Hexo 部署 Github Pages, Github Actions自动部署
想整个静态的博客部署在github pages
历经两天的折磨终于是摸索成功了,官网的文档太简陋了,很多东西没说清楚。
最终实现的效果,一个项目仓库,main 分支存放源代码,gh-pages 存放生成后的网页代码,github pages 加载gh-pages的网页代码。这样,每当我们push代码到main分支的时候,github action会自动构建并将代码发布到gh-pages
搭建环境:
linux plasma manjaro
nodejs 20
git 2.43
github 配置好ssh(可以参考我前面教程)
vscode
你需要熟知的技能: git 相关操作
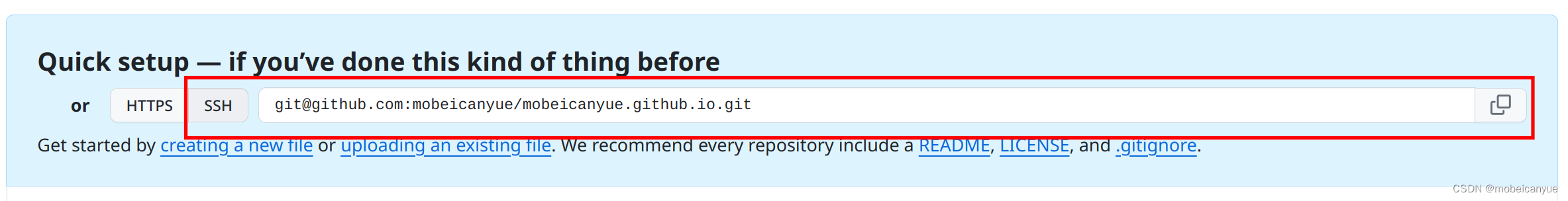
1. 新建 '用户名.github.io 仓库'

记住这串 .git 后面要用到

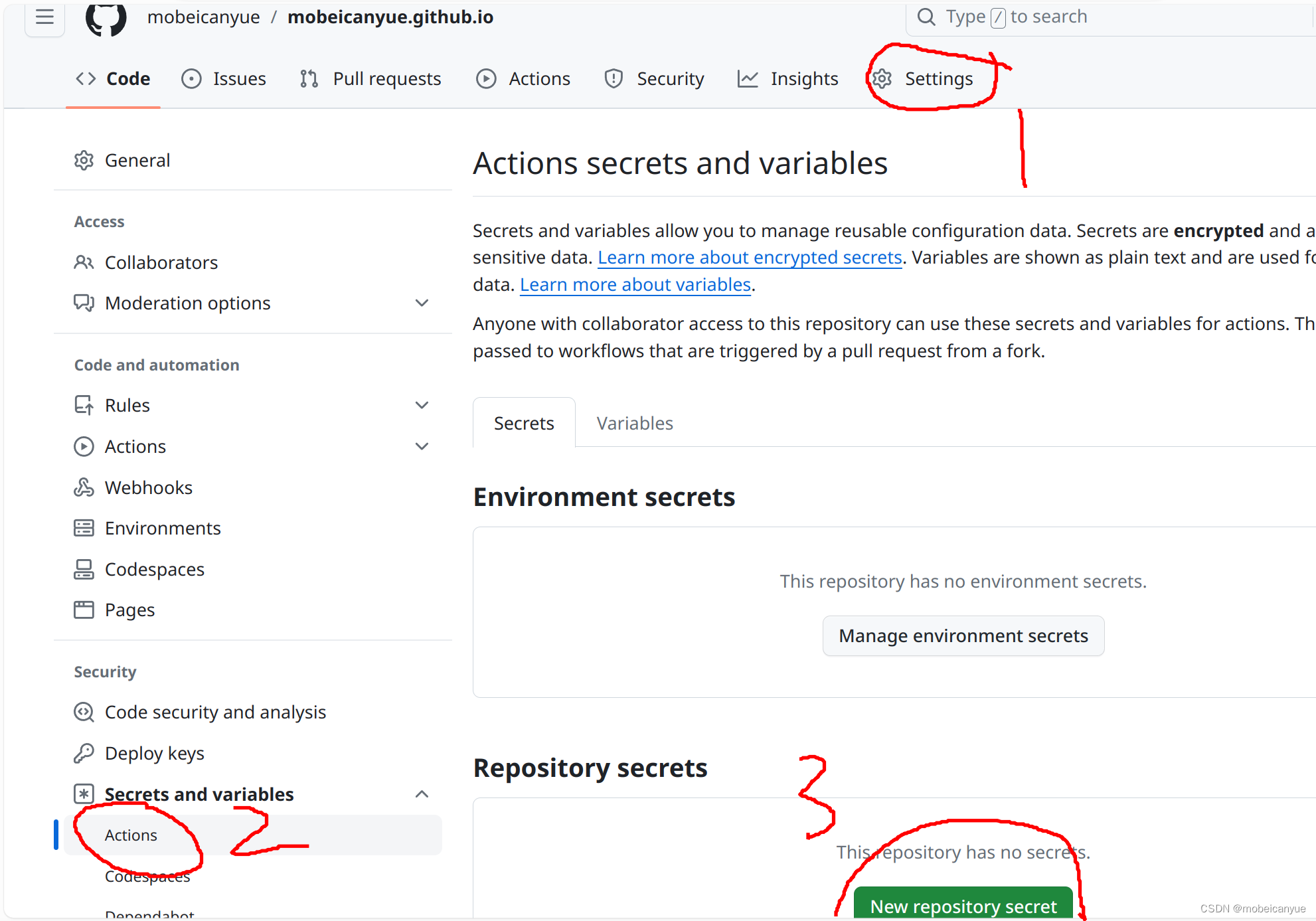
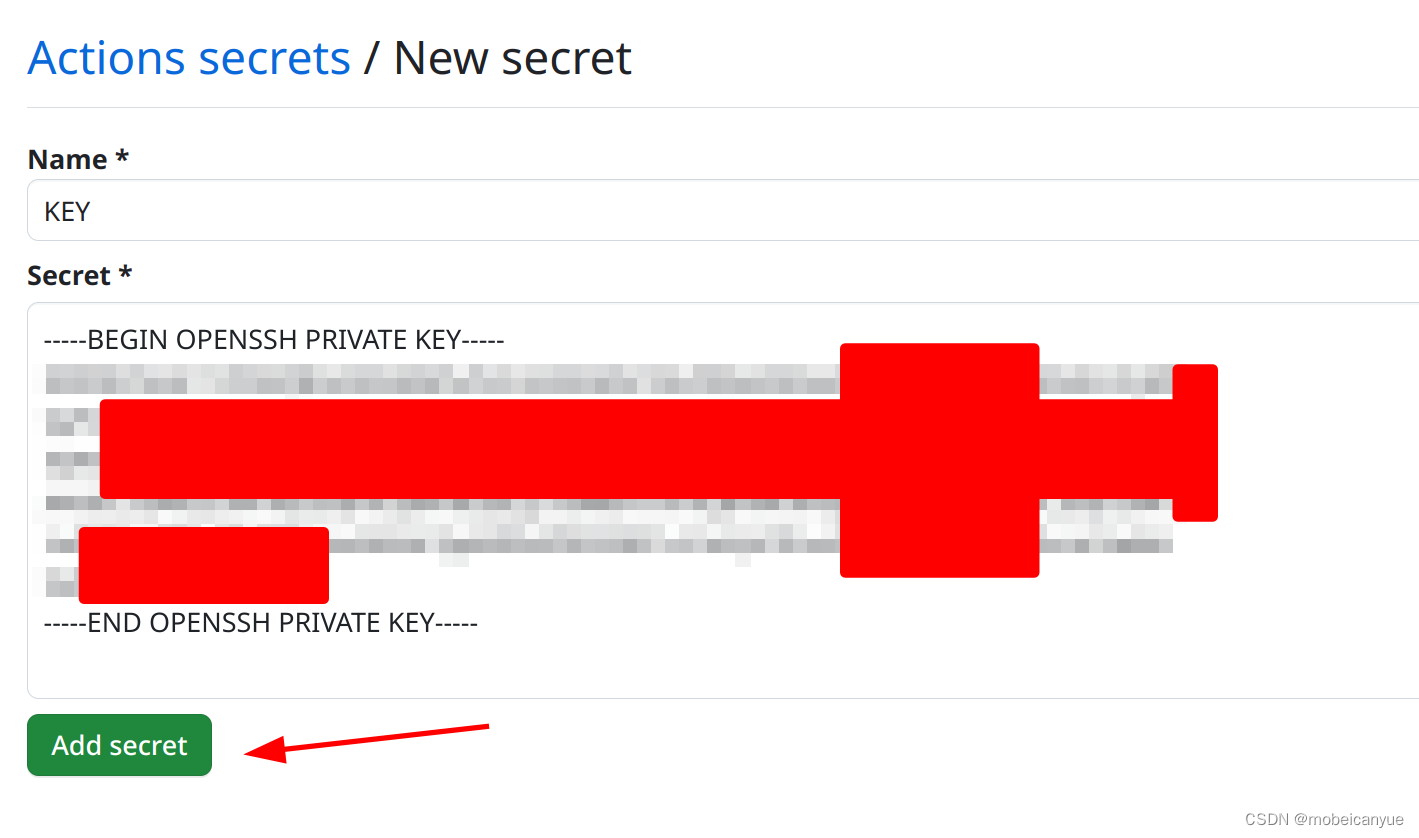
2.部署你的github ssh私钥到仓库变量


3.初始化hexo博客目录
注意目录要和github 项目同名?
把?mobeicanyue.github.io 换成你仓库的名字
hexo init mobeicanyue.github.io && cd mobeicanyue.github.io

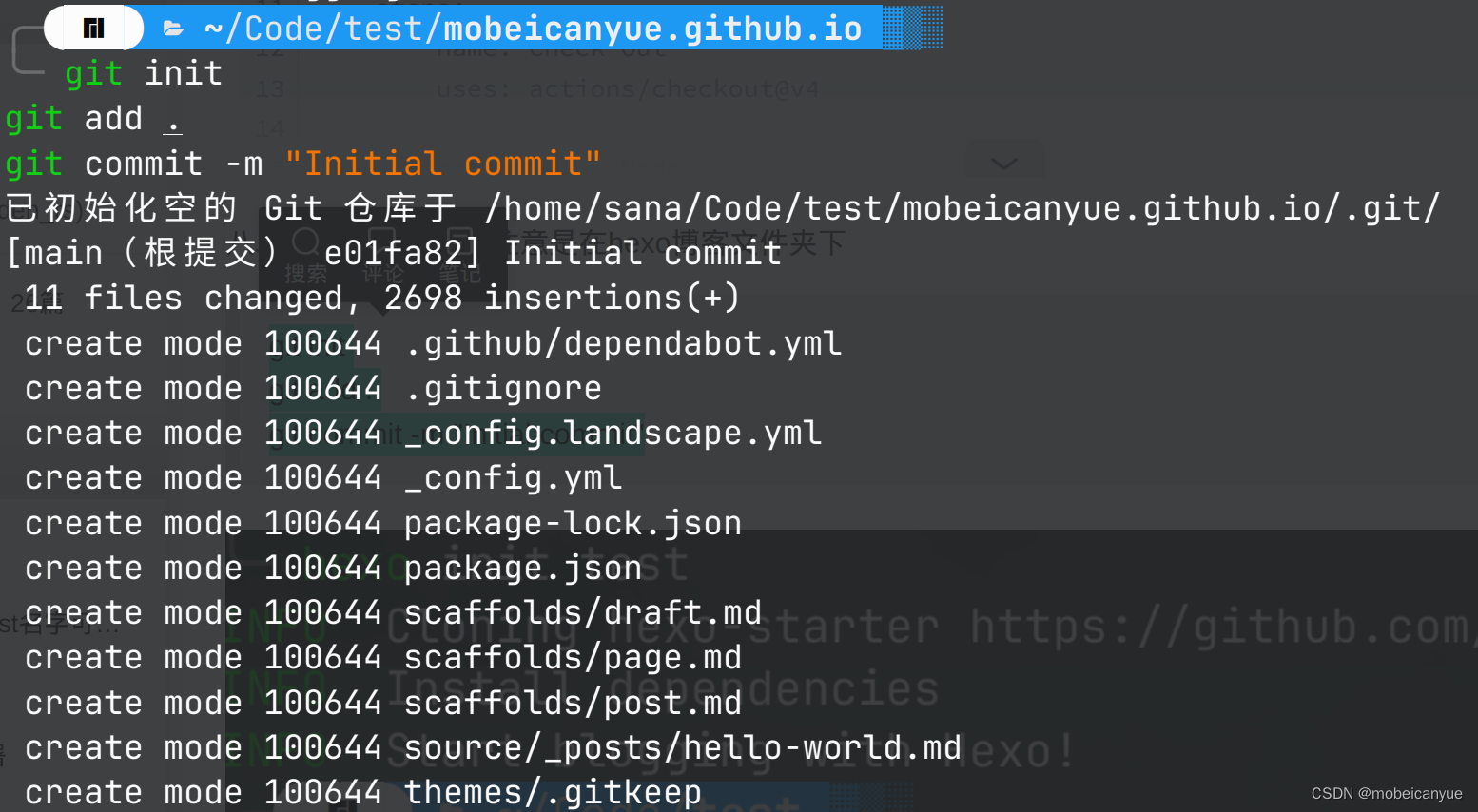
4.初始化为git仓库并提交
git init
git add .
git commit -m "Initial commit"

这个?git@github.com:mobeicanyue/mobeicanyue.github.io.git 就是前面让你记住那一串
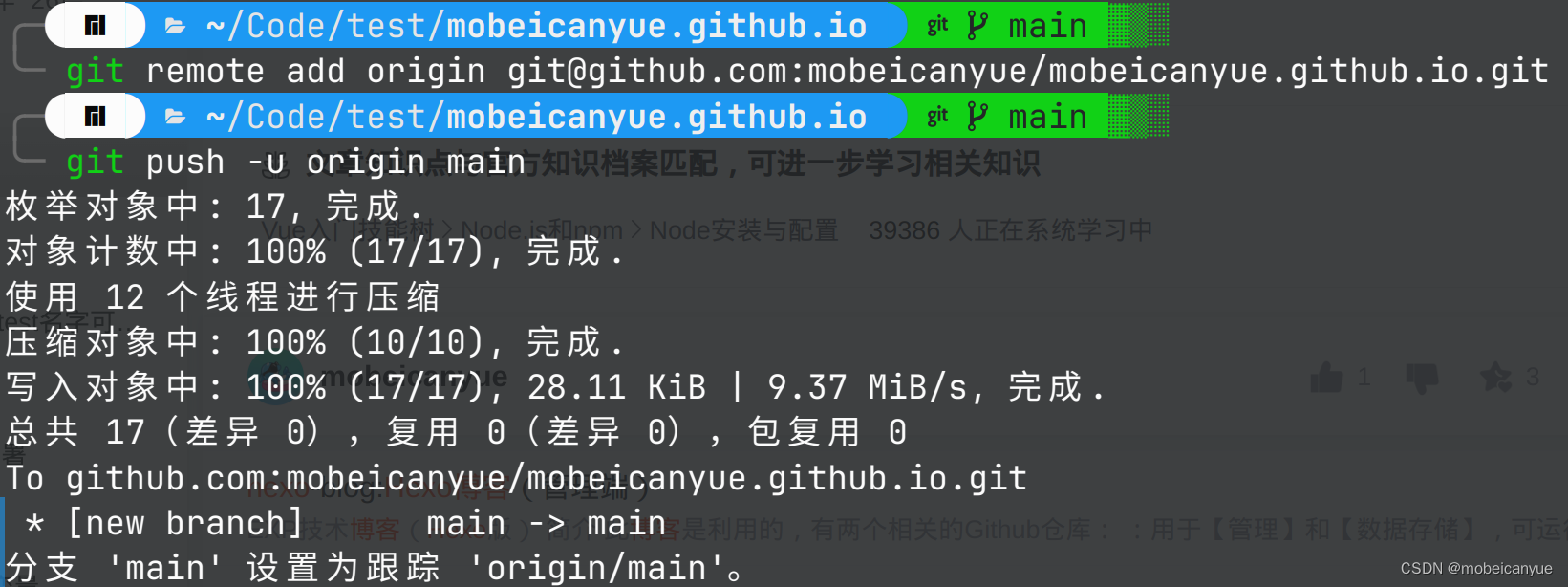
git remote add origin git@github.com:mobeicanyue/mobeicanyue.github.io.git
git push -u origin main?

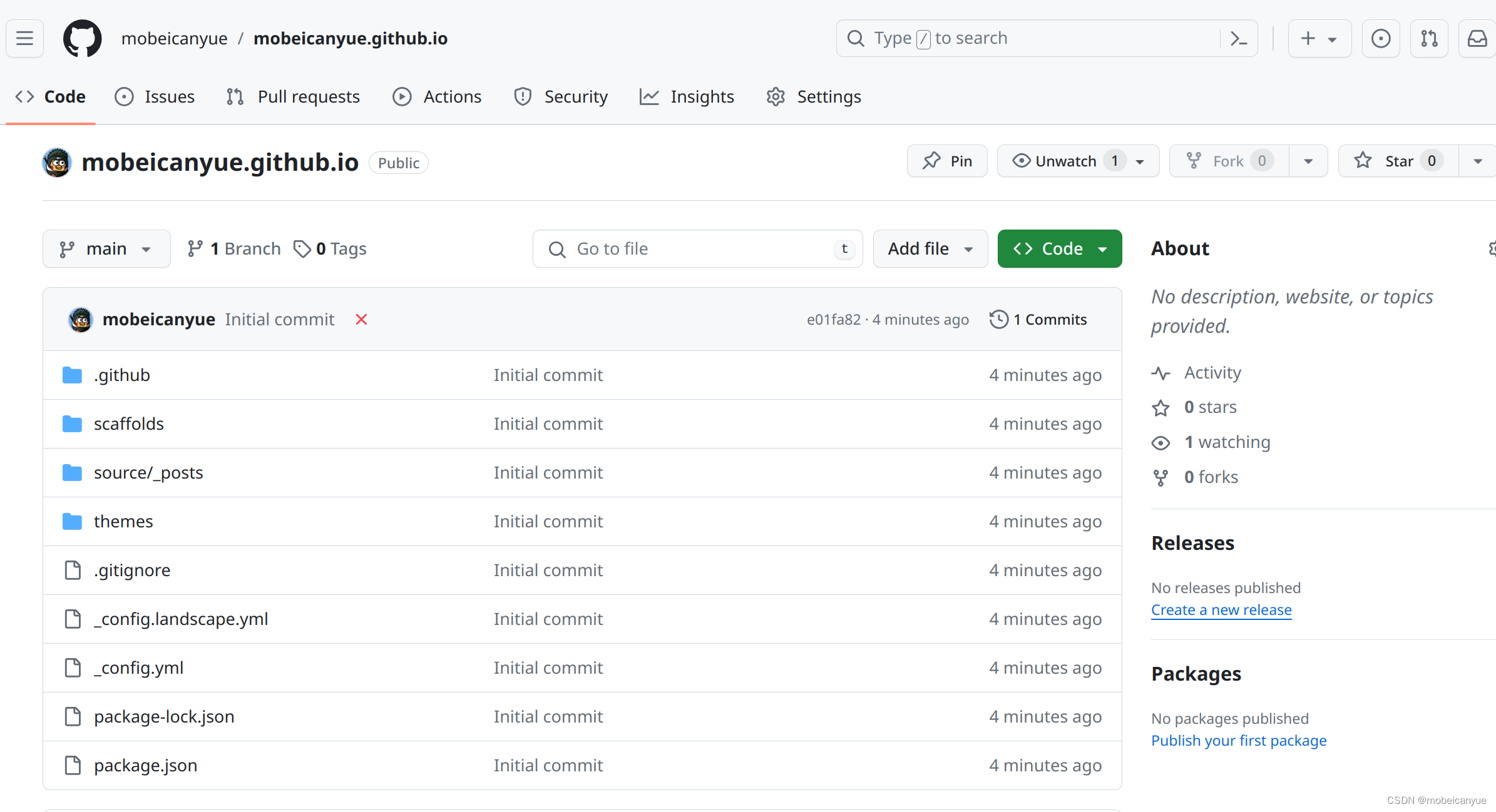
这个时候我们刷新仓库可以看到代码确实上传上去了,但是第一次构建肯定是失败的(打叉),因为还没配置github action

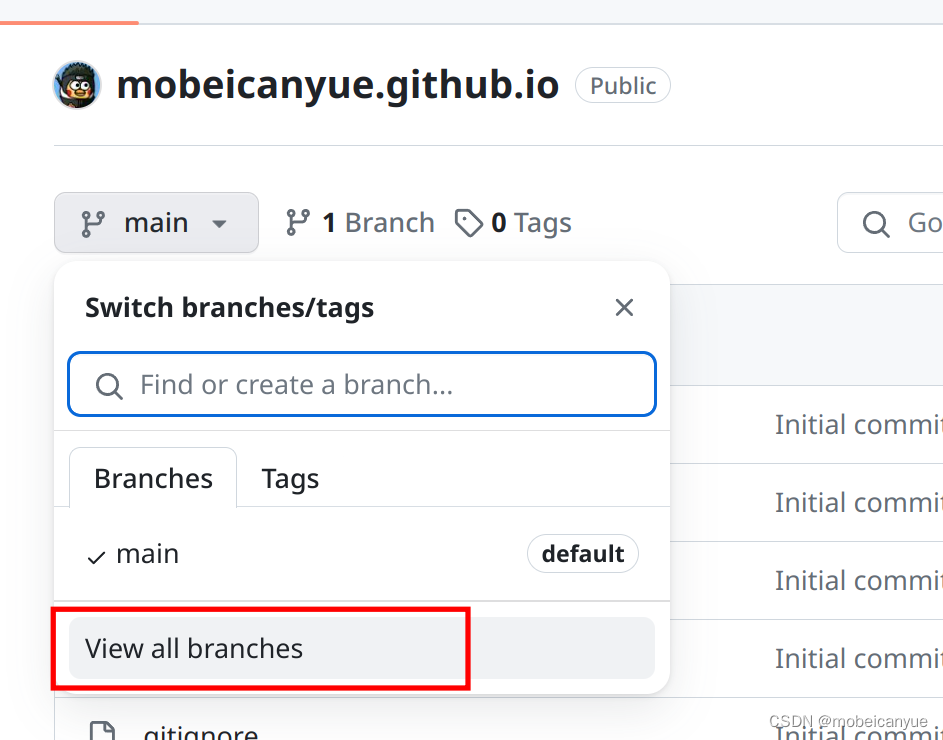
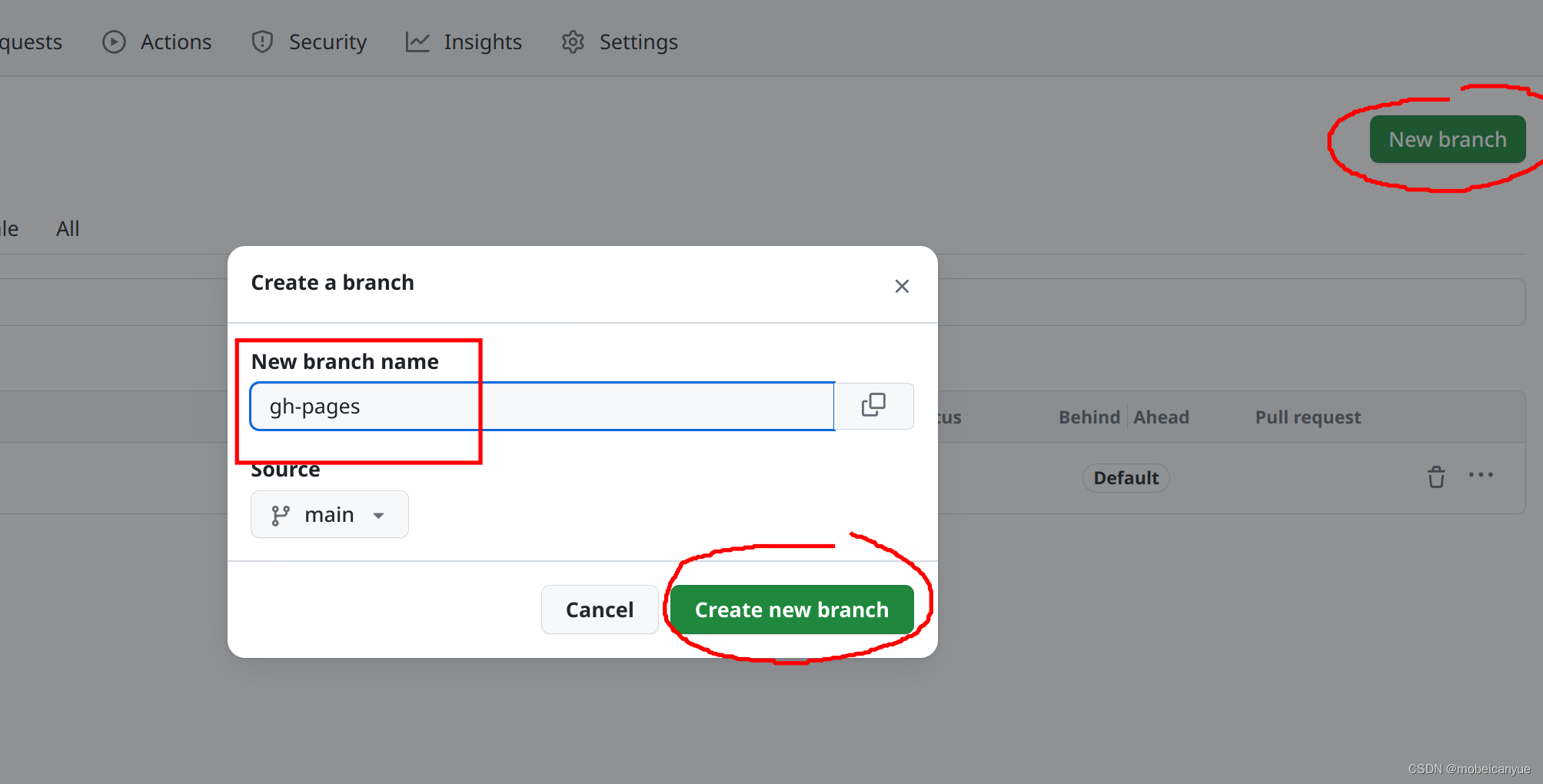
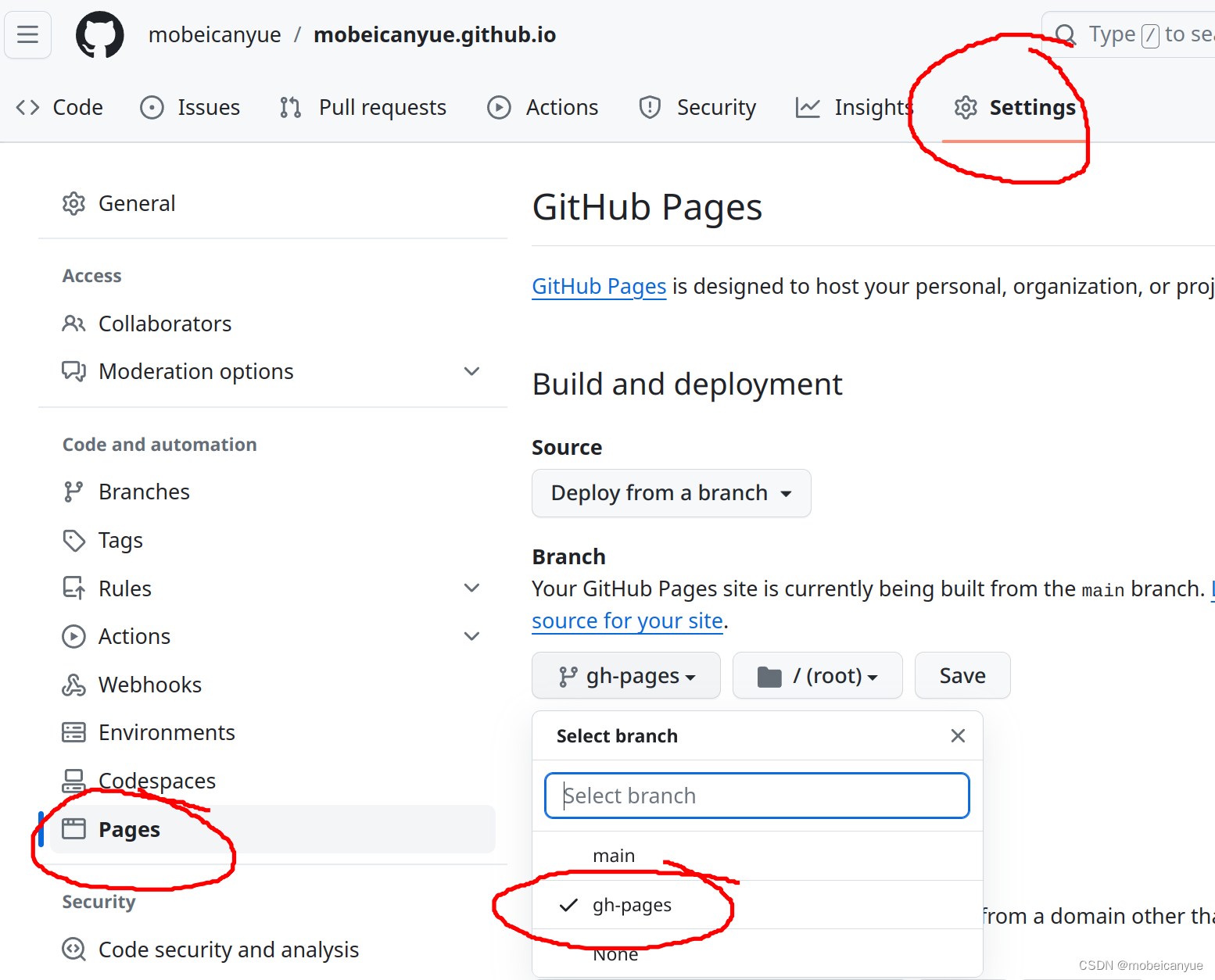
5.新建 gh-pages分支并设置为pages 的默认部署分支


记得点击 save 保存 !

5. 编写github actions 代码
?
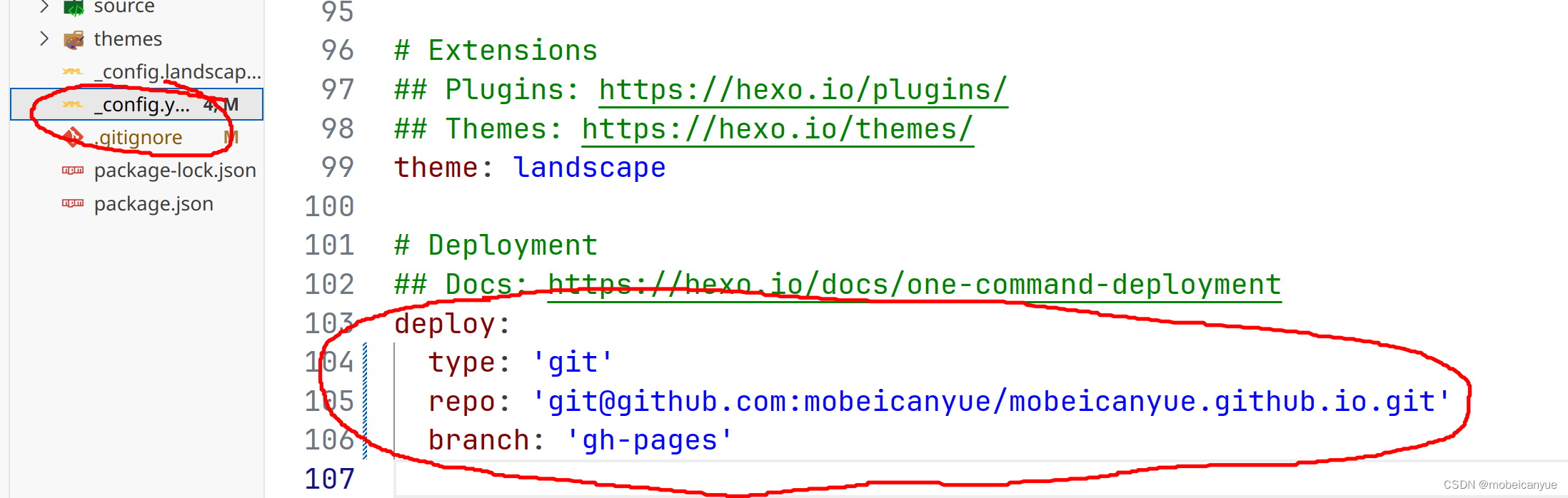
修改这个文件的最后一行,repo改成你的仓库

?
在 hexo 博客文件夹的 .github 目录创建 deploy.yml 文件

下面配置改你的用户名和邮箱
name: Deploy Hexo
on:
push:
branches:
- main
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Check Out
uses: actions/checkout@v4
- name: Setup Node
uses: actions/setup-node@v4
with:
node-version: 20
- name: Setup Git
run: |
git config --global user.name "用户名"
git config --global user.email "邮箱"
- name: Setup SSH Key
run: |
mkdir -p ~/.ssh
echo "${{ secrets.KEY }}" > ~/.ssh/id_ed25519
chmod 600 ~/.ssh/id_ed25519
- name: Install Dependencies
run: |
npm install -g hexo-cli
npm install hexo-deployer-git --save
npm install
- name: Deploy Hexo
run: |
hexo clean
hexo generate
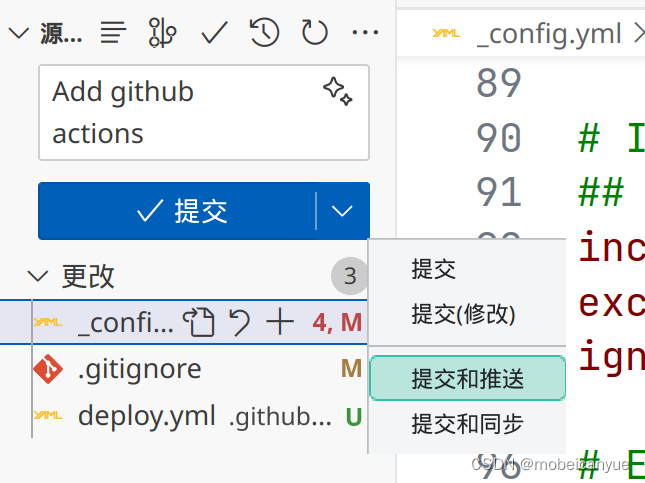
hexo deploy最后提交并推送

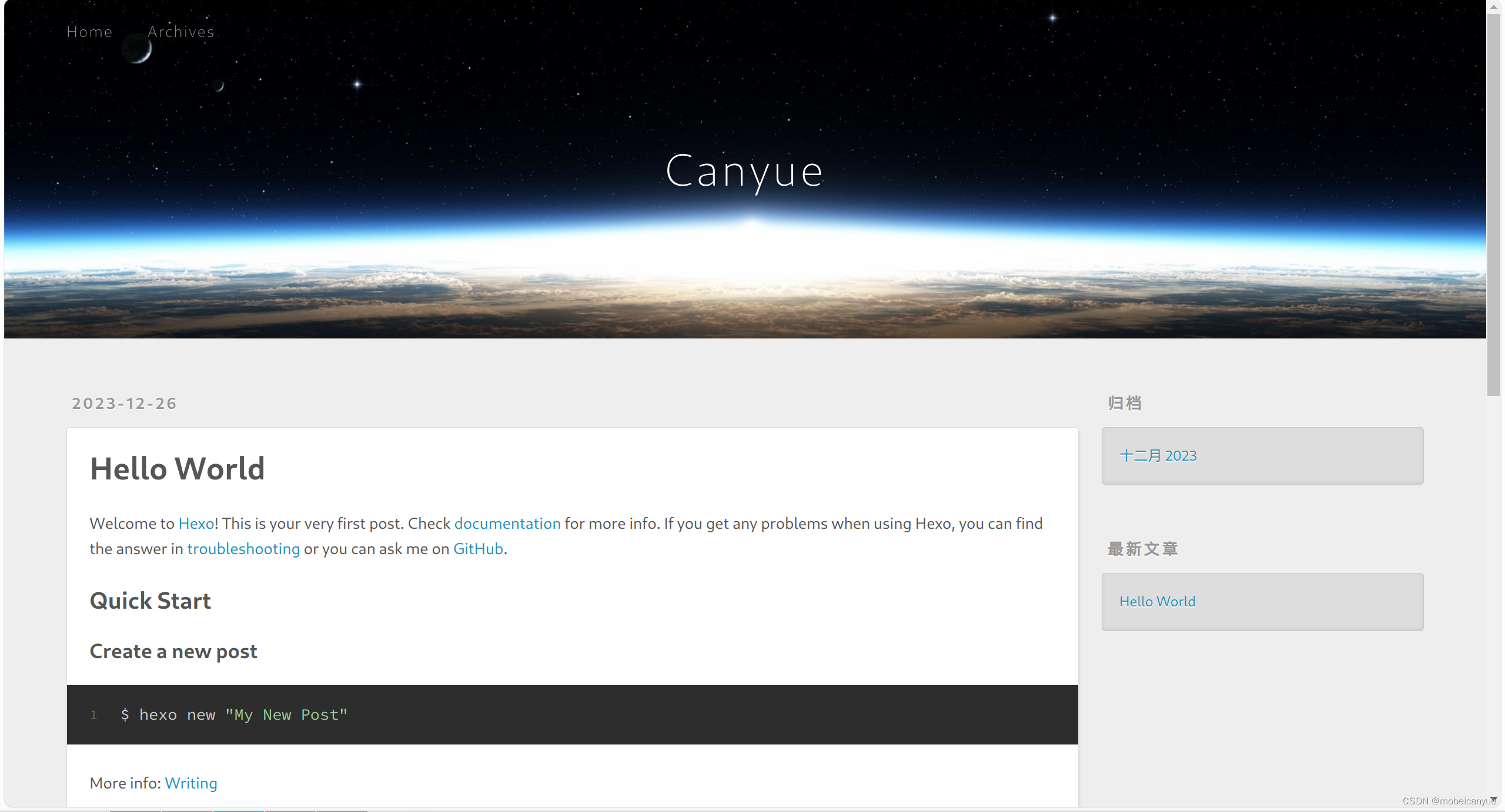
6. 访问站点,部署成功!
就是你的仓库的名字

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- VLAN协议与单臂路由
- 第九章 创建Callout Library - 使用数字链接
- 题记(24)--日期差值
- Java版商城:Spring Cloud+SpringBoot b2b2c电子商务平台,多商家入驻、直播带货及免 费 小程序商城搭建
- 快速上手的AI工具-文心3.5vs文心4.0
- 每个程序员都在推荐的好用api
- 智能环境与可持续发展:人工智能为地球未来添翼
- MFC 菜单
- 括号生成[中等]
- Python基础知识:整理10 异常相关知识