黑马微信小程序开发自学笔记--Day2(上)小程序入门
发布时间:2024年01月11日
Day2.微信小程序(上)
一、学习目标
- 能够使用WXML模板语法渲染页面结构
- 能够使用WXSS样式美化页面结构
- 能够使用app.json对小程序进行全局性配置
- 能够使用page.json对小程序页面进行个性化配置
- 能够知道如何发起网络数据请求
二、数据绑定
1.Mustache语法的格式
??把data中的数据绑定到页面中渲染,使用Mustache语法(双大括号)将变量包起来即可。语法格式为:
<view>{{要绑定的数据名称}}</view>
e.g.
data: {
info:'hello world!'
// 渲染
},
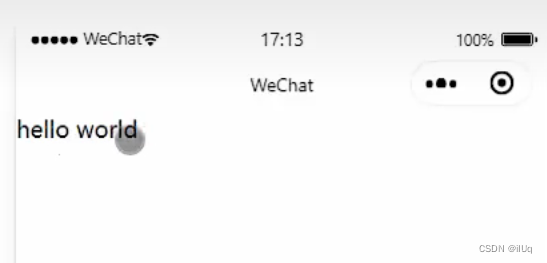
<view>{{info}}</view>

2.三元运算符
生成随机数
页面的数据如下:
data: {
randomNum1: Math.random() * 10
},
页面的结构如下:
<view>{{randomNum1 >=5 ? '数字大于或等于5' : '数字小于5'}}</view>
3.算数运算
页面的数据如下:
data: {
randomNum2: Math.random().toFixed(2),
},
页面的结构如下:
<view>{{randomNum2 * 100}}</view>
三、事件绑定
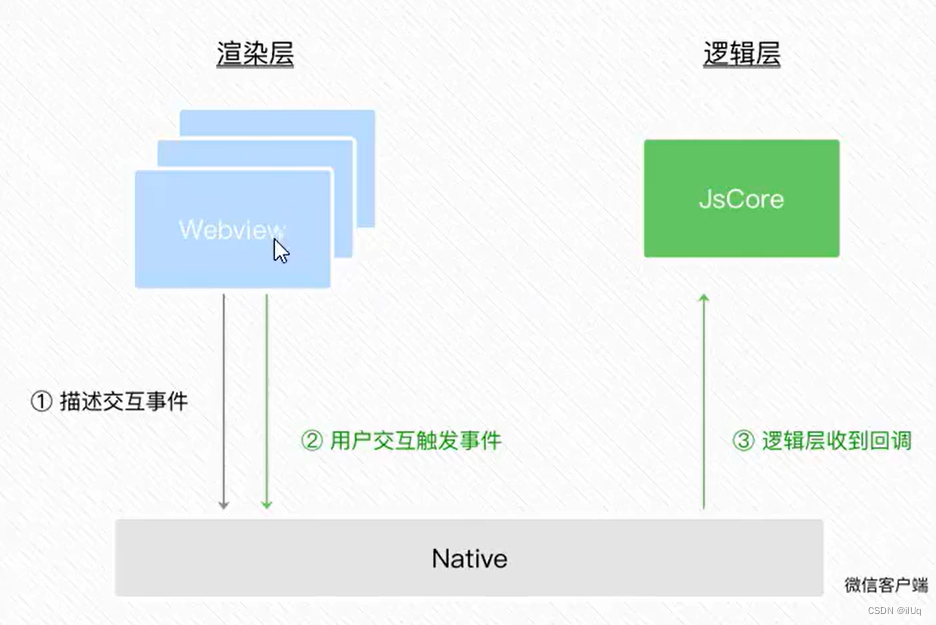
??事件:是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。

1.小程序中常用的事件

2.事件对象的属性列表

3.target和currentTarget的区别
??target是出发该事件的源头文件,而currentTarget则是当前事件所绑定的组件。
??点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层view的tap事件处理函数。
??此时,对于外层的view来说:
- e.target指向的时触发事件的源头文件,因此,e.target是内部的按钮组件
- e.currentTarget指向的是当前正在触发事件的那个组件,因此,e.currentTarget是当前的view组件。
4.bindtap的语法格式
??在小程序中,不存在HTML中的onclick鼠标点击事件,而是通过tap事件来响应用户的触摸行为。
<button type="primary" bindtap="tbnTapHandler">按钮</button>
?定义按钮的事件处理函数:
tbnTapHandler(e){
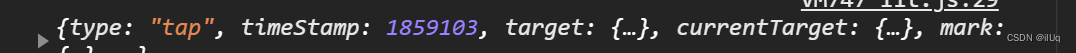
console.log(e)
},
?点击“按钮”,控制台会打印下列

5.在事件处理函数中为data中的数据赋值
??通过调用this.setData(dataObject)方法,可以给页面data中的数据重新赋值。
<button type="primary" bindtap="CountChange">+1</button>
?+1按钮的点击事件处理函数:
//+1按钮的点击事件处理函数
CountChange(){
console.log('Ok')
},
?点击"+1"的按钮后,控制台打印Ok。
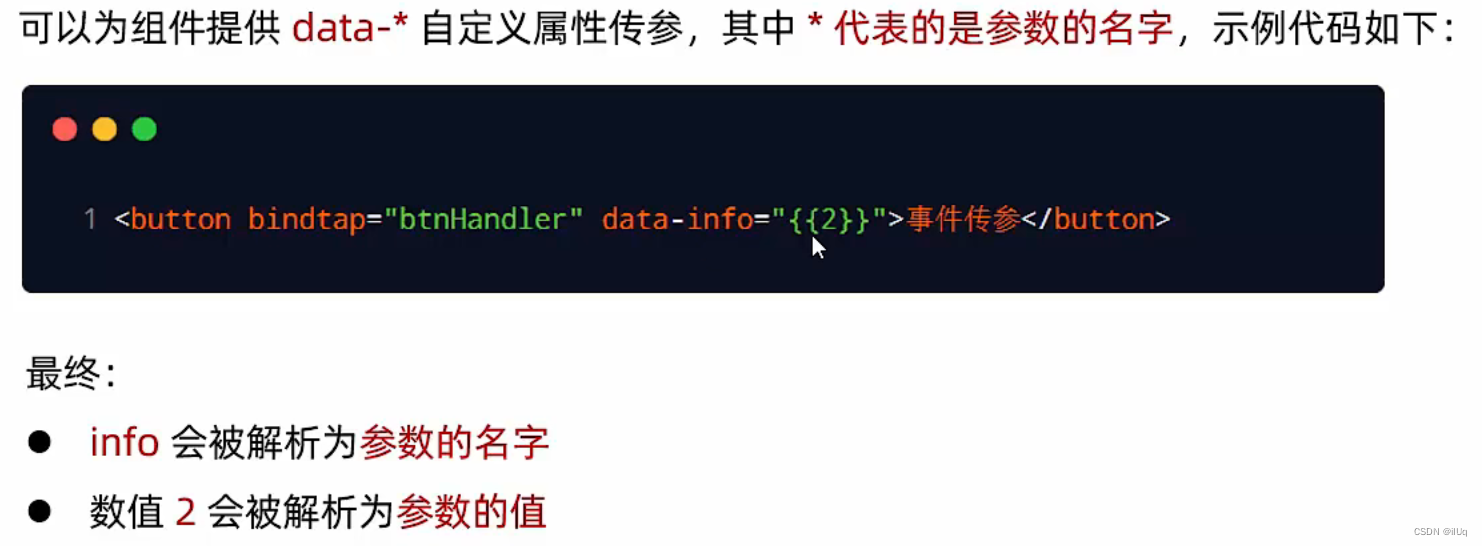
6.事件传参
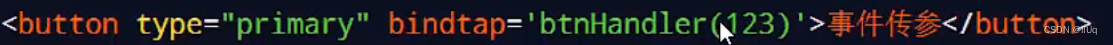
??小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。
??例如下图:下面的代码将不能正常工作:

??因为小程序会把bindtap属性值,统一当作事件名称来处理,相当于要调用一个名称为btnHandler(123)的事件处理函数。

7.bindinput的语法格式
??在小程序中,通过input事件来响应文本框的输入事件。
??通过bindinput,可以为文本框绑定输入事件:
<input bindinput="inputHandler"><input>
?在页面的.js文件中定义事件处理函数:
inputHandler(e){
//e.detail.value是变化过后,文本框最新的值
console.log(e.detail.value)
}
8.实现文本框和data之间的数据同步
实现步骤:
- 定义数据
- 渲染结构
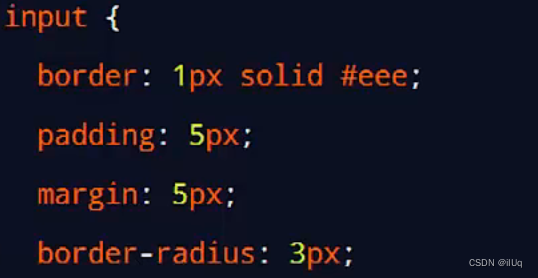
- 美化样式
- 绑定input事件处理函数
定义数据:

渲染结构:

美化样式:

绑定input事件处理函数:

结果如下:

文章来源:https://blog.csdn.net/2302_78698589/article/details/135515401
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Python基础】Python 中的数据结构(列表、元组、集合和字典)
- 大数据技术基本功-数据采集
- sublime如何一个窗口打开多个文件
- openGauss学习笔记-167 openGauss 数据库运维-备份与恢复-导入数据-使用gsql元命令导入数据
- iApp最新版无服务器多功能软件库源码
- WebGL在实验室方向的应用
- 掌握STL中stack和queue的用法(零基础/小白,全方面了解)
- 2024最新付费短剧追剧影视小程序源码,带支付收益(带教程数据库前后端)
- 计算机专业的大学毕业生们,写任务书要注意的点有哪些呢?
- TypeError: Cannot read properties of undefined (reading ‘row‘)原因及解决办法