JavaScript的一道题型
?这道题我觉得考察的知识点蛮多的,就单独拿出来了🤭
<html>
<head>
<title>Title</title>
</head>
<body>
<input type="button" value="全选" id="qx">
<input type="button" value="全不选" id="qbx">
<input type="button" value="反选" id="fx">
<table border="1">
<tr>
<td>序号</td>
<td>姓名</td>
<td>身份证</td>
<td>手机号</td>
<td>邮箱</td>
<td>性别</td>
<td>生日</td>
<td>功能</td>
</tr>
<tr>
<td>
<input type="checkbox" class="xz">1
</td>
<td>李琦</td>
<td class="sfz">130293200301120017</td>
<td class="phone">19930239423</td>
<td>304930493@qq.com</td>
<td>male</td>
<td class="sr"> </td>
<td><input type="button" value="删除" οnclick="text1()"></td>
</tr>
<tr>
<td>
<input type="checkbox" class="xz">2
</td>
<td>张三</td>
<td class="sfz">130293200301120017</td>
<td class="phone">19930239489</td>
<td>304930493@qq.com</td>
<td>male</td>
<td class="sr"> </td>
<td><input type="button" value="删除" οnclick="text1()"></td>
</tr>
<tr>
<td>
<input type="checkbox" class="xz">3
</td>
<td>李四</td>
<td class="sfz">130293200301120017</td>
<td class="phone">19930239489</td>
<td>304930493@qq.com</td>
<td>female</td>
<td class="sr"> </td>
<td><input type="button" value="删除" οnclick="text1()"></td>
</tr>
<tr>
<td>
<input type="checkbox" class="xz">4
</td>
<td>王五</td>
<td class="sfz">130293200301120017</td>
<td class="phone">19930239489</td>
<td>304930493@qq.com</td>
<td>male</td>
<td class="sr"> </td>
<td><input type="button" value="删除" οnclick="text1()"></td>
</tr>
<tr>
<td>
<input type="checkbox" class="xz">5
</td>
<td>赵六</td>
<td class="sfz">130293200301120017</td>
<td class="phone">19930239489</td>
<td>304930493@qq.com</td>
<td>male</td>
<td class="sr"> </td>
<td><input type="button" value="删除" οnclick="text1()"></td>
</tr>
</table>
<script>
let qx=document.getElementById("qx");
qx.οnclick=function (){
let xz=document.getElementsByClassName("xz");
for (let i = 0; i < xz.length; i++) {
xz[i].checked=true;
}
}
let qbx=document.getElementById("qbx");
qbx.οnclick=function (){
let xz=document.getElementsByClassName("xz");
for (let i = 0; i < xz.length; i++) {
xz[i].checked=false;
}
}
let fx=document.getElementById("fx");
fx.οnclick=function (){
let xz=document.getElementsByClassName("xz");
for (let i = 0; i < xz.length; i++) {
xz[i].checked=!xz[i].checked;
}
}
// 隐藏手机号中间4位
let ph=document.getElementsByClassName("phone");
for (let i = 0; i < ph.length; i++) {
let c=ph[i].innerText;
let d=c.substring(0,3)+"####"+c.substring(7,11);
ph[i].innerText=d;
}
let sr=document.getElementsByClassName("sr");
for (let i = 0; i < sr.length; i++) {
let sfz=document.getElementsByClassName("sfz");
for (let i = 0; i < sfz.length; i++) {
let k=sfz[i].innerText;
let l=k.substring(6,14);
sr[i].innerText=l;
}
}
function text1(){
if(confirm("是否要删除某个数据")){
alert("已经删除")
}else {
alert("删除失败")
}
}
</script>
</body>
</html>
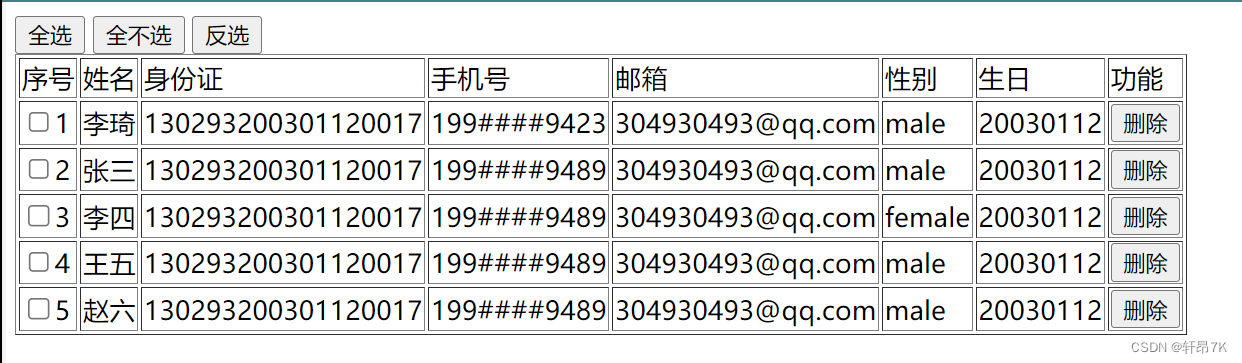
下面是运行的效果:
?
看绿色部分,用到了class属性,为什么不用id属性了呢!因为id属性具有唯一性,属性名字不能重复,像这种需要同时作用的,就需要用到class属性,可以管理多个内容,给上面的全选、全不选和反选,各给一个单击事件,事件产生的功能都用到了class属性 ,因为获取到的是多个,所以返回到是一个集合,遍历集合,让checked为true就是选中,false就是不选中,因为操作的是多个,这样是不是就能实现全选、全不选了。至于反选嘛!我们不用把它想的太过复杂,看xz[i].checked=!xz[i].checked;代码,‘!’在js语言中代表非,也就是‘不是’的意思,现在是不是很简单了,就是把不选中的状态给了选中的,就进行了选中和不选中进行了交换,也就实现了反选了。
接下来就剩下两个知识点了,一个是截取,另一个是删除提示功能(没有真正的删除)
看紫色部分,也是用到了class属性,通过substring进行截取拼接,再把重新生成的值赋给原来,看innerText,也可以写成innerHTML,innerText是只操作文本的,innerHTML是操作样式和文本的,因为我们只操作文本,所以用innerText就可以了,还能增加运行速度。
看蓝色部分,我们用到了两个class属性,为什么呢?我们是不是需要通过截取省份证里面的内容,这是第一个class,然后通过截取后的新值,赋值给生日一列,生日一列是第二个class。
看红色部分,我没有用class属性了,因为我们需要通过点击事件,进行弹出选择框,单击事件也是可以作用多个的,方法名一致,然后通过给方法功能(function)就能同时操作多个删除按钮了,通过if(confirm("是否要删除某个数据")),它默认为true,就是我们鼠标点击确定后,然后弹出警告框提示信息,else则是false,我们点击取消后弹出警告框提示信息。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!