HTML---初识CSS
一.CSS概念
? ?CSS是层叠样式表(Cascading Style Sheets)的缩写。它是一种用于描述HTML文档外观样式的标记语言。通过CSS,开发者可以在不改变HTML标记结构的情况下,改变网页的样式和布局。
?CSS优势:
-
分离样式和内容:CSS将网页的样式和内容分离,使得网页的维护更加方便。通过修改CSS文件,可以对整个网站的样式进行统一的调整,而不需要逐个修改每个网页的样式。
-
可维护性高:由于样式集中在CSS文件中,可以通过修改一个样式来改变整个网页的样式,便于网站的维护和更新。
-
可重用性高:CSS样式可以在多个页面之间共享和重用,可以减少代码冗余,提高开发效率。
-
提高网站性能:CSS样式可以通过合并和压缩来减少文件大小,从而提高网站的加载速度。
-
设计灵活性强:CSS提供了丰富的样式选择器和属性,可以灵活地设计各种样式效果,实现丰富多样的网页布局和交互效果。
-
跨平台兼容性好:CSS在各个浏览器和设备上都有广泛的支持,可以兼容不同的浏览器和操作系统,确保网站在不同平台上显示一致。
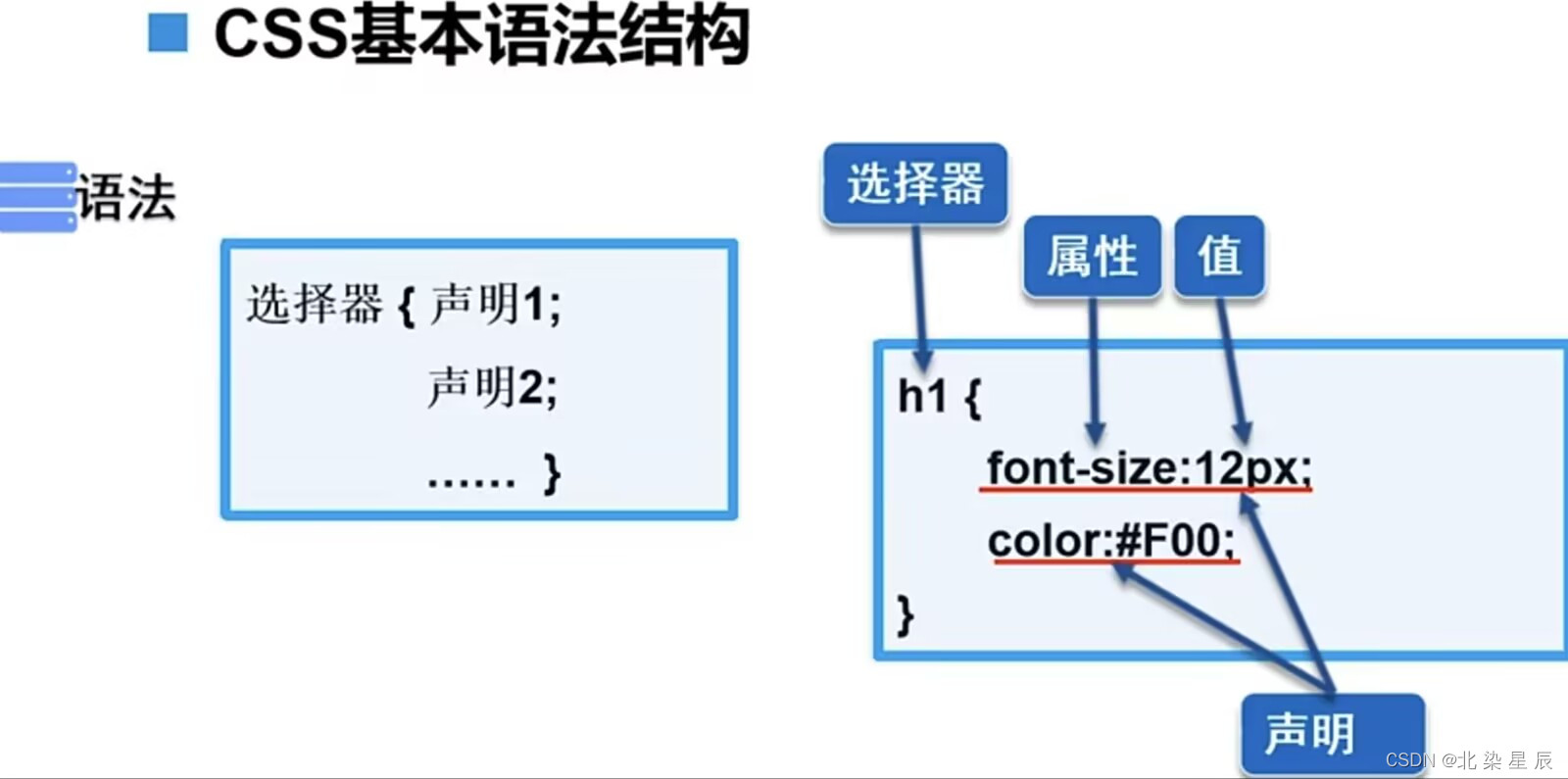
CSS语法:

CSS中的选择器用于选择HTML文档中的元素,并为这些元素应用样式。选择器可以根据元素的类型、类名、ID等属性来选择元素。?
CSS样式:?
- 行内样式:
?它通过在HTML标签的style属性中指定CSS代码来实现样式的应用。
<body>
<h1 style="color: red;">我是中国人</h1>
</body>- 内部样式表?
?CSS内部样式表是一种将样式信息直接嵌入到HTML文档中的方法,可以使用
<style>标签通过选择器来选择要应用样式的元素,并通过CSS属性来定义样式。
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
h1{
color: red;
}
</style>
</head>
<body>
<h1>我是中国人</h1>
</body>- ?外部样式表
?CSS外部样式表是一种用来定义网页外观和排版的文件。它是一种独立于HTML文档的样式表,可以通过在HTML文件中引用外部样式表来控制整个网站的样式。
首先创建一个CSS
h1{
color: red;
}?在html文件中引用创建的CSS文件。
二.CSS选择器
- 选择器优先级: ID > 类 >标签
标签选择器
在CSS中,通过使用标签选择器,可以选择所有具有相同标签名称的元素并对其应用样式。

p {
/* 样式规则 */
}
?上述代码表示将样式规则应用于所有的<p>标签。
类选择器
类选择器用于选择具有相同类名的元素,以便对它们应用相同的样式
- 语法:?

.cla1{规则}?上述代码意味着会将当前.cla1中的规则应用于所有包含class="cla1"的标签。
<style>
.my-class {
color: red;
}
</style>
</head>
<body>
<h1 class="my-class">这是一个标题</h1>
<p class="my-class">这是一个段落。</p>
</body>
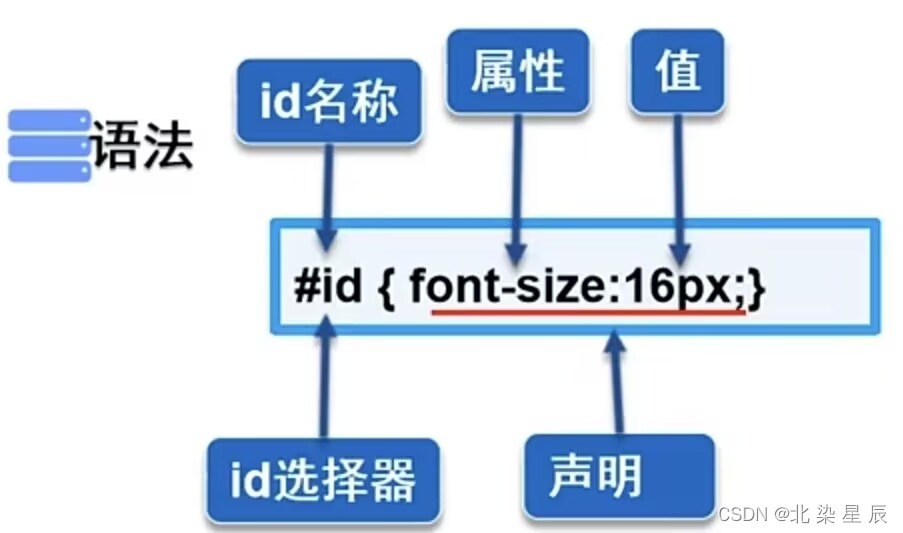
ID选择器
在HTML中,ID选择器用于选择具有特定ID属性的元素。
?语法:

#myElement {
/* CSS样式 */
}
<div id="myElement">This is a div element with id "myElement"</div>
?上述代码会将ID选择器中定义的CSS样式应用于id="myElement"的标签
三.CSS高级选择器?
层次选择器
?在HTML中,层次选择器用于选择特定元素的子元素、后代元素或兄弟元素。

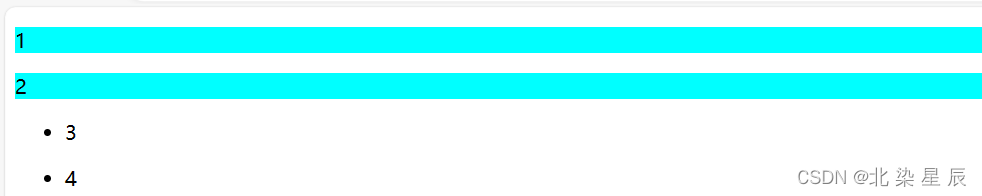
- ?后代选择器
后代选择器中的所有属于E元素的F元素将执行CSS样式?
?语法:
E F{#css样式;}?案例:
<style type="text/css">
body p{background-color: aqua;}
</style>
</head>
<body>
<p>1</p>
<p>2</p>
<ul>
<li><p>3</p></li>
<li><p>4</p></li>
</ul> 
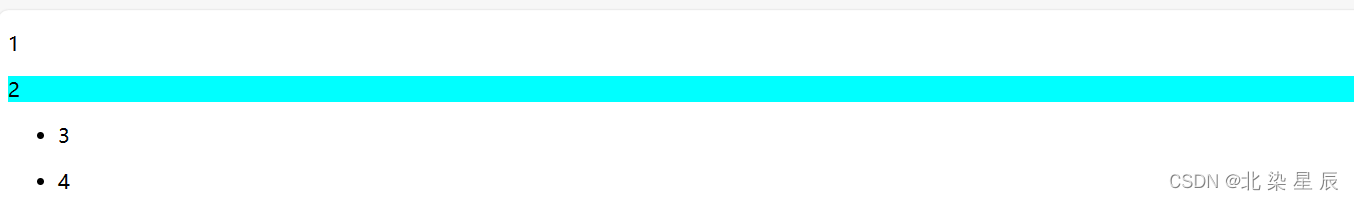
- ?子选择器
?所有属于E元素的子元素F将会执行CSS样式
?语法:
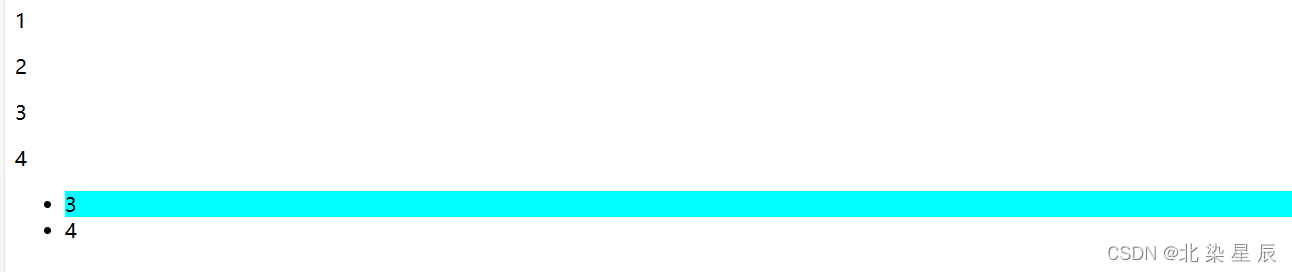
E > F{CSS样式}?案例:
<style type="text/css">
body>p{background-color: aqua;}
</style>
</head>
<body>
<p>1</p>
<p>2</p>
<ul>
<li><p>3</p></li>
<li><p>4</p></li>
</ul> 
- 相邻兄弟选择器?
HTML中的相邻兄弟选择器用于选择某个元素(E)下一个直接相邻兄弟元素(F)。
#E+F{CSS样式}?案例:
<title></title>
<style>
#p01+p{background-color: aqua;}
</style>
</head>
<body>
<P id="p01">1</P>
<p>2</p>
<ul><li>3</li></ul>
<ul><li>4</li></ul>
- ?通用兄弟选择器
在HTML中用于选择某个元素后面所有的兄弟元素。它使用?
~?符号来表示。
语法:
#E~F{#CSS样式}案例:
<title></title>
<style>
#p01~p{background-color: aqua;}
</style>
</head>
<body>
<P>1</P>
<p id="p01">2</p>
<p>3</p>
<p>4</p>
<ul><li>3</li></ul>
<ul><li>4</li></ul>
?结构伪类选择器

- ?E:first-child /last-child
语法 1:
E F:first-child{#CSS样式}?父元素(E)的第一个子元素(F)将应用CSS样。
案例:
<style type="text/css">
ul li:first-child{background-color: aqua;}
</style>
</head>
<body>
<P>1</P>
<p id="p01">2</p>
<p>3</p>
<p>4</p>
<ul>
<li>3</li>
<li>4</li>
</ul>
</body>
语法 2:
F:first-child{#CSS样式}若代码中未写入父元素E,则匹配所有包含F元素的标签中的第一个F元素
案例:?
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
ul li:first-child{background-color: aqua;}
</style>
</head>
<body>
<P>1</P>
<p id="p01">2</p>
<p>3</p>
<p>4</p>
<ul>
<li>3</li>
<li>4</li>
</ul>
<ul>
<li>5</li>
<li>6</li>
</ul>
</body>
?
- ?E F:nth-cild(?)
?语法 1:
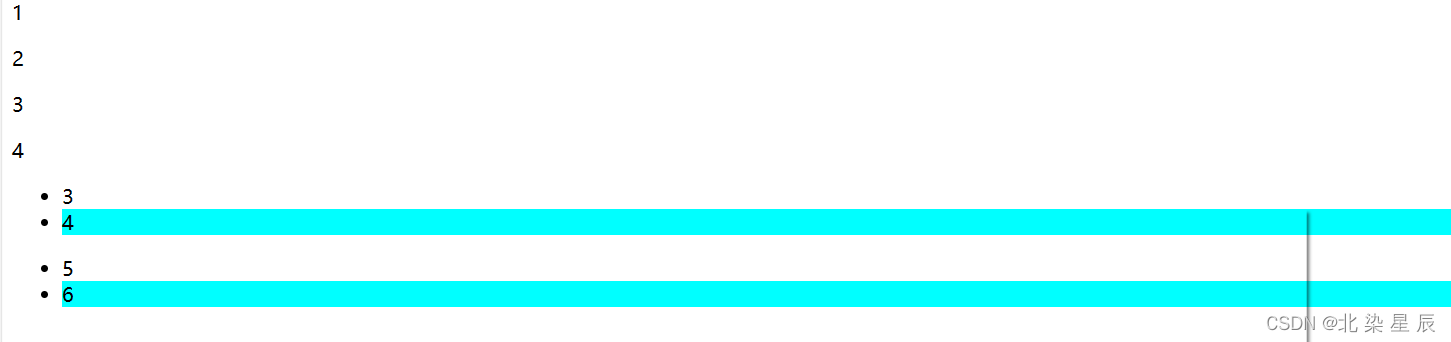
E F:nth-child(n)选择父元素E的第n个子元素F
案例:?
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
ul li:nth-child(2){background-color: aqua;}
</style>
</head>
<body>
<P>1</P>
<p id="p01">2</p>
<p>3</p>
<p>4</p>
<ul>
<li>3</li>
<li>4</li>
</ul>
<ul>
<li>5</li>
<li>6</li>
</ul>
</body>
语法 2:?
若父元素E中的第n个元素不是子元素F则不匹配CSS样式
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
ul p:nth-child(2){background-color: aqua;}
</style>
</head>
<body>
<P>1</P>
<p id="p01">2</p>
<p>3</p>
<p>4</p>
<ul>
<li>3</li>
<li>4</li>
</ul>
<ul>
<li>5</li>
<li>6</li>
</ul>
</body>
?
- ?E F:nth-of-type(n)
语法:?
?E F:nth-of-type(n){#CSS样式}选择父元素E的第n个p元素,该选择器会优先匹配元素再匹配n不会出现?E F:nth-cild(?)?选择器中不匹配的情况
案例:
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
ul li:nth-of-type(2){background-color: aqua;}
</style>
</head>
<body>
<P>1</P>
<p id="p01">2</p>
<p>3</p>
<p>4</p>
<ul>
<li>3</li>
<li>4</li>
</ul>
<ul>
<li>5</li>
<li>6</li>
</ul>
</body>
属性选择器?
在HTML中,属性选择器用于选择具有指定属性的元素。以下是HTML中常用的属性选择器

?
语法:?
a[指定属性]{#CSS样式}例如:[type]选择所有具有type属性的元素
例如:[type=text]选择所有type属性的值为"text"的元素
例如:[class~=btn]选择所有class属性值中包含"btn"的元素
例如:[href^=https]选择所有href属性值以"https"开头的元素
例如:[src$=.jpg]选择所有src属性值以".jpg"结尾的元素
例如:[title*=home]选择所有title属性值中包含"home"的元素?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 深度卷积神经网络
- Axure的元件库的使用以及详细案例
- Docker部署Plik临时文件上传系统并实现远程访问设备上传下载文件
- Java云讲座系统(源码+开题)
- 电脑录音怎么录?专业录音技巧大放送
- error: ./build.sh: 行 397: python: 未找到命令
- ARCGIS PRO SDK 使用条件管理 Pro UI
- 高性能、可扩展、支持二次开发的企业电子招标采购系统源码
- 期货开户教训比经验更重要
- Linux源码编译python3(以及必要的依赖包libffi)