第十篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:涉及到的相关基础知识介绍和示例
传奇开心果博文系列
- 文章目录
- Ant Design Mobile of React 开发移动应用示例博文系列
- 第一篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:从helloworld开始
- 第二篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:天气应用
- 第三篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:健身追踪
- 第四篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:数据存储的七种类型讲解和示例
- 第五篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:基础页面制作介绍和示例代码
- 第六篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:UI框架39个组件集中讲解和示例代码
- 第七篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:安装配置node和npm避坑攻略
- 第八篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:打包上架部署云服务托管等后期工作
- 第九篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:使用内置组件实现响应式设计
- 第十篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:涉及到的相关基础知识介绍和示例
- 前言
- 一、会用到React相关的基础知识
- 二、会用到HTML、CSS和JavaScript基础知识
- 三、会用到Ant Design Mobile组件相关基础知识
- 四、会用到到响应式设计相关基础知识
- 五、会用到使用移动开发工具来环境配置、管理项目依赖、构建和打包等相关基础知识
- 六、会用到使用不同的方式与后端服务进行数据交互,例如使用RESTful API、Ajax等进行数据请求和响应处理相关基础知识
- 七、会用到调试、测试、定位、解决应用中出现的问题和bug相关基础知识
- 八、会用到性能优化提升应用的加载速度和用户体验相关基础知识
文章目录
Ant Design Mobile of React 开发移动应用示例博文系列
第一篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:从helloworld开始
第二篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:天气应用
第三篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:健身追踪
第四篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:数据存储的七种类型讲解和示例
第五篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:基础页面制作介绍和示例代码
第六篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:UI框架39个组件集中讲解和示例代码
第七篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:安装配置node和npm避坑攻略
第八篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:打包上架部署云服务托管等后期工作
第九篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:使用内置组件实现响应式设计
第十篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:涉及到的相关基础知识介绍和示例
前言
开发移动应用涉及到Ant Design Mobile时,您需要掌握以下相关方面的知识:
-
React框架:Ant Design Mobile是基于React框架的UI组件库,因此需要熟悉React的基本概念和使用方法,如组件、状态管理、生命周期等。
-
前端开发基础:了解HTML、CSS和JavaScript等前端基础知识,掌握DOM操作、样式布局和事件处理等技能。
-
Ant Design Mobile组件:详细了解Ant Design Mobile提供的各种移动端UI组件,包括按钮、表单、导航栏、列表等。理解这些组件的用法、属性和事件,能够正确地使用和定制它们来构建移动应用界面。
-
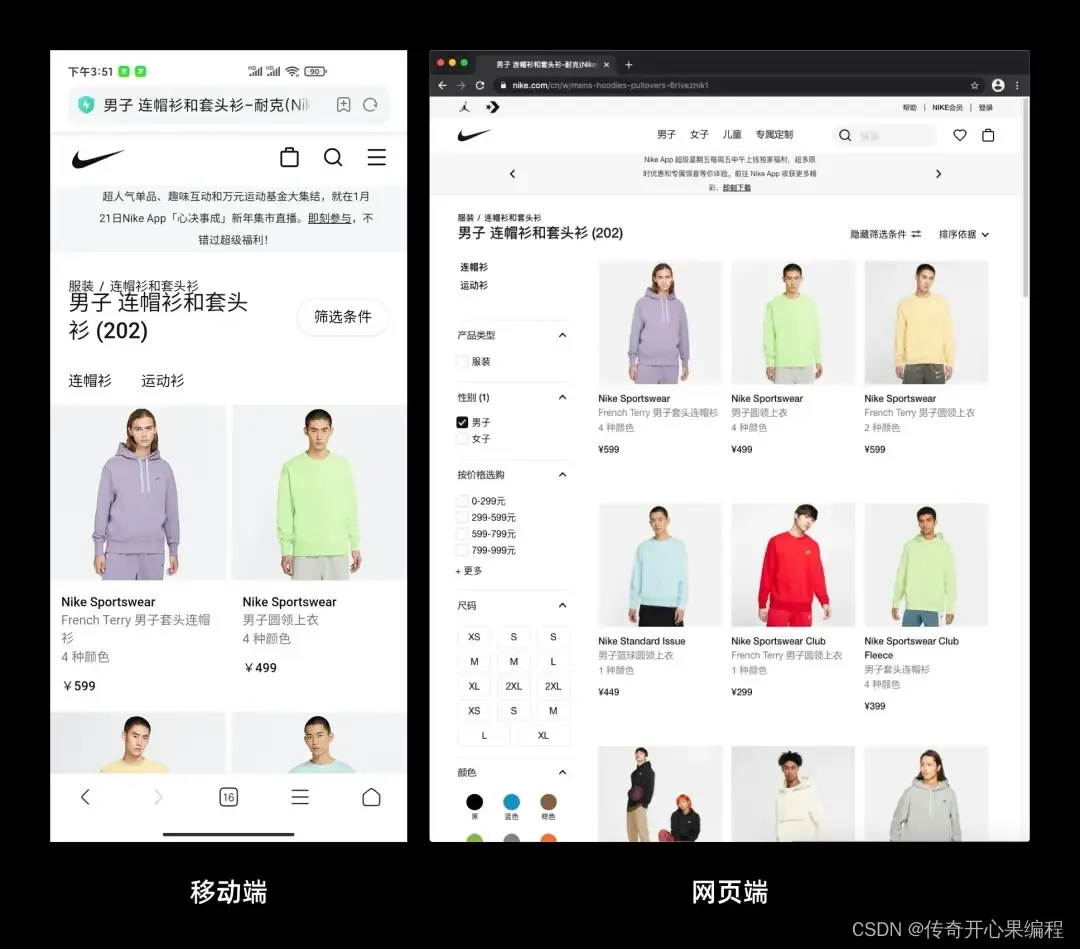
响应式设计:移动应用需要适配不同屏幕尺寸和设备,了解响应式设计的原理和实践,能够编写适应不同屏幕的布局和样式。
-
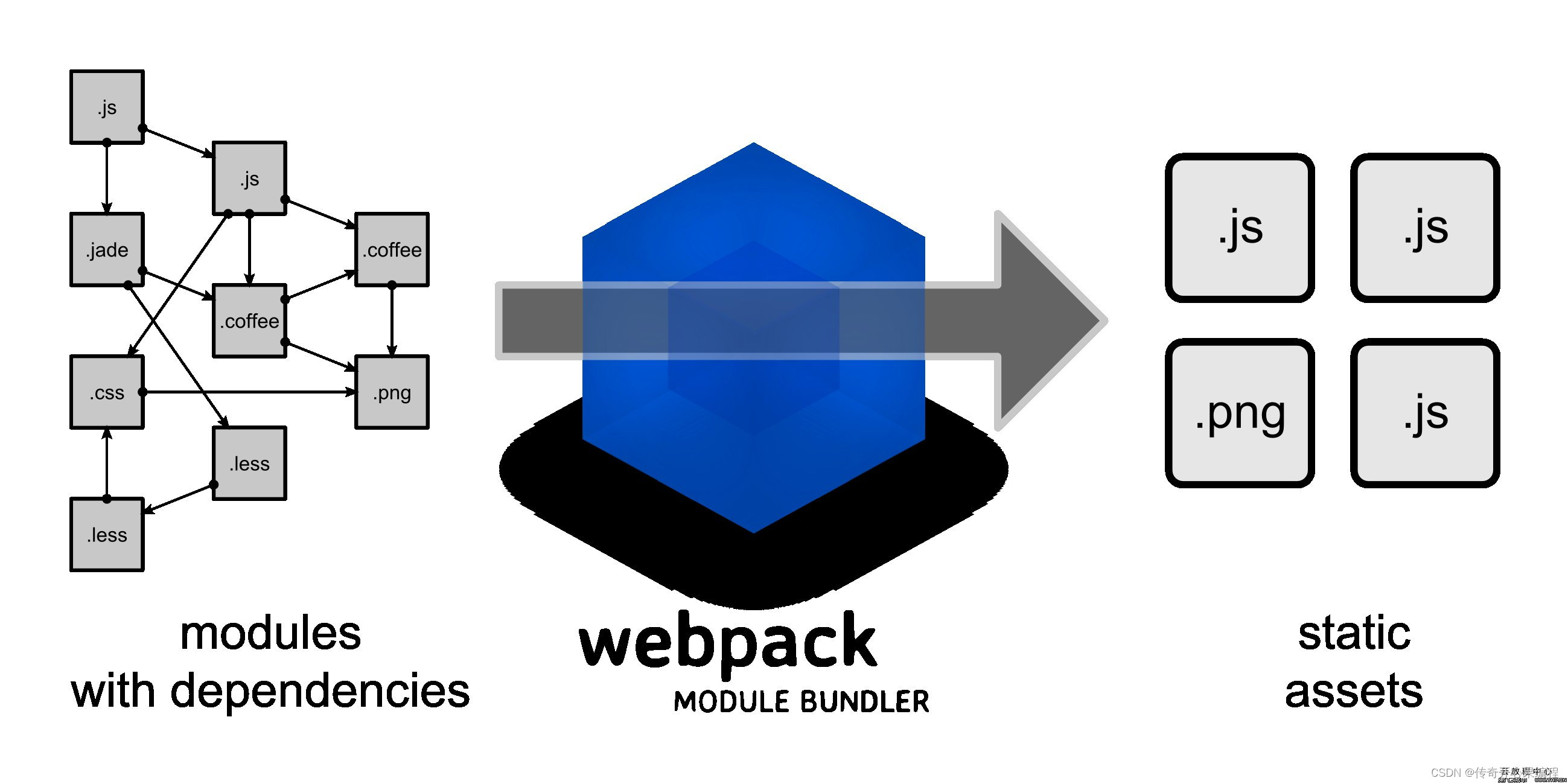
移动端开发工具:熟悉移动应用开发所使用的工具和环境,如Webpack、Babel等,能够配置和管理项目的依赖、构建和打包。
-
移动端网络通信:了解移动应用与后端服务之间的数据交互方式,如使用RESTful API、Ajax等进行数据请求和响应处理。
-
移动应用调试和测试:掌握移动应用调试和测试的方法和工具,能够定位和解决移动应用中出现的问题和bug。
-
移动端性能优化:了解移动应用性能优化的基本原则和技巧,如减少HTTP请求、图片优化、代码压缩等,以提升应用的加载速度和用户体验。
以上是开发移动应用涉及到Ant Design Mobile时的一些基本知识要求。当然,具体的开发需求和项目情况可能会有所不同,您可能还需要深入学习其他相关知识来满足实际的开发需求。
一、会用到React相关的基础知识
 1. 创建React组件示例代码:
1. 创建React组件示例代码:
import React from 'react';
const MyComponent = () => {
return (
<div>
<h1>Hello, Ant Design Mobile!</h1>
</div>
);
};
export default MyComponent;
在上述示例代码中,我们使用import React from 'react';语句引入React库,然后创建了一个简单的函数式组件MyComponent。在组件中,使用JSX语法定义了一个包含标题的<div>元素,并在返回语句中返回该元素。
- 使用组件示例代码:
import React from 'react';
import ReactDOM from 'react-dom';
import MyComponent from './MyComponent';
ReactDOM.render(<MyComponent />, document.getElementById('app'));
在上述示例代码中,我们使用import语句引入React和ReactDOM库,并导入了之前创建的MyComponent组件。然后,使用ReactDOM.render方法将MyComponent组件渲染到指定的DOM元素上,通过document.getElementById('app')获取到容器元素的引用。
- 使用props传递数据示例代码:
import React from 'react';
const Greeting = (props) => {
return (
<div>
<h1>Hello, {props.name}!</h1>
</div>
);
};
export default Greeting;
在上述示例代码中,我们定义了一个名为Greeting的函数式组件,并通过参数props接收传递过来的数据。在组件中,使用props.name来获取传递的name属性,并在标题中显示出来。
- 使用状态管理示例代码:
import React, { useState } from 'react';
const Counter = () => {
const [count, setCount] = useState(0);
const increment = () => {
setCount(count + 1);
};
return (
<div>
<h1>Counter: {count}</h1>
<button onClick={increment}>Increment</button>
</div>
);
};
export default Counter;
在上述示例代码中,我们使用useState钩子函数来定义了一个状态变量count和一个更新该状态的函数setCount。在组件中,通过count来展示当前计数值,并通过点击按钮触发increment函数来增加计数值。
这些示例代码展示了在Ant Design Mobile开发中所用到的React相关的基础知识的应用。通过灵活运用这些知识,你可以构建出更加复杂、交互性更强的Ant Design Mobile前端应用程序。
二、会用到HTML、CSS和JavaScript基础知识
在Ant Design Mobile开发中,你会用到以下HTML、CSS和JavaScript基础知识。下面是一些示例代码来演示它们的应用:
 1. HTML基础知识示例代码:
1. HTML基础知识示例代码:
<!DOCTYPE html>
<html>
<head>
<title>Ant Design Mobile</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>Welcome to Ant Design Mobile</h1>
<div id="app"></div>
</body>
</html>
在上述示例代码中,我们使用了HTML标签来创建一个简单的页面结构。通过<title>标签设置页面标题,<meta>标签设置字符编码和视口,<h1>标签创建一个标题,<div>标签创建一个容器用于渲染Ant Design Mobile组件。
- CSS基础知识示例代码:
h1 {
color: #ff0000;
font-size: 24px;
}
#app {
background-color: #f0f0f0;
padding: 20px;
}
在上述示例代码中,我们使用CSS样式来设置HTML元素的外观。通过选择器和属性值,我们可以设置标题的颜色和字体大小,设置容器的背景颜色和内边距。
- JavaScript基础知识示例代码:
import React from 'react';
import ReactDOM from 'react-dom';
import { Button } from 'antd-mobile';
const App = () => {
const handleClick = () => {
alert('Hello, Ant Design Mobile!');
};
return (
<div>
<h1>Welcome to Ant Design Mobile</h1>
<Button type="primary" onClick={handleClick}>Click Me</Button>
</div>
);
};
ReactDOM.render(<App />, document.getElementById('app'));
在上述示例代码中,我们使用JavaScript来创建一个React组件。通过导入React和ReactDOM库,我们可以使用JSX语法创建组件,并使用Ant Design Mobile的Button组件。定义了一个点击事件处理函数,在点击按钮时弹出一个提示框。最后,使用ReactDOM.render将组件渲染到指定的DOM元素上。
这些示例代码展示了在Ant Design Mobile开发中所用到的HTML、CSS和JavaScript基础知识的应用。通过灵活运用这些知识,你可以构建出更加丰富、交互性更强的Ant Design Mobile前端应用程序。
三、会用到Ant Design Mobile组件相关基础知识
在Ant Design Mobile开发中,你会用到一些Ant Design Mobile组件相关的基础知识。下面是一些示例代码来演示它们的应用:
 1. Button按钮组件示例代码:
1. Button按钮组件示例代码:
import React from 'react';
import { Button } from 'antd-mobile';
const MyButton = () => {
const handleClick = () => {
alert('Button clicked!');
};
return (
<Button type="primary" onClick={handleClick}>Click Me</Button>
);
};
export default MyButton;
在上述示例代码中,我们使用import { Button } from 'antd-mobile';语句引入Ant Design Mobile的Button组件。然后,我们创建了一个自定义的函数式组件MyButton,在组件中使用<Button>标签来创建一个按钮,并通过type="primary"属性设置按钮样式为主要按钮。同时,我们定义了一个点击事件处理函数handleClick,当按钮被点击时弹出一个提示框。
- List列表组件示例代码:
import React from 'react';
import { List } from 'antd-mobile';
const MyList = () => {
return (
<List>
<List.Item>Item 1</List.Item>
<List.Item>Item 2</List.Item>
<List.Item>Item 3</List.Item>
</List>
);
};
export default MyList;
在上述示例代码中,我们使用import { List } from 'antd-mobile';语句引入Ant Design Mobile的List组件。然后,我们创建了一个自定义的函数式组件MyList,在组件中使用<List>标签来创建一个列表,并在列表中使用多个<List.Item>标签来创建列表项。
- Flex弹性布局组件示例代码:
import React from 'react';
import { Flex } from 'antd-mobile';
const MyFlex = () => {
return (
<Flex>
<Flex.Item>Item 1</Flex.Item>
<Flex.Item>Item 2</Flex.Item>
<Flex.Item>Item 3</Flex.Item>
</Flex>
);
};
export default MyFlex;
在上述示例代码中,我们使用import { Flex } from 'antd-mobile';语句引入Ant Design Mobile的Flex组件。然后,我们创建了一个自定义的函数式组件MyFlex,在组件中使用<Flex>标签来创建一个弹性布局容器,并在容器中使用多个<Flex.Item>标签来创建布局项。
这些示例代码展示了在Ant Design Mobile开发中所用到的一些组件相关的基础知识的应用。通过灵活运用这些知识,你可以构建出更加丰富、交互性更强的Ant Design Mobile前端应用程序。
四、会用到到响应式设计相关基础知识
在开发Ant Design Mobile应用程序时,你会用到一些响应式设计相关的基础知识。以下是一些示例代码,演示了这些知识的应用:
 1. 使用媒体查询示例代码:
1. 使用媒体查询示例代码:
.container {
display: flex;
flex-wrap: wrap;
}
.item {
width: 100%;
}
@media screen and (min-width: 768px) {
.item {
width: 50%;
}
}
@media screen and (min-width: 1200px) {
.item {
width: 33.33%;
}
}
在上述示例代码中,我们使用CSS的媒体查询来实现响应式布局。在默认情况下,.item元素的宽度设置为100%。当屏幕宽度达到768px时,媒体查询将应用,.item元素的宽度设置为50%。当屏幕宽度达到1200px时,另一个媒体查询将应用,.item元素的宽度设置为33.33%。通过这种方式,我们可以根据不同的屏幕尺寸设置不同的样式,实现响应式布局。
- 使用Flex布局示例代码:
import React from 'react';
import { Flex } from 'antd-mobile';
const MyComponent = () => {
return (
<Flex wrap="wrap" justify="center" align="center">
<Flex.Item>Item 1</Flex.Item>
<Flex.Item>Item 2</Flex.Item>
<Flex.Item>Item 3</Flex.Item>
</Flex>
);
};
export default MyComponent;
在上述示例代码中,我们使用Ant Design Mobile的Flex组件来实现响应式布局。通过设置wrap="wrap"属性,当需要换行时,元素将自动换行。通过设置justify="center"属性,元素在主轴上居中对齐。通过设置align="center"属性,元素在交叉轴上居中对齐。这样,无论屏幕尺寸如何变化,元素都能够自适应地排列和对齐。
- 使用Grid网格布局示例代码:
import React from 'react';
import { Grid } from 'antd-mobile';
const MyComponent = () => {
const data = Array.from({ length: 6 }).map((_, index) => ({
icon: `icon-${index}`,
text: `Item ${index + 1}`,
}));
return (
<Grid data={data} columnNum={3} />
);
};
export default MyComponent;
在上述示例代码中,我们使用Ant Design Mobile的Grid组件来实现响应式网格布局。通过传递一个数据数组给data属性,我们可以自动生成网格项。通过设置columnNum={3}属性,每行显示3列。这样,不论屏幕尺寸如何变化,网格布局都能够自适应地展示。
这些示例代码展示了在Ant Design Mobile开发中所用到的一些响应式设计相关的基础知识的应用。通过灵活运用这些知识,你可以构建出适应不同屏幕尺寸和设备的响应式Ant Design Mobile前端应用程序。
五、会用到使用移动开发工具来环境配置、管理项目依赖、构建和打包等相关基础知识
在移动应用开发中,你会用到一些工具和环境来配置和管理项目的依赖、构建和打包。以下是一些基础知识示例代码,演示了这些工具的应用:
 1. 使用Webpack进行项目构建示例代码:
1. 使用Webpack进行项目构建示例代码:
首先,确保已经全局安装了Webpack和Webpack CLI:
npm install -g webpack webpack-cli
然后,在项目根目录下创建一个webpack.config.js文件,配置Webpack的相关设置:
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: ['babel-loader'],
},
{
test: /\.css$/,
use: ['style-loader', 'css-loader'],
},
],
},
resolve: {
extensions: ['.js', '.jsx'],
},
};
在上述示例代码中,我们配置了Webpack的入口文件和输出文件路径。同时,我们使用module.rules配置了Babel和CSS加载器,以便处理JavaScript和CSS文件。最后,使用resolve.extensions配置了可以省略的文件扩展名。
 2. 使用Babel进行JavaScript代码转换示例代码:
2. 使用Babel进行JavaScript代码转换示例代码:
首先,确保已经安装了Babel和相关插件:
npm install --save-dev @babel/core @babel/preset-env babel-loader
然后,在Webpack配置文件中添加对Babel的配置:
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: ['babel-loader'],
},
],
},
在项目根目录下创建一个.babelrc文件,配置Babel的预设:
{
"presets": ["@babel/preset-env"]
}
这样,Webpack将会使用Babel加载器来处理JavaScript文件,通过Babel的预设将ES6+代码转换为浏览器可兼容的代码。
- 使用npm进行依赖管理示例代码:
在项目根目录下的package.json文件中,可以添加和管理项目的依赖:
{
"name": "my-app",
"version": "1.0.0",
"dependencies": {
"react": "^17.0.1",
"react-dom": "^17.0.1"
},
"devDependencies": {
"webpack": "^5.10.0",
"webpack-cli": "^4.2.0",
"babel-loader": "^8.2.2",
"@babel/core": "^7.12.3",
"@babel/preset-env": "^7.12.1"
}
}
在上述示例代码中,我们可以在dependencies中添加生产环境依赖,例如React和ReactDOM。在devDependencies中添加开发环境依赖,例如Webpack、Webpack CLI、Babel Loader和Babel相关插件。通过运行npm install命令,可以安装并管理项目的依赖。
这些示例代码展示了在移动端开发中所用到的一些工具和环境的基础知识的应用。通过灵活运用这些工具,你可以配置和管理项目的依赖、构建和打包,以满足移动应用开发的需求。
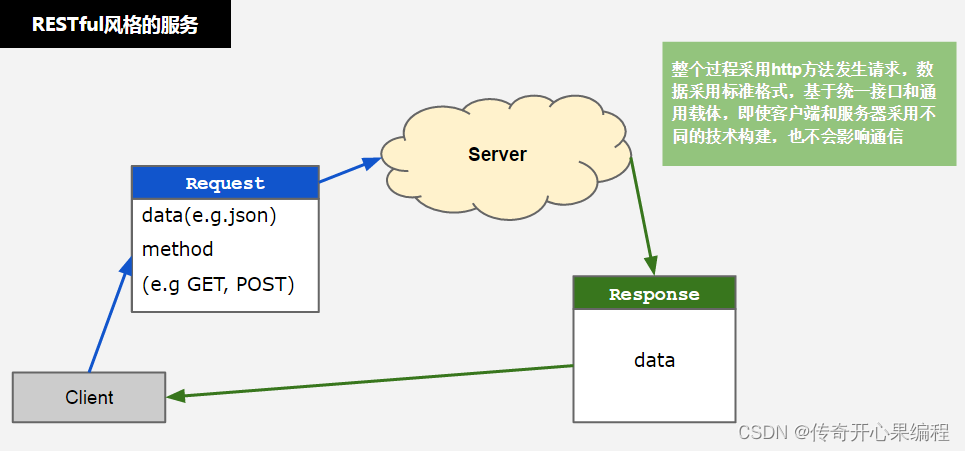
六、会用到使用不同的方式与后端服务进行数据交互,例如使用RESTful API、Ajax等进行数据请求和响应处理相关基础知识
在移动应用开发中,你会使用不同的方式与后端服务进行数据交互,例如使用RESTful API、Ajax等进行数据请求和响应处理。以下是一些基础知识示例代码,演示了这些数据交互方式的应用:
 1. 使用RESTful API进行数据请求示例代码:
1. 使用RESTful API进行数据请求示例代码:
import axios from 'axios';
// 发送GET请求
axios.get('/api/users')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
// 发送POST请求
axios.post('/api/users', { name: 'John', age: 25 })
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
在上述示例代码中,我们使用axios库来发送HTTP请求。通过调用axios.get方法可以发送GET请求,传递请求的URL作为参数。通过调用axios.post方法可以发送POST请求,传递请求的URL和请求体作为参数。使用.then方法处理请求成功的响应,使用.catch方法处理请求失败的错误。
 2. 使用Ajax进行数据请求示例代码:
2. 使用Ajax进行数据请求示例代码:
const xhr = new XMLHttpRequest();
xhr.open('GET', '/api/users', true);
xhr.onreadystatechange = function () {
if (xhr.readyState === XMLHttpRequest.DONE) {
if (xhr.status === 200) {
console.log(xhr.responseText);
} else {
console.error(xhr.statusText);
}
}
};
xhr.send();
在上述示例代码中,我们使用XMLHttpRequest对象来发送HTTP请求。通过调用xhr.open方法设置请求的方法、URL和异步标志。通过设置xhr.onreadystatechange事件处理函数来监听请求状态的变化。当请求状态变为XMLHttpRequest.DONE时,可以通过xhr.status获取响应的状态码,通过xhr.responseText获取响应的文本数据。
这些示例代码展示了在移动应用开发中所用到的一些数据交互方式的基础知识的应用。通过灵活运用这些方式,你可以与后端服务进行数据请求和响应处理,实现移动应用与后端服务之间的数据交互。
七、会用到调试、测试、定位、解决应用中出现的问题和bug相关基础知识
在移动应用开发中,调试和测试是非常重要的环节,可以帮助你定位和解决应用中出现的问题和bug。以下是一些基础知识示例代码,演示了一些常用的移动应用调试和测试方法和工具:
 (一)使用Chrome开发者工具进行移动应用调试示例代码:
(一)使用Chrome开发者工具进行移动应用调试示例代码:
将移动设备连接到电脑上,并打开Chrome浏览器。
-
打开开发者工具:在Chrome浏览器中,按下
Ctrl + Shift + I(Windows)或Command + Option + I(Mac)打开开发者工具。 -
切换到移动设备模式:在开发者工具窗口的左上角,点击手机图标按钮,进入移动设备模式。
-
选择移动设备:在开发者工具窗口的顶部,点击设备选择框,选择你要模拟的移动设备。
-
调试移动应用:在开发者工具中,可以使用各种调试工具和功能,例如查看元素、调试JavaScript代码、监控网络请求等,来定位和解决移动应用中的问题和bug。
 (二)使用移动端调试工具进行移动应用调试示例代码:
(二)使用移动端调试工具进行移动应用调试示例代码:
对于移动应用的调试,你可以使用一些专门的移动端调试工具,例如:
-
Android Studio:适用于Android应用的集成开发环境,提供了丰富的调试工具和功能,例如Logcat日志查看器、调试器等。
-
Xcode:适用于iOS应用的集成开发环境,提供了强大的调试工具和功能,例如调试器、Instruments性能分析器等。
通过使用这些移动端调试工具,你可以在真实设备或模拟器上进行应用调试,查看日志、检查变量、跟踪代码执行流程等,以便定位和解决移动应用中的问题和bug。
(三)使用单元测试和集成测试进行移动应用测试示例代码:
在移动应用开发中,你可以使用单元测试和集成测试来验证应用的各个部分是否按照预期工作。以下是一个基于Jest测试框架的单元测试示例代码:
// calculator.js
export function add(a, b) {
return a + b;
}
export function subtract(a, b) {
return a - b;
}
// calculator.test.js
import { add, subtract } from './calculator';
test('add function should add two numbers correctly', () => {
expect(add(2, 3)).toBe(5);
});
test('subtract function should subtract two numbers correctly', () => {
expect(subtract(5, 2)).toBe(3);
});
在上述示例代码中,我们定义了一个calculator.js文件,其中导出了add和subtract两个函数。然后,我们创建了一个calculator.test.js文件,在该文件中编写了针对add和subtract函数的单元测试。通过运行测试命令(例如npm test),可以执行这些测试并查看测试结果。
这些示例代码展示了在移动应用开发中所用到的一些调试和测试的基础知识的应用。通过灵活运用这些方法和工具,你可以定位和解决移动应用中出现的问题和bug,并确保应用的质量和稳定性。
八、会用到性能优化提升应用的加载速度和用户体验相关基础知识
在移动应用开发中,性能优化是非常重要的,可以提升应用的加载速度和用户体验。以下是一些基本原则和技巧,可以帮助你进行移动应用性能优化:
 1. 减少HTTP请求:
1. 减少HTTP请求:
- 合并文件:将多个CSS或JavaScript文件合并为一个,减少HTTP请求的数量。
- 使用雪碧图:将多个小图标合并为一个大图,通过CSS的背景定位来显示不同的图标,减少HTTP请求的数量。
- 使用字体图标:使用字体图标代替图像图标,减少HTTP请求的数量。
- 图片优化:
- 压缩图片:使用工具(例如ImageOptim、TinyPNG)压缩图片文件大小,减少下载时间。
- 使用适当的图像格式:选择合适的图像格式,例如JPEG、PNG或WebP,以在图像质量和文件大小之间取得平衡。
- 代码压缩和合并:
- 压缩CSS和JavaScript代码:使用工具(例如UglifyJS、Terser)压缩代码文件大小,减少下载时间。
- 合并CSS和JavaScript文件:将多个CSS或JavaScript文件合并为一个,减少HTTP请求的数量。
 4. 延迟加载和懒加载:
4. 延迟加载和懒加载:
- 延迟加载:延迟加载某些资源,例如图片、JavaScript库,直到它们真正需要时再加载。
- 懒加载:只在用户滚动到可见区域时加载特定的内容,例如图片或其他资源。
- 缓存机制:
- 使用浏览器缓存:通过设置适当的HTTP响应头来启用浏览器缓存,减少重复的网络请求。
- 使用缓存策略:将不经常变化的资源(例如静态文件)设置为永久缓存,将动态内容设置为可缓存但有限时间的缓存。
- DOM操作和重绘优化:
- 减少DOM操作:减少对DOM的频繁操作,因为DOM操作是昂贵的,会引起重排和重绘。
- 使用CSS动画:使用CSS动画代替JavaScript动画,因为CSS动画通常更高效。
这些是一些基本的移动应用性能优化原则和技巧。通过遵循这些原则和运用这些技巧,你可以提升移动应用的加载速度和用户体验,使应用更加高效和流畅。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【DDPM】DDPM模型原理介绍(1)
- 基于Vue的应届毕业生财务管理系统-计算机毕业设计源码82886
- es-ik分词器的拓展和停用字典
- 分布式「走进分布式一致性协议」从2PC、3PC、Paxos 到 ZAB
- 公众号运营的基础设置包括哪些?建议收藏
- 对于Cookie和Session的认识
- 55 组合的几种解决形式
- 学习mysql数据库的第三天
- 【LeetCode】1047. 删除字符串中的所有相邻重复项(StringBuffer简单用法)
- python编程从入门到实践(1)