Qt 6之六:Qt Designer介绍
Qt 6之六:Qt Designer介绍
Qt Designer是一个可视化的用户界面设计工具,用于创建Qt应用程序的用户界面,允许开发人员通过拖放和布局来设计和创建GUI界面。
Qt 6之一:简介、安装与简单使用 https://blog.csdn.net/cnds123/article/details/130730203
Qt 6之二:项目的结构、资源文件的使用https://blog.csdn.net/cnds123/article/details/130741807
Qt 6之三: 项目的发布 https://blog.csdn.net/cnds123/article/details/130827966
Qt 6之四:基础概念讲解https://blog.csdn.net/cnds123/article/details/135401606
Qt 6之五:创建菜单https://blog.csdn.net/cnds123/article/details/135440934
关于Qt Designer简单使用在“Qt 6之二:项目的结构、资源文件的使用”中有简单介绍,现在进行综述和在Qt Creator集成的Qt Designer中设置信号和槽的具体操作步骤。
综述
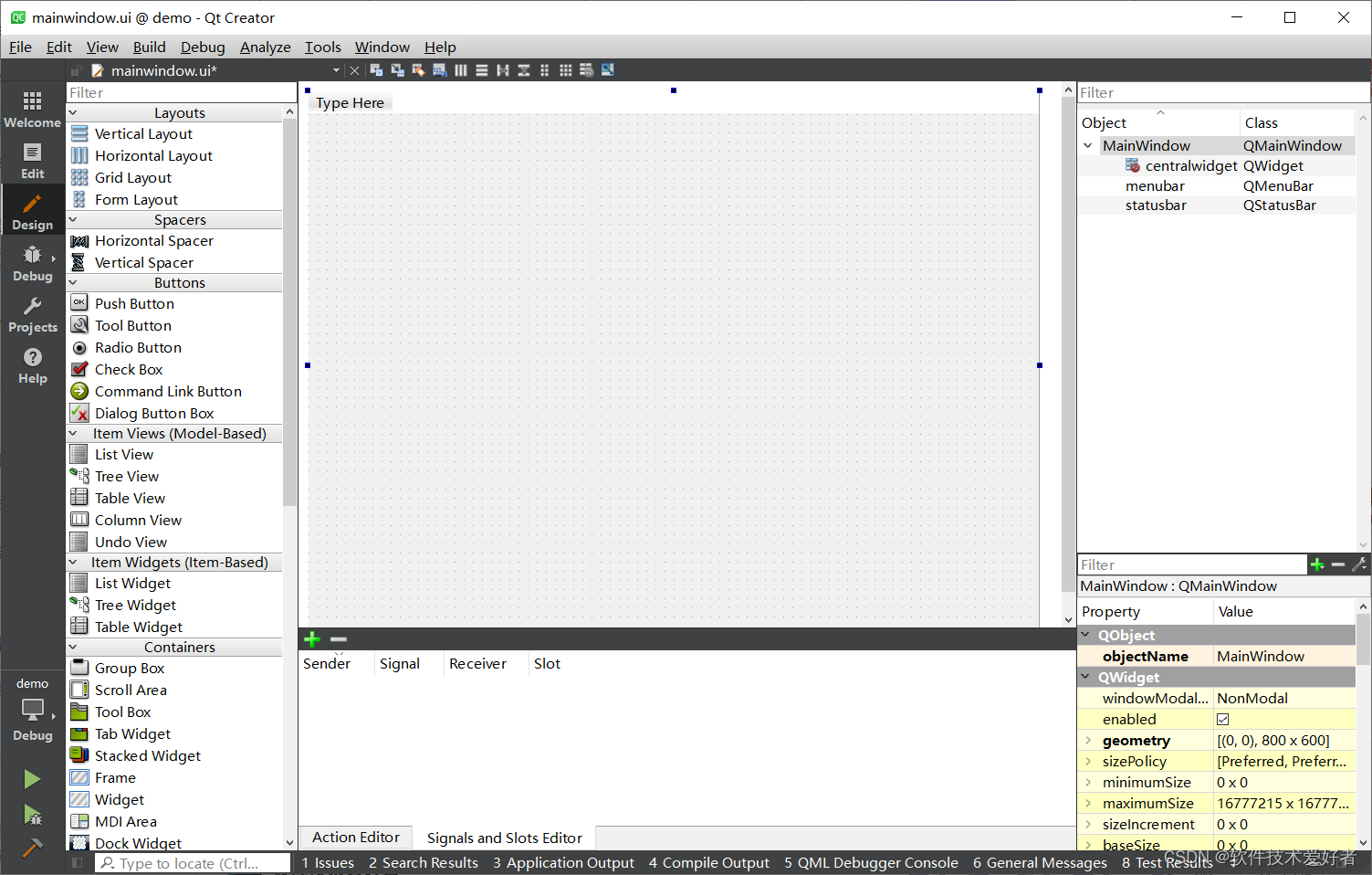
Qt Creator集成的Qt Designer,启动后如下图:

QtPySide6(或PyQt6)使用的Qt Designer和Qt Creator集成的Qt Designer是同一款工具。
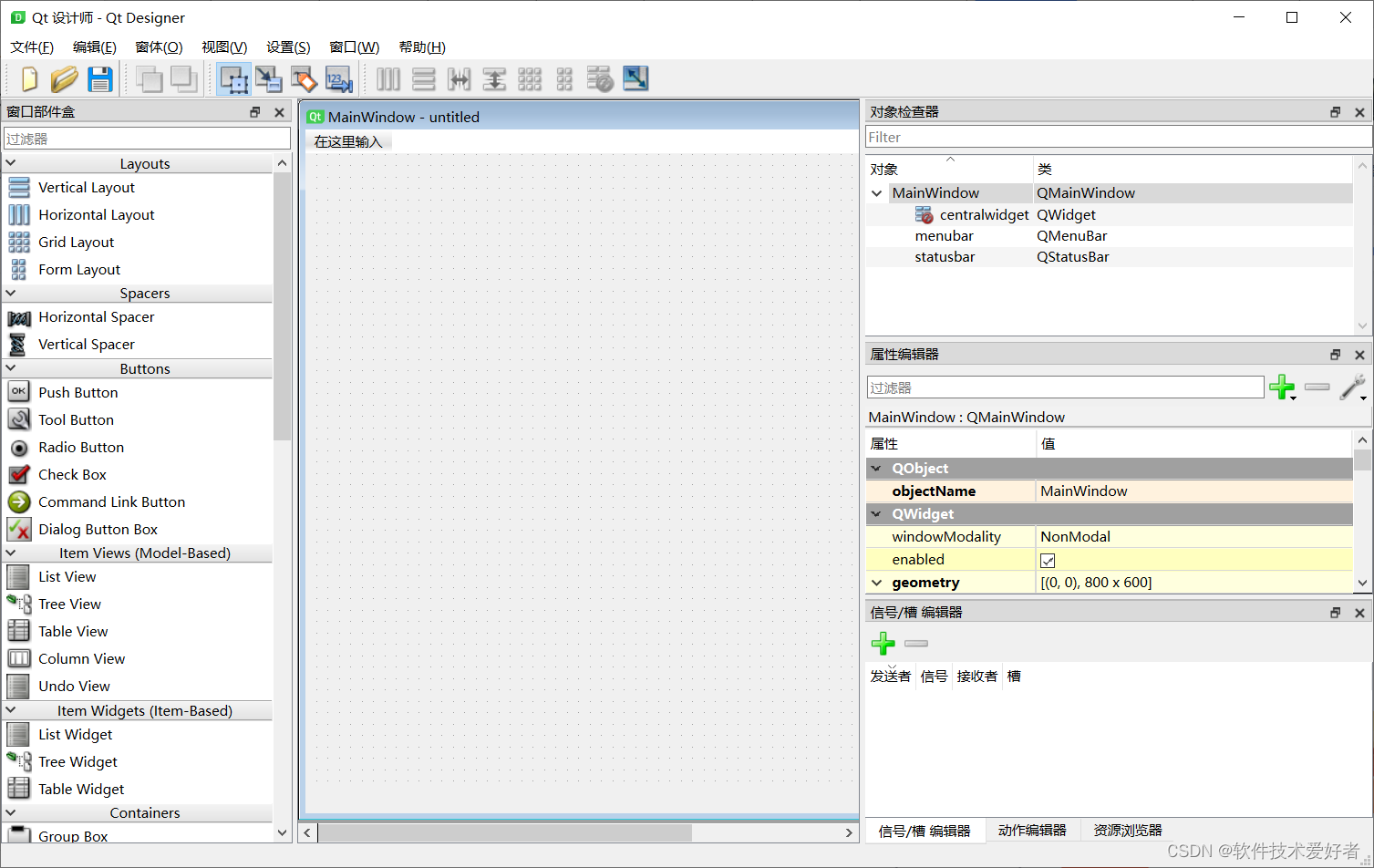
【附注:QtPySide6(或PyQt6)使用的Qt Designer,启动后如下图:

细心的读者或用户会发现,显示的界面有所不同,原因是由于不同的集成环境或版本所导致的。】
QtPySide6(或PyQt6)使用的Qt Designer是一个独立的可视化界面设计工具,它可以在单独的窗口中使用。它可以与QtPySide6(或PyQt6)一起使用,用来创建和编辑用户界面,并生成.ui文件。
Qt Creator是一个集成开发环境(IDE),它包含了Qt Designer和其他开发工具。Qt Designer作为Qt Creator中的一个插件,可以直接在Qt Creator中进行创建和编辑用户界面,并生成.ui文件。
它们是同一款工具,所以产生的.ui文件的格式和结构是相同的,无论你是使用独立的 Qt Designer 还是 Qt Creator 集成的 Qt Designer,产生的 .ui 文件都是标准的 XML 格式,描述了用户界面的结构。这些 .ui 文件是通用的:可以在不同的 Qt 应用程序之间移植,也就是说,你可以在一个环境中创建 .ui 文件,在另一个环境中加载和使用它们,不管是在 C++ 的 Qt 应用程序中,还是在 Python 的 PySide6 (或PyQt6)应用程序中。
总的来说,QtPySide6(或PyQt6) 使用的 Qt Designer 和 Qt Creator 集成的 Qt Designer 本质上同一个工具,使用起来非常相似,产生的 .ui 文件也是通用的。
虽然说Qt Designer是一个强大的用户界面设计工具,但也可以不用它,直接用代码实现用户界面。
Qt Designer将用户界面设计的过程可视化,允许开发人员通过拖拽和调整属性的方式来创建用户界面,这种方式对于复杂的用户界面设计尤其有效。同时,由于Qt Designer生成的是.ui文件,这些文件可以被任何Qt应用程序读取并在运行时实例化,这意味着用户界面的设计和应用程序的代码可以分离,提高了代码的可维护性。
Qt Designer并非必须的,Qt提供了一套非常全面的用户界面开发API,开发人员完全可以通过编写代码来创建用户界面。对于某些项目来说可能更加灵活,如对于一些简单的用户界面,或者对于那些更偏好直接编写代码的开发人员来说,这是一个完全可行的选择。
如何取舍,总的来说,是否使用Qt Designer应当根据实际需要和个人喜好来决定。对于需要创建复杂用户界面的项目,或者团队中有专门的界面设计师的情况下,使用Qt Designer是一个很好的选择。而对于只需要简单用户界面,或者更喜欢直接编写代码的开发人员,可以选择不使用Qt Designer。
Qt Designer是Qt框架的一部分,它是一个强大的用户界面设计工具,用于设计和构建图形用户界面(GUI)。Qt Designer可用于创建和编辑所有Qt窗口小部件的布局,包括对话框、主窗口、自定义窗口小部件和其他各种类型的窗口。
其功能特性包括:
- 可视化编辑:Qt Designer提供了一种图形化方式来创建您的GUI。你可以通过拖拽窗口小部件来设计用户界面。这样可以让开发者更加集中精力于程序的业务逻辑。
- 集成的资源管理:Qt Designer中,你可以直接添加和管理图标、图片等各种资源。
- 高级特性:Qt Designer支持复杂的布局、复合组件和自定义组件等高级特性。它还有一个信号/槽编辑器,允许开发者在设计时就定义好组件之间的交互。
- 兼容性:Qt Designer生成的是.ui文件,这是一个基于XML的文件格式,可以被Qt库解析并在程序运行时实例化成真正的窗口。
- 多语言支持:Qt Designer支持i18n国际化,方便创建多语言应用。
- 集成开发环境(IDE)支持:Qt Designer可以作为一个独立的工具使用,也可以被集成到Qt Creator这样的IDE中使用。
Qt Designer是一个非常强大的工具,适合用于创建复杂的图形用户界面。对于使用Qt进行开发的人来说,它是一个必不可少的工具。
在设置信号和槽的连接方面,Qt Designer 提供了一个直观的方式来设置信号和槽的连接,这个过程对于使用 C++ 或 Python 的 Qt 应用程序是类似的。但是,特定语言的绑定可能会提供不同的信号和槽,而更复杂的逻辑可能需要在代码中实现。
Qt Designer提供了一个可视化的方式来设置(连接)对象之间的信号和槽。不论是QtPySide6(或PyQt6)使用的独立Qt Designer,还是Qt Creator集成的Qt Designer,它们在信号和槽的设置(操作)过程上都是一样的。
值得注意的是,1)尽管在设计时可以设置一些信号和槽的连接,但更复杂的逻辑通常需要在代码中手动设置。这是因为某些信号和槽的连接可能需要更多的上下文信息,或者可能涉及到自定义的槽函数,这些都超出了 Qt Designer 的设计范围。2)Qt C++和Python(QtPySide6或PyQt6)在信号和槽的使用上有些区别,概念保持一致,但是具体的信号和槽的名称或者可用的信号和槽可能会有所不同,因为它们依赖于特定语言的 Qt 绑定。3)在C++中,信号和槽需要在类的声明中定义,并且使用特定的宏来标记。而在Python中,由于语言的动态特性,信号和槽的使用更为灵活,可以在任何地方定义和连接。这些差异主要是由于两种语言的特性决定的,但是在Qt Designer中设置信号和槽的过程是相同的。
补充和澄清:
在 Qt Designer 中,您可以设置基本的信号和槽连接,这对于简单的交互非常方便。然而,有些情况下,您可能需要在代码中手动设置信号和槽的连接,这通常是因为以下几个原因:
- 复杂的逻辑条件:如果信号和槽的连接取决于某些运行时的条件或复杂的逻辑判断,这些逻辑无法在 Qt Designer 中提前定义。例如,您可能只想在用户满足特定条件时才连接信号和槽。
- 动态创建的控件:如果您的应用程序在运行时动态创建控件,那么这些控件的信号和槽连接也需要在代码中动态设置,因为它们在设计时并不存在。
- 自定义信号和槽:如果您使用了自定义的信号或槽,Qt Designer 可能无法识别它们,因此您需要在代码中手动设置这些连接。
- 复杂的用户界面逻辑:有时候,用户界面的逻辑可能需要多个信号和槽相互配合,或者需要在执行槽函数之前或之后执行额外的代码。这类复杂逻辑无法在 Qt Designer 中直接实现。
- 重载的信号和槽:如果一个控件提供了多个重载版本的信号或槽,Qt Designer 可能无法准确地连接到您想要的重载版本。在这种情况下,您需要在代码中明确指定。
- 菜单和动作:菜单项和工具栏动作的信号(如点击事件)通常需要连接到更复杂的槽函数,这些槽函数可能会涉及到更新应用程序的状态、处理文件或显示其他窗口。这些情况下,通常在代码中设置连接更为灵活。
例如,考虑一个菜单项的情况,假设您有一个“文件”菜单,其中包含“打开”和“保存”操作。在 Qt Designer 中,您可以为这些操作设置基本的信号和槽连接,比如将“打开”操作的?triggered()?信号连接到打开文件对话框的槽函数。然而,实际的文件打开逻辑(包括文件读取、错误处理等)通常需要在代码中实现,因为它们涉及到运行时的文件系统交互,这超出了 Qt Designer 的设计范畴。
在代码中设置信号和槽的连接通常涉及到使用?connect()?函数。
C++与Python中的差异:
- 虽然信号和槽的概念在 C++ 和 Python 中是一致的,但实现方式确实存在差异。在 C++ 中,信号和槽通过宏(如?Q_OBJECT、signals:、public slots:?等)在类声明中定义,而且需要遵循特定的语法规则。在 Python 中,由于语言的动态特性,信号可以是任何对象的属性,槽可以是任何可调用的对象,这提供了更大的灵活性。此外,Python 的信号和槽实现(无论是 PyQt 还是 PySide)通常会利用 Python 的装饰器等特性,使得语法更加简洁。
- 特定语言的 Qt 绑定可能会提供一些特有的信号和槽,或者对现有的信号和槽进行扩展。这些差异通常是为了更好地适应语言的特点或者满足特定的编程模式。
- 虽然信号和槽的概念是跨语言的,但在不同的 Qt 绑定中,同一个信号或槽的名称可能会有所不同。例如,某些信号在 C++ 中可能有不同的重载版本,而在 Python 中则通过参数类型来自动选择对应的重载。
- PySide6/PyQt6 中,通常需要手工使用相应的工具(如 pyside6-uic 或 pyuic6)将 .ui 文件转换为 Python 代码。在Qt Creator中,.ui文件的转换过程在构建项目时被自动执行。这个过程是通过uic(User Interface Compiler)工具实现的。当你在Qt Creator中创建一个Qt Widgets应用项目时,你会看到项目中包含一个名为"Forms"的文件夹,里面存放的就是.ui文件。当你构建项目时,Qt Creator会自动调用uic工具,将这些.ui文件编译成C++源代码文件。具体来说,uic会将每一个.ui文件转换为一个C++的头文件,这个头文件定义了一个与.ui文件同名的类。这个类继承自.ui文件中定义的最外层组件(通常是一个窗口类,如QDialog、QMainWindow等),并包含了.ui文件中所有组件的对象及其布局和属性设置。因此,你可以直接在你的代码中包含这个头文件,然后创建和使用这个类的对象,就能显示出.ui文件中设计的用户界面。
设置信号和槽的方式
在Qt Designer中设置信号和槽,也可以代码中直接设置信号和槽。
1、在Qt Designer中设置信号和槽
在Qt Designer中设置信号和槽有两种方式:
★图形化编辑(通过拖拽的方式): *Qt Designer提供了一种直观的图形化界面来设置信号和槽的关联。你可以直接在设计界面中,通过拖拽的方式,将一个对象的信号与另一个对象的槽连接起来。具体操作步骤后面介绍。
★手动编辑(信号与槽编辑器):在" Signala and Slots Editor"中,你可以看到当前窗口中所有的信号和槽连接。你可以在这里添加新的连接,也可以修改或删除已有的连接。具体操作步骤后面介绍。
2、在代码中直接设置信号和槽
除了在Qt Designer中设置信号和槽,还完全可以在代码中直接设置信号和槽。在代码中设置信号和槽的方式可以提供更大的灵活性,尤其对于一些复杂的逻辑或者动态创建的对象。
在C++中,信号和槽的连接通常使用QObject的connect函数。例如:
QObject::connect(button, SIGNAL(clicked()), this, SLOT(onButtonClicked()));
以上的代码表示:当button被点击时,调用this对象的onButtonClicked槽函数。
在PyQt6或者PySide6中,信号和槽的连接方式类似,不过由于Python的动态特性,信号和槽可以是任何可调用的Python对象,包括函数和方法。例如:
button.clicked.connect(self.onButtonClicked)
以上的代码表示:当button被点击时,调用self.onButtonClicked方法。
需要注意的是,虽然在代码中连接信号和槽提供了更大的灵活性,但是也需要更多的代码管理。
在Qt Designer中设置信号和槽有两种方式
前面提到,在Qt Creator集成的Qt Designer中设置信号和槽有两种方式,本节主要介绍这两种方式的具体操作步骤。
方式1、拖拽的方式,具体步骤:
1.??打开你想编辑的.ui文件。
2. 选择"编辑信号/槽"模式。你可以在工具栏上点击" Edit Signals/Slots "图标,或者在菜单栏选择"Edit→Edit Signals/Slots ",或者直接按快捷键F4。
3.? 现在你将鼠标移动到部件上时,其外围有红色的轮廓线,这表示你已经进入了"编辑信号/槽"模式。
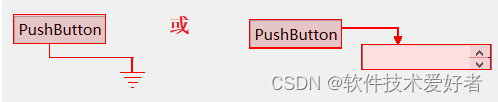
4.??在发出信号的部件上单击并拖动到接收信号的部件(通常是窗口或另一个部件)。例如,如果你想在点击一个按钮时执行某个操作,你就需要从这个按钮拖动到要接收这个信号的部件,通常是这个按钮所在的窗口。此时出现红色连接线,类似如下图:

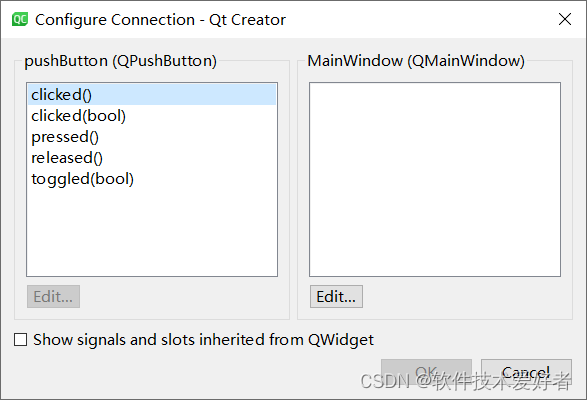
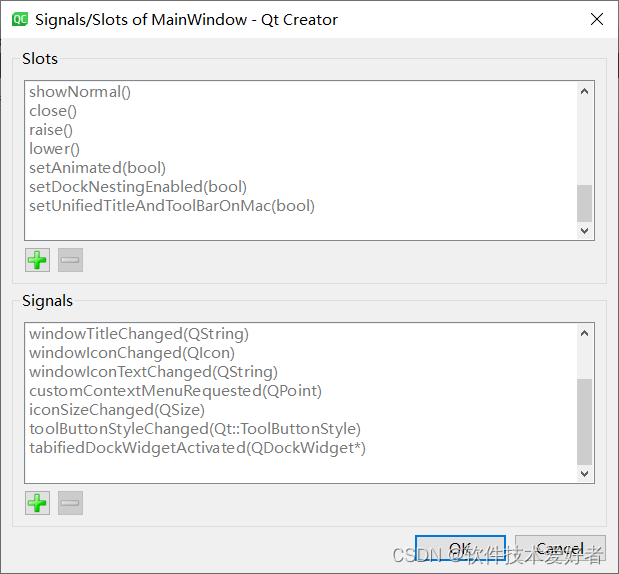
5. 释放鼠标右键。这时会弹出一个对话框,类似如下图:
 ?
?
列出了你可以连接的信号和槽。
6.??在左侧“信号”列表中选择你想要的信号,比如clicked()。然后在右侧“槽”列表中选择你想响应的槽。点击“槽”列表下面的“Edit”按钮,弹窗出槽函数编辑界面,类似如下图:

在此,你可以直接选择连接“库”提供的槽,点击"+"加号连接一个自定义的槽函数。
槽可以分为两类:系统默认提供的槽和自定义的槽。详见上一讲有关部分。
7.??点击“OK”按钮。现在,只要发出信号的部件触发了这个信号(例如,用户点击了这个按钮),接收信号的部件就会执行对应的槽(即执行相应的操作)。
8.??要退出信号/槽编辑模式,你可以进入"编辑窗口部件"模式:你可以在工具栏上点击"Edit Widgets辑窗口部件"图标,或者在菜单栏选择" Edit→Edit Widgets",或者直接按快捷键F3。
9.???保存你的.ui文件。
?
?方式2、使用" Signala and Slots Editor ":
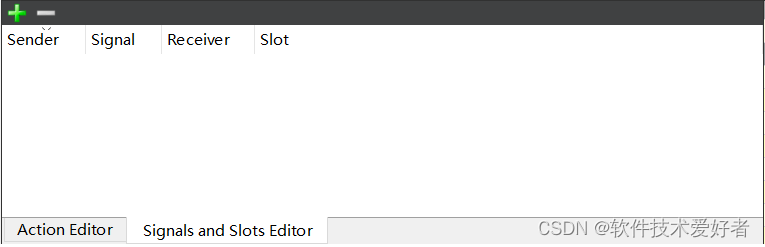
"信号/槽编辑器"通常位于Qt Designer主窗口的下方,如果你看不到这个编辑器,可以在菜单栏选择"View"->"Views"->" Signala & Slots Editor "来打开它。参见下图:

使用" Signala and Slots Editor "关联信号和槽的步骤如下:
1.??在Qt Designer的" Signala and Slots Editor "中,点击"+"加号按钮来添加一个新的信号和槽的连接。
2.? 在"Sender"一列,输入发送信号的部件的对象名。这通常是你在部件的"属性编辑器"中设定的"objectName"属性的值。例如,如果你的按钮的"objectName"是"myButton",那么在这里就填写"myButton"。
3.? 在"Signal"一列,输入部件发出的信号名。例如,对于一个按钮,你可能会输入"clicked()"。
4.??在"Receiver"一列,输入接收信号的部件的对象名。通常这就是你的主窗口或另一个部件的"objectName"。
5.??在"Slot"一列,输入应对信号进行响应的槽的名称。如果你已经在代码中定义了一个槽,你可以在这里输入它的名称。如果你还没有定义槽,你可以在这里输入一个新的槽的名称,然后在你的代码中定义一个同名的函数。
6.??点击空白区域或按Enter键,完成该信号-槽的编辑。
你可以在" Signala and Slots Editor "中看到你的所有信号和槽的连接,如果需要,你也可以随时修改或删除它们。
这样,你就成功使用" Signala and Slots Editor "关联了一个信号和槽。你可以在" Signala and Slots Editor "中看到你的所有信号和槽的连接,如果需要,你也可以随时修改或删除它们。
最后,保存你的.ui文件。当你把.ui文件转换为Python代码并运行你的应用程序时,你就可以看到信号和槽的效果了。
?
待续
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用Spring Boot集成中间件:Kafka的高级使用案例讲解
- matlab基础
- PHP+ThinkPHP+mysql社区医保管理系统设计与实现37251-计算机毕业设计项目选题推荐(赠源码)
- 判断单链表是否有环?中点如何判断?入环点如何判断?
- STM32MP157D-DK1开发板Qt镜像构建
- Git开发工具基本使用
- esp32使用lvgl,给图片取模显示图片
- 给头皮来一次全方位护理,用DOCO红光头皮清洁仪改善脱发问题
- 【23真题】这所,第一名414被刷!
- TP-Link路由器桥接设置