【Vue2+3入门到实战】(14)路由入门之单页应用程序、路由 、 VueRouter的基本使用 详细示例
目录

一、学习目标
1.路由入门
- 单页应用程序
- 路由
- VueRouter的基本使用
二、单页应用程序介绍
1.概念
单页应用程序:SPA【Single Page Application】是指所有的功能都在一个html页面上实现
2.具体示例
单页应用网站: 网易云音乐 https://music.163.com/
多页应用网站:京东 https://jd.com/
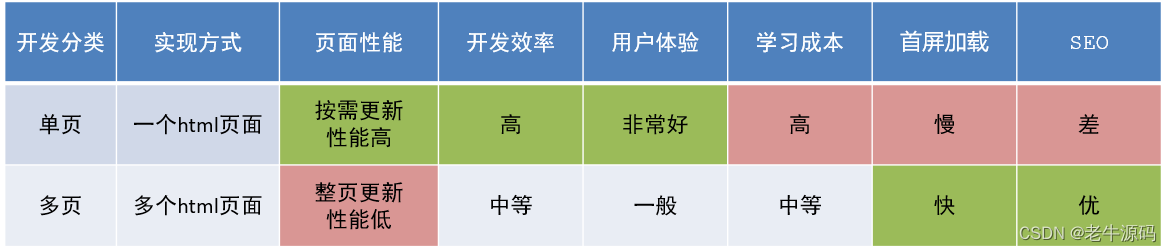
3.单页应用 VS 多页面应用

单页应用类网站:系统类网站 / 内部网站 / 文档类网站 / 移动端站点
多页应用类网站:公司官网 / 电商类网站
4.总结
1.什么是单页面应用程序?
2.单页面应用优缺点?
3.单页应用场景?
三、路由介绍
1.思考
单页面应用程序,之所以开发效率高,性能好,用户体验好
最大的原因就是:页面按需更新

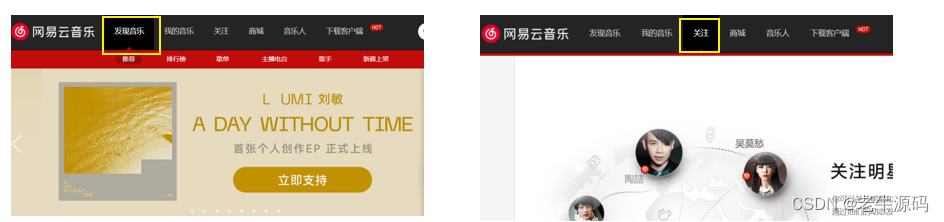
比如当点击【发现音乐】和【关注】时,只是更新下面部分内容,对于头部是不更新的
要按需更新,首先就需要明确:访问路径和 组件的对应关系!
访问路径 和 组件的对应关系如何确定呢? 路由
2.路由的介绍
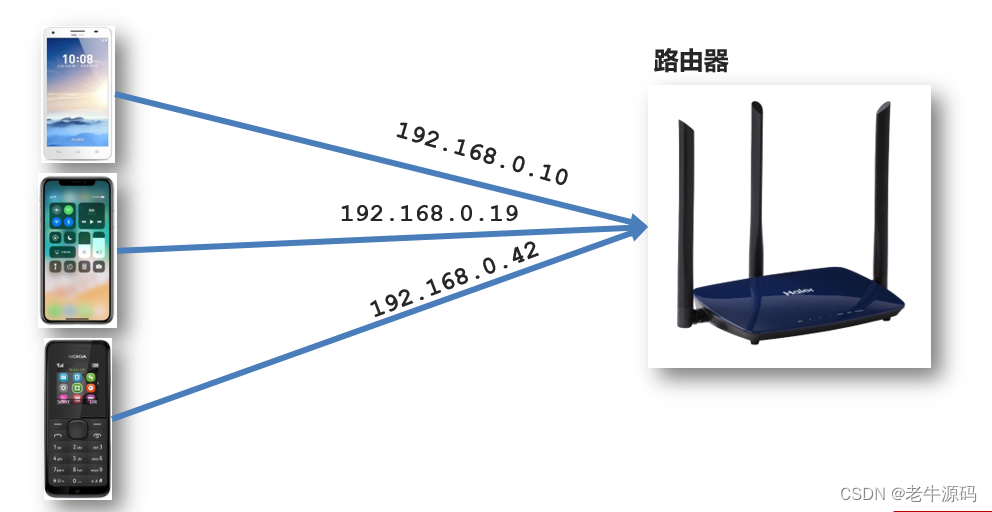
生活中的路由:设备和ip的映射关系

Vue中的路由:路径和组件的映射关系

3.总结
- 什么是路由
- Vue中的路由是什么
四、路由的基本使用
1.目标
认识插件 VueRouter,掌握 VueRouter 的基本使用步骤
2.作用
修改地址栏路径时,切换显示匹配的组件
3.说明
Vue 官方的一个路由插件,是一个第三方包
4.官网
https://v3.router.vuejs.org/zh/
5.VueRouter的使用(5+2)
固定5个固定的步骤(不用死背,熟能生巧)
-
下载 VueRouter 模块到当前工程,版本3.6.5
yarn add vue-router@3.6.5 -
main.js中引入VueRouter
import VueRouter from 'vue-router' -
安装注册
Vue.use(VueRouter) -
创建路由对象
const router = new VueRouter() -
注入,将路由对象注入到new Vue实例中,建立关联
new Vue({ render: h => h(App), router:router }).$mount('#app')
当我们配置完以上5步之后 就可以看到浏览器地址栏中的路由 变成了 /#/的形式。表示项目的路由已经被Vue-Router管理了

6.代码示例
main.js
// 路由的使用步骤 5 + 2
// 5个基础步骤
// 1. 下载 v3.6.5
// yarn add vue-router@3.6.5
// 2. 引入
// 3. 安装注册 Vue.use(Vue插件)
// 4. 创建路由对象
// 5. 注入到new Vue中,建立关联
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化
const router = new VueRouter()
new Vue({
render: h => h(App),
router
}).$mount('#app')
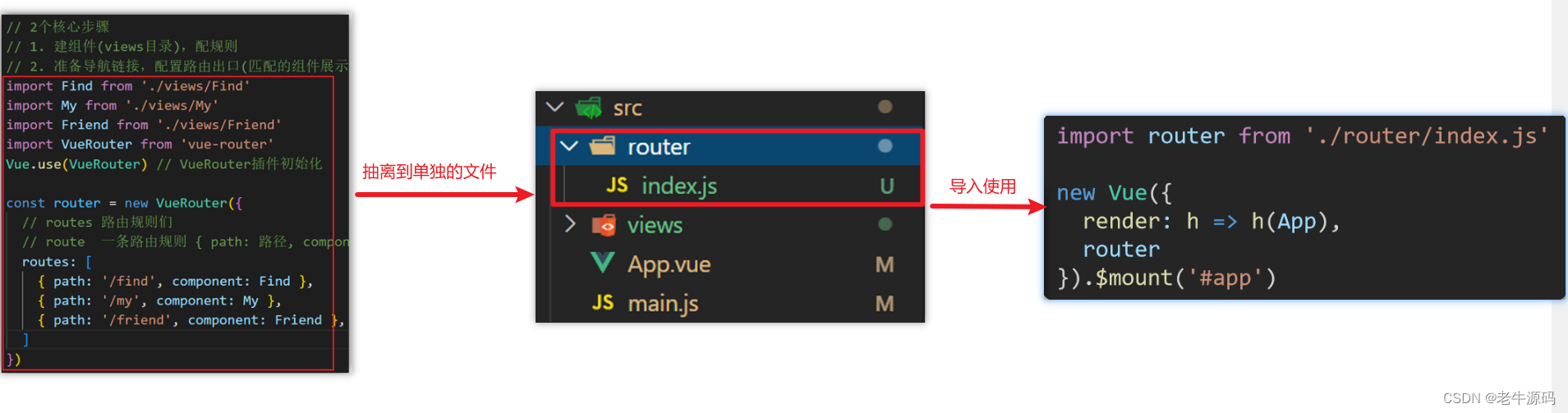
7.两个核心步骤
-
创建需要的组件 (views目录),配置路由规则

-
配置导航,配置路由出口(路径匹配的组件显示的位置)
App.vue
<div class="footer_wrap">
<a href="#/find">发现音乐</a>
<a href="#/my">我的音乐</a>
<a href="#/friend">朋友</a>
</div>
<div class="top">
<router-view></router-view>
</div>
8.总结
- 如何实现 路径改变,对应组件 切换,应该使用哪个插件?
- Vue-Router的使用步骤是什么(5+2)?
五、组件的存放目录问题
注意: .vue文件 本质无区别
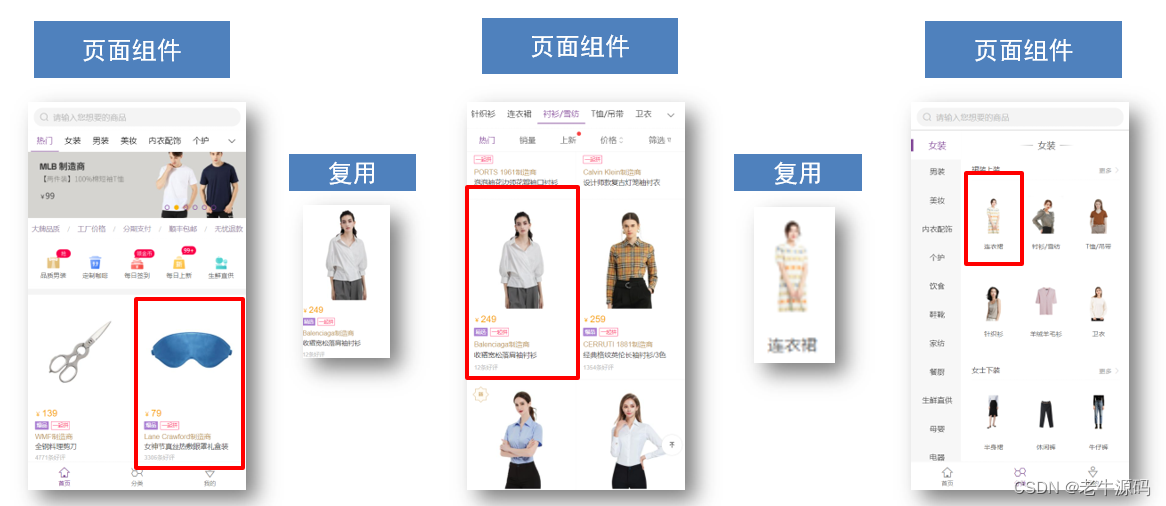
1.组件分类
.vue文件分为2类,都是 .vue文件(本质无区别)
- 页面组件 (配置路由规则时使用的组件)
- 复用组件(多个组件中都使用到的组件)

2.存放目录
分类开来的目的就是为了 更易维护
-
src/views文件夹
页面组件 - 页面展示 - 配合路由用
-
src/components文件夹
复用组件 - 展示数据 - 常用于复用
3.总结
- 组件分类有哪两类?分类的目的?
- 不同分类的组件应该放在什么文件夹?作用分别是什么?
六、路由的封装抽离
问题:所有的路由配置都在main.js中合适吗?
目标:将路由模块抽离出来。 好处:拆分模块,利于维护

路径简写:
脚手架环境下 @指代src目录,可以用于快速引入组件
总结:
- 路由模块的封装抽离的好处是什么?
- 以后如何快速引入组件?
七、路由知识总结
Vue路由是Vue.js官方的路由管理器。它可以实现前端的页面跳转、组件切换等功能,并且支持路由的懒加载、动态路由等高级特性。
Vue路由的核心是路由器(router),它是一个Vue实例,通过配置routes选项来定义路由规则。每个路由规则都包含一个路径和一个对应的组件,当路径匹配时,路由器会渲染对应的组件。
Vue路由的基本用法如下:
-
安装Vue路由:
npm install vue-router -
导入Vue路由并注册:
import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter) -
定义路由规则:
const routes = [ { path: '/', component: Home }, { path: '/about', component: About }, ] -
创建路由器对象:
const router = new VueRouter({ routes }) -
将路由器对象挂载到Vue实例上:
new Vue({ router }).$mount('#app') -
在模板中使用
<router-link>和<router-view>指令来实现页面跳转和组件切换:<router-link to="/">Home</router-link> <router-link to="/about">About</router-link> <router-view></router-view>
Vue路由还有一些高级特性:
- 动态路由:可以通过传递参数来匹配不同的路由规则。
- 嵌套路由:可以在一个组件中再定义子组件的路由规则。
- 路由懒加载:可以按需加载路由对应的组件,减少首次加载时间。
- 导航守卫:可以在路由切换前后执行一些逻辑。
- 编程式导航:通过代码来实现页面跳转。
总的来说,Vue路由是一个非常强大和灵活的路由管理器,能够帮助我们构建复杂的单页应用。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于MATLAB的GUI界面设计流程
- 八大排序(希尔排序)
- 【影像组学入门百问】#68---#72
- 9. 总结
- 电商公司规范数据传输模式,构建API全生命周期管理体系
- 软件产品为什么要测试才能上线?测试可以发现所有bug吗?
- 鸿蒙应用开发学习:改进小鱼动画实现按键一直按下时控制小鱼移动和限制小鱼移出屏幕
- 第十一章 Cookie
- mysql主从复制教程
- SpringMVC:执行原理详解、配置文件和注解开发实现 SpringMVC