【CSS预处理语言】less快速入门
目录
1.概述
CSS 预处理语言是一种基于 CSS 的语法扩展,允许开发者使用变量、嵌套规则、函数、运算等功能,以更高效、可维护和可扩展的方式编写样式。说得直白一点就是,原生的CSS写起来会很冗长,随着项目规模的扩大,其可读性和可维护性不佳。css预处理语言对css进行了扩展给其增加了一些可编程的能力,让css变得更具有可读性、更好维护。
打开less官网,我们可以清晰的看到less的介绍:
它是CSS,只是多了一点东西。

当然,css预处理语言,浏览器是无法直接识别的,浏览器只能识别原生的css,所以这中间需要有一个“翻译”的过程,用编译器将css预处理语言转化为浏览器可识别的原生css。在实际开发中,less的编译器常常托管给node环境,在node中直接使用npm等安包的方式less编译器的依赖。

2.安装
前文less的官网首页的截图可以清晰看到less官方的风格是很直接的直接就把依赖的安装、引入方式放在了官网入口,这里就不赘述了,这里要说的是如何在vs code种安装less的插件,让less在开发中能被更好的支持。安装以下插件:easy less。

3.语法
3.1.变量
less支持以变量的方式来存储和重用值。使用变量可以使代码更易维护,因为你只需更改变量的值,而不需要在代码的多处进行修改。在LESS中,变量以@符号开头。
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style.css"></link>
</head>
<body>
<div class="container">
<header></header>
<section></section>
<footer></footer>
</div>
</body>
</html>@width: 600px;
@color: #987;
.container{
width: @width;
height: 600px;
background: @color;
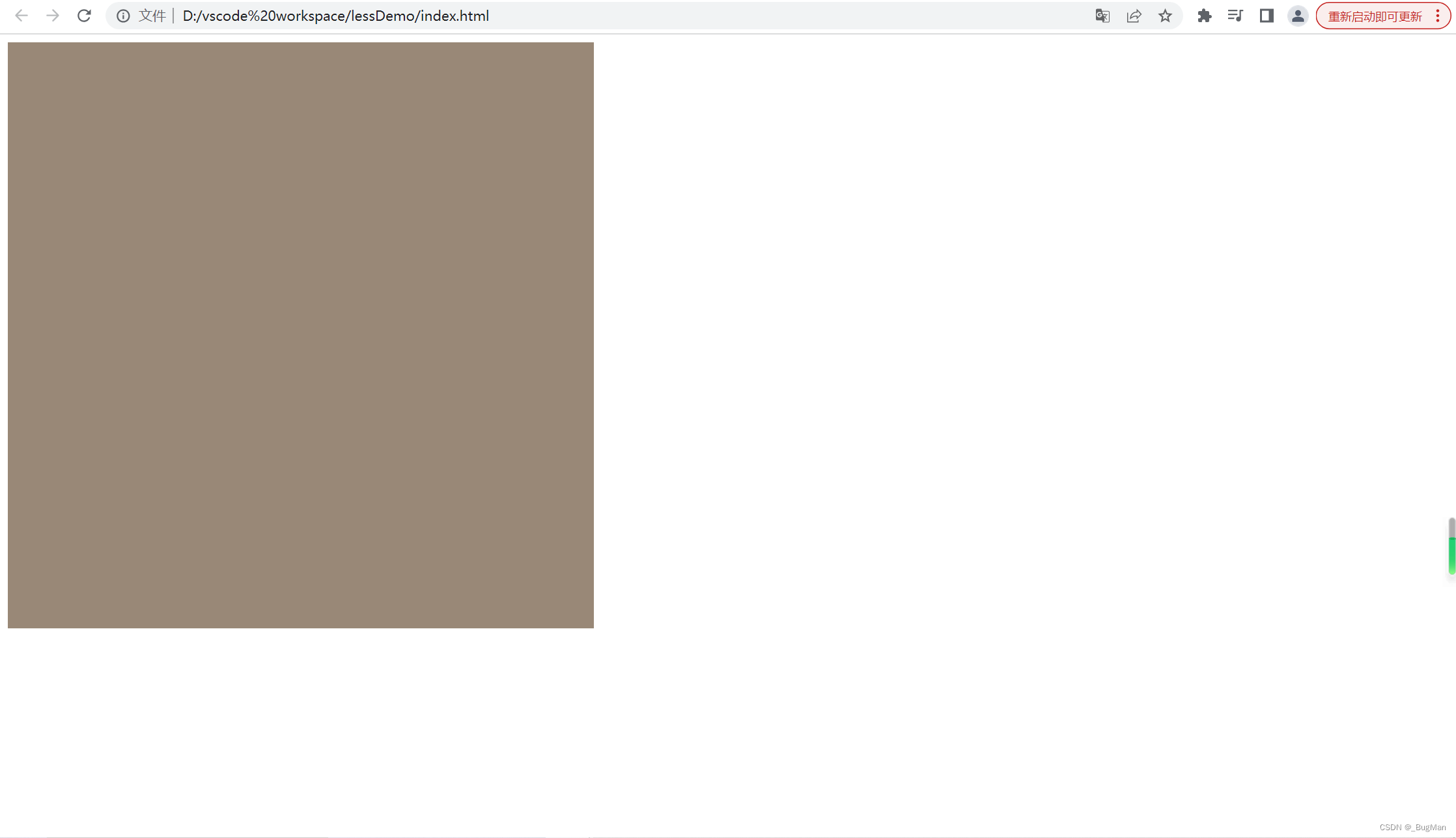
}效果:

3.1.嵌套
less支持以嵌套的方式来组织CSS,使得样式表的结构更加清晰,并且减少了重复的代码。通过嵌套,可以将子选择器嵌套在父选择器内,使得CSS规则更具层次感。
@width: 600px;
@color: #987;
.container{
width: @width;
height: 600px;
background: @color;
header{
height:100px;
background: #345;
}
//.class
.section{
}
//#id
#footer{
}
}3.2.Mixin
Mixin(混入),类似于方法调用,是一种将一组属性从一个规则集中包含("混合进入")到另一个规则集中的方法。
假设有以下类:
.bordered {
border-top: dotted 1px black;
border-bottom: solid 2px black;
}可以在其它规则中混入(调用)这个规则:
#menu a {
color: #111;
.bordered();
}
?
.post a {
color: red;
.bordered();
}3.3.extends
在LESS中,extends关键字用于创建一个选择器继承另一个选择器的样式。这种功能可以帮助你避免编写重复的样式规则,提高样式表的维护性。下面是extends关键字的用法和示例:
.button {
display: inline-block;
padding: 10px 20px;
background-color: blue;
color: white;
}
.primary-button {
&:extend(.button);
border: 2px solid yellow;
}
.secondary-button {
&:extend(.button);
background-color: green;
}
在这个例子中,.primary-button和.secondary-button选择器分别继承了.button选择器的样式规则。.primary-button添加了一个黄色的边框,而.secondary-button改变了背景颜色为绿色。通过extends关键字,你可以确保这些按钮样式的一致性,并在需要的时候轻松地进行修改。
3.4.Mixin和Extends的区别
mixin和extends都用于样式的复用,但二者之间有一些区别:
-
Mixin 具备参数化能力,可以在调用时传递参数,生成不同的样式。它提供了更灵活的样式复用方式,适用于需要根据参数值动态生成样式的情况。
-
Extend 是简单的样式复用机制,用于将一个选择器的样式规则直接复制到另一个选择器上,没有参数传递的功能。Extend在生成的CSS中更加高效,因为它合并了选择器,减少了重复。
3.5.伪类
在CSS中,伪类(pseudo-classes)用于选择元素的特定状态或位置,而在LESS中,你也可以使用这些伪类。以下是一些常用的CSS伪类以及它们在LESS中的用法:
hover 伪类
在鼠标悬停在元素上时应用样式。
在LESS中的用法:
a {
&:hover {
color: red;
}
}
active 伪类
在元素被激活(例如鼠标按下按钮时)时应用样式。
在LESS中的用法:
button {
&:active {
background-color: green;
}
}
focus 伪类
在元素获得焦点时应用样式,通常在用户使用键盘或鼠标点击时触发。
在LESS中的用法:
input {
&:focus {
border-color: blue;
}
}
nth-child() 伪类
选择父元素的特定子元素。
在LESS中的用法:
li {
&:nth-child(odd) {
background-color: lightgray;
}
}
not() 伪类
排除特定元素或元素类型的选择。
在LESS中的用法:
input:not([type="submit"]) {
border: 1px solid gray;
}
3.6.媒体查询
在LESS中,媒体查询(Media Queries)是一种用于根据设备特性(如屏幕宽度、设备类型等)应用不同样式的技术。媒体查询允许你在不同的设备或屏幕尺寸下为同一个元素定义不同的样式规则,以提供更好的用户体验。
LESS中的媒体查询可以与嵌套规则结合使用,以便更好地组织样式表。
以下是一个使用LESS的媒体查询的基本示例:
// 定义基本样式
.header {
background-color: #3498db;
color: white;
}
// 媒体查询:屏幕宽度小于等于768px时应用不同样式
@media screen and (max-width: 768px) {
.header {
background-color: #2ecc71;
}
}
// 媒体查询:屏幕宽度小于等于480px时应用不同样式
@media screen and (max-width: 480px) {
.header {
background-color: #e74c3c;
}
}
在这个示例中,.header 类定义了基本样式。然后,使用媒体查询根据屏幕宽度应用不同的背景颜色。如果屏幕宽度小于或等于768px,.header 的背景颜色将变为绿色;如果屏幕宽度小于或等于480px,背景颜色将变为红色。
在LESS中,你还可以使用嵌套的媒体查询,使代码更加整洁:
.header {
background-color: #3498db;
color: white;
@media screen and (max-width: 768px) {
background-color: #2ecc71;
}
@media screen and (max-width: 480px) {
background-color: #e74c3c;
}
}
5.node中使用less
一般在现在的实际项目中,除了要引入less依赖以外还要引入less-loader,less-loader用于webpack对于less的打包,less和less-loader之间有版本对应关系,使用的时候查一下即可。
此处以引入less3和less-loader7为例:
npm i less@3 less-loader@7 -S
6.总结
本文只是罗列了less的一些核心特性,除了这些核心特性外,less还支持了一些其它的注入资源隔离等特性,有兴趣可以详见:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- matlab信号分选系统算法-完整算法结构
- 限制选中指定个数CheckBox控件(2/2)
- 存在重复元素
- 华为认证 | 专科考HCIE有用吗?
- H5112C PWM调光 无频闪 高性价比 支持12V 24V 36V 48V 60V 72V 内置MOS
- 20.(vue3.x+vite)Vue子组件和父组件执行顺序
- Python+Django+Mysql个性化租房推荐系统 房屋租赁推荐系统 基于深度学习/机器学习/人工智能 基于用户的协同过滤推荐算法 爬虫 可视化数据分析
- Openai API 收费标准和计算方式,一个中文汉字算多少Token
- Invalid value type for attribute ‘factoryBeanObjectType‘: java.lang.String
- Nacos与Eureka的区别详解