = canvas.getContext('2d')
context.drawImage(image, 0, 0, image.width, image.height)
let url = canvas.toDataURL('image/png') //得到图片的base64编码数据
let a = document.createElement('a') // 生成一个a元素
let event = new MouseEvent('click') // 创建一个单击事件
a.download = names || 'photo' // 设置图片名称
a.href = url // 将生成的URL设置为a.href属性
a.dispatchEvent(event) // 触发a的单击事件
}
image.src = row.init_images
}
</script>
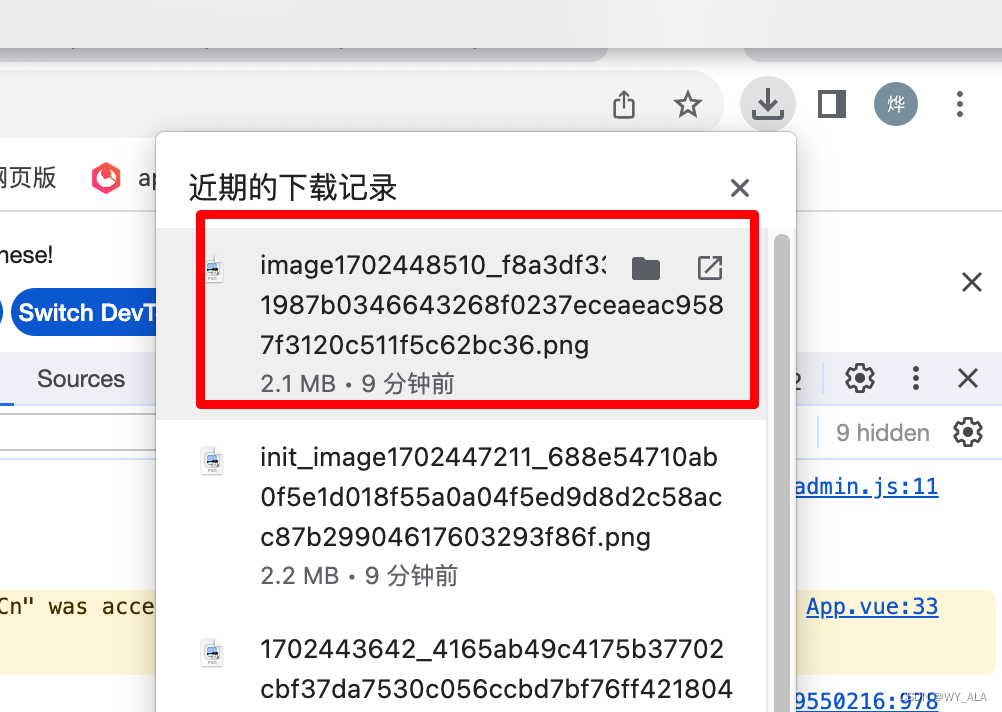
效果:


文章来源:https://blog.csdn.net/WY_ALA/article/details/134972014
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 散户真正的机会在一级市场,进场价格决定获利空间的大小!
- FreeRTOS创建任务保存以及任务堆栈大小记录
- 0230-基于单片机的温湿度监测电路设计
- RT-Thread 内核基础(五)
- 【PWN】学习笔记(三)【返回导向编程】(上)
- springboot整合JPA 多表关联 :一对多 多对多
- Prometheus 登录用户认证
- 生物生态学领域构建和分析进化树的常用R工具包介绍和使用
- 锐捷路由小型综合实验
- AI嵌入式K210项目(6)-开启双核模式